Att lägga till en författares foto på din WordPress-webbplats hjälper till att personifiera innehållet och gör att din blogg känns mer engagerande. Som standard använder de flesta WordPress-teman en Gravatar-bild för författare, men du kanske vill ha mer kontroll över de profilbilder som visas.
Tack och lov gör WordPress det enkelt att lägga till eller uppdatera en författares foto. På så sätt kan du välja en anpassad bild som bättre representerar din författare eller ditt varumärke.
I den här artikeln går vi igenom stegen för hur du snabbt och enkelt kan lägga till ett författarfoto i WordPress.

När behöver du add to en författares foto i WordPress?
Om du driver en WordPress-webbplats med flera författare kan du välja att lägga till en författarinformationsruta i WordPress-inlägg. Dessa författarinfoboxar visar vanligtvis författarens profilfoto, en kort biografi och en länk till deras webbplats eller sociala profiler.
Som standard använder de flesta WordPress-teman personens Gravatar som författarfoto. Ibland kanske du dock föredrar att använda en annan bild för författarens foto.
Som ägare av en WordPress-webbplats kan du till och med ha regler för vilken typ av foton du vill visa i författarnas biografirutor. Du kanske till exempel kräver att dina författare använder en professionell huvudbild.
Om författarens Gravatar inte uppfyller dina regler kanske du vill redigera deras profil och ladda upp en bild som bättre passar ditt varumärke.
Med detta i åtanke visar vi dig hur du lägger till en författares foto i WordPress. Här får du en snabb överblick över alla steg som vi kommer att gå igenom i följande avsnitt:
Är du redo? Låt oss komma igång!
Så här addar du en författares foto i WordPress
Det enklaste sättet att lägga till ett författarfoto i WordPress är att använda PublishPress Authors-plugin.
Detta plugin låter författare redigera sin egen profil och författarfoto genom att lägga till ett nytt ”författarprofil”-område i WordPress instrumentpanel. Det ger också webbplatsadministratörer befogenhet att redigera författarens profil, inklusive att ändra deras foto.

Först måste du installera och aktivera PublishPress Authors plugin. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
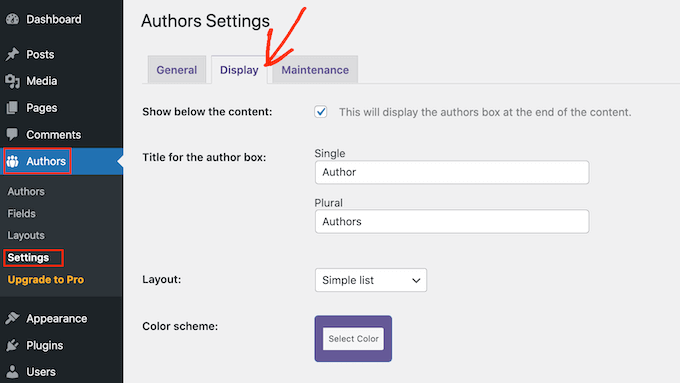
Efter aktivering, låt oss gå över till Författare ” Inställningar. Du kan sedan gå vidare och byta till fliken ”Display”.

På den här fliken ser du rullgardinsmenyn ”Layouts”, där du kan välja en layout som innehåller ett författarfoto.
Du kanske märker att standardlayouten är ”Boxed”. Då visas författarens information i en ruta tillsammans med författarens foto.

Layouten ”Centrerad” liknar boxad, men med all författarens information centrerad i författarens bio box.
”Inline med avatar” och ”Enkel lista” är båda layouter som innehåller utrymme för ett författarfoto.
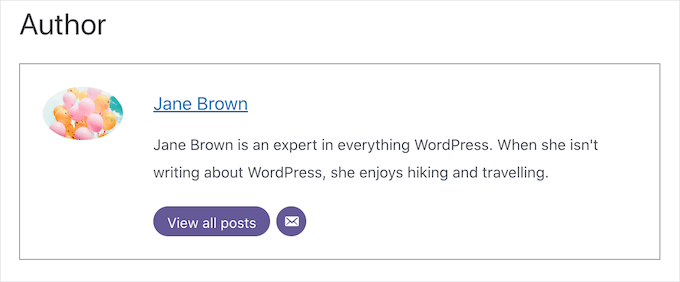
Här är ett exempel på layouten ”Enkel lista”:

Tänk bara på att dessa två layouter inte har plats för en biografi. Även om författaren har lagt till en biografi kommer den inte att visas på din webbplats.
När du har valt din layout kan du klicka på knappen ”Spara ändringar”.
Du kan nu besöka din webbplats för att se författarens foton på dina WordPress-inlägg och sidor.
Alla som har registrerat sig på din webbplats med rollen ”Författare” kommer nu att kunna ladda upp ett foto med hjälp av inställningarna för ”Författarprofil” i sin WordPress-instrumentpanel.
Så här ändrar du en författares foto i WordPress
Som administratör kan du också använda PublishPress Authors för att ändra alla enskilda författarfoton som visas på din website. Detta är användbart om en författare väljer ett foto som inte passar bra för din site.
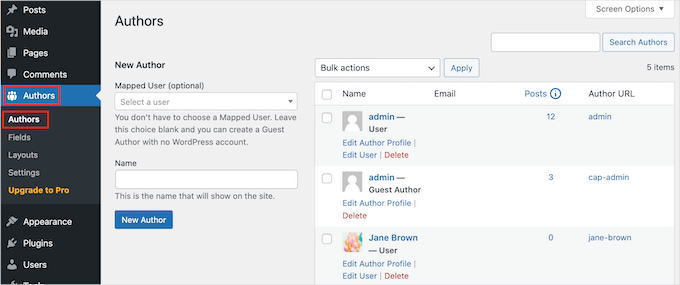
Om du vill ändra en författares foto går du till Authors ” Authors.

Du kommer nu att se en lista över alla författare som är registrerade på din WordPress blogg.
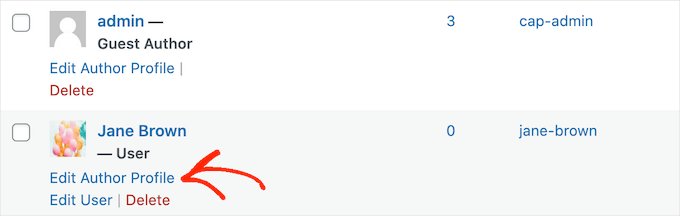
Härifrån kan du klicka på en författares ”Edit Author Profile”-länk.

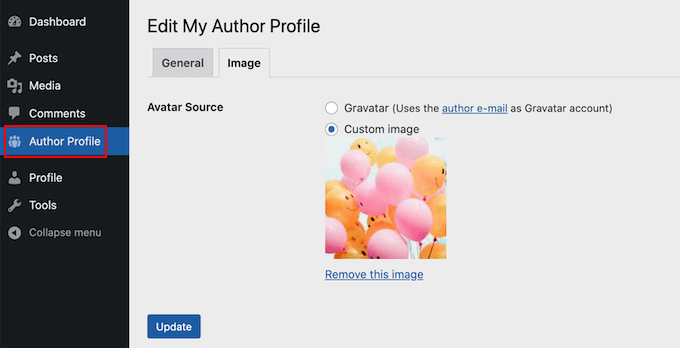
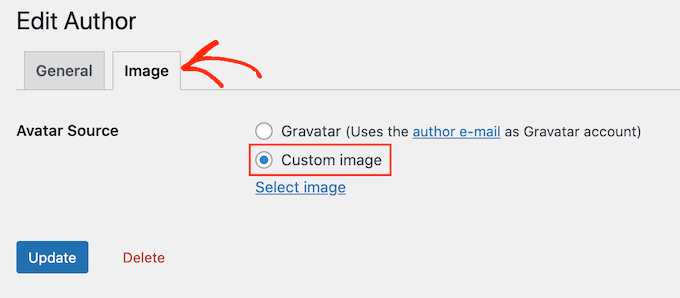
Sedan klickar du bara på tabben ”Image”.
Som standard kommer PublishPress att försöka hitta en gravatar som är kopplad till författarens e-postadress. Om du vill använda ett annat författarfoto kan du klicka på alternativknappen ”Anpassad bild”.

När du har gjort det klickar du på ”Välj bild”.
Du kan nu välja vilken bild som helst från ditt WordPress-mediebibliotek eller ladda upp en ny bild.
Sedan klickar vi bara på knappen ”Uppdatera”.

Din website kommer nu att använda denna new image som författarens foto.
Experttips: Om du gillar det här verktyget rekommenderar vi att du kollar in hela sviten av PublishPress-plugins. De erbjuder många riktigt kraftfulla verktyg som kan hjälpa dig att producera bästa möjliga innehåll.
Bonustips: Hur man tvingar fram rena filnamn för bilder
Om du har en blogg med flera författare kan det vara svårt att se till att varje bild som laddas upp har ett rent filnamn. Ett rent filnamn undviker specialtecken som accenter, icke-latinska tecken eller symboler, vilket är bättre för sökmotoroptimering (SEO).
Rena filnamn gör det också lättare att hitta bilder i mediebiblioteket för framtida användning och förhindrar visningsproblem i vissa webbläsare. Genom att korrigera filnamnen förbättrar du både användarupplevelsen och webbplatsens sökbarhet.

För detaljerade instruktioner kan du kolla in vår guide om hur du tvingar fram rena bildfilnamn i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en författares foto i WordPress. Du kan också gå igenom våra guider om hur du lägger till svävningseffekter för bilder och hur du enkelt kan lazy-ladda bilder i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The solution that I have REALLY wanted!!
I have been looking for ways to add an author photo without using Gravatar option.
You always the best solution! THanks WPBeginner.
Arshad
Always got a perfect solution! Thumbs Up..
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rachel
I have followed these steps, but there is still no option to add a profile pic – it just shows the ’blank’ image and no button to ’add image’.
Any ideas?
WPBeginner Support
You would want to reach out to the plugin’s support if the add image option is not available and they should be able to assist.
Admin
Amanda Don Williams
Thanks…. awesome plugin very easy to use…
WPBeginner Support
Glad you like our article
Admin
Aditya
Hi, i have a user registration page on which user registers as a contributor. Then he/she can submit blogs for moderation. However, on that registration page i want users to add their photos mandatorily so we don’t have to rely on them adding it later from their profiles or do the task ourselves.
WPBeginner Support
To set a requirement like that, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Admin
Sébastien
How to show avatar on the frontpage? This method only show on the loaded pages.
WPBeginner Support
If you are displaying your posts on your home page instead of a static home page then you would need to reach out to the support for your specific theme to edit the theme’s template
Admin
Helen
Thank you! Been trying to work this out for ages!!
WPBeginner Support
Glad our tutorial could help
Admin
Tony
If anyone else is wondering why your photo isn’t showing up in author bio, it may be because there’s also separate settings for the plugin itself. You have to check the box that says, ”display author avatars”. At first all I did was went to the author settings and uploaded the photo not realizing that there was extra settings for the plugin itself.
Alexander
awesome resource….my picture appeared in a twinkle of an eye.thank you very much
Jason
Doesn’t seem to show my picture. It uploads and shows in the Author page in Word Press but not showing on the actual site. Help!
nestor fuhr
after proving a dozen plugin…. this is the only that works correctly. Thank you
Adey Jones
I am using this plugin on a site that also uses co-authors plus as some posts are written by 2 people, but this plugin only allows 1 author image to display, how can I amend the userphoto_the_author_photo() to display both authors images in 1 post?
Tim
Hey, just wanted to add that there’s a function for exactly that:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 being the size of the image but that’s optional. If you only want to add a picture of the author, this function seems better than a plugin.
Source: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Thanks mate. I was actually surprised people go for a plugin instead of a function..
You get some good karma from me
Ryan
Is there a way around having to deal with Gravatar.com or whatever? It seems crazy it isn’t just a built in feature of WordPress.
Simon Green
Just use gravatar! Tried this plug-in and was not satisfied. I don’t want the author photo pasted everywhere that there’s a post, multiple times on the site. No good.
Keith Agnew
Awesome Plugin. Worked perfect immediately. Thanks!!!
Raj Kumar
Thanks, but can we do it without any plugin?
Keme Kenneth
Simple Local Avatars is working fine for me. Thanks all.
Yoopd
Thank you!!!
heny astuti
it works..tx
Juan Manuel
Hello!
Thanks for sharing this info. However I am not sure if this is what I need. When I write a post on my website (http://juanmacarlupu.com.ar/blogdetraduccion) at the end of each post it says: ”This article was written by: Juan Manuel Macarlupu Peña” and a default picture and mi bio. I have tried everything on earth (or that’s what I think) and I cant change that default picture. Can you help me with that?
I would reaaaaaally appreciate it.

Editorial Staff
It might be easier to just use Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Juan Manuel
I think it goes without saying that it worked!
Thank you sooooo much!!!
Regards,
Kat
Hi
Can you help, I had this plugin working fine on a test site but not on the live site – the user pictures appear in the user back-end but not on the post or author pages?
Does anyone have any ideas why this would happen?
thanks
Kat
Editorial Staff
Extremely hard to tell without looking at the site.
Admin
Shonda Rogers
So I have to download the plugin to get the image to show on google searches, am I correct? I have everything else setup and linked with google+ profile, email verification etc. I was thinking the image would show up from my google+ profile. But it sounds like I need the WP plugin as well. Can you please confirm?
Editorial Staff
No, this is for WordPress itself. If you want to show author picture next to google search results, then you need this article:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Admin
Nida's Beauty Bag
Is there any way that a non wordpress user can use an image while commenting on my blog??? whenever people comment on my blog , if they are non-wordpress user no display picture is shown
Editorial Staff
Most WordPress themes come with Gravatar support. If your users are signed up with Gravatar, then their picture will show up. Like your picture did in this comment.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Joey
A better and more updated plugin: Simple Local Avatars (search wordpress plguin reposiroty)
No need of editing any files.
Ken
Joey, that plugin you posted is useless and very broken. The User Photo plugin is the best one out there right now and works perfectly!
kuyax
joey is the best, it’s working perfectly…
thanks dude…
Emilio
Thanks Joey! Simple Local Avatars was awesome! For anyone downloading this plugin, there plugin settings are not in the ”settings” or ”tools” section. Just upload the plugin and go to the ”Users” section. The upload form will be in the users information where you put the bio, email, and other social media contact info.
Nadir
Thanks Joey, it works… perfect… saved me from frustration
Jennifer
Thank you! It realy works fine!
Sham
The image is not displaying in all user lists. Can any one help ?
wpbeginner
@Sham You have to make sure that you have the php code to display the image in your template.
caspian
We have a theme that has a registration/profile page on the front end. any idea on how to add the upload image option to the front end? thanks.
ushackers
really helpful post
ArsalanTosifi
Hi
I have successfully uploaded user photo plugin. Successfully imported image. But image does not display. What is missing?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi You do not have the code in your theme to display it. You have to add the user photo code. Click on the plugin page, they have the code there.
Ruth Martin
Hi!
Thank you for this post and plugin! I have been searching for something and am so happy to have found my answer!
Thanks again!
Ruth M
Brian
Any idea on how to integrate this with bbpress discussions?
thanks
Editorial Staff
Nope. We haven’t really looked into bbPress yet.
Admin
Aaron
Hi,
I have about 200 jpeg photossaved, and I would like to put them in the userphoto folder and have them become that person’s photo, and the user can come back and change it if they wish. I tested this out by placing a photo admin.jpeg in the folder, but it did not take effect. do you know how I can do a mass upload of photos for userphoto?
Thanks,
Aaron
Editorial Staff
You can’t just FTP stuff because the value is also stored in the database. It is better to ask all your editors to add the pictures by themselves.
Admin
Omaha Homes
Yeah this is nice good wp plugin to share author’s picture.
TeShadow
Thankyou for this Useful plugin
Rick
Thank you for highlighting this plug-in.
Luke Jones
Thank you, this is one thing that has stressed me out.