Deseja ocultar um widget específico do WordPress para usuários móveis?
Widgets são conteúdos dinâmicos que geralmente são exibidos na barra lateral ou no rodapé do site. Às vezes, um widget pode ter boa aparência em um computador de mesa ou laptop, mas não em dispositivos móveis menores.
Neste artigo, mostraremos como ocultar um widget do WordPress em dispositivos móveis sem escrever nenhum código.

Por que ocultar um widget no celular no WordPress?
Seu site pode ficar ótimo em telas de computador de tamanho normal, mas isso não significa necessariamente que ele também ficará bom em telas menores.
Mesmo que o layout não pareça desordenado imediatamente ao visualizar a versão móvel do seu site WordPress, é importante sempre rolar a tela até o final.
Na maioria dos temas responsivos do WordPress, os widgets aparecerão em locais diferentes, dependendo do tamanho da tela do visitante. Geralmente, os temas do WordPress movem os widgets para a parte inferior da página.
Vamos dar uma olhada em um exemplo.
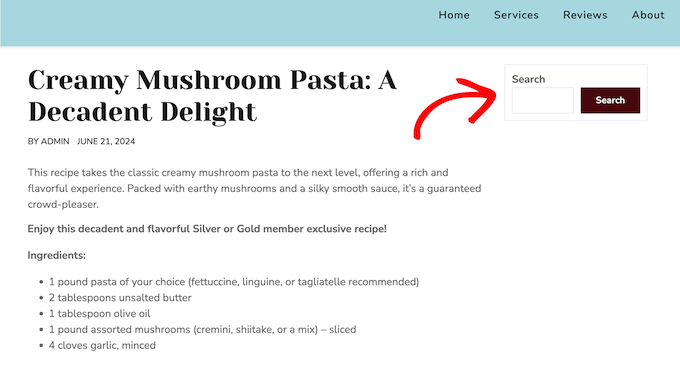
A imagem a seguir mostra a aparência de um site em um computador desktop. Como você pode ver, o widget de pesquisa aparece na parte superior da barra lateral.

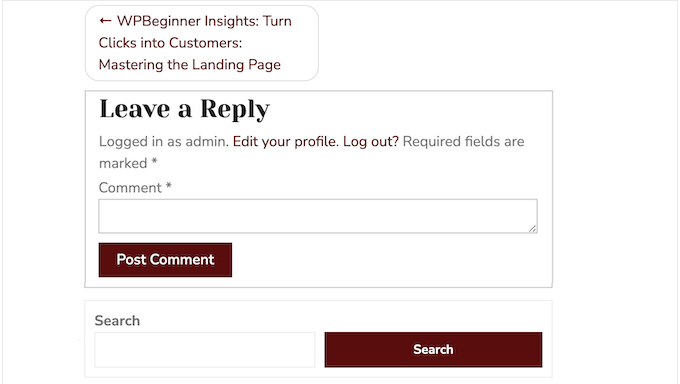
No entanto, o widget da barra lateral aparece abaixo do conteúdo quando visualizado em um smartphone.
Isso significa que os visitantes precisarão rolar até a parte inferior da página para pesquisar suas postagens de blog, produtos ou outros conteúdos.

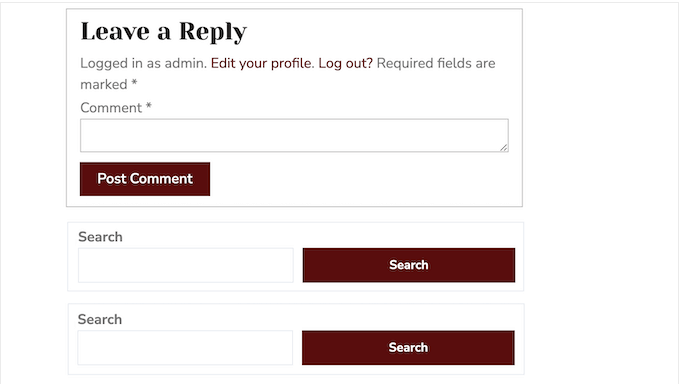
Pior ainda, às vezes esse comportamento faz com que dois widgets idênticos apareçam um ao lado do outro.
Por exemplo, muitos proprietários de blogs do WordPress colocam um widget de informações de contato tanto na barra lateral quanto no rodapé. Se esses widgets se moverem, os visitantes móveis poderão ver os mesmos widgets um ao lado do outro.
Dito isso, vamos ver como você pode ocultar facilmente um widget no celular no WordPress.
Como ocultar um widget no celular no WordPress
A maneira mais fácil de ocultar widgets para usuários móveis é usar o plug-in Widget Options. Esse plug-in permite mostrar widgets diferentes, dependendo da data, da função do usuário, do dispositivo e muito mais.
Primeiro, você precisa instalar e ativar o plug-in Widget Options. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
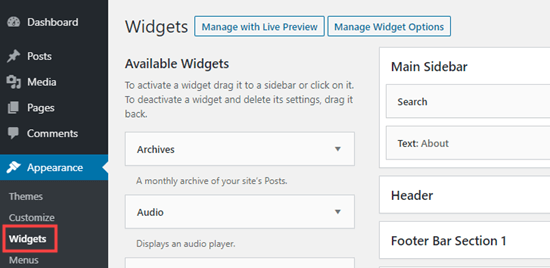
Após a ativação, você precisa ir para a página Appearance ” Widgets no painel do WordPress.

Nessa tela, você verá todos os widgets que adicionou ao seu site WordPress.
Para editar um widget, basta clicar em seu nome.

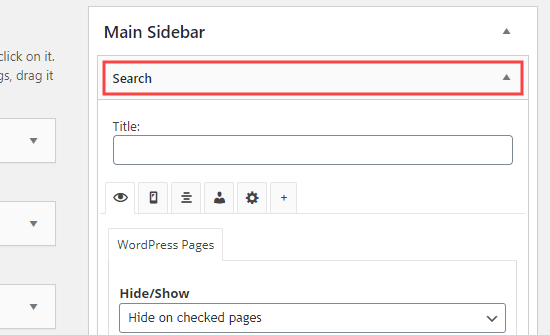
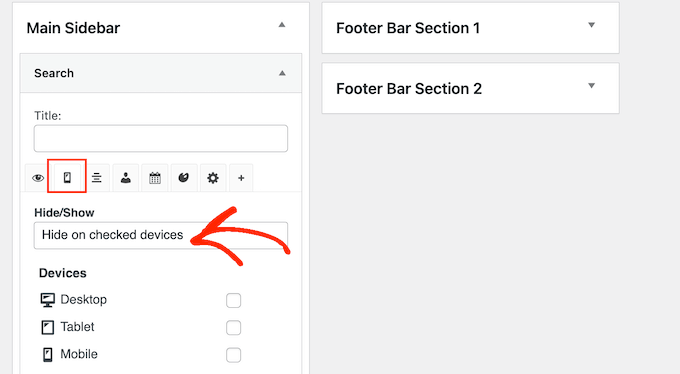
Nas configurações do widget, você verá algumas novas seções adicionadas pelo plug-in Widget Options.
Para começar, clique no pequeno ícone de celular e verifique se o menu suspenso “Ocultar/mostrar” mostra “Ocultar em dispositivos verificados”.

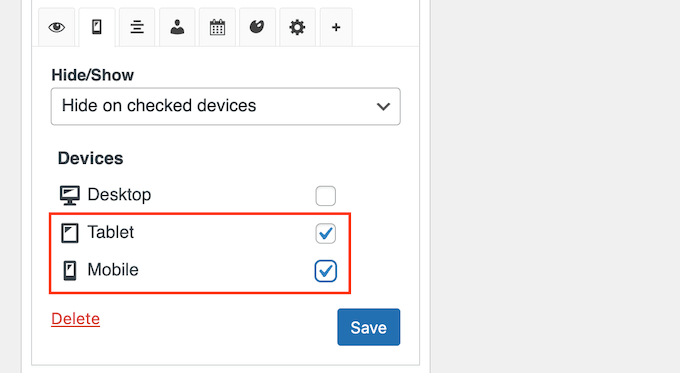
Depois disso, basta marcar cada dispositivo em que você deseja ocultar o widget.
Normalmente, você deve marcar a caixa ao lado de “Tablet” e “Celular”.

Depois disso, clique no botão “Salvar” para armazenar suas alterações.
Agora, vá em frente e visite seu site do WordPress usando um dispositivo móvel. O widget não aparecerá mais na área de widgets.

Como criar uma versão móvel de um widget no WordPress
Às vezes, talvez você queira mostrar uma versão de um widget para visitantes de dispositivos móveis e outra para usuários de desktop.
Por exemplo, talvez você queira mostrar suas cinco postagens mais recentes no desktop, mas apenas três postagens em dispositivos móveis para que a tela não pareça confusa.
Para fazer isso, basta adicionar dois widgets Recent Posts separados ao seu site. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar widgets no WordPress.
Em seguida, você pode configurar um widget para ser exibido em computadores desktop e o outro para ser exibido em dispositivos móveis.
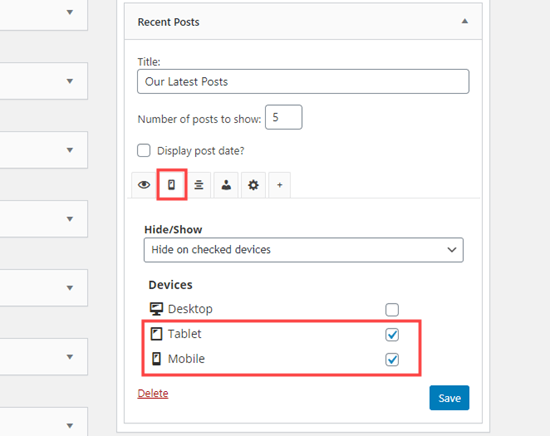
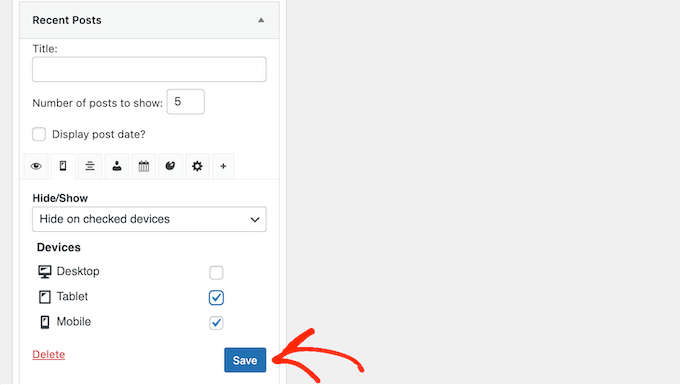
Primeiro, abra o widget que deseja mostrar aos usuários de desktop. Em seguida, clique no pequeno ícone para celular e verifique se o menu suspenso “Ocultar/mostrar” está definido como “Ocultar em dispositivos verificados”.
Depois disso, marque as caixas ao lado de “Tablet” e “Celular”.

Agora, esse widget só aparecerá para os visitantes que estiverem usando um computador desktop.
Em seguida, você pode fazer qualquer alteração no widget. Por exemplo, estamos digitando “5” na caixa ao lado de “Number of posts to show”.
Quando terminar, não se esqueça de pressionar o botão “Save” (Salvar) para armazenar suas configurações.

Depois disso, você estará pronto para tornar o segundo widget somente para celular.
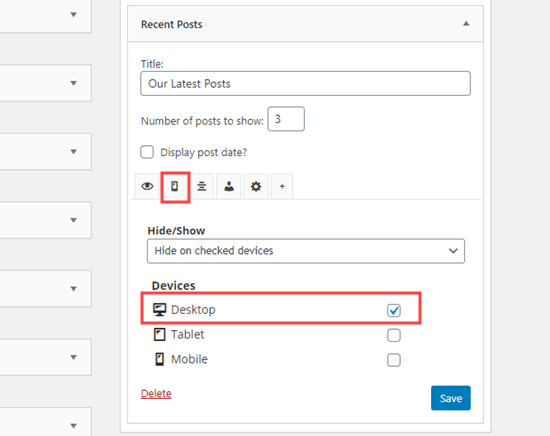
Basta repetir o mesmo processo descrito acima, mas, desta vez, marque a caixa ao lado de “Desktop” para ocultar o widget em dispositivos desktop.

Agora você pode fazer qualquer alteração no widget para celular. Por exemplo, você pode digitar “3” na caixa “Number of posts to show”.
Como sempre, clique em “Salvar” quando terminar. Agora você tem uma versão para desktop e uma versão para celular do mesmo widget.
Esperamos que este artigo tenha ajudado você a aprender como ocultar um widget em dispositivos móveis no WordPress. Talvez você também queira conferir nossa lista dos widgets mais úteis para o seu site, ou ver nosso guia sobre como mostrar ou ocultar widgets em páginas específicas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajime says
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support says
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Administrador
Aymen Boukhatem says
thank you so much for your help <3
WPBeginner Support says
You’re welcome
Administrador
Soorya says
Thanks for the guide. It was so helpful
WPBeginner Support says
Glad our guide was helpful!
Administrador
FRB Dogs "Rich" says
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Jean-Claude says
Thank you. Very helpful!
JC
WPBeginner Support says
You’re welcome
Administrador
Mamooty Reev says
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support says
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Administrador