At WPBeginner we understand that creating a well-structured hierarchy of categories and subcategories can improve user experience and SEO.
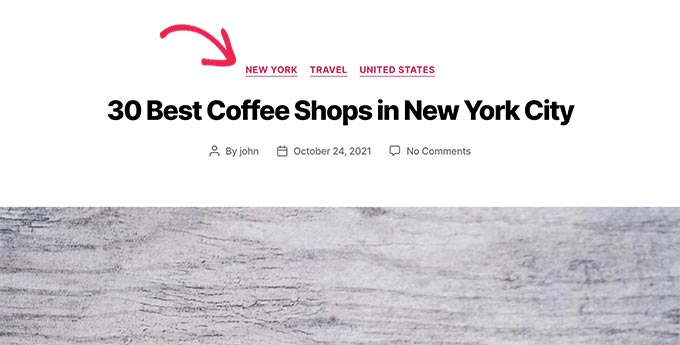
By default, most WordPress themes will list all categories associated with a post.
However, one of our readers asked if it is possible to display only the parent category within the post loop and exclude child categories. They want to focus their visitors’ attention on the broader topic of each post instead of a complex hierarchy.
In this article, we’ll show you how to use a code snippet to modify the WordPress post loop and display only the parent category on a single post.

When to Display Only Parent Category in WordPress
Many website owners use parent and child categories to create a structure for their websites.
For instance, a travel blog may have travel destinations organized by categories where each region is a parent category and cities as child categories.

Similarly, a food blog may publish recipes organized in parent and child categories. For instance, a parent category could be cuisine type, and a child category could be dish type.
Now, most WordPress themes use the_category() template tag to list all categories associated with a post.
This function is efficient, but it will display all categories alphabetically and ignore the parent/child relationship completely.
That being said, let’s take a look at how to change this behavior and only display the parent category in the WordPress loop.
Display Only Parent Category in WordPress Post Loop
For this tutorial, you will need to edit your WordPress theme files. If you haven’t done this before, then check out our article on how to copy and paste code snippets in WordPress.
First, you need to add a code to your theme’s functions.php file or use a code snippets plugin. We recommend using WPCode because it lets you add code without breaking your site, and its smart code snippet validation helps you prevent common code errors.
Learn more in our guide on how to add custom code in WordPress without breaking your site.
For this tutorial, we’ll use the free version of WPCode. While it doesn’t have all of the advanced features of the full version, it comes with everything you need to get started.
The first thing you need to do is install and activate the WPCode plugin. If you need help, then you can follow our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can go to the WPCode » New Snippet page

This will open a page where you can create a custom snippet.
First, you need to add a title for the snippet. After that, you can copy and paste the following code snippet into the Code Preview pane.
function wpb_get_parent_terms($taxonomy = 'category')
{
$currentPost = get_post();
$terms = get_the_terms($currentPost->ID, $taxonomy);
if (is_wp_error($terms)) {
/** @var \WP_Error $terms */
throw new \Exception($terms->get_error_message());
}
$map = array_map(
function ($term) use ($taxonomy) {
return '<a href="' . esc_url(get_term_link($term->term_id,
$taxonomy)) . '" title="' . esc_attr($term->name) . '">
' . $term->name . '
</a>';
},
array_filter($terms, function ($term) {
return $term->parent == 0;
})
);
return implode(', ', $map);
}

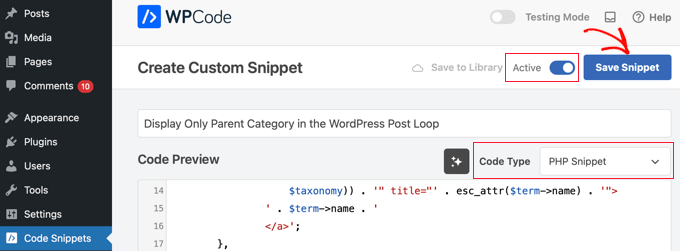
Next, you need to select the ‘PHP Snippet’ option from the Code Type drop-down menu and toggle the Inactive switch to Active.
Finally, make sure you click the ‘Save Snippet’ button to store your settings.

This code simply creates a new function wpb_get_parent_terms(). By default, this function will only display parent categories.
Next, you need to place this function in your WordPress theme files where you want to display the parent category alone.
To figure out which template file to look into, see our WordPress template hierarchy cheatsheet for beginners.
Basically, you will be looking for the_category(); template tag inside the WordPress loop. Once you have found it, you need to replace it with the following code:
<?php wpb_get_parent_terms(); ?>
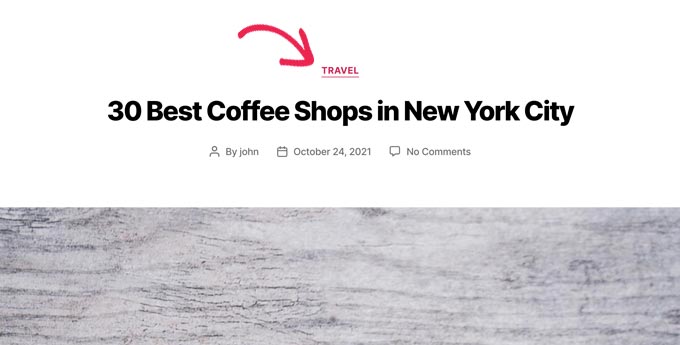
This code will display your parent category alone.
If you have multiple categories that are the parent or standalone categories, then all such categories will also be displayed.

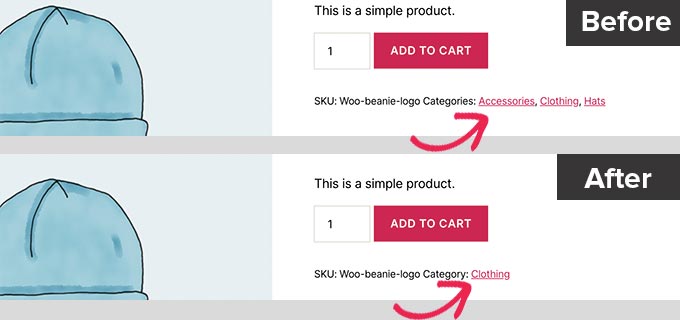
The code snippet will work for all other taxonomies as well. For instance, WooCommerce product categories or any custom taxonomy that you may have.
Simply modify the code like this:
<?php wpb_get_parent_terms( 'product_cat '); ?>
This code will display product categories for a WooCommerce store.
It will also only display the parent or standalone categories for a product.

If you want to display a custom taxonomy, then replace product_cat with your custom taxonomy name.
Expert Guides on Displaying Categories in WordPress
Now that you know how to display only the parent category for your WordPress posts, you may like to see some other guides related to displaying categories in WordPress:
- How to Display Only Child Category in Your WordPress Post Loop
- How to Display Subcategories on Category Pages in WordPress
- How to Display Category Descriptions in WordPress
- How to Change the Category Order in WordPress
- How to Display Recent Posts From a Specific Category in WordPress
- How to Show / Hide Categories in WordPress (Ultimate Guide)
- How to Show Empty Categories in WordPress Widgets
- How to Style Individual Categories Differently in WordPress
- How to Hide or Style Your Subcategories in WordPress
- How to Add Taxonomy Images (Category Icons) in WordPress
We hope this article helped you learn how to display only the parent category for your WordPress posts. You may also want to see our guide on how to display custom fields outside the loop or our expert pick of the best AI chatbot software for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Davide says
Great! And if i want to give a different css to these categories?
Pedrille says
Awesome ! thks
Nithi says
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani says
I’m wondering the same thing. :/
Joseph says
I know its old, but that would just be the current category
sathish says
very useful
JordashTalon says
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon says
WordPress Category functions that is
Kate M says
Didn’t work for me
AselHora says
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington says
great tut!