Do you want to change the default Gravatar on your WordPress site?
If a commenter doesn’t have a Gravatar, then WordPress will show the same grey ‘mystery person’ by default. By replacing this stock picture with an image of your choice, you can personalize your comment section to your brand and make it stand out.
In this article, we will show you how to change the default Gravatar on WordPress.

What Is a Default Gravatar and Why Change it?
Gravatar stands for Globally Recognized Avatar. It’s a web service that allows people to create a profile and associate avatar images with their email address.
All WordPress sites have built-in support for Gravatars and will automatically show the user’s avatar when they write posts on a multi-author WordPress blog or leave comments.
If a user doesn’t have a Gravatar, then WordPress will show a default Gravatar instead. For most WordPress websites, this is a grey mystery person.

You can change this default Gravatar to any other picture of your choosing. For example, you might use an image that represents your company, such as your website logo. This can help reinforce your branding.
Having said that, let’s see how you can change the default Gravatar image on your WordPress website or blog. Simply use the quick links to jump straight to the method you want to use:
Method 1: Choose a Different Built-in WordPress Gravatar (Quick and Easy)
WordPress comes with a few different default Gravatars that you can use. Using the defaults is the quickest way to change the mystery person Gravatar, although these images won’t be unique to your WordPress website or brand.
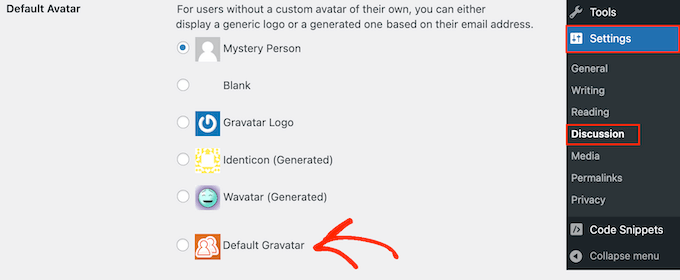
To look at the different default Gravatars, you need to go to Settings » Discussion from the WordPress admin area.

Under ‘Default Avatar,’ you will see all the different built-in avatars that WordPress can use when there’s no Gravatar linked to the person’s email address.
Out of the box, WordPress uses the mystery person as its default, but you can use any other image in this section.

Simply click on the radio button next to the image you want to use on your WordPress blog.
Then, scroll to the bottom of the screen and click on ‘Save Changes.’

Method 2: Use Thrive Comments to Upload a Custom Gravatar (Plugin Method)
If you don’t like the gravatar options provided by WordPress, then you can upload a custom gravatar instead. This is the best way to personalize your comment section to your brand.
For this method, we will use Thrive Comments. It’s a comment plugin that’s designed to encourage users to comment on your blog posts and boost your website engagement.
Besides a custom gravatar feature, Thrive Comments comes with tools to make your comment section more fun and exciting. For instance, you can enable likes and dislikes and upvotes and downvotes, just like on a social media site.

You can get Thrive Comments as an individual plugin or purchase the complete Thrive Themes Suite. This includes all Thrive products, like Thrive Ovations, which can turn your comments into testimonials.
After that, you can download a plugin zip package to install on your WordPress site. Read our step-by-step guide on how to install a WordPress plugin for more information.
With the plugin installed and activated, you can go to Thrive Dashboard » Thrive Comments from the WordPress admin area. Then, open the ‘Customize Style’ tab.
Inside this tab, make sure the ‘Display avatars’ setting is turned on. Once done, just click ‘Choose Image.’

At this point, you can either choose an existing image from the WordPress media library or upload your own to use as the default gravatar.
You can use a stock photo, make your own custom logo, or even create a new Gravatar image using web design software such as Canva. This image should be a square, like 250×250 pixels.
Once you have chosen an image, click ‘Select.’

And you’re done!
You should now see your new default gravatar in the preview and on your live comment section.

Method 3: Insert a Code Snippet to Use a Custom Gravatar (Code Method)
Besides using Thrive Comments, you can also upload a custom gravatar using code. You may prefer this method if you simply want to add a new image to the gravatar list on the WordPress Discussion page.
Like in the second method, you need to have an image that you want to use as a gravatar.
After that, you can upload the image to your WordPress site by going to Media » Add New. Here, you can either choose an image from the WordPress media library or upload a new file from your computer.

Now that you’ve chosen an image, go ahead and click on the ‘Edit’ link next to it.
WordPress will now open the file for editing. On this screen, scroll to the ‘File URL’ section.

Make a note of this URL, as you will need it in the next step.
At this stage, you need to add some code to your WordPress site. Often, tutorials will ask you to add custom snippets to your theme’s functions.php file.
However, we don’t recommend this because even a small mistake in your code can cause common WordPress errors or completely break your website.
That’s why we recommend using WPCode. It is the easiest and safest way to add custom code in WordPress without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » Add Snippet in your WordPress dashboard.

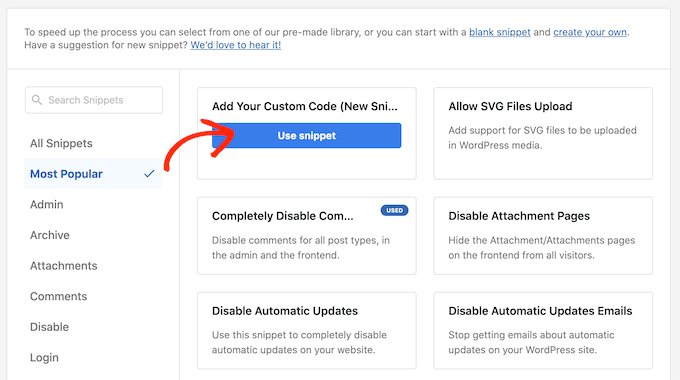
Here, you will see all the different snippets you can add to your WordPress website. These include snippets that allow you to completely disable comments in WordPress, upload SVG files to your site, and more.
Since we are adding a custom snippet, hover your mouse over ‘Add Your Custom Code,’ and then click ‘Use snippet.’

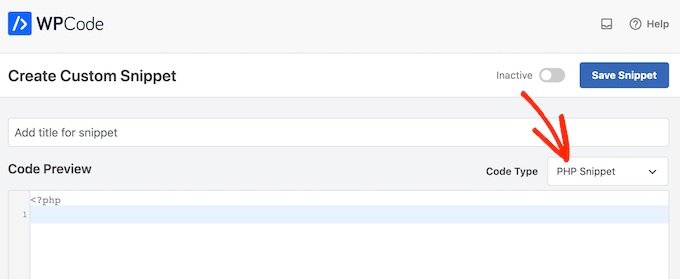
To start, enter a title for the custom code snippet. This can be anything that helps you identify the snippet in your WordPress dashboard.
After that, you need to open the ‘Code Type’ dropdown and click on ‘PHP Snippet.’

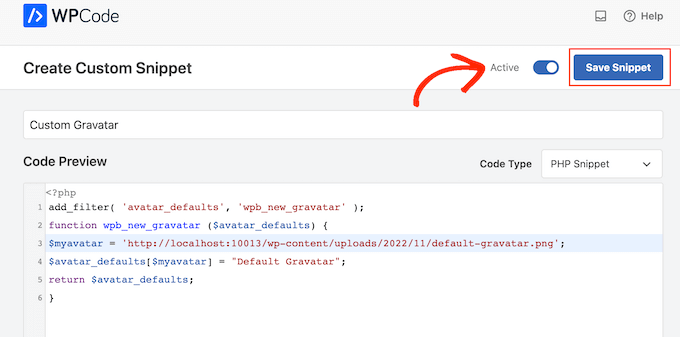
Once you have done that, simply paste the following snippet into the code editor:
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
Don’t forget to replace the URL with a link to the image you want to use as the default WordPress Gravatar.
Below the code box, you will see some insertion options. If it isn’t already selected, then choose the ‘Auto Insert’ method so that the snippet will be automatically inserted and executed across your entire site.
After that, open the ‘Location’ dropdown and click on ‘Run Everywhere.’

Once you have done that, you need to scroll to the top of the screen and click on the ‘Inactive’ toggle so that it changes to ‘Active’ instead.
Finally, go ahead and click on ‘Save’ to make the Gravatar snippet live.

To start using this Gravatar, go to the Settings » Discussion page.
In the ‘Default Avatar’ section, select the new ‘Default Gravatar’ option.

After that, make sure you click on ‘Save Changes’ to store your settings.
Now, if you visit your website, you’ll see the new default Gravatar image live.

That’s it! To learn more about gravatars in WordPress, check out these guides:
- How to Display Gravatar from User Email in WordPress
- How to Lazy Load Gravatars in WordPress Comments
- How to Disable Gravatars in WordPress (Step by Step)
We hope this article has helped you learn how to change the default Gravatar on WordPress. You may also want to see our guide on how to moderate comments in WordPress and our list of the best WordPress comment plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
anna says
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi says
this is very useful
Pat says
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai says
how set when user comment your post show him/her original profile. please help me. thanks
Joy says
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‘images/chicken_avatar.png’, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support says
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Admin
Joy says
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew says
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew says
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‘/custom-gravatar/mh-profile-photo-default.png’), Instead of ‘example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png’). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant says
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle says
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‘avatar_defaults’, ‘new_default_avatar’ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‘template_directory’ ) . ‘/images/new_default_avatar.png’;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‘Your New Default Avatar’;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B says
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth says
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy says
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza says
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj says
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B says
I am facing the same issue.
Michael says
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‘default’ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‘default’ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me says
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support says
See our guide how to disable gravatars in WordPress.
Admin
Me says
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael says
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa says
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png’;
It works.
Mark says
This was a life saver!
Julia says
Great, thanks!
Gina Smith says
Thanks for the information!
Keely says
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline says
Thanks!
chris007 says
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas says
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex says
Thank you!
Karan Rawat says
It works. Thanks Bookmarked your blog!
Chuks Emmanuel says
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell says
Hi, just checking what happens next
Simen Eggen says
Thank you so much it’s working
it’s working 
Sadia says
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn says
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?
Akash KB says
What should be the size of the image file to be uploaded to the theme folder?
Thanks
Brody says
Any way to make this use a SSL connection using the same code? Always loads “insecure content”. What changes to make it a secure image during loading?
WPBeginner Support says
If you are loading gravatar on a secure page then it should automatically load securely. Also check Settings » General change your site and WordPress address to use https. Let us know if this solved the issue.
Admin
Pavan Deshpande says
Thank you for sharing this , i was not able to change the default image but after reading this i changed
Keely says
What if you’re using a child theme …
I changed the line
$myavatar = get_bloginfo(‘template_directory’) . ‘/images/gravataricon.gif’;
to
$myavatar = get_bloginfo(‘stylesheet_directory’) . ‘/images/gravataricon.gif’;
but still not working
Editorial Staff says
Is the image not showing or the code altogether is not working (i.e it’s not even adding an option for custom gravatar)?
Admin
Kristen says
I am having issues with the code also. I used it on another site and it worked perfectly, however on the site I’m currently working on… it shows as an option in the admin panel under settings-discussion, however it is showing as a broken image and does not display on the blog pages either. Any help is greatly appreciated.
Editorial Staff says
Right click on the broken image to get the image URL. Open that URL in another tab to verify that the URL is correct.
Dizz Markie says
I am having the same issues on localhost
Rachel says
I just used your advice here; more explanation that the image needed to be saved in the themes folder too would have been helpful. But your tips here helped me figure some of it out. Thanks.
mrahmadawais says
@wpbeginner Secondly , do you know an good pre image loading plugin for wordpress
mrahmadawais says
@wpbeginner disquess is having some problems at my blog see there http://freakify.com it is not allowing me to upload any custom image>>>? Why
wpbeginner says
@mrahmadawais That is because Disqus is a third party platform….
mrahmadawais says
tell me plz
mrahmadawais says
any one here now to tell me why disquss is not accpting this
Crysislevel says
thanx it worked perfectly!
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
wpbeginner says
@Kindar We are glad to have you as a user Let us know if you have any suggestions.
Let us know if you have any suggestions.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
iur says
where is located the file /images/gravataricon.gif ?
Editorial Staff says
Inside your WordPress Theme’s folder.
Admin
Cee says
Hi!
Wow..I’ve gone round and round with code. Not adept with this as a newb…but usually can get things to work.
I added the code to get a default avatar for guest . It worked. At least in admin. The image shows up in ADMIN..but not on the website.
I also signed up at gravatar for my own custom gravatar for my ADMIN comments…and it shows up in their “check point”…but cannot get it to show up in my comments.
Neither does the Guest Gravatar.. but the GRAVATAR image shows up instead.
My custom image IS checked as default in Discussions. Both images are uploaded to the theme/images and the path to the guest image is correct in the code. I made the images 128 x 128 as suggested online nowadaZe… Dunno if THAT sizing must be specified somewhere? I looked thru the functions code…as best as my bewildered eyes can comprehend..but didn’t finding anything that looked like it would work. Maybe in style.css?… Dunno if it makes a difference. Don’t want to go thru changing everything..and still not work. Have already spent DAYS trying to figure this out. Should be a simple thing.
Don’t understand why MY admin gravatar isn’t showing. Per what I read…it should be handled via gravatar. The email address used for the gravatar is the same as listed in admin.
WHAT am I doing wrong/missing?.. I have WP 2.8.4.
I tried pasting the above code at the top…AND at the bottom… but neither works. Does it matter WHERE you paste it in the functions.php?
Can you suggest anything?Would DEEPLY appreciate any help you can give. Can give you any code you might need…just specifiy.
Thank you in advance. tearing out hair..
Editorial Staff says
It sounds like that this issue is not with the function rather it is the comments.php file error.
Admin
Louis Gubitosi says
thanks for this tip. I used this on my site and the default avatar is showing up in the comments section but not in the “Recent Comments” side bar. I’m using the “Get Recent Comments” plugin. Is this treated differently?
http://interactiveblend.com/blog
Editorial Staff says
Unless that plugin has specified a default in their code, this should work. It means the plugin is not coded properly. Contact the developer, and ask them to fix it.
Admin
martin says
The code works if placed in custom-php.php which has the advantage of sticking through upgrades.
Do you have any ideas on the code for removing the html calls to gravitar.com in buddypress?
JD says
Thanks for the tip. Works flawlessly.
Desik says
I noticed wordpress is changing the quote into a backquote, you should use
'instead of’Editorial Staff says
Problem fixed.
Admin
fantasmo says
This is the code snippet I was looking for.
But it doesn’t work properly… I put in the code into my functions.php (I’m sure everything is correct, also the path to my picture).
But when I go to discussion, I can’t see my Avatar, and also the WP-backend is a little bit broken… The code i put into the functions.php shows up above the header of the WP-backend.
Can you help me please? Maybe I didn’t only a little thing wrong??
Editorial Staff says
The code above is 100% correct because that is what we are using. I don’t know what you can potentially be doing wrong. But without looking at your codes we won’t be able to help you out. You can hire us for a small fee, and our staff can surely fix the problem.
Admin
Tracy says
I think I may be having the same trouble as fantasmo. The snippet works and the gravatar shows up within the discussion admin page but when you click on ‘save changes’ to save the options, you get a white screen which displays the footer from the option-discussions.php instead of the full page saying that the options have been saved.
CC Rogers says
I saw the same results as Fantasmo. When I copy/pasted the code, the blank line between the add_filter and the function was lost for some reason. Putting the blank line back seemed to fix the problem.