Do you want to display taxonomy images or category icons in WordPress?
By default, WordPress does not have an option to upload a taxonomy image or category icon. It simply just displays a category or taxonomy name on the archive pages.
In this article, we’ll show you how to easily add taxonomy images or category icons in WordPress. We’ll also show you how to display taxonomy images on your archive pages.

Why Add Taxonomy Images in WordPress?
By default, your WordPress website does not come with an option to add images for your taxonomies like categories and tags (or any other custom taxonomy).
It simply uses taxonomy names everywhere, including the category archives or taxonomy archive pages.

This looks kind of plain and boring.
If you get a lot of search traffic to your taxonomy pages, then you may want to make them look more engaging.
The easiest way to make a page more interesting is by adding images. You can add taxonomy images or category icons to make these pages more user-friendly and engaging.
A good example of this is a site like NerdWallet that uses category icons in its header:

You can also use it to create beautiful navigational sections on your homepage like Bankrate:

That being said, let’s take a look at how to easily add taxonomy images in WordPress.
Easily Add Taxonomy Images in WordPress
The first thing you need to do is install and activate the Categories Images plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
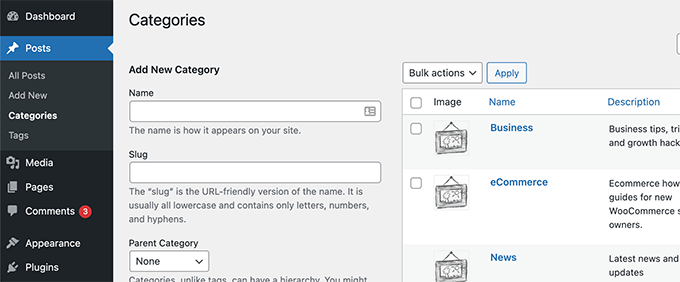
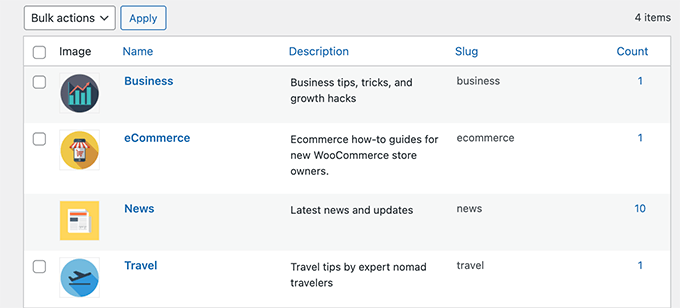
Upon activation, you can simply go to the Posts » Categories page. You’ll notice the plugin will be showing a placeholder image for your existing categories.

To choose your own category icon, you need to click on the Edit link below a category.
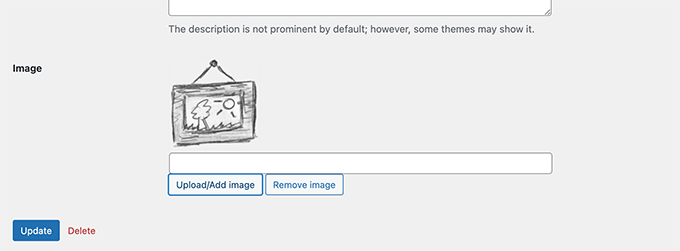
On the Edit category page, scroll down to the bottom and you’ll find a form to upload your own taxonomy image.

Simply click on the ‘Upload/Add New Image’ button to upload the image you want to use for that particular category.
Don’t forget to click on the Add Category or Update button to save your changes.
Next, you can repeat the process to upload images for other category images. You can also upload images for your tags and any other taxonomies as well.

Now, the problem is that after adding the images, if you visit a category page, then you won’t see your category image there.
To display it, you will need to edit your WordPress theme or child theme or use WPCode plugin to add the code.
We will show you both methods you can choose one that looks easier to you.
Option 1. Display Category Image Icons Using WPCode (Recommended)
This method is easier because you wouldn’t have to figure out which theme file to modify and you can safely add the code without breaking your site.
It is also recommended for users who are using a block theme with site editor support.
First, you need to install and activate the WPCode plugin. For more details, see our tutorial on how to install a WordPress plugin.
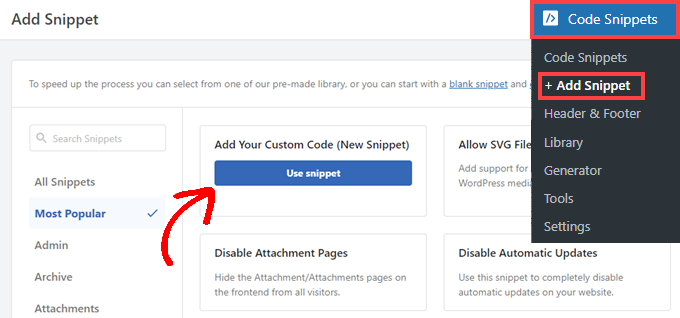
Upon activation, go to the WPCode » + Add Snippet page and click on the Use Snippet button under the ‘Add Your Custom Code (New Snippet)’ box.

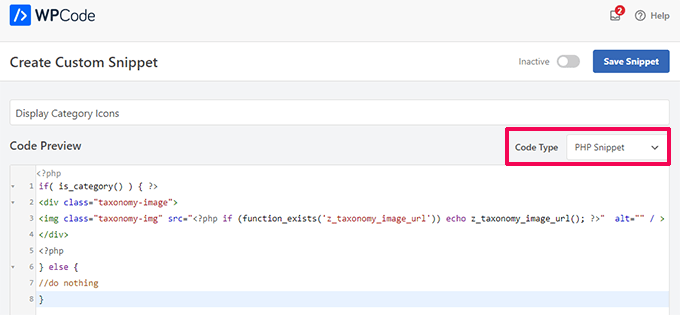
On the next screen, give your snippet a title that helps you identifies it.
After that, select PHP snippet as your code type.

In the Code Preview box, copy and paste the following code snippet:
if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
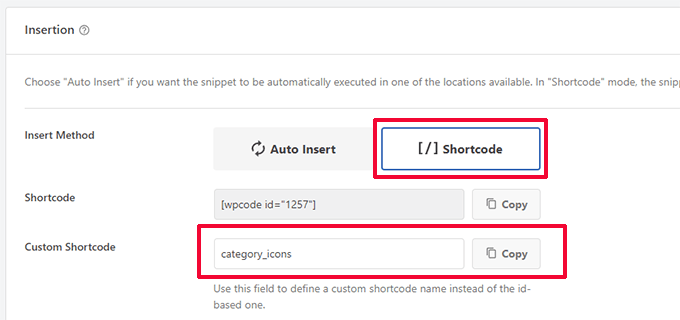
Next, scroll down to the Insertion section and choose Shortcode as the Insert method.
You will notice that WPCode will automatically show a shortcode. However, to make your shortcode easy to remember, you can also create a custom shortcode.

Next, click on the Copy button on the custom shortcode.
You can now use this shortcode to display the category image on your archive pages.
Adding Shortcode in Site Editor
If you are using a block theme with site editor support, then go to the Appearance » Editor page to launch the Site Editor.

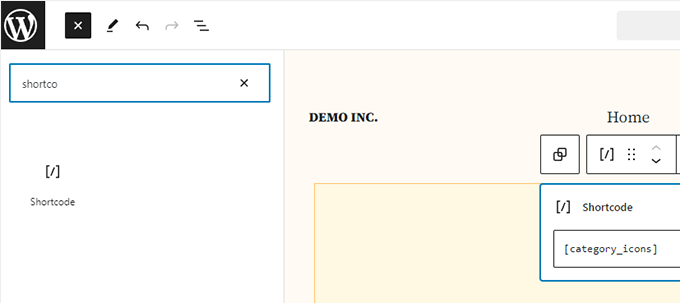
Here, you can add a shortcode block just before the Archive Title block.
Now paste the shortcode you copied earlier in the shortcode block.

Don’t forget to Save your changes to apply them. You can now visit your category archive page to see the shortcode in action.
Don’t worry if the image doesn’t look right. We’ll later show you how to fix it using custom CSS.

Option 1. Display Category Image Icons Manually
For this method, you will need to add the custom code to your WordPress theme files.
If this is your first time editing WordPress files, then you may want to see our guide on how to copy and paste code in WordPress.
First, you will need to connect to your WordPress site using an FTP client or your WordPress hosting file manager.
Once connected, you will need to find the template responsible for displaying your taxonomy archives. This could be archives.php, category.php, tag.php, or taxonomy.php files.
For more details, see our guide on how to find which files to edit in a WordPress theme.
Once you have found the file, you’ll need to download it to your computer and open it in a text editor like Notepad or TextEdit.
Now paste the following code where you want to display your taxonomy image. Usually, you would want to add it before the taxonomy title or the_archive_title() tag.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
After adding the code, you need to save this file and upload it back to your website using FTP.
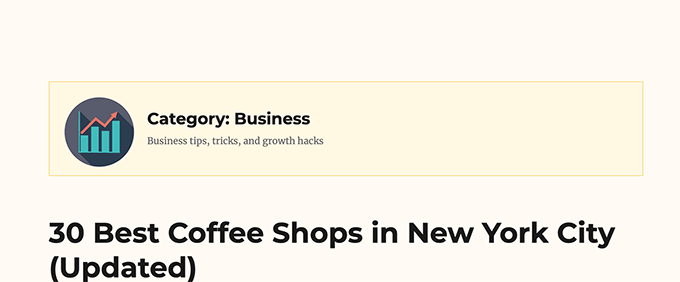
You can now visit the taxonomy archive page to see it display your taxonomy image. Here is how it looked on our demo archive page.

Now, it may still look a bit awkward but don’t worry. You can style that using a little bit of custom CSS.
Styling Category Icons with Custom CSS
After you have added the Category Icon or Taxonomy images to your WordPress theme, your image may not look very good.
To fix that, you will need to add CSS code to align it properly.
If this is your first time adding CSS code in WordPress, then take a look at our beginner’s guide on adding custom CSS in WordPress.
Here is the custom CSS we used for the taxonomy image.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
padding: 20px;
}
Depending on your theme, you may also need to style surrounding elements like archive title, taxonomy title, and description.
We simply wrapped our taxonomy archive title and description in a <div> element and added a custom CSS class. We then used the following CSS code to adjust title and description.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}
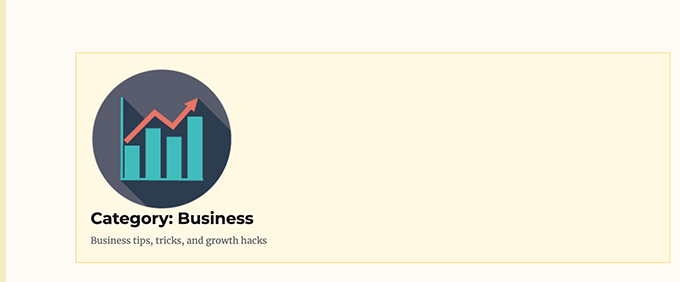
Here is how it looked afterward on our test website.

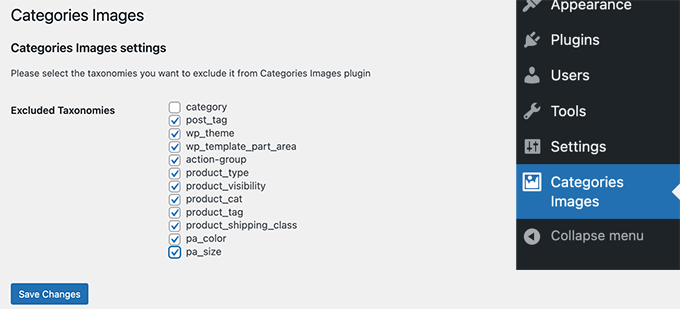
Exclude Taxonomies from Displaying Taxonomy Images
Now, some users may only want to use taxonomy images for specific taxonomies.
For instance, if you run an online store using WooCommerce, then you may want to exclude product categories.
Simply go back to the Categories Images page in the WordPress admin area and check the taxonomies you want to exclude.

Don’t forget to click on the Save Changes button to store your settings.
We hope this article helped you learn how to easily add taxonomy images in WordPress. You may also want to see these useful category hacks and plugins for WordPress or see our tips on getting more traffic from search engines.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ivan says
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv says
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela says
What if i want to loop through all the terms and display them on one page
Gabrielle says
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess says
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha says
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support says
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW says
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat says
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support says
Please see the plugin page for detailed instructions.
Admin
patrick raobelina says
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov says
i was searching for an article that shows how to code this instead using a plugin
Gonzalo says
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth says
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support says
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl says
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe says
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst says
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia says
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff says
You would have to use register_taxonomy like so:
1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia says
Grazie!
I’ll try and let you know…
Banna says
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler says
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields says
@devinsays Awesome! Thanks for the tip!
DanielPeiser says
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner says
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.