Adicionar a foto de um autor ao seu site WordPress ajuda a personalizar o conteúdo e torna seu blog mais envolvente. Por padrão, a maioria dos temas do WordPress usa uma imagem Gravatar para os autores, mas talvez você queira ter mais controle sobre as fotos de perfil exibidas.
Felizmente, o WordPress facilita a adição ou a atualização da foto de um autor. Dessa forma, você pode escolher uma imagem personalizada que represente melhor seu autor ou sua marca.
Neste artigo, vamos guiá-lo pelas etapas de como adicionar a foto de um autor no WordPress de forma rápida e fácil.

Quando você precisa adicionar uma foto de autor no WordPress?
Se você administra um site WordPress com vários autores, talvez decida adicionar uma caixa de informações do autor nas publicações do WordPress. Essas caixas de biografia do autor geralmente mostram a foto do perfil do autor, uma breve biografia e um link para seu site ou perfis sociais.
Por padrão, a maioria dos temas do WordPress usa o Gravatar da pessoa como foto do autor. No entanto, às vezes, você pode preferir usar uma imagem diferente para a foto do autor.
Como proprietário de um site WordPress, você pode até ter regras sobre o tipo de foto que deseja exibir nas caixas de biografia do autor. Por exemplo, talvez você exija que seus autores usem uma foto profissional de rosto.
Se o Gravatar do autor não atender às suas regras, talvez você queira editar o perfil dele e carregar uma imagem que se adapte melhor à sua marca.
Com isso em mente, mostraremos a você como adicionar a foto de um autor no WordPress. Aqui está uma visão geral rápida de todas as etapas que discutiremos nas seções a seguir:
Pronto? Vamos começar!
Como adicionar a foto de um autor no WordPress
A maneira mais fácil de adicionar uma foto de autor no WordPress é usar o plug-in PublishPress Authors.
Esse plug-in permite que os autores editem seu próprio perfil e foto de autor, adicionando uma nova área “Perfil do autor” ao painel do WordPress. Ele também dá aos administradores do site o poder de editar o perfil do autor, incluindo a alteração da foto.

Primeiro, você precisará instalar e ativar o plug-in PublishPress Authors. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
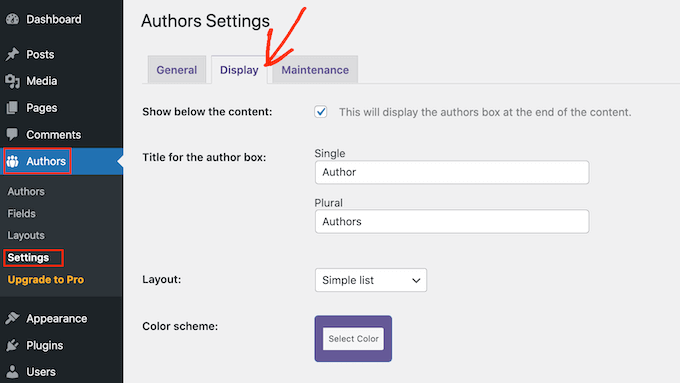
Após a ativação, vamos para Authors ” Settings. Em seguida, você pode ir para a guia “Exibir”.

Nessa guia, você verá os menus suspensos “Layouts”, onde poderá escolher um layout que inclua uma foto do autor.
Você pode notar que o layout padrão é “Boxed”. Isso mostra as informações do autor em uma caixa, juntamente com a foto do autor.

O layout “Centered” (centralizado) é semelhante ao boxe, mas com todas as informações do autor centralizadas dentro da caixa de biografia do autor.
“Inline with avatar” e “Simple List” são dois layouts que incluem espaço para uma foto do autor.
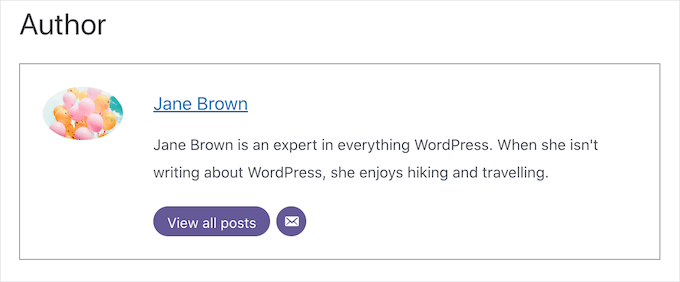
Aqui está um exemplo do layout “Lista simples”:

Esteja ciente de que esses dois layouts não têm espaço para uma biografia. Mesmo que o autor tenha adicionado uma biografia, ela não será exibida em seu site.
Depois de escolher seu layout, você pode clicar no botão “Save Changes” (Salvar alterações).
Agora você pode visitar seu site para ver as fotos do autor em seus posts e páginas do WordPress.
Qualquer pessoa que tenha se registrado no seu site com a função “Autor” agora poderá carregar uma foto usando as configurações de “Perfil do autor” no painel do WordPress.
Como alterar a foto de um autor no WordPress
Como administrador, você também pode usar o PublishPress Authors para alterar qualquer uma das fotos de autores individuais que aparecem em seu site. Isso é útil se um autor escolher uma foto que não seja adequada para seu site.
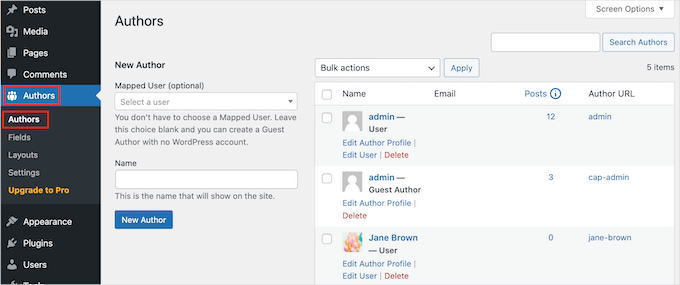
Para alterar a foto de um autor, basta acessar Authors ” Authors.

Agora você verá uma lista de todos os autores registrados no seu blog do WordPress.
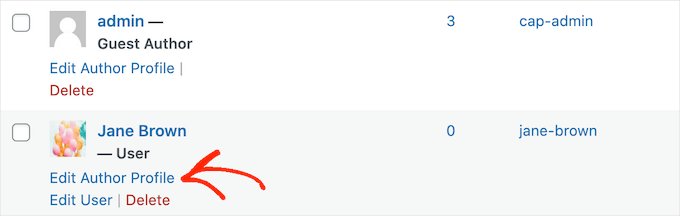
A partir daí, você pode clicar no link “Editar perfil do autor” de um autor.

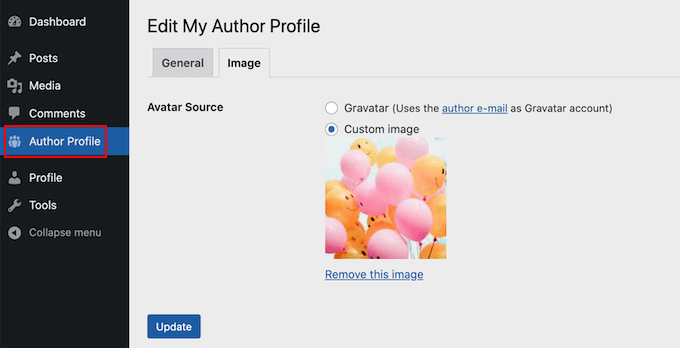
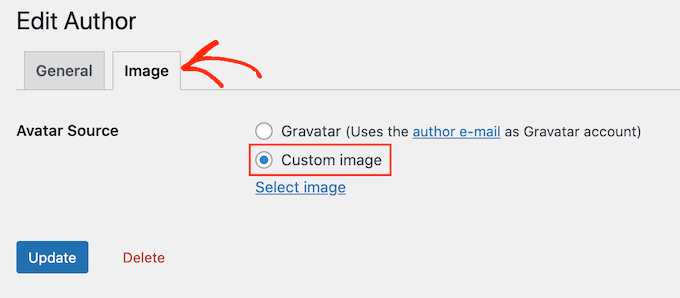
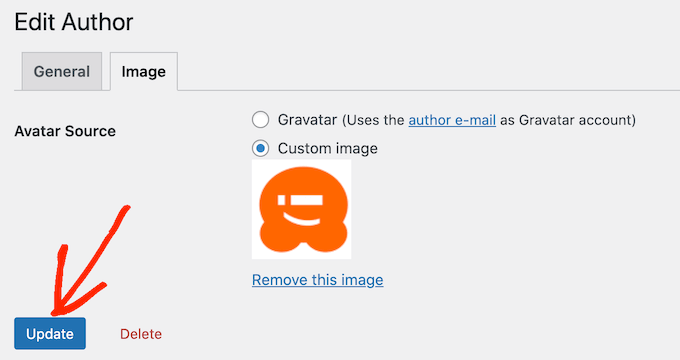
Em seguida, basta clicar na guia “Image” (Imagem).
Por padrão, o PublishPress tentará encontrar um gravatar vinculado ao endereço de e-mail do autor. Para usar uma foto de autor diferente, você pode clicar no botão de opção “Imagem personalizada”.

Depois de fazer isso, clique em “Select Image” (Selecionar imagem).
Agora você pode escolher qualquer imagem da biblioteca de mídia do WordPress ou carregar uma nova imagem.
Em seguida, basta clicar no botão “Update” (Atualizar).

Seu site agora usará essa nova imagem como a foto do autor.
Dica do especialista: se você gostou dessa ferramenta, recomendamos que dê uma olhada em todo o conjunto de plug-ins do PublishPress. Eles oferecem muitas ferramentas realmente poderosas que podem ajudá-lo a produzir o melhor conteúdo possível.
Dica bônus: como impor nomes de arquivos de imagem limpos
Se você tem um blog com vários autores, pode ser difícil garantir que cada imagem carregada tenha um nome de arquivo limpo. Um nome de arquivo limpo evita caracteres especiais como acentos, caracteres não latinos ou símbolos, o que é melhor para a otimização de mecanismos de pesquisa (SEO).
Os nomes de arquivos limpos também facilitam a localização das imagens na biblioteca de mídia para uso futuro e evitam problemas de exibição em determinados navegadores. Ao corrigir os nomes de arquivos, você melhora a experiência do usuário e a visibilidade de pesquisa do seu site.

Para obter instruções detalhadas, consulte nosso guia sobre como aplicar nomes de arquivos de imagem limpos no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar a foto de um autor no WordPress. Você também pode consultar nossos guias sobre como adicionar efeitos de foco de imagem e como carregar facilmente imagens lazy no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Arshad
Always got a perfect solution! Thumbs Up..
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rachel
I have followed these steps, but there is still no option to add a profile pic – it just shows the ‘blank’ image and no button to ‘add image’.
Any ideas?
WPBeginner Support
You would want to reach out to the plugin’s support if the add image option is not available and they should be able to assist.
Admin
Amanda Don Williams
Thanks…. awesome plugin very easy to use…
WPBeginner Support
Glad you like our article
Admin
Aditya
Hi, i have a user registration page on which user registers as a contributor. Then he/she can submit blogs for moderation. However, on that registration page i want users to add their photos mandatorily so we don’t have to rely on them adding it later from their profiles or do the task ourselves.
WPBeginner Support
To set a requirement like that, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Admin
Sébastien
How to show avatar on the frontpage? This method only show on the loaded pages.
WPBeginner Support
If you are displaying your posts on your home page instead of a static home page then you would need to reach out to the support for your specific theme to edit the theme’s template
Admin
Helen
Thank you! Been trying to work this out for ages!!
WPBeginner Support
Glad our tutorial could help
Admin
Tony
If anyone else is wondering why your photo isn’t showing up in author bio, it may be because there’s also separate settings for the plugin itself. You have to check the box that says, “display author avatars”. At first all I did was went to the author settings and uploaded the photo not realizing that there was extra settings for the plugin itself.
Alexander
awesome resource….my picture appeared in a twinkle of an eye.thank you very much
Jason
Doesn’t seem to show my picture. It uploads and shows in the Author page in Word Press but not showing on the actual site. Help!
nestor fuhr
after proving a dozen plugin…. this is the only that works correctly. Thank you
Adey Jones
I am using this plugin on a site that also uses co-authors plus as some posts are written by 2 people, but this plugin only allows 1 author image to display, how can I amend the userphoto_the_author_photo() to display both authors images in 1 post?
Tim
Hey, just wanted to add that there’s a function for exactly that:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 being the size of the image but that’s optional. If you only want to add a picture of the author, this function seems better than a plugin.
Source: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Thanks mate. I was actually surprised people go for a plugin instead of a function..
You get some good karma from me
Ryan
Is there a way around having to deal with Gravatar.com or whatever? It seems crazy it isn’t just a built in feature of WordPress.
Simon Green
Just use gravatar! Tried this plug-in and was not satisfied. I don’t want the author photo pasted everywhere that there’s a post, multiple times on the site. No good.
Keith Agnew
Awesome Plugin. Worked perfect immediately. Thanks!!!
Raj Kumar
Thanks, but can we do it without any plugin?
Keme Kenneth
Simple Local Avatars is working fine for me. Thanks all.
Yoopd
Thank you!!!
heny astuti
it works..tx
Juan Manuel
Hello!
Thanks for sharing this info. However I am not sure if this is what I need. When I write a post on my website (http://juanmacarlupu.com.ar/blogdetraduccion) at the end of each post it says: “This article was written by: Juan Manuel Macarlupu Peña” and a default picture and mi bio. I have tried everything on earth (or that’s what I think) and I cant change that default picture. Can you help me with that?
I would reaaaaaally appreciate it.

Editorial Staff
It might be easier to just use Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Juan Manuel
I think it goes without saying that it worked!
Thank you sooooo much!!!
Regards,
Kat
Hi
Can you help, I had this plugin working fine on a test site but not on the live site – the user pictures appear in the user back-end but not on the post or author pages?
Does anyone have any ideas why this would happen?
thanks
Kat
Editorial Staff
Extremely hard to tell without looking at the site.
Admin
Shonda Rogers
So I have to download the plugin to get the image to show on google searches, am I correct? I have everything else setup and linked with google+ profile, email verification etc. I was thinking the image would show up from my google+ profile. But it sounds like I need the WP plugin as well. Can you please confirm?
Editorial Staff
No, this is for WordPress itself. If you want to show author picture next to google search results, then you need this article:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Admin
Nida's Beauty Bag
Is there any way that a non wordpress user can use an image while commenting on my blog??? whenever people comment on my blog , if they are non-wordpress user no display picture is shown
Editorial Staff
Most WordPress themes come with Gravatar support. If your users are signed up with Gravatar, then their picture will show up. Like your picture did in this comment.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Joey
A better and more updated plugin: Simple Local Avatars (search wordpress plguin reposiroty)
No need of editing any files.
Ken
Joey, that plugin you posted is useless and very broken. The User Photo plugin is the best one out there right now and works perfectly!
kuyax
joey is the best, it’s working perfectly…
thanks dude…
Emilio
Thanks Joey! Simple Local Avatars was awesome! For anyone downloading this plugin, there plugin settings are not in the “settings” or “tools” section. Just upload the plugin and go to the “Users” section. The upload form will be in the users information where you put the bio, email, and other social media contact info.
Nadir
Thanks Joey, it works… perfect… saved me from frustration
Jennifer
Thank you! It realy works fine!
Sham
The image is not displaying in all user lists. Can any one help ?
wpbeginner
@Sham You have to make sure that you have the php code to display the image in your template.
caspian
We have a theme that has a registration/profile page on the front end. any idea on how to add the upload image option to the front end? thanks.
ushackers
really helpful post
ArsalanTosifi
Hi
I have successfully uploaded user photo plugin. Successfully imported image. But image does not display. What is missing?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi You do not have the code in your theme to display it. You have to add the user photo code. Click on the plugin page, they have the code there.
Ruth Martin
Hi!
Thank you for this post and plugin! I have been searching for something and am so happy to have found my answer!
Thanks again!
Ruth M
Brian
Any idea on how to integrate this with bbpress discussions?
thanks
Editorial Staff
Nope. We haven’t really looked into bbPress yet.
Admin
Aaron
Hi,
I have about 200 jpeg photossaved, and I would like to put them in the userphoto folder and have them become that person’s photo, and the user can come back and change it if they wish. I tested this out by placing a photo admin.jpeg in the folder, but it did not take effect. do you know how I can do a mass upload of photos for userphoto?
Thanks,
Aaron
Editorial Staff
You can’t just FTP stuff because the value is also stored in the database. It is better to ask all your editors to add the pictures by themselves.
Admin
Omaha Homes
Yeah this is nice good wp plugin to share author’s picture.
TeShadow
Thankyou for this Useful plugin
Rick
Thank you for highlighting this plug-in.
Luke Jones
Thank you, this is one thing that has stressed me out.