Möchten Sie ein bestimmtes WordPress-Widget für mobile Benutzer ausblenden?
Widgets sind dynamische Inhalte, die häufig in der Seitenleiste oder in der Fußzeile einer Website angezeigt werden. Manchmal kann ein Widget auf einem Desktop-Computer oder Laptop gut aussehen, aber nicht auf kleineren mobilen Geräten.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Widget auf mobilen Geräten ausblenden können, ohne Code zu schreiben.

Warum ein Widget auf dem Handy in WordPress ausblenden?
Ihre Website mag auf großen Computerbildschirmen großartig aussehen, aber das bedeutet nicht unbedingt, dass sie auch auf kleineren Bildschirmen gut dargestellt wird.
Auch wenn das Layout in der mobilen Version Ihrer WordPress-Website nicht sofort unübersichtlich wirkt, ist es wichtig, immer bis ganz nach unten zu scrollen.
In den meisten responsiven WordPress Themes werden Widgets je nach Größe der Ansicht des Besuchers an unterschiedlichen Stellen angezeigt. Häufig verschieben WordPress Themes Widgets ganz nach unten auf der Seite.
Schauen wir uns ein Beispiel an.
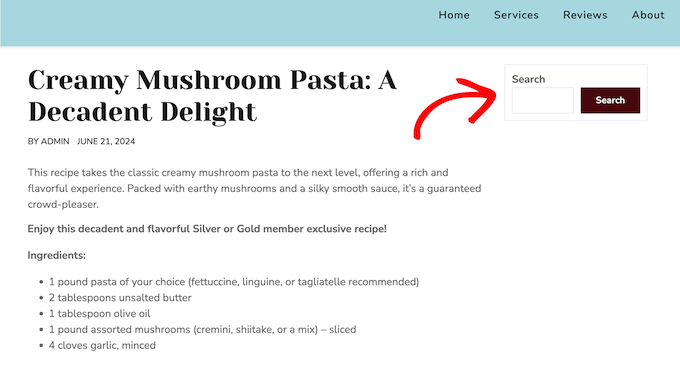
Das folgende Bild zeigt, wie eine Website auf einem Desktop-Computer aussieht. Wie Sie sehen können, erscheint das Such-Widget oben in der Seitenleiste.

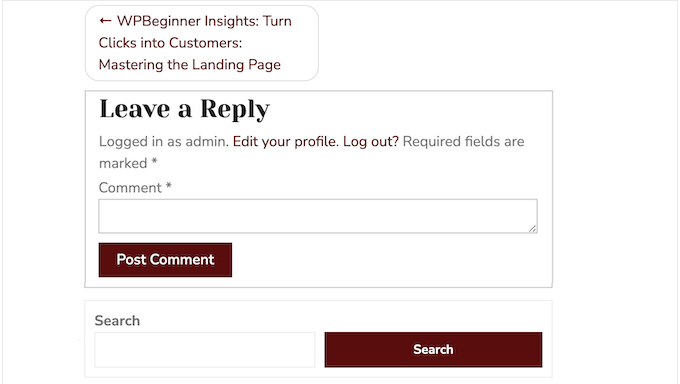
Auf einem Smartphone erscheint das Sidebar-Widget jedoch unterhalb des Inhalts.
Das bedeutet, dass die Besucher bis zum Ende der Seite scrollen müssen, um Ihre Beiträge, Produkte oder andere Inhalte zu suchen.

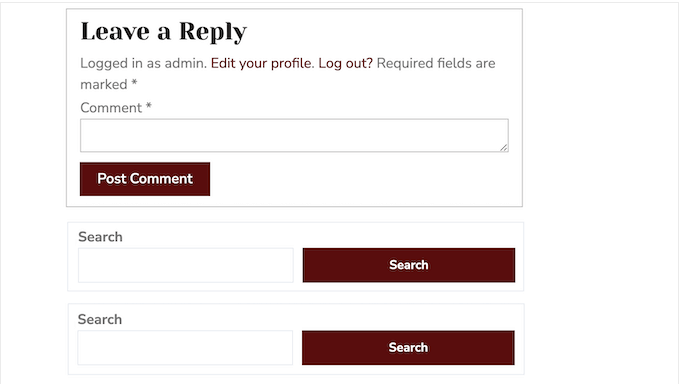
Noch schlimmer ist, dass dieses Verhalten manchmal dazu führt, dass zwei identische Widgets nebeneinander angezeigt werden.
Viele Besitzer von WordPress-Blogs platzieren zum Beispiel ein Kontaktinformations-Widget sowohl in der Seitenleiste als auch im Footer. Wenn diese Widgets verschoben werden, können mobile Besucher die gleichen Widgets nebeneinander sehen.
Sehen wir uns also an, wie Sie ein Widget auf dem Handy in WordPress ausblenden können.
Wie man ein Widget auf dem Handy in WordPress ausblendet
Die einfachste Möglichkeit, Widgets für mobile Benutzer auszublenden, ist die Verwendung des Plugins Widget Options. Mit diesem Plugin können Sie verschiedene Widgets je nach Datum, Benutzerrolle, Gerät und mehr anzeigen.
Zunächst müssen Sie das Plugin Widget Options installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
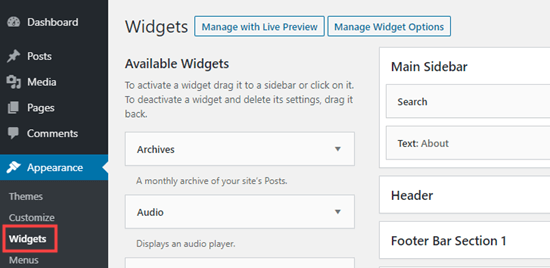
Nach der Aktivierung müssen Sie die Seite Erscheinungsbild “ Widgets in Ihrem WordPress-Dashboard aufrufen.

Auf diesem Bildschirm sehen Sie alle Widgets, die Sie zu Ihrer WordPress-Website hinzugefügt haben.
Um ein Widget zu bearbeiten, klicken Sie einfach auf seinen Namen.

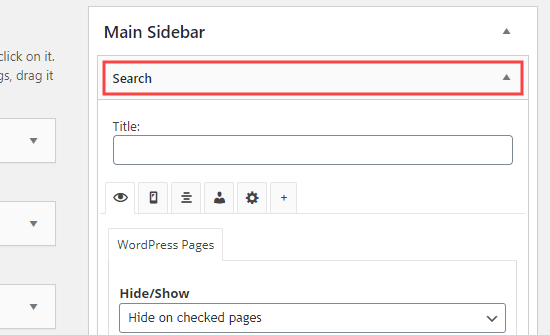
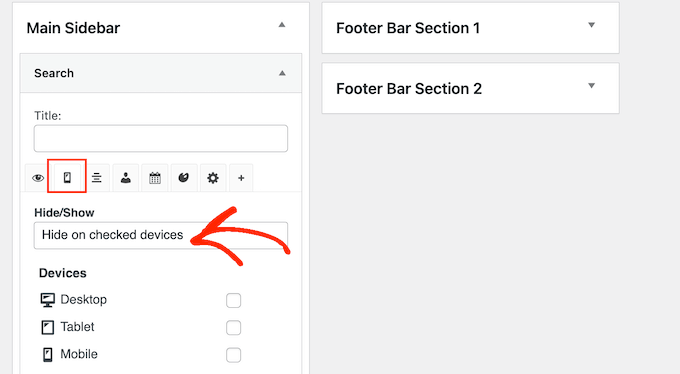
In den Widget-Einstellungen sehen Sie einige neue Abschnitte, die durch das Widget Options Plugin hinzugefügt wurden.
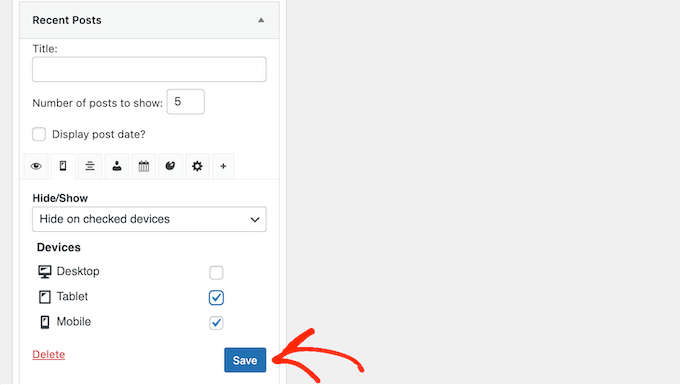
Klicken Sie zunächst auf das kleine Handy-Symbol und vergewissern Sie sich, dass im Dropdown-Menü „Ausblenden/Einblenden“ die Option „Auf ausgewählten Geräten ausblenden“ angezeigt wird.

Danach markieren Sie einfach jedes Gerät, auf dem Sie das Widget ausblenden möchten.
In der Regel werden Sie das Kästchen neben „Tablet“ und „Mobile“ ankreuzen wollen.

Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Rufen Sie nun Ihre WordPress-Website mit einem mobilen Gerät auf. Das Widget wird nicht mehr im Widget-Bereich angezeigt.

Wie man eine mobile Version eines Widgets in WordPress erstellt
Manchmal möchten Sie vielleicht eine Version eines Widgets für mobile Besucher und eine andere für Desktop-Benutzer anzeigen.
Sie könnten zum Beispiel Ihre fünf neuesten Beiträge auf dem Desktop anzeigen, aber nur drei Beiträge auf mobilen Geräten, damit die Ansicht nicht überladen wirkt.
Dazu müssen Sie Ihrer Website lediglich zwei separate Widgets für aktuelle Beiträge hinzufügen. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen von Widgets in WordPress.
Sie können dann ein Widget so konfigurieren, dass es auf Desktop-Computern und das andere auf mobilen Geräten angezeigt wird.
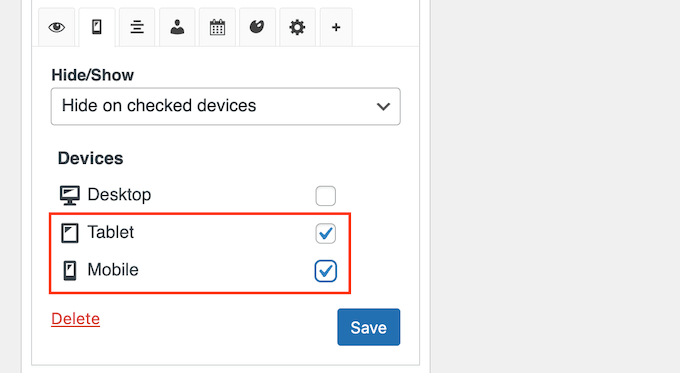
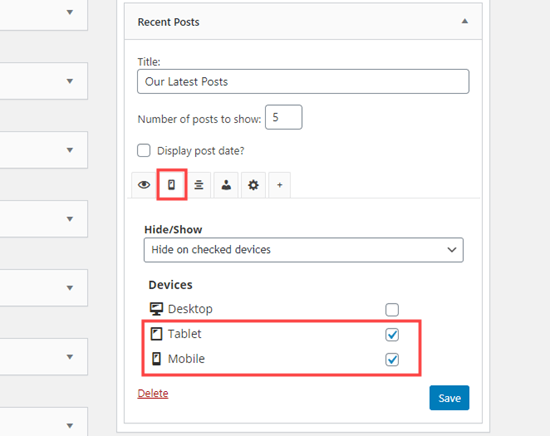
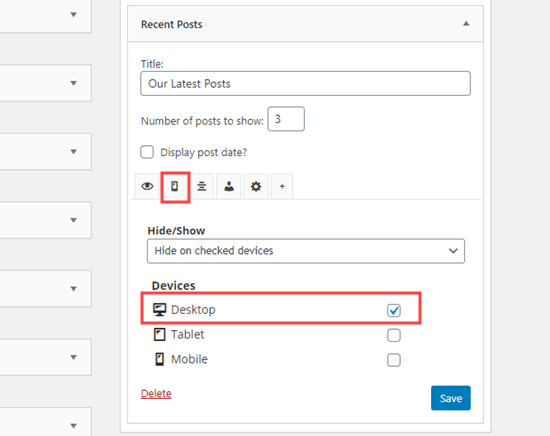
Öffnen Sie zunächst das Widget, das Sie Desktop-Nutzern zeigen möchten. Klicken Sie dann auf das kleine Symbol für Mobilgeräte und stellen Sie sicher, dass das Dropdown-Menü „Ausblenden/Anzeigen“ auf „Auf geprüften Geräten ausblenden“ eingestellt ist.
Danach kreuzen Sie die Kästchen neben „Tablet“ und „Mobile“ an.

Jetzt wird dieses Widget nur für Besucher angezeigt, die einen Desktop-Computer verwenden.
Als nächstes können Sie beliebige Änderungen am Widget vornehmen. Zum Beispiel geben wir „5“ in das Feld neben „Anzahl der anzuzeigenden Beiträge“ ein.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Danach sind Sie bereit, das zweite Widget nur für mobile Geräte zu erstellen.
Wiederholen Sie einfach den oben beschriebenen Vorgang, aber aktivieren Sie dieses Mal das Kästchen neben „Desktop“, um das Widget auf Desktop-Geräten auszublenden.

Sie können nun beliebige Änderungen an Ihrem mobilen Widget vornehmen. Sie könnten zum Beispiel „3“ in das Feld „Anzahl der anzuzeigenden Beiträge“ eingeben.
Klicken Sie, wie immer, auf „Speichern“, wenn Sie fertig sind. Sie haben jetzt eine Desktop-Version und eine mobile Version desselben Widgets.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Widget auf mobilen Geräten in WordPress ausblendet. Vielleicht interessiert Sie auch unsere Liste der nützlichsten Widgets für Ihre Website oder unsere Anleitung, wie Sie Widgets auf bestimmten Seiten ein- oder ausblenden können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajime says
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support says
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem says
thank you so much for your help <3
WPBeginner Support says
You’re welcome
Admin
Soorya says
Thanks for the guide. It was so helpful
WPBeginner Support says
Glad our guide was helpful!
Admin
FRB Dogs "Rich" says
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Jean-Claude says
Thank you. Very helpful!
JC
WPBeginner Support says
You’re welcome
Admin
Mamooty Reev says
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support says
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin