Deseja usar um editor visual para criar widgets para seu site?
Com o editor visual correto, você pode criar widgets personalizados com links, imagens, texto e muito mais. Em seguida, você pode adicionar esses widgets a diferentes áreas do seu tema e exibi-los em todo o seu site WordPress.
Neste artigo, mostraremos a você como usar um editor visual para criar widgets no WordPress.

Por que usar o Visual Editor para criar widgets no WordPress?
Os widgets permitem que você adicione conteúdo rico fora da página principal e da área de postagem. Cada tema do WordPress é diferente, mas, em geral, você pode adicionar widgets a áreas como o rodapé, o cabeçalho e a barra lateral.
Muitos sites usam essas áreas para mostrar uma seção sobre, exibir as postagens mais populares, adicionar um formulário de inscrição no boletim informativo por e-mail e muito mais.
O WordPress permite que você adicione uma ampla variedade de blocos a qualquer área pronta para widgets, e muitos plug-ins do WordPress também adicionam seus próprios blocos.
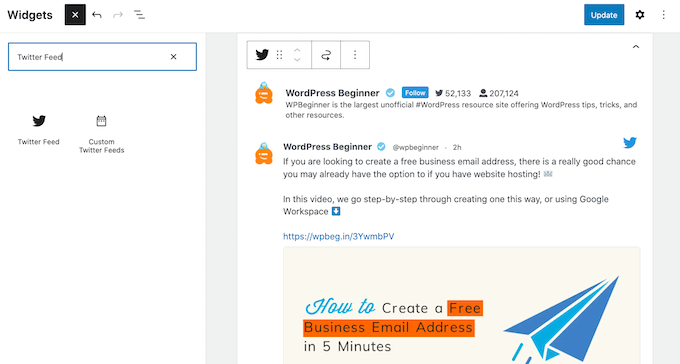
Por exemplo, se você estiver usando o Smash Balloon Twitter Feed, poderá incorporar tweets recentes em qualquer área pronta para widget usando o bloco Twitter Feed do plug-in.

No entanto, às vezes você pode querer criar um widget personalizado que mostre conteúdo multimídia rico aos seus visitantes. Por exemplo, talvez você queira carregar sua foto de autor e usá-la para criar um widget de biografia do autor, completo com links para seus diferentes perfis de mídia social.
Dito isso, vamos ver como você pode usar um editor visual para criar widgets personalizados no WordPress. Basta usar os links abaixo para acessar o método adequado para seu tema:
Método 1: Usando o plug-in de opções de widgets (funciona com todos os temas do WordPress)
A maneira mais fácil de criar um widget personalizado é usar o plug-in Widget Options. Esse plug-in adiciona muitas configurações extras ao editor de widgets visuais padrão do WordPress, incluindo a capacidade de mostrar widgets diferentes dependendo da função do usuário, ocultar widgets do WordPress em dispositivos móveis e muito mais.
Ele também adiciona um widget de texto que você pode personalizar com seus próprios links, imagens, formatação e muito mais. Isso permite que você crie um widget personalizado sem precisar escrever nenhum código.
Primeiro, você precisa instalar e ativar o plug-in Widget Options. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
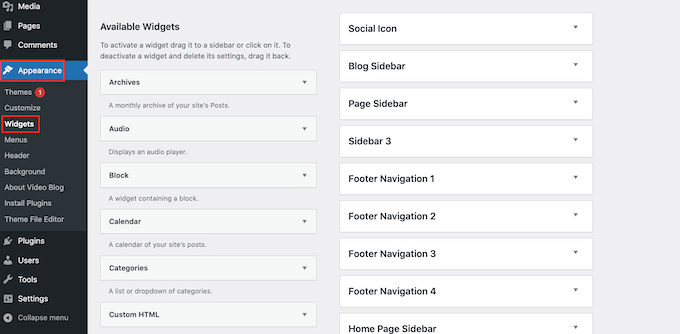
Após a ativação, vá para a página Appearance ” Widgets em seu painel do WordPress.

Agora você verá uma lista de todas as áreas prontas para widgets em seu tema do WordPress. As opções que você vê podem variar dependendo do seu tema.
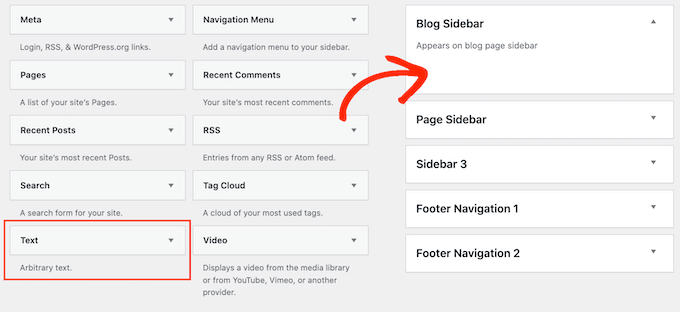
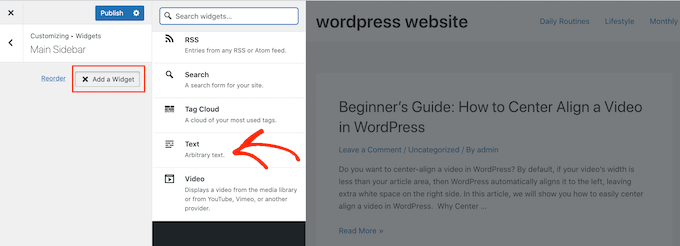
Você também verá todos os widgets que pode adicionar ao seu site. Usaremos o widget Text para este guia, portanto, basta arrastá-lo e soltá-lo em qualquer área preparada para widgets.

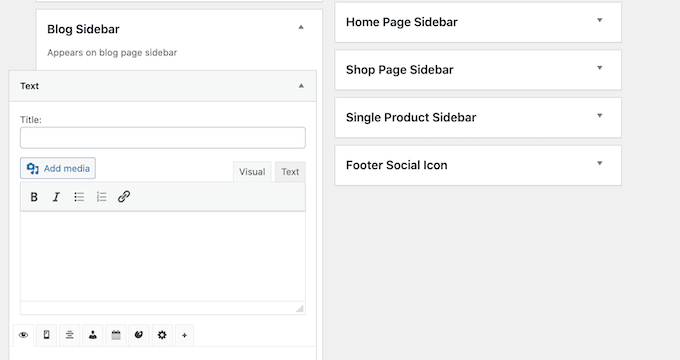
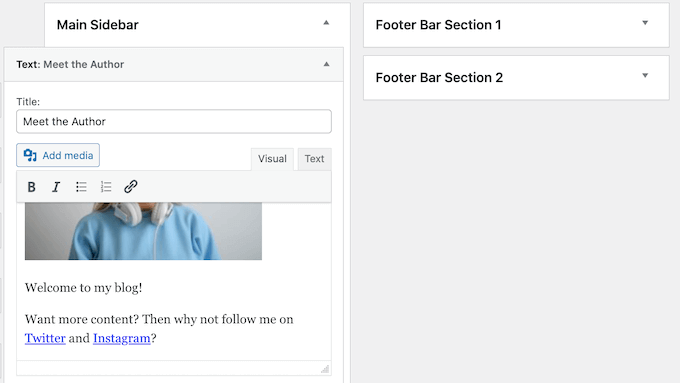
Agora você verá uma pequena janela pop-up.
Esse pop-up é essencialmente um editor de minipágina ou postagem, portanto, deve parecer familiar.

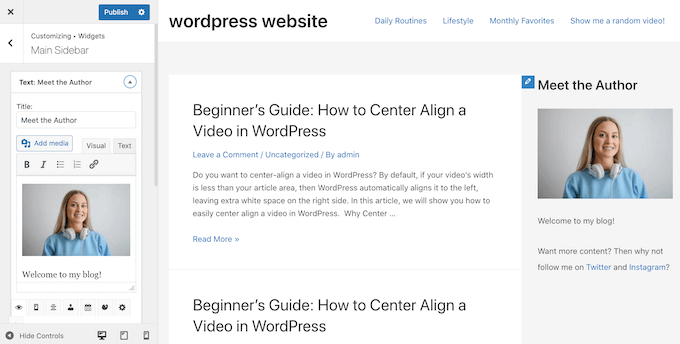
Para começar, você pode digitar um título, que será exibido acima do widget.
Depois disso, você pode digitar o texto diretamente no pequeno editor, adicionar links e imagens, alterar a formatação, adicionar marcadores e listas numeradas e muito mais.

Você também pode exibir ou ocultar widgets em páginas específicas do WordPress e adicionar estilos personalizados ao widget do WordPress.
Quando estiver satisfeito com a configuração do widget, clique no link “Done” (Concluído) para armazenar suas configurações.
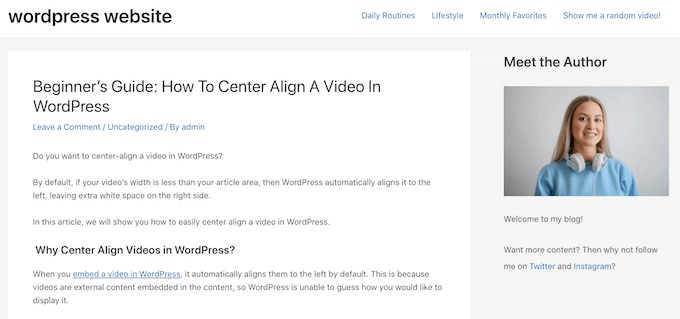
Agora, se você visitar seu site, verá o novo widget de rich-text ativo.

Se preferir, você pode criar um widget personalizado visualmente usando o WordPress Customizer.
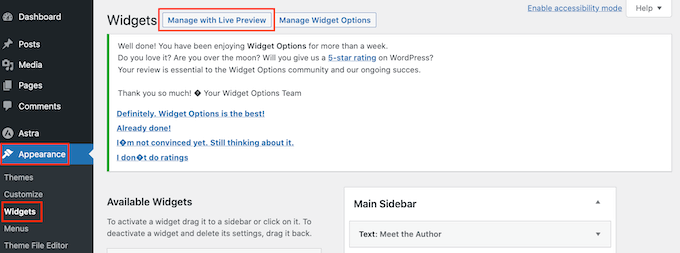
Basta ir para Appearance ” Widgets, mas, dessa vez, clique em ‘Manage with Live Preview’.

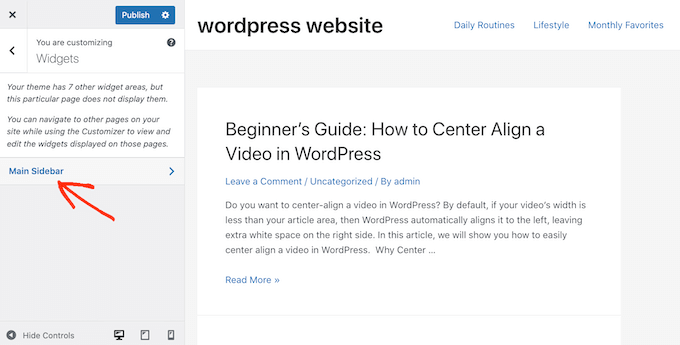
Isso abrirá o Customizer com as configurações do widget já selecionadas.
Agora você pode clicar na área em que deseja adicionar o widget personalizado.

Depois disso, clique em “Add a Widget” (Adicionar um widget), que abre um painel mostrando todos os diferentes widgets.
Basta localizar “Texto” e dar um clique para adicioná-lo ao seu site.

Isso abre um pequeno editor onde você pode adicionar texto, links, mídia e muito mais.
À medida que você fizer alterações no editor, a visualização ao vivo será atualizada automaticamente.

Quando estiver satisfeito com a aparência do widget, clique no botão “Publish” (Publicar) para torná-lo ativo em seu blog ou site do WordPress.
Se não conseguir encontrar o personalizador de temas no painel do WordPress, consulte nosso guia sobre como corrigir a falta do personalizador de temas no painel de administração do WordPress.
Método 2: Usando o editor completo do site (funciona com temas do WordPress habilitados para blocos)
Se você estiver usando um tema do WordPress habilitado para blocos, poderá adicionar blocos a qualquer área pronta para widgets usando o editor de site completo. Dessa forma, você pode criar widgets personalizados organizando os blocos padrão do WordPress em uma área pronta para widgets, como a barra lateral. Também não é necessário instalar um plug-in separado do WordPress.
É também uma forma de adicionar widgets a áreas que você não pode editar usando o editor de widgets ou o personalizador padrão do WordPress. Por exemplo, você pode adicionar widgets ao modelo de sua página 404.
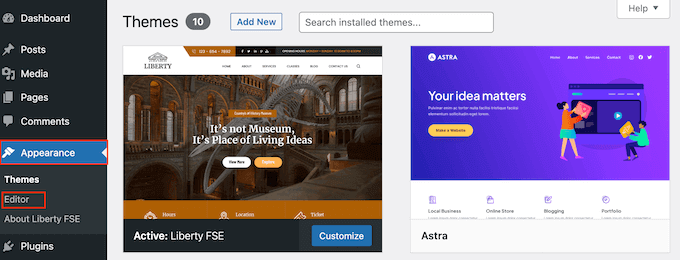
Para começar, vá para Appearance ” Editor no painel do WordPress.

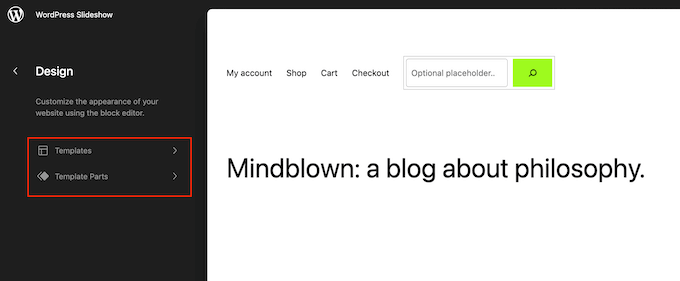
Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar widgets e blocos a qualquer área.
Para ver todas as opções disponíveis, basta selecionar “Templates” ou “Template Parts”.

Agora você pode clicar no modelo ou na parte do modelo que deseja editar.
O WordPress agora mostrará uma visualização do design. Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

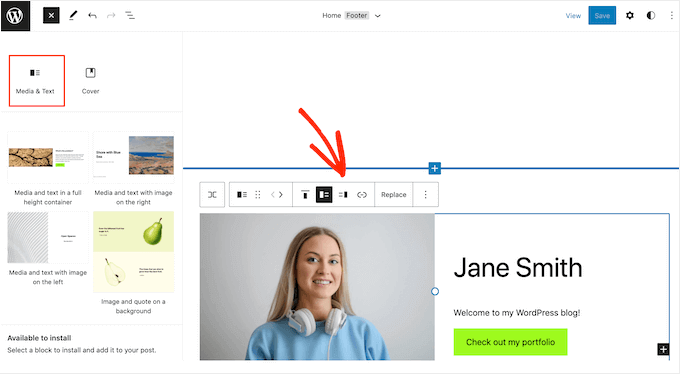
Feito isso, clique no ícone azul “+” e localize o primeiro bloco que deseja usar em seu widget personalizado.
Você pode usar qualquer combinação de blocos que desejar, mas se planeja usar uma imagem e um texto, recomendamos começar com o bloco Media & Text.
Isso permite que você organize facilmente uma imagem ao lado de algum texto em um layout agradável. Com isso em mente, o bloco Media & Text é perfeito para criar uma caixa de informações do autor, como você pode ver na imagem a seguir.

Depois de selecionar o bloco que deseja usar, basta arrastá-lo e soltá-lo em uma área pronta para widgets, como a barra lateral e o rodapé.
O editor de site completo lhe dá acesso ao conjunto completo de ferramentas e configurações do WordPress. Isso significa que você pode adicionar um botão de chamada para ação, texto, links, imagens e outros conteúdos a uma variedade maior de blocos.

Dito isso, você deve conseguir criar exatamente o widget que tinha em mente. Basta adicionar mais blocos e conteúdo à área pronta para o widget até que você fique satisfeito com a aparência.
Para obter mais ideias sobre como usar as áreas prontas para widgets do seu tema, consulte nossa lista de verificação de itens a serem adicionados ao rodapé do seu site WordPress.
Quando estiver satisfeito com as alterações feitas, clique em “Save” (Salvar).

Agora, se você acessar seu site do WordPress, verá o novo widget personalizado ativo.
Esperamos que este artigo tenha ajudado você a aprender como usar facilmente o editor visual para widgets do WordPress. Talvez você também queira ver nosso guia sobre os melhores construtores de páginas do tipo arrastar e soltar e como criar uma página de destino com o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Max says
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love says
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana says
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support says
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Administrador
Your Real Name says
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen says
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy says
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support says
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Administrador