Do you want to only display the child category in your WordPress post loop?
Most WordPress themes show all the categories for a post, including parent and child categories. However, if you add lots of categories to your posts, then this can make your site look messy and stop readers from finding interesting content.
In this article, we will show you how to easily display only the child category in your WordPress post loop.

Why Display Only Child Category in Your WordPress Post Loop?
When creating a WordPress blog, you can organize your content using categories and tags.
To help readers find interesting content faster, you might even create child categories (or subcategories).
For example, if you have a travel blog, then you might create a ‘Destinations’ category and then have child categories such as ‘Europe,’ ‘America,’ and ‘Australia.’
By default, most WordPress themes show all parent and child categories for a post.

However, if you use lots of categories, then your blog pages may start to look messy and complicated. It can also make it more difficult for readers to find the category they’re interested in.
For that reason, you may want to hide a post’s generic parent categories and show only the child categories. That being said, let’s see how you can display only child categories in the WordPress post loop.
Before Editing a WordPress Theme File: Key Points to Remember
This guide is aimed at people who are comfortable with coding and editing WordPress theme files. Here are some things you should do before following the tutorial:
- First, you need to connect your website with FTP or open your web host’s file manager to be able to access those files.
- If you are a beginner, then you can see our beginner’s guide on how to paste snippets from the web into WordPress to prepare beforehand.
- We recommend creating a backup or using a staging site to follow this method. This way, if something goes wrong, your live site won’t be affected.
Lastly, this guide is only applicable to classic WordPress themes. Block themes have a different structure for theme files.
Displaying Only the Child Category in the WordPress Post Loop
First, you will need to find the code in your theme files that’s responsible for displaying categories. This may take some time to do, but you can use your code editor’s find feature to speed things up.
Try to find category-related code, like has_category or get_the_category_list. If you locate them, then you should be in the right file.
If you use the Twenty Twenty-One theme, then the file you should look for is the template-tags file inside the ‘inc’ folder. Here is the snippet responsible for displaying the categories:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
$categories_list = get_the_category_list( wp_get_list_item_separator() );
if ( $categories_list ) {
printf(
/* translators: %s: List of categories. */
'<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>',
$categories_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>';
}
If you can’t find the right template file, then please see our WordPress template hierarchy cheat sheet.
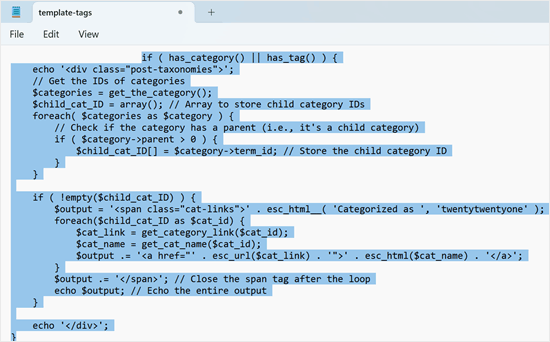
Now that you’ve found the right code, you can add the following snippet:
// Get the IDs of categories
$categories = get_the_category();
$child_cat_ID = array(); // Array to store child category IDs
foreach( $categories as $category ) {
// Check if the category has a parent (i.e., it's a child category)
if ( $category->parent > 0 ) {
$child_cat_ID[] = $category->term_id; // Store the child category ID
}
}
if ( !empty($child_cat_ID) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' );
foreach($child_cat_ID as $cat_id) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a>';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Echo the entire output
If you use the Twenty Twenty-One theme, then you should add the code above by replacing the ones between these lines:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
// Replace the code in between these lines
}
echo '</div>';
}
Here is what it should look like:

When done, save your changes and then upload the file back to your web hosting server.
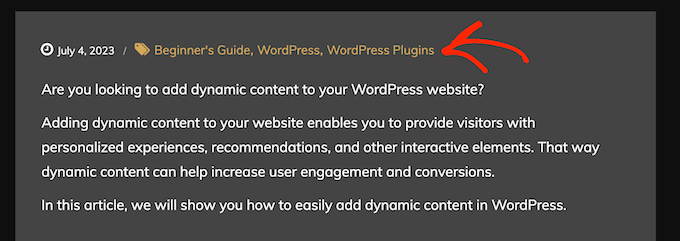
Now, you need to visit a post that has one or more child categories. You’ll see that the parent category is hidden, and WordPress is now showing the child categories only.
We hope this article helped you learn how to display only the child category in your WordPress posts. Next, you may want to see our guide on how to make money online blogging with WordPress or our expert picks for the best SEO plugins and tools you should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike says
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke says
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan says
Will it work outside the loop ?
Marian Rick says
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic says
is it possible to do this for 2 categories instead of single one?
gashface says
How Would I include &orderby=ID ?
Andus Beckus says
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff says
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia says
great, but if I want to show not “category 10” but “current category”?
Keith Davis says
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.