Are you looking for a Thrive Architect review to see whether it’s the right page builder for you?
Thrive Architect is a popular drag and drop plugin that lets you create custom pages without writing a single line of code. With professionally-designed templates and advanced ready-made elements, Thrive Architect allows you to create all kinds of pages with ease.
In this Thrive Architect review, we’ll look at its features, support options, and more, to see whether it’s the right page builder for your WordPress website.

What is Thrive Architect?
Thrive Architect is a fast, powerful, and easy to use page builder.
It has over over 200 professionally-designed templates for custom home pages, sales pages, webinar pages, lead generation pages, and more.

No matter what template you choose, you can customize every part of it using Thrive’s drag and drop editor.
You can add elements, create animations, add email capture forms, and even show or hide content depending on whether the visitor is using a desktop computer or a mobile device.

With Thrive Architect, you can even create custom blog post layouts. Simply add elements like highlight boxes, Facebook comments, and click to tweet boxes to make your WordPress blog more engaging.
Thrive Architect Review: Why Use It in WordPress?
While it is possible to create custom layouts using the built-in WordPress blocks and full-site editing, smart website owners use a page builder plugin.
With the right plugin, you can create professionally-designed pages with ease, using ready-made templates, elements, and forms. That said, let’s look at what Thrive Architect has to offer, to see whether it’s the right WordPress page builder plugin for you.
1. Easy to Use
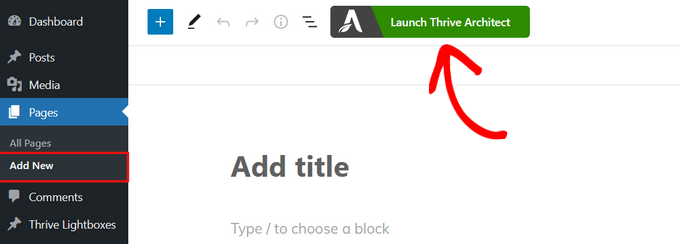
With Thrive Architect, you can create custom pages without writing a single line of code. In the WordPress block editor, just click on ‘Launch Thrive Architect’ to get started.

You can then either choose a ready-made template, or create a new page using the template from your WordPress theme.
After making your selection, Thrive will open the page in its drag and drop editor. To change an element, simply click to select it and then use the settings in the left-hand menu.
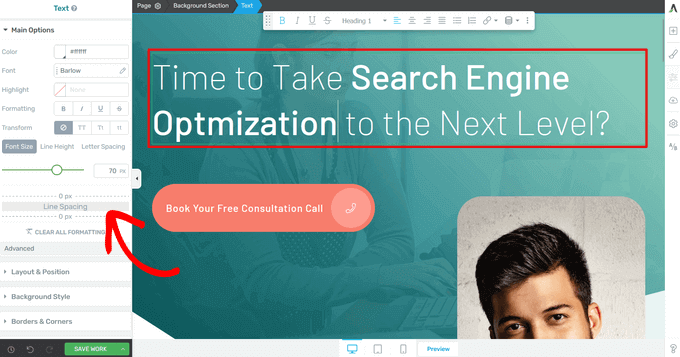
As an example, you can change the ‘Heading’ by clicking on it and then typing in your own custom messaging.

You can also change the font size, typography, color, formatting, and more.
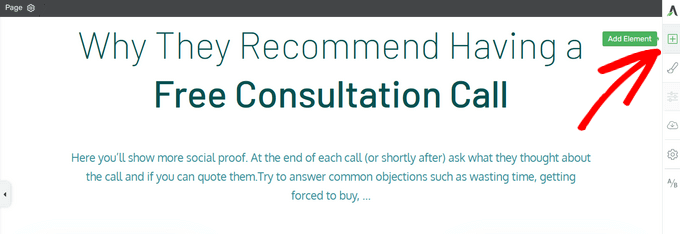
To help you create beautiful page designs fast, Thrive Architect comes with ready-made elements. To add an element to a page, simply click the ‘+’ button on the right-hand side of the screen.

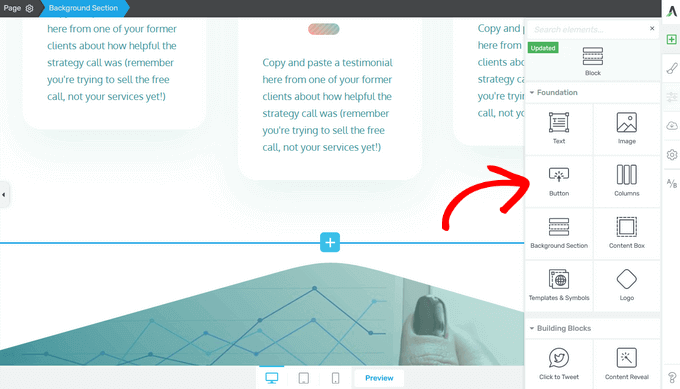
You can then choose from elements like images, buttons, lead generation forms, pricing tables, countdown timers, and more.
When you find an element you want to use, simply drag it from the right-hand menu and drop it onto your page.

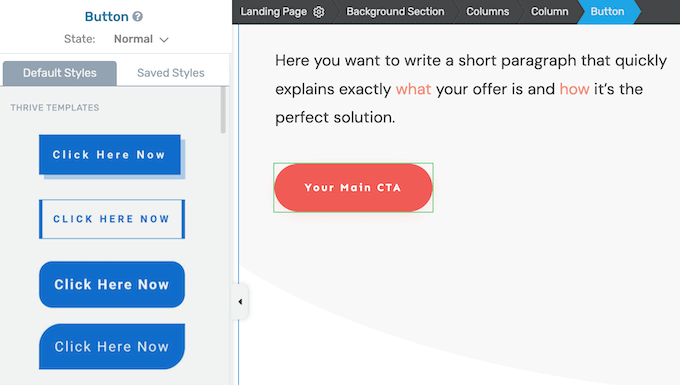
Depending on the element, you may see several ready-made templates.
This can save you a ton of effort, and help you create a professional-looking design, fast.

Even if you use a template, you can still tweak its design using the settings in the left-hand menu. As you make changes, the live preview will update automatically so you can try different settings to see what you like the best.
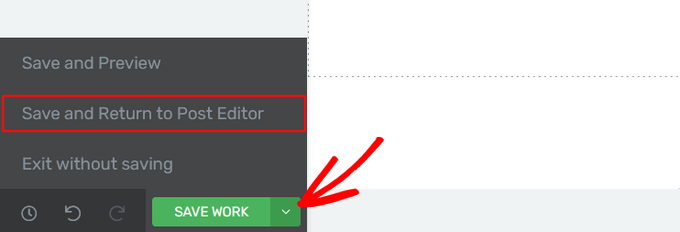
When you’re happy with how the page looks, click on the arrow (^) button next to the ‘Save Work’ button. Then, click ‘Save and Return to Post Editor.’

You can now either save the page as a draft, or publish it so it appears on your WordPress website. Simply repeat these steps to create custom landing pages, sales pages, home pages, and more.
2. Over 200 Professionally-Designed Templates
Thrive Architect comes with over 200 professionally-designed templates that are designed to help you get more conversions. These templates work with any WordPress theme, so you’ll have no problems using them on your WordPress website.
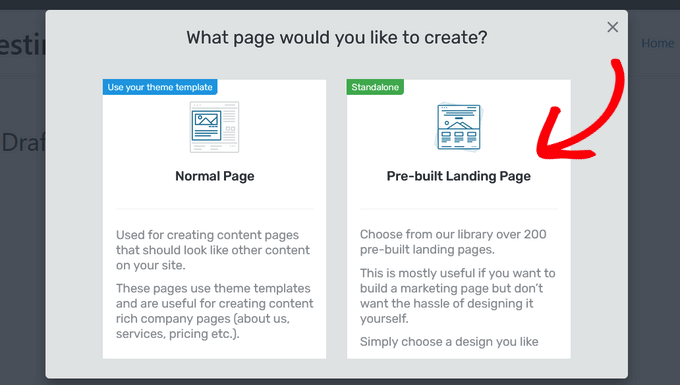
Simply select ‘Pre-built Landing Page’ to see all the available Thrive template sets and individual templates.

All these designs are fully-customizable, so you can fine-tune them to perfectly suit any online store, blog, or website.
3. Over 700 Custom Fonts
Custom fonts can highlight a page’s most important content, or help a landing page blend in with the rest of your WordPress theme.
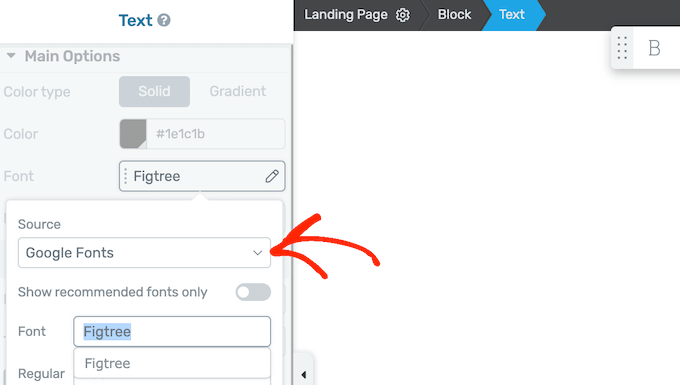
In the Thrive Architect editor, you can choose between Google Fonts, Web Safe Fonts, or the template’s built-in fonts.

After choosing a custom font, you can change the text color, size, formatting, and more. This allows you to fine-tune how the text looks on your custom page.
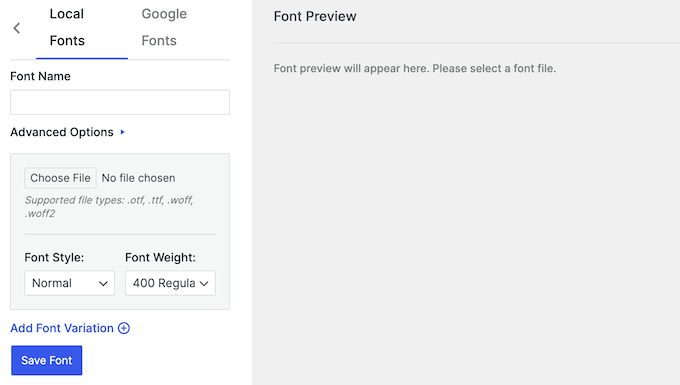
If you want to add even more fonts, then Thrive Architect integrates with the free Custom Fonts plugin. Simply install and activate this plugin, and you can upload new fonts to WordPress as .otf, .ttf, .woff, or .woff2 files.

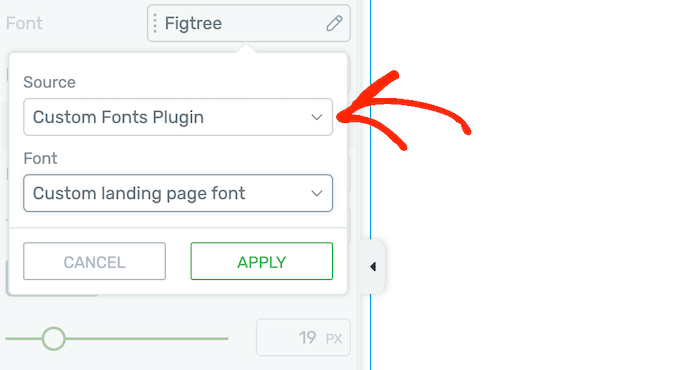
With that done, you can access these new files directly in the Thrive Architect editor.
This makes it easy to create unique headings, button labels, call to actions, and more for your custom pages.

4. Flexible Page Layouts
Instead of forcing you to use fixed column, row, and segment sections, Thrive Architect gives you the freedom to change the page’s layout using drag and drop.
You can simply drop elements onto the page and Thrive Architect will adjust the layout automatically. If you want to resize an area at any point, then you can simply hover over the column or similar element and then drag it to the size you want to use.
Thrive Architect also supports full-width page layouts, so you can create exactly the design you want.
5. Mobile Responsive By Design
According to our internet usage statistics, mobile internet traffic accounts for almost 55% of total web traffic. With that in mind, you’ll want to make sure your custom pages look just as good on smartphones and tablets, as they do on mobile devices.
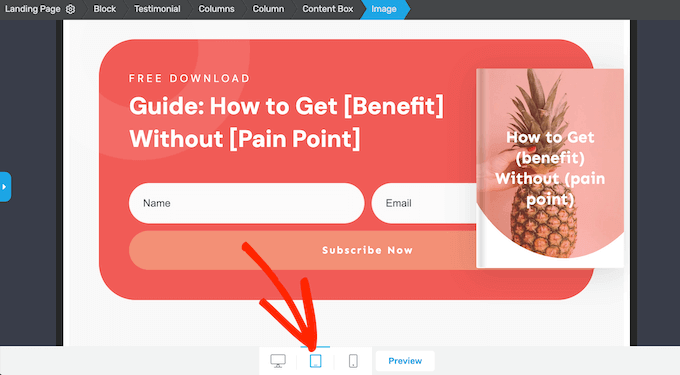
The good news is that Thrive Architect is designed to be responsive and mobile-friendly out of the box. That said, it’s still smart to check how your page will look on mobile devices.
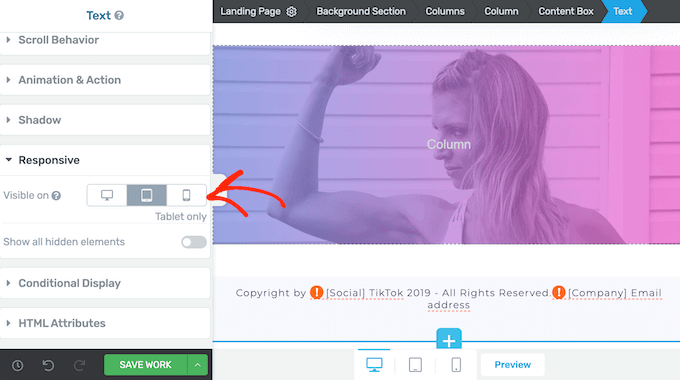
Thrive Architect has built-in previews for tablets and mobiles, so you can check your design with a single click and without having to reload the page.

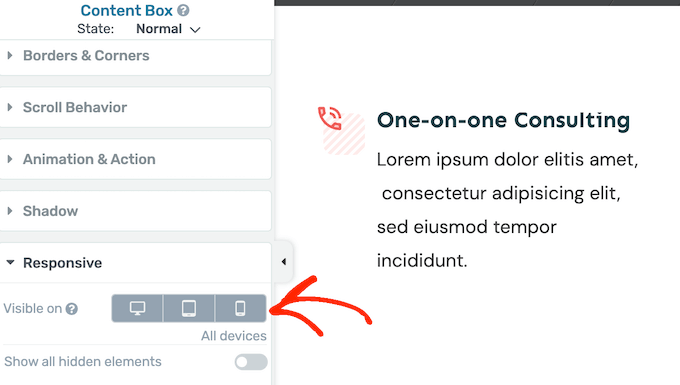
You can also hide and show content based on the user’s device. For example, you might hide large, high-resolution images on mobile devices, since they typically have smaller screens and less processing power.
You could even create different versions of the same elements. For example, you might create a special mobile-ready responsive WordPress menu.
With Thrive Architect, you can easily hide individual elements or even entire content boxes, simply by clicking a button in the left-hand menu.

6. Sticky and Parallax Scrolling
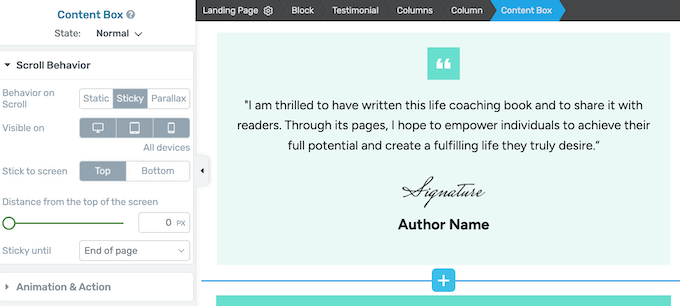
Thrive Architect makes it easy to control how elements behave when the visitor scrolls down. In the left-hand menu, you can choose between static, sticky, and parallax scrolling.

For sticky and parallax, you can choose whether to use the scroll behavior on smartphones, tablets, desktop computers, or across all devices.
This allows you to create unique scrolling effects for desktop users, without annoying mobile users who may struggle to navigate pages that use sticky or parallax scrolling.
7. Multiple Hover Effects
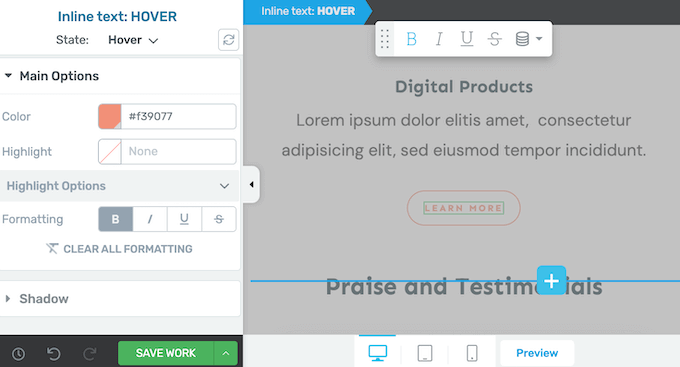
Hover effects can make your design more interactive and engaging, which will keep people on your site for longer. You can even use hover effects to create a story telling element as the visitor explores the page.
With Thrive Architect, you can easily apply hover effects to individual elements. The options you see may vary, but you can often change the background color, typography, add a shadow, and more.

You can even apply hover animations to an entire content box, which can create some eye-catching effects.
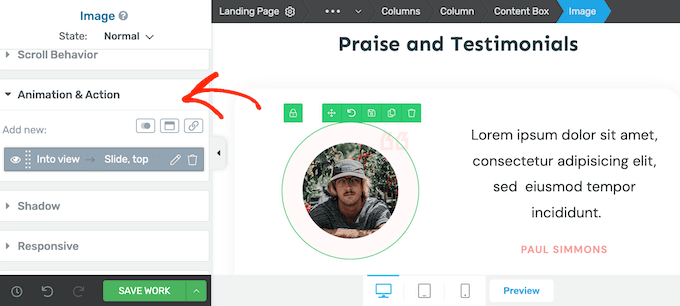
8. Add Animations With Ease
You can use animations to draw the visitor’s attention towards a page’s most important content. For example, if you have an online marketplace, then you might use animations to highlight an upcoming sale.
Animations are also a great way to make your call to action buttons stand out. Thrive Architect allows you to add animations to individual components or even entire content boxes.

You can set these animations to loop, or play them once as an entry animation.
9. Hide and Reveal Content Without Code
To make your pages more engaging, you may want to hide content until a certain amount of time has passed. In this way, you can create all kinds of interesting effects. For example, you might hide the buy now button until enough time has passed to reach the pitch part of your sales video.
The good news is that Thrive Architect has a built-in Content Reveal element that allows you to create these effects without writing a single line of code.
10. Integrates With the Top Email Service Providers
If you’re creating a custom page to do lead generation, then you may want to add an opt-in or similar form.
To help you out, Thrive Architect seamlessly integrates with all the best email marketing services like ActiveCampaign and Constant Contact.

This can help you build an email list with ease.
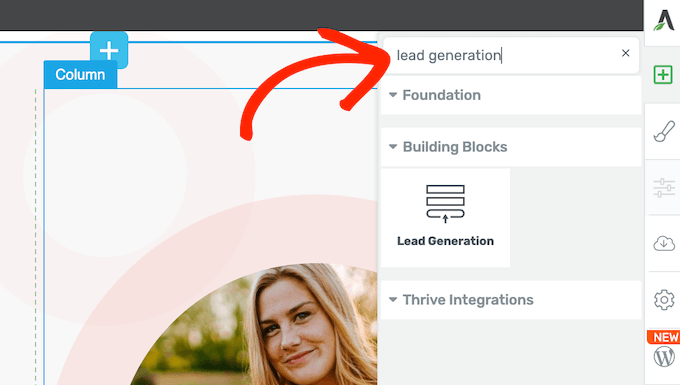
After connecting Thrive to your email service provider, you can add the ready-made Lead Generation element to any page.

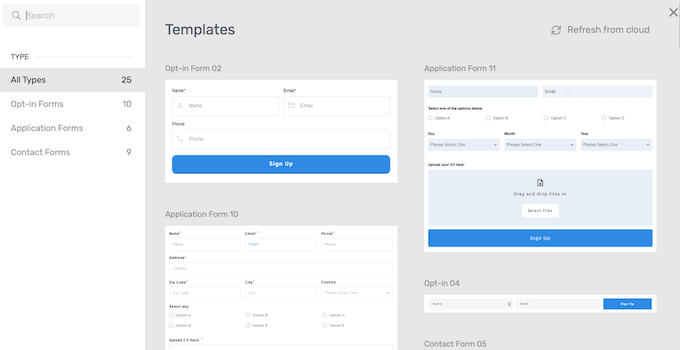
Thrive Architect will then show a popup where you can choose the opt-in template you want to use.
These templates are organized into opt-in forms, application forms, and contact forms, to help you find the right design.

With that done, you can customize the form’s colors, borders, layout, and more.
You can also redirect visitors to a custom thank you page after subscribing to your list, or perform email segmentation so you can send targeted messages to your new subscribers.
11. Create Your Own Custom Global Styles
Sometimes you may want to re-use the exact same layout, background, borders, and other effects. This can help you achieve a more consistent design.
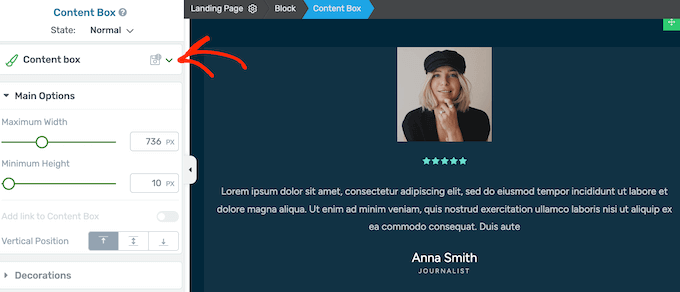
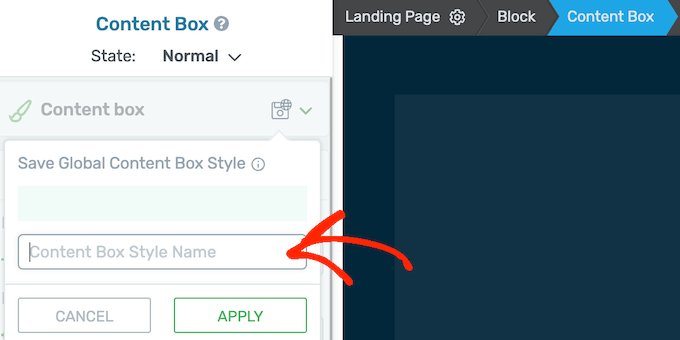
In this case, you can save a ton of time and effort by creating global styles. Simply apply all the formatting and styling to an element or content box, and then click the ‘Save as Global Style’ button.

You can then type in a descriptive name.
With that done, you can apply the custom style to any element or box, with just a few clicks.

12. Easily Import and Export Page Designs
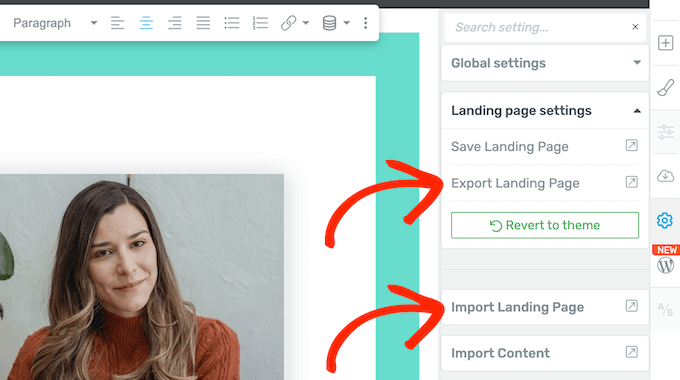
Sometimes, you may want to export designs from one site to another. For example, during a site migration you might need to copy an entire page’s content.
With Thrive Architect, you can quickly and easily export your pages as a ZIP file. You can then import them into a Thrive installation on the new website.

Even better, the imported page will automatically inherit the colors and typography settings of the new website.
With that in mind, you can use this feature to create templates that have the right elements, content, layout, and other settings you use across all your websites. This can be particularly useful for WordPress development agencies and freelancers as it allows you to set up new client sites, fast.
13. Support for Custom Scripts
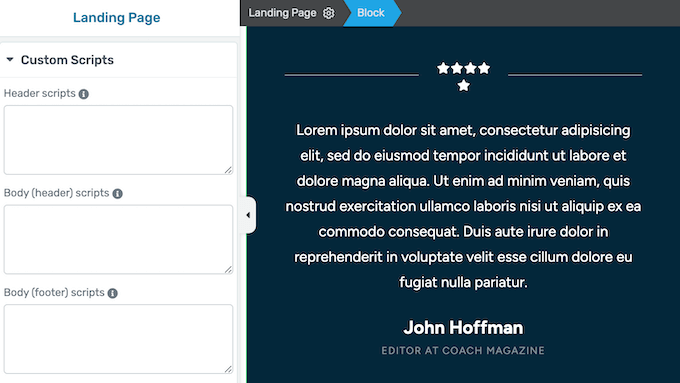
Thrive Architect allows you to create beautiful page designs without having to write a single line of code. However, you do have the option to add custom scripts in the Thrive editor.
In the left-hand menu, simply paste your code into the header or body boxes, and Thrive Architect will handle the rest.

14. Professional and Community Support
With Thrive Architect, you can create landing pages, sales pages, and even entire websites using a simple drag and drop editor. However, sometimes you may need some extra help.
If you want to find answers yourself, then Thrive has a detailed knowledge base and Thrive University portal.

There’s also the Thrive Themes blog.
Here, you’ll find in-depth posts on how to use Thrive Architect’s specific features, plus advice on general topics such as how to increase your landing page conversions.

No matter whether you buy the standalone Thrive Architect plugin or invest in a Thrive Suite license, you’ll get access to unlimited professional support.
Simply raise a support request in your account, and a member of the Thrive team will aim to respond within 24 hours, Monday-Friday.

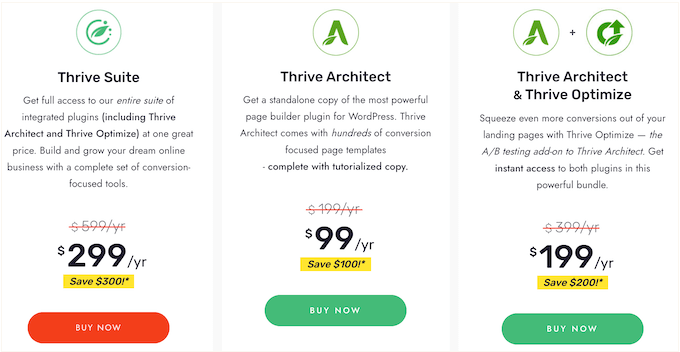
Thrive Architect Builder Pricing Plans
You can buy an annual Thrive Architect plan for $99. This gives you access to the standalone Thrive Architect plugin, so it’s perfect for creating custom pages in WordPress.
Another option is to buy Thrive Architect with the Thrive Optimize addon. This powerful addon makes it easy to create A/B tests for all your Thrive Architect pages. In this way, you can test variations in content and design, and use the page that gets the best results.

You can create as many variations and tests as you want, and choose from multiple conversion goals. Thrive Optimize can even identify the winning variation and automatically forward all future traffic to that winning variation.
The final pricing plan is Thrive Suite. This is a powerful conversion optimized toolkit that’s perfect if you’re creating a new website or launching a new online business.
For $299, Thrive Suite comes with the entire portfolio of Thrive plugins, including Thrive Automator, Thrive Quiz Builder, Thrive Apprentice, and more.
Instead of buying separate licenses and learning different plugins, Thrive Suite has everything you need in a package that’s designed to work together. This can save you a ton of time and effort, compared to researching and installing a list of separate WordPress plugins.
Conclusion: Is Thrive Architect the Right Page Builder for You?
After looking at everything Thrive Architect has to offer, we’re confident that it’s one of the best page builder plugins for WordPress.
If you’re looking for an easy way to create custom pages, then the standalone Thrive Architect plugin may be a good option. It comes with a user-friendly visual editor, integrates with all the best email marketing services, and even has built-in opt-in forms to help you collect leads.
However, if you want to get the most out of your designs, then the Thrive Architect and Thrive Optimize package is a great choice. It has everything you need to A/B split test your custom pages, and can even automatically identify the winning variation.
Finally, if you’re creating a new website or launching a business, then we highly recommend Thrive Suite. It’s a complete package of conversion focused tools that all work seamlessly together to help grow your business online.
As part of the package, you’ll get access to both Thrive Architect and Thrive Optimize, so you can create beautiful, high-converting pages with ease.
We hope this Thrive Architect review helped you decide whether it’s the right page builder plugin for you. You can also check out our guide on how to create an email newsletter, or see our expert pick of the best contact form plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!