Volete nascondere un widget specifico di WordPress per gli utenti mobili?
I widget sono contenuti dinamici che spesso vengono visualizzati nella barra laterale o nel piè di pagina del sito web. A volte, un widget può apparire bene su un computer desktop o portatile, ma non sui dispositivi mobili più piccoli.
In questo articolo vi mostreremo come nascondere un widget di WordPress sui dispositivi mobili senza scrivere alcun codice.

Perché nascondere un widget su mobile in WordPress?
Il vostro sito web può apparire ottimo sugli schermi dei computer a grandezza naturale, ma questo non significa necessariamente che lo sarà anche sugli schermi più piccoli.
Anche se il layout non appare immediatamente disordinato quando si visualizza la versione mobile del sito WordPress, è importante scorrere sempre fino in fondo.
Nella maggior parte dei temi WordPress responsive, i widget appaiono in punti diversi a seconda delle dimensioni della schermata del visitatore. Spesso i temi WordPress spostano i widget in fondo alla pagina.
Vediamo un esempio.
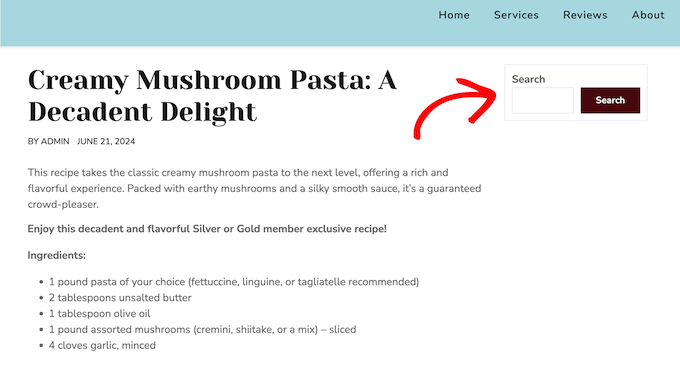
L’immagine seguente mostra l’aspetto di un sito su un computer desktop. Come si può notare, il widget di ricerca appare nella parte superiore della barra laterale.

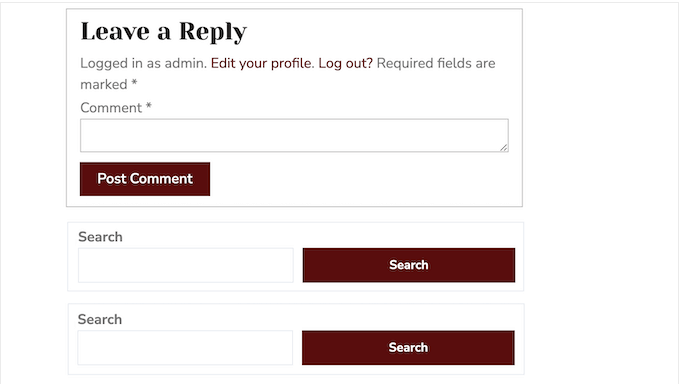
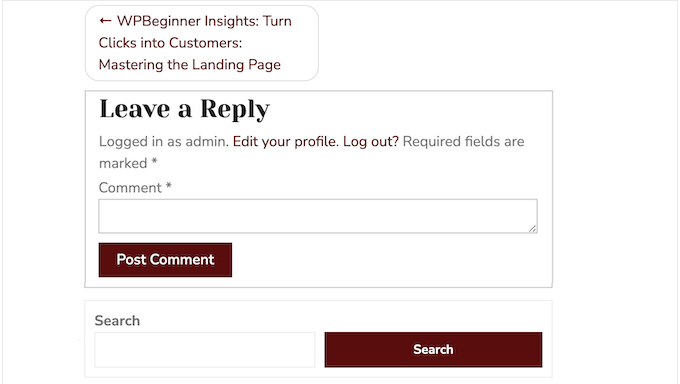
Tuttavia, il widget della barra laterale appare sotto il contenuto quando viene visualizzato su uno smartphone.
Ciò significa che i visitatori dovranno scorrere fino alla fine della pagina di ricerca per cercare i post del vostro blog, i prodotti o altri contenuti.

Ancora peggio, a volte questo comportamento fa sì che due widget identici appaiano uno accanto all’altro.
Ad esempio, molti proprietari di blog WordPress collocano un widget per le informazioni di contatto sia nella barra laterale che nel footer. Se questi widget si spostano, i visitatori mobili potrebbero vedere gli stessi widget uno accanto all’altro.
Detto questo, vediamo come nascondere facilmente un widget su mobile in WordPress.
Come nascondere un widget su mobile in WordPress
Il modo più semplice per nascondere i widget per gli utenti mobili è utilizzare il plugin Widget Options. Questo plugin consente di mostrare widget diversi a seconda della data, del ruolo dell’utente, del dispositivo e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin Widget Options. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
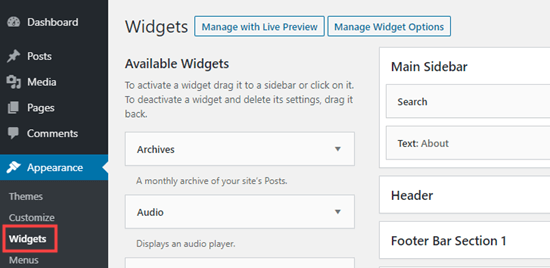
Dopo l’attivazione, è necessario andare alla pagina Aspetto ” Widget nella dashboard di WordPress.

In questa schermata vengono visualizzati tutti i widget aggiunti al sito WordPress.
Per modificare un widget, è sufficiente fare clic sul suo nome.

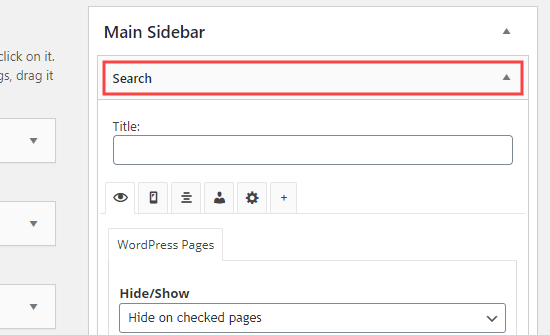
Nelle impostazioni del widget, sono presenti alcune nuove sezioni aggiunte dal plugin Widget Options.
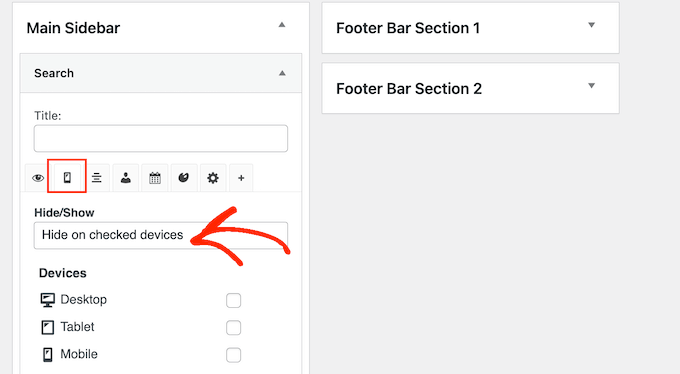
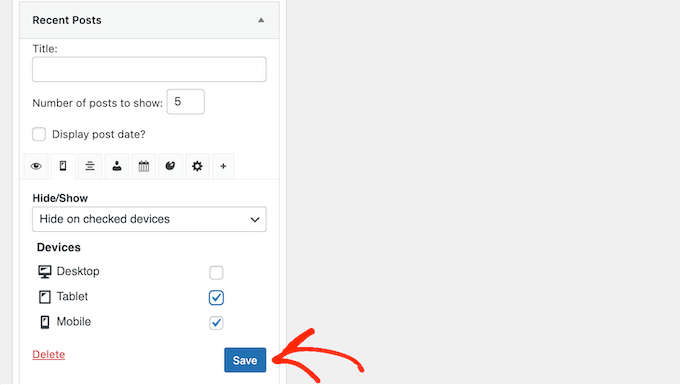
Per iniziare, fare clic sulla piccola icona mobile e assicurarsi che il menu a tendina “Nascondi/Mostra” mostri “Nascondi sui dispositivi controllati”.

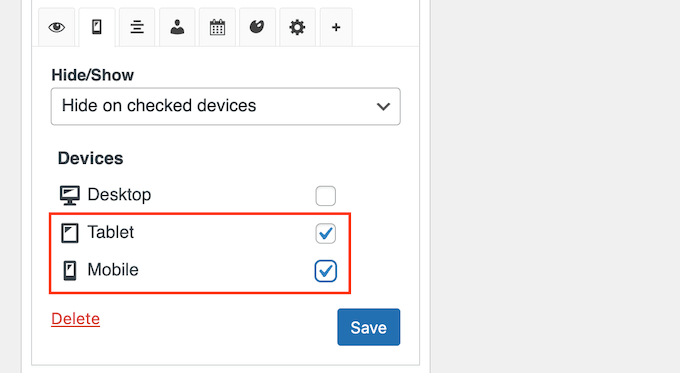
Successivamente, è sufficiente selezionare ogni dispositivo in cui si desidera nascondere il widget.
In genere si consiglia di selezionare la casella accanto a “Tablet” e “Mobile”.

Quindi, fare clic sul pulsante “Salva” per memorizzare le modifiche.
Ora, visitate il vostro sito web WordPress utilizzando un dispositivo mobile. Il widget non apparirà più nell’area widget.

Come creare una versione mobile di un widget in WordPress
A volte, si potrebbe voler mostrare una versione di un widget ai visitatori mobili e una diversa agli utenti desktop.
Ad esempio, si potrebbero mostrare i cinque post più recenti su desktop, ma solo tre su dispositivi mobili, in modo che la schermata non risulti ingombra.
Per farlo, è sufficiente aggiungere al sito due widget separati per i post recenti. Per maggiori informazioni, consultate la nostra guida passo passo su come aggiungere widget in WordPress.
È quindi possibile configurare un widget da visualizzare sui computer desktop e l’altro da visualizzare sui dispositivi mobili.
Per prima cosa, aprire il widget che si desidera mostrare agli utenti desktop. Quindi, fare clic sulla piccola icona mobile e assicurarsi che il menu a tendina “Nascondi/Mostra” sia impostato su “Nascondi sui dispositivi controllati”.
Quindi, selezionare le caselle accanto a “Tablet” e “Mobile”.

Ora, questo widget apparirà solo ai visitatori che utilizzano un computer desktop.
Successivamente, è possibile apportare qualsiasi modifica al widget. Ad esempio, digitiamo “5” nella casella accanto a “Numero di post da mostrare”.
Al termine, non dimenticate di premere il pulsante “Salva” per memorizzare le impostazioni.

Dopodiché, si è pronti a rendere il secondo widget solo mobile.
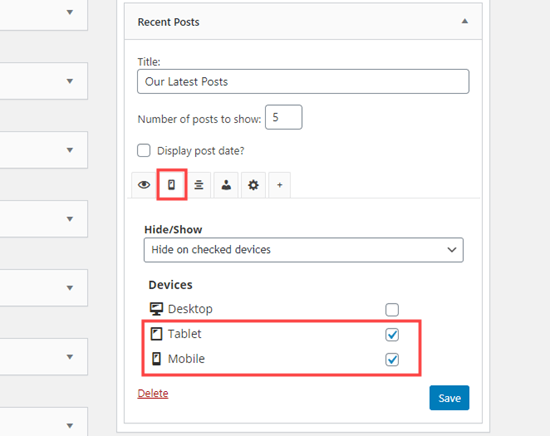
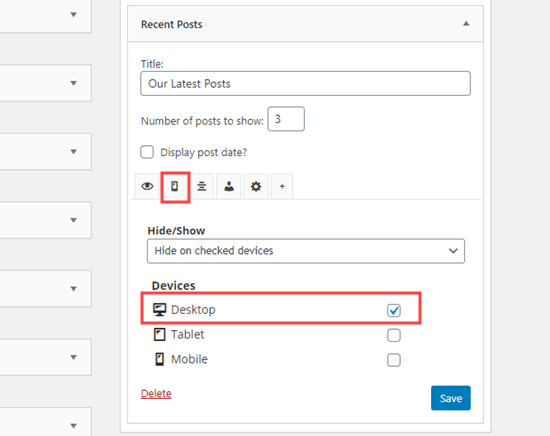
Ripetere la stessa procedura descritta sopra, ma questa volta selezionare la casella accanto a “Desktop” per nascondere il widget sui dispositivi desktop.

Ora è possibile apportare qualsiasi modifica al widget mobile. Ad esempio, si può digitare “3” nella casella “Numero di post da mostrare”.
Come sempre, fare clic su “Salva” quando si è finito. Ora avete una versione desktop e una versione mobile dello stesso widget.
Speriamo che questo articolo vi abbia aiutato a capire come nascondere un widget sui dispositivi mobili in WordPress. Potreste anche voler selezionare il nostro elenco dei widget più utili per il vostro sito, oppure consultare la nostra guida su come mostrare o nascondere i widget su pagine specifiche.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajime says
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support says
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem says
thank you so much for your help <3
WPBeginner Support says
You’re welcome
Admin
Soorya says
Thanks for the guide. It was so helpful
WPBeginner Support says
Glad our guide was helpful!
Admin
FRB Dogs "Rich" says
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Jean-Claude says
Thank you. Very helpful!
JC
WPBeginner Support says
You’re welcome
Admin
Mamooty Reev says
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support says
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin