Añadir la foto de un autor a tu sitio WordPress ayuda a personalizar el contenido y hace que tu blog parezca más atractivo. Por defecto, la mayoría de los temas de WordPress utilizan una imagen de Gravatar para los autores, pero es posible que desee tener más control sobre las imágenes de perfil que se muestran.
Afortunadamente, WordPress facilita la tarea de añadir o actualizar la foto de un autor. De esta forma, puede elegir una imagen personalizada que represente mejor a su autor o marca.
En este artículo, le guiaremos a través de los pasos para añadir una foto de autor en WordPress de forma rápida y sencilla.

¿Cuándo es necesario añadir una foto de autor en WordPress?
Si diriges un sitio WordPress con varios autores, puede que decidas añadir un cuadro de información sobre el autor en las entradas de WordPress. Estos cuadros de biografía del autor suelen mostrar la foto de perfil del autor, una breve biografía y un enlace a su sitio web o perfiles sociales.
Por defecto, la mayoría de los temas de WordPress utilizan el Gravatar de la persona como su foto de autor. Sin embargo, a veces, es posible que prefiera utilizar una imagen diferente para la foto del autor.
Como propietario de un sitio web WordPress, es posible que incluso tenga normas acerca del tipo de fotos que desea mostrar en las biografías de los autores. Por ejemplo, puede que exija a sus autores que utilicen un retrato profesional.
Si el Gravatar del autor no cumple tus normas, entonces puedes editar su perfil y subir una imagen que se adapte mejor a tu marca.
Con esto en mente, te mostraremos cómo añadir una foto de autor en WordPress. Aquí tienes un resumen rápido de todos los pasos que trataremos en las siguientes secciones:
¿Preparados? ¡Primeros pasos!
Cómo añadir una foto de autor en WordPress
La forma más sencilla de añadir una foto de autor en WordPress es utilizando el plugin PublishPress Authors.
Este plugin permite a los autores editar su propio perfil y foto de autor añadiendo una nueva área de “Perfil de Autor” a su escritorio de WordPress. También da a los administradores del sitio el poder de editar el perfil del autor, incluyendo el cambio de su foto.

Primero, necesitará instalar y activar el plugin PublishPress Authors. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
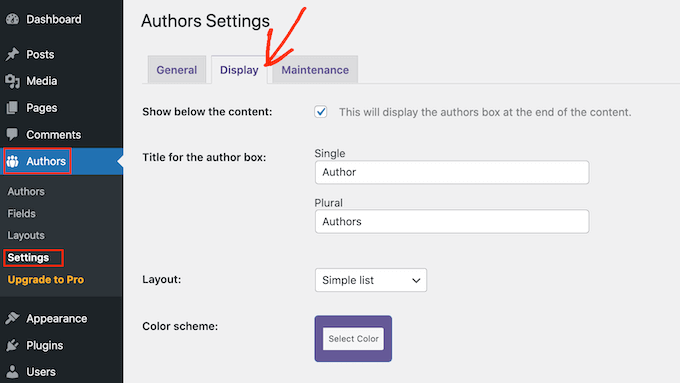
Una vez activado, vamos a Autores ” Ajustes. A continuación, puede ir a la pestaña “Mostrar”.

En esta pestaña, verá los desplegables “Disposiciones”, donde puede elegir una disposición que incluya una foto del autor.
Puede que haya notado que la disposición por defecto es ‘En recuadro’. Muestra la información del autor en un recuadro, junto con su foto.

La disposición “Centrada” es similar a la de recuadro, pero con toda la información del autor centrada dentro del recuadro de la biografía del autor.
Tanto ‘Integrado con avatar’ como ‘Lista simple’ son estructuras que incluyen espacio para una foto del autor.
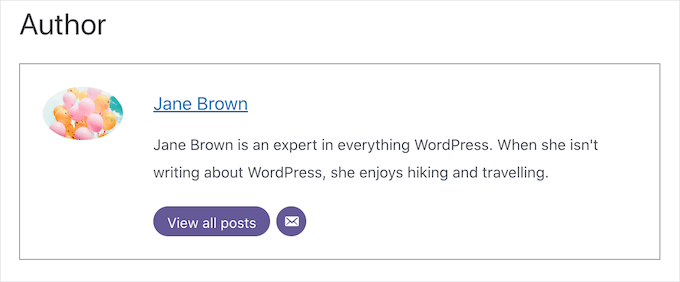
Aquí tiene un ejemplo de la estructura / disposición / diseño / plantilla de la “Lista simple”:

Ten en cuenta que estas dos estructuras / disposición / diseño / plantilla no tienen espacio para una biografía. Incluso si el autor ha añadido una biografía, no se mostrará en su sitio web.
Después de elegir su disposición, puede hacer clic en el botón “Guardar cambios”.
Ahora puede visitar su sitio web para ver las fotos del autor en sus entradas y páginas de WordPress.
Cualquiera que se haya registrado en su sitio con el “perfil de autor” podrá ahora subir una foto utilizando los ajustes del “perfil de autor” en su escritorio de WordPress.
Cómo cambiar la foto de un autor en WordPress
Como administrador, también puede utilizar Autores de PublishPress para cambiar cualquiera de las fotos individuales de autor que aparecen en su sitio web. Esto es útil si un autor elige una foto que no encaja bien con su sitio.
Para cambiar la foto de un autor, basta con ir a Autores ” Autores.

Ahora verá un anuncio / catálogo / ficha de todos los autores registrados en su blog de WordPress.
Desde aquí, puede enlazar el enlace “Editar perfil del autor” de un autor.

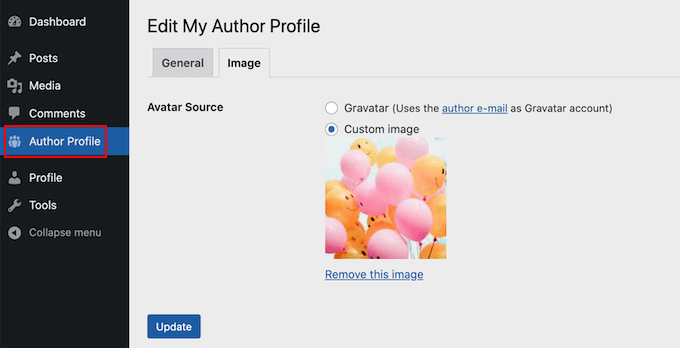
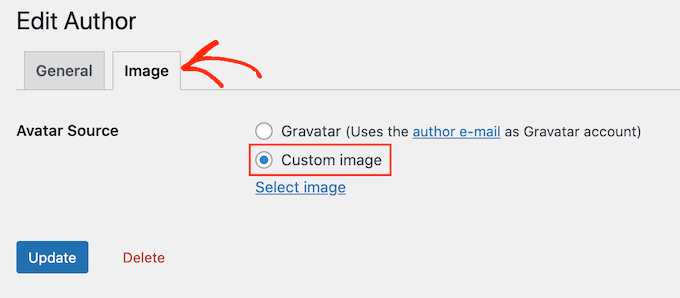
A continuación, basta con hacer clic en la pestaña “Imagen”.
Por defecto, PublishPress intentará encontrar un gravatar enlazado a la dirección de correo electrónico del autor. Para utilizar una foto de autor diferente, puede hacer clic en el botón de opción “Imagen personalizada”.

Una vez hecho esto, haz clic en “Seleccionar imagen”.
Ahora puede elegir cualquier imagen de su biblioteca de medios de WordPress o subir una nueva imagen.
A continuación, basta con hacer clic en el botón “Actualizar”.

Tu sitio web utilizará ahora esta nueva imagen como foto del autor.
Consejo de experto: Si te gusta esta herramienta, te recomendamos que compruebes la solución completa de plugins de PublishPress. Ofrecen un montón de herramientas realmente potentes que pueden ayudarle a producir el mejor contenido posible.
Consejo adicional: Cómo aplicar nombres de archivo de imagen limpios
Si tiene un blog con varios autores, puede ser difícil asegurarse de que todas las imágenes subidas tengan un nombre de archivo limpio. Un nombre de archivo limpio evita caracteres especiales como acentos, caracteres no latinos o símbolos, lo que es mejor para la optimización de motores de búsqueda (SEO).
Los nombres de archivo limpios también hacen que las imágenes sean más fáciles de encontrar en la biblioteca de medios para su uso futuro y evitan problemas de visualización en determinados navegadores. Al corregir los nombres de archivo, mejora tanto la experiencia del usuario como la visibilidad de su sitio en las búsquedas.

Para obtener instrucciones detalladas, puede comprobar nuestra guía sobre cómo aplicar nombres de archivo de imagen limpios en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una foto de autor en WordPress. También puedes consultar nuestras guías sobre cómo añadir efectos de imagen al pasar el cursor y cómo hacer fácilmente la carga diferida de imágenes en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Arshad
Always got a perfect solution! Thumbs Up..
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rachel
I have followed these steps, but there is still no option to add a profile pic – it just shows the ‘blank’ image and no button to ‘add image’.
Any ideas?
WPBeginner Support
You would want to reach out to the plugin’s support if the add image option is not available and they should be able to assist.
Admin
Amanda Don Williams
Thanks…. awesome plugin very easy to use…
WPBeginner Support
Glad you like our article
Admin
Aditya
Hi, i have a user registration page on which user registers as a contributor. Then he/she can submit blogs for moderation. However, on that registration page i want users to add their photos mandatorily so we don’t have to rely on them adding it later from their profiles or do the task ourselves.
WPBeginner Support
To set a requirement like that, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Admin
Sébastien
How to show avatar on the frontpage? This method only show on the loaded pages.
WPBeginner Support
If you are displaying your posts on your home page instead of a static home page then you would need to reach out to the support for your specific theme to edit the theme’s template
Admin
Helen
Thank you! Been trying to work this out for ages!!
WPBeginner Support
Glad our tutorial could help
Admin
Tony
If anyone else is wondering why your photo isn’t showing up in author bio, it may be because there’s also separate settings for the plugin itself. You have to check the box that says, “display author avatars”. At first all I did was went to the author settings and uploaded the photo not realizing that there was extra settings for the plugin itself.
Alexander
awesome resource….my picture appeared in a twinkle of an eye.thank you very much
Jason
Doesn’t seem to show my picture. It uploads and shows in the Author page in Word Press but not showing on the actual site. Help!
nestor fuhr
after proving a dozen plugin…. this is the only that works correctly. Thank you
Adey Jones
I am using this plugin on a site that also uses co-authors plus as some posts are written by 2 people, but this plugin only allows 1 author image to display, how can I amend the userphoto_the_author_photo() to display both authors images in 1 post?
Tim
Hey, just wanted to add that there’s a function for exactly that:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 being the size of the image but that’s optional. If you only want to add a picture of the author, this function seems better than a plugin.
Source: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Thanks mate. I was actually surprised people go for a plugin instead of a function..
You get some good karma from me
Ryan
Is there a way around having to deal with Gravatar.com or whatever? It seems crazy it isn’t just a built in feature of WordPress.
Simon Green
Just use gravatar! Tried this plug-in and was not satisfied. I don’t want the author photo pasted everywhere that there’s a post, multiple times on the site. No good.
Keith Agnew
Awesome Plugin. Worked perfect immediately. Thanks!!!
Raj Kumar
Thanks, but can we do it without any plugin?
Keme Kenneth
Simple Local Avatars is working fine for me. Thanks all.
Yoopd
Thank you!!!
heny astuti
it works..tx
Juan Manuel
Hello!
Thanks for sharing this info. However I am not sure if this is what I need. When I write a post on my website (http://juanmacarlupu.com.ar/blogdetraduccion) at the end of each post it says: “This article was written by: Juan Manuel Macarlupu Peña” and a default picture and mi bio. I have tried everything on earth (or that’s what I think) and I cant change that default picture. Can you help me with that?
I would reaaaaaally appreciate it.

Editorial Staff
It might be easier to just use Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Juan Manuel
I think it goes without saying that it worked!
Thank you sooooo much!!!
Regards,
Kat
Hi
Can you help, I had this plugin working fine on a test site but not on the live site – the user pictures appear in the user back-end but not on the post or author pages?
Does anyone have any ideas why this would happen?
thanks
Kat
Editorial Staff
Extremely hard to tell without looking at the site.
Admin
Shonda Rogers
So I have to download the plugin to get the image to show on google searches, am I correct? I have everything else setup and linked with google+ profile, email verification etc. I was thinking the image would show up from my google+ profile. But it sounds like I need the WP plugin as well. Can you please confirm?
Editorial Staff
No, this is for WordPress itself. If you want to show author picture next to google search results, then you need this article:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Admin
Nida's Beauty Bag
Is there any way that a non wordpress user can use an image while commenting on my blog??? whenever people comment on my blog , if they are non-wordpress user no display picture is shown
Editorial Staff
Most WordPress themes come with Gravatar support. If your users are signed up with Gravatar, then their picture will show up. Like your picture did in this comment.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Joey
A better and more updated plugin: Simple Local Avatars (search wordpress plguin reposiroty)
No need of editing any files.
Ken
Joey, that plugin you posted is useless and very broken. The User Photo plugin is the best one out there right now and works perfectly!
kuyax
joey is the best, it’s working perfectly…
thanks dude…
Emilio
Thanks Joey! Simple Local Avatars was awesome! For anyone downloading this plugin, there plugin settings are not in the “settings” or “tools” section. Just upload the plugin and go to the “Users” section. The upload form will be in the users information where you put the bio, email, and other social media contact info.
Nadir
Thanks Joey, it works… perfect… saved me from frustration
Jennifer
Thank you! It realy works fine!
Sham
The image is not displaying in all user lists. Can any one help ?
wpbeginner
@Sham You have to make sure that you have the php code to display the image in your template.
caspian
We have a theme that has a registration/profile page on the front end. any idea on how to add the upload image option to the front end? thanks.
ushackers
really helpful post
ArsalanTosifi
Hi
I have successfully uploaded user photo plugin. Successfully imported image. But image does not display. What is missing?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi You do not have the code in your theme to display it. You have to add the user photo code. Click on the plugin page, they have the code there.
Ruth Martin
Hi!
Thank you for this post and plugin! I have been searching for something and am so happy to have found my answer!
Thanks again!
Ruth M
Brian
Any idea on how to integrate this with bbpress discussions?
thanks
Editorial Staff
Nope. We haven’t really looked into bbPress yet.
Admin
Aaron
Hi,
I have about 200 jpeg photossaved, and I would like to put them in the userphoto folder and have them become that person’s photo, and the user can come back and change it if they wish. I tested this out by placing a photo admin.jpeg in the folder, but it did not take effect. do you know how I can do a mass upload of photos for userphoto?
Thanks,
Aaron
Editorial Staff
You can’t just FTP stuff because the value is also stored in the database. It is better to ask all your editors to add the pictures by themselves.
Admin
Omaha Homes
Yeah this is nice good wp plugin to share author’s picture.
TeShadow
Thankyou for this Useful plugin
Rick
Thank you for highlighting this plug-in.
Luke Jones
Thank you, this is one thing that has stressed me out.