Vous souhaitez masquer un widget WordPress spécifique pour les utilisateurs/utilisatrices mobiles ?
Les widgets sont des contenus dynamiques qui s’affichent souvent dans la colonne latérale ou le pied de page du site. Il arrive qu’un widget s’affiche bien sur un ordinateur de bureau ou un ordinateur portable, mais pas sur des appareils mobiles plus petits.
Dans cet article, nous allons vous afficher comment masquer un widget WordPress sur les appareils mobiles sans écrire de code.

Pourquoi masquer un widget sur mobile dans WordPress ?
Votre site peut être très attrayant sur les écrans d’ordinateur de grande taille, mais cela ne signifie pas nécessairement qu’il le sera également sur les écrans plus petits.
Même si la mise en page ne semble pas immédiatement encombrée lors de la vue de la version mobile de votre site WordPress, il est important de toujours défiler jusqu’en bas.
Dans la plupart des thèmes WordPress responsive, les widgets apparaissent à différents endroits en fonction de la taille de l’écran de l’internaute. Souvent, les thèmes WordPress déplacent les widgets tout en bas de la page.
Prenons un exemple.
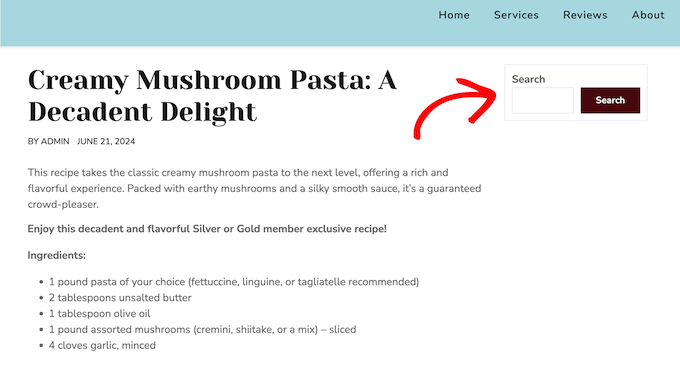
L’image suivante affiche l’apparence d’un site sur un ordinateur de bureau. Comme vous pouvez le constater, le widget de recherche apparaît en haut de la colonne latérale.

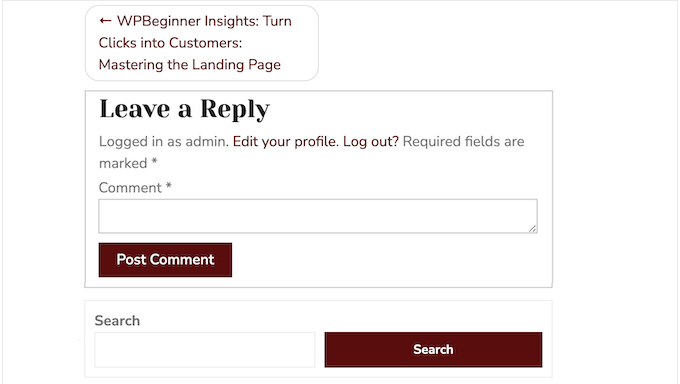
Cependant, le widget de la colonne latérale apparaît sous le contenu lorsqu’il est vu sur un smartphone.
Cela signifie que les internautes devront défiler jusqu’au bas de la page afin de rechercher vos publications de blog, vos produits ou tout autre contenu.

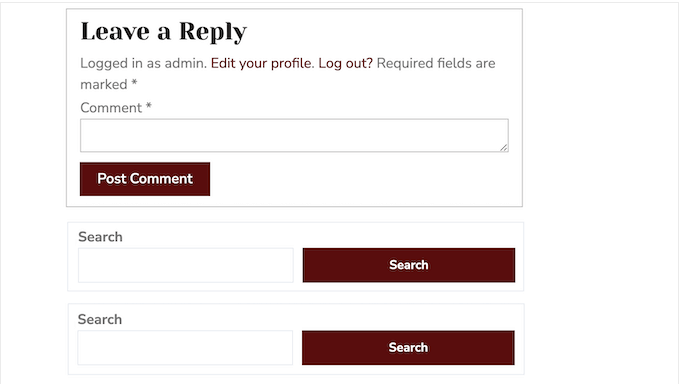
Pire encore, ce comportement se traduit parfois par l’apparition de deux widgets identiques l’un à côté de l’autre.
Par exemple, de nombreux propriétaires de blogs WordPress placent un widget d’informations de contact à la fois dans la colonne latérale et dans le pied de page. Si ces widgets se déplacent, les internautes mobiles risquent de voir les mêmes widgets les uns à côté des autres.
Ceci étant dit, voyons comment vous pouvez facilement masquer un widget sur mobile dans WordPress.
Comment masquer un widget sur mobile dans WordPress
La façon la plus simple de masquer les widgets pour les utilisateurs/utilisatrices mobiles est d’utiliser l’extension Widget Options. Cette extension vous permet d’afficher différents widgets en fonction de la date, du rôle de l’utilisateur, de l’appareil, et plus encore.
Tout d’abord, vous devez installer et activer l’extension Widget Options. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
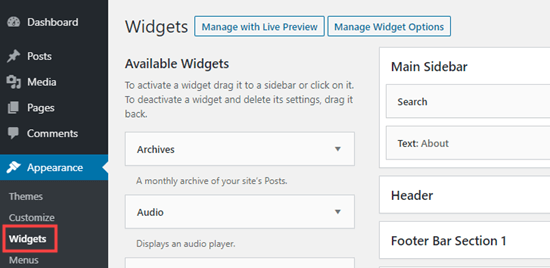
Une fois activé, vous devez vous rendre sur la page Apparence » Widgets dans votre Tableau de bord WordPress.

Sur cet écran, vous verrez tous les widgets que vous avez ajoutés à votre site WordPress.
Pour modifier un widget, il suffit de cliquer sur son nom.

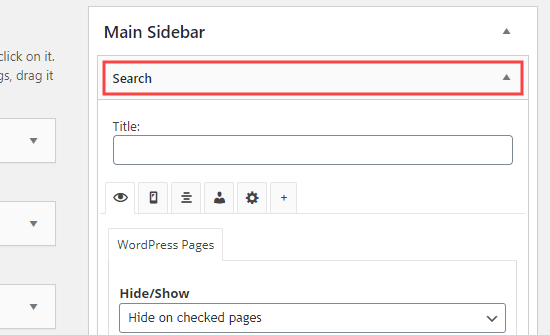
Dans les réglages du widget, vous verrez quelques nouvelles sections ajoutées par l’extension Widget Options.
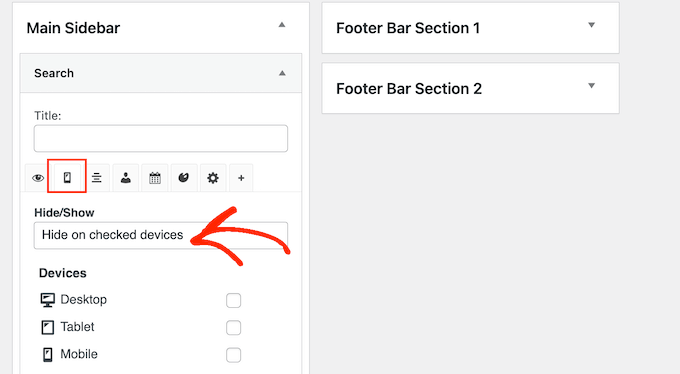
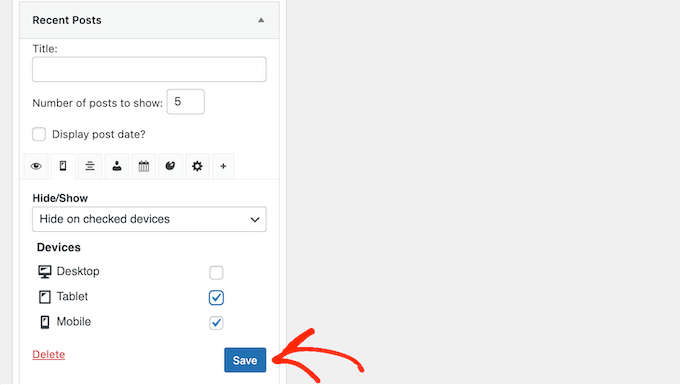
Pour commencer, cliquez sur la petite icône mobile et assurez-vous que le menu déroulant » Masquer/Afficher » affiche » Masquer sur les appareils cochés « .

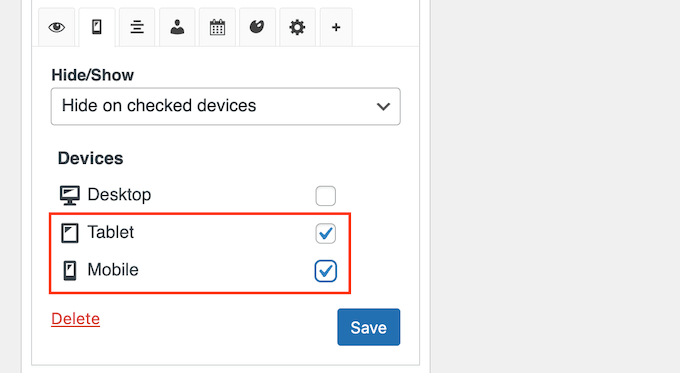
Ensuite, il suffit de cocher chaque appareil sur lequel vous souhaitez masquer le widget.
Vous voudrez généralement cocher la case située à côté de « Tablette » et « Mobile ».

Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos modifications.
Allez maintenant visiter votre site WordPress à l’aide d’un appareil mobile. Le widget n’apparaîtra plus dans la zone des widgets.

Comment faire une version mobile d’un widget dans WordPress
Il peut arriver que vous souhaitiez afficher une version d’un widget aux internautes mobiles et une autre aux utilisateurs/utilisateurs d’ordinateurs de bureau.
Par exemple, vous pourriez vouloir afficher vos cinq publications les plus récentes sur l’ordinateur de bureau, mais uniquement trois publications sur les appareils mobiles afin que l’écran ne paraisse pas encombré.
Pour ce faire, il vous suffit d’ajouter deux widgets Articles récents distincts à votre site. En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout de widgets dans WordPress.
Vous pouvez ensuite configurer un widget pour qu’il apparaisse sur les ordinateurs de bureau et l’autre pour qu’il apparaisse sur les appareils mobiles.
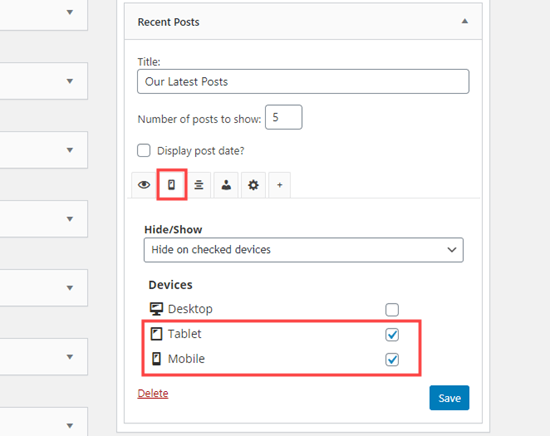
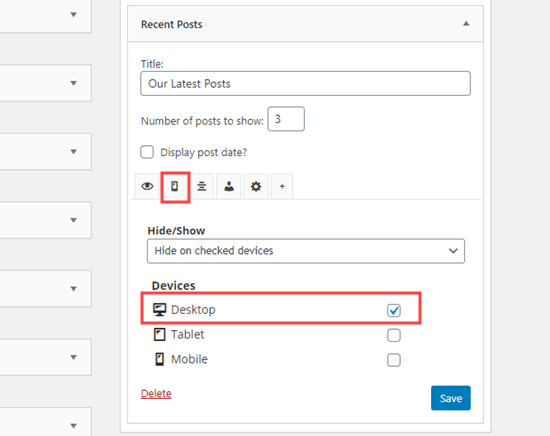
Tout d’abord, ouvrez le widget que vous souhaitez afficher aux utilisateurs/utilisatrices de l’ordinateur. Cliquez ensuite sur la petite icône mobile et assurez-vous que le menu déroulant « Masquer/Afficher » est défini sur « Masquer sur les appareils vérifiés ».
Ensuite, cochez les cases situées à côté de « Tablette » et « Mobile ».

Désormais, ce widget apparaîtra uniquement aux internautes utilisant un ordinateur de bureau.
Ensuite, vous pouvez apporter des modifications au widget. Par exemple, nous saisissons « 5 » dans la case située à côté de « Nombre de publications à afficher ».
Lorsque vous avez terminé, n’oubliez pas d’appuyer sur le bouton « Enregistrer » pour stocker vos Réglages.

Vous êtes ensuite prêt à rendre le second widget uniquement mobile.
Il suffit de répéter le même processus décrit ci-dessus, mais cette fois, cochez la case à côté de » Desktop » pour masquer le widget sur les appareils de bureau.

Vous pouvez maintenant apporter des modifications à votre widget mobile. Par exemple, vous pouvez taper « 3 » dans le champ « Nombre de publications à afficher ».
Comme toujours, cliquez sur « Enregistrer » lorsque vous avez terminé. Vous disposez désormais d’une version ordinateur et d’une version mobile du même widget.
Nous espérons que cet article vous a aidé à apprendre comment masquer un widget sur les appareils mobiles dans WordPress. Vous pourriez également consulter notre liste des widgets les plus utiles pour votre site, ou voir notre guide sur la façon d’afficher ou de masquer les widgets sur des pages spécifiques.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajime says
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support says
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Administrateur
Aymen Boukhatem says
thank you so much for your help <3
WPBeginner Support says
You’re welcome
Administrateur
Soorya says
Thanks for the guide. It was so helpful
WPBeginner Support says
Glad our guide was helpful!
Administrateur
FRB Dogs "Rich" says
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
Jean-Claude says
Thank you. Very helpful!
JC
WPBeginner Support says
You’re welcome
Administrateur
Mamooty Reev says
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support says
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Administrateur