WordPressサイトに投稿者の写真を追加すると、コンテンツがパーソナライズされ、ブログがより魅力的に感じられます。デフォルト設定では、ほとんどのWordPressテーマは投稿者にGravatar画像を使用していますが、表示されるプロフィール写真をもっとコントロールしたい場合もあるでしょう。
ありがたいことに、WordPressでは投稿者の写真を簡単に追加・更新することができます。これにより、投稿者やブランドをよりよく表現するカスタマイザーを選ぶことができます。
この投稿では、WordPressで投稿者の写真を素早く簡単に追加する方法をご紹介します。

WordPressで投稿者の写真を追加するタイミングは?
複数著者のWordPressサイトを運営している場合、WordPressの投稿に著者情報ボックスを追加することになるかもしれません。これらの投稿者情報ボックスには通常、投稿者のプロフィール写真、簡単な経歴、投稿者のサイトやソーシャル・プロフィールへのリンクが表示されます。
デフォルト設定では、ほとんどのWordPressテーマは投稿者の写真としてその人のGravatarを使用します。しかし、投稿者の写真に別の画像を使用したい場合もあるでしょう。
WordPressサイトのオーナーであれば、投稿者の経歴欄に掲載する写真の種類に決まりがあるかもしれません。例えば、投稿者にプロフェッショナルな顔写真の使用を必須としているかもしれません。
投稿者のGravatarがあなたのルールに合わない場合は、プロフィールを編集し、あなたのブランドに合った画像をアップロードするとよいでしょう。
そのことを念頭に置いて、WordPressで投稿者の写真を追加する方法をご紹介します。これから説明する手順をすべて簡単に説明します:
準備はいいかい?始めよう
WordPressで投稿者の写真を追加する方法
WordPressで著者写真を追加する最も簡単な方法は、PublishPress Authorsプラグインを使用することです。
このプラグインは、WordPressダッシュボードに新しい「投稿者プロフィール」エリアを追加することで、投稿者が自分のプロフィールや投稿者写真を編集できるようにします。また、サイト管理者が投稿者の写真を変更するなど、投稿者のプロフィールを編集できるようになります。

まず、PublishPress Authorsプラグインをインストールし、有効化する必要があります。もしヘルプが必要であれば、WordPressプラグインのインストール方法のガイドをご覧ください。
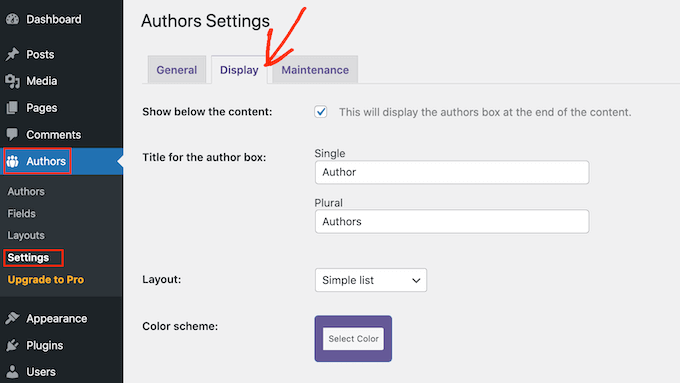
有効化したら、投稿者 ” 設定に向かいましょう。そして、「表示」タブに切り替えてください。

このタブでは、「レイアウト」のドロップダウンが表示され、投稿者の写真を含むレイアウトを選択することができます。
初期設定のレイアウトが「Boxed」になっていることにお気づきかもしれません。これは、投稿者の情報を、投稿者の写真とともにボックス内に表示するものです。

Centered」レイアウトは、boxedに似ていますが、投稿者の情報がすべてbioボックスの中央に配置されます。
アバター付きインライン」と「シンプルリスト」は、どちらも投稿者の写真を掲載するスペースを含むレイアウトです。
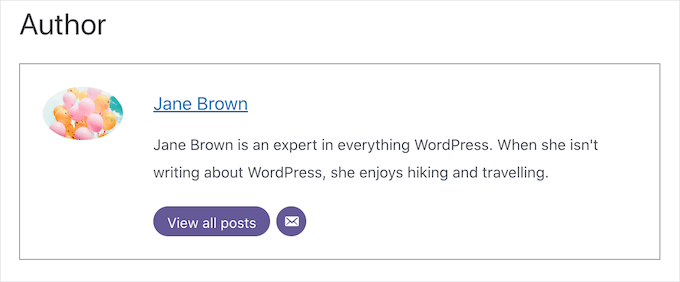
シンプル・リスト」レイアウトの例です:

ただ、これらの2つのレイアウトには、バイオを書くスペースがないことに注意してください。投稿者が経歴を追加したとしても、あなたのサイトには表示されません。
レイアウトを選択したら、「変更を保存」ボタンをクリックしてください。
WordPressの投稿日やページに掲載された投稿者の写真を、サイトにアクセスして確認できるようになりました。
投稿者権限グループでサイトに登録した人は、WordPressダッシュボードの「投稿者プロフィール」設定を使って写真をアップロードできるようになります。
WordPressで投稿者の写真を変更する方法
管理者として、PublishPress投稿者を使用して、サイトに表示される個々の投稿者の写真を変更することもできます。これは投稿者がサイトに合わない写真を選択した場合に便利です。
著者の写真を変更するには、投稿者 ” 著者にアクセスしてください。

WordPressブログに登録されているすべての投稿者のリストが表示されます。
ここから、投稿者の「投稿者プロフィールの編集」リンクをクリックすることができます。

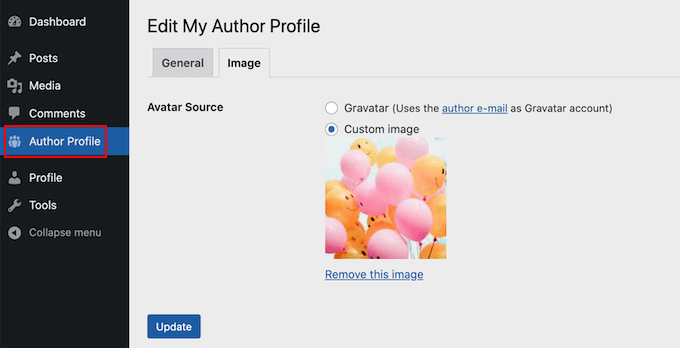
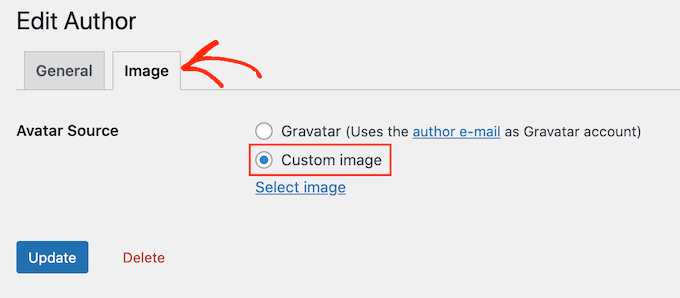
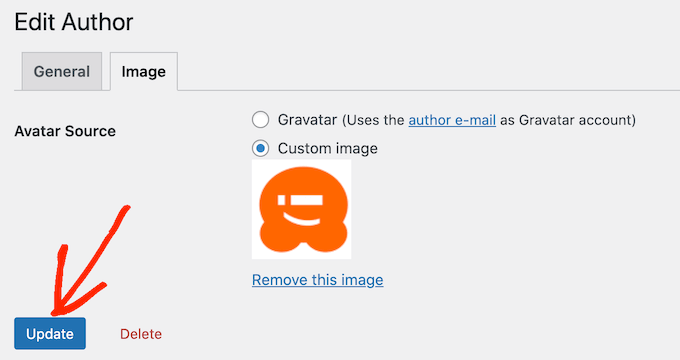
そして「Image」タブをクリックします。
初期設定では、PublishPressは投稿者のメールにリンクされたグラビアを探そうとします。別の投稿者写真を使用するには、’カスタム画像’ラジオボタンをクリックしてください。

そうしたら、『Select Image』をクリックします。
WordPressのメディアライブラリから任意の画像を選択するか、新しい画像をアップロードすることができます。
では、『更新』ボタンをクリックしましょう。

あなたのサイトでは、この新しい画像が投稿者の写真として使用されます。
Expert Tip: このツールが気に入ったら、PublishPressのプラグイン全体をチェックすることをお勧めします。最高のコンテンツを制作するのに役立つ、本当にパワフルなツールがたくさんあります。
ボーナスヒント:クリーンな画像ファイル名を強制する方法
複数の投稿者がいるブログの場合、アップロードする画像のファイル名をすべてきれいにするのは大変です。きれいなファイル名は、アクセント記号、非ラテン文字、記号などの特殊文字を避け、検索エンジン最適化(SEO)に有利です。
また、きれいなファイル名にすることで、メディアライブラリで画像を見つけやすくなり、特定のブラウザーでの表示の問題を防ぐことができます。ファイル名を修正することで、ユーザーエクスペリエンスとサイトの検索結果の両方が向上します。

詳しくは、WordPressで画像のファイル名をきれいにする方法をご覧ください。
WordPressで投稿者の写真を追加する方法について、この投稿がお役に立てば幸いです。また、画像のホバーエフェクトを追加する方法や、WordPressで画像を簡単に遅延ロードする方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arshad
Always got a perfect solution! Thumbs Up..
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rachel
I have followed these steps, but there is still no option to add a profile pic – it just shows the ‘blank’ image and no button to ‘add image’.
Any ideas?
WPBeginner Support
You would want to reach out to the plugin’s support if the add image option is not available and they should be able to assist.
Admin
Amanda Don Williams
Thanks…. awesome plugin very easy to use…
WPBeginner Support
Glad you like our article
Admin
Aditya
Hi, i have a user registration page on which user registers as a contributor. Then he/she can submit blogs for moderation. However, on that registration page i want users to add their photos mandatorily so we don’t have to rely on them adding it later from their profiles or do the task ourselves.
WPBeginner Support
To set a requirement like that, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Admin
Sébastien
How to show avatar on the frontpage? This method only show on the loaded pages.
WPBeginner Support
If you are displaying your posts on your home page instead of a static home page then you would need to reach out to the support for your specific theme to edit the theme’s template
Admin
Helen
Thank you! Been trying to work this out for ages!!
WPBeginner Support
Glad our tutorial could help
Admin
Tony
If anyone else is wondering why your photo isn’t showing up in author bio, it may be because there’s also separate settings for the plugin itself. You have to check the box that says, “display author avatars”. At first all I did was went to the author settings and uploaded the photo not realizing that there was extra settings for the plugin itself.
Alexander
awesome resource….my picture appeared in a twinkle of an eye.thank you very much
Jason
Doesn’t seem to show my picture. It uploads and shows in the Author page in Word Press but not showing on the actual site. Help!
nestor fuhr
after proving a dozen plugin…. this is the only that works correctly. Thank you
Adey Jones
I am using this plugin on a site that also uses co-authors plus as some posts are written by 2 people, but this plugin only allows 1 author image to display, how can I amend the userphoto_the_author_photo() to display both authors images in 1 post?
Tim
Hey, just wanted to add that there’s a function for exactly that:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 being the size of the image but that’s optional. If you only want to add a picture of the author, this function seems better than a plugin.
Source: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Thanks mate. I was actually surprised people go for a plugin instead of a function..
You get some good karma from me
Ryan
Is there a way around having to deal with Gravatar.com or whatever? It seems crazy it isn’t just a built in feature of WordPress.
Simon Green
Just use gravatar! Tried this plug-in and was not satisfied. I don’t want the author photo pasted everywhere that there’s a post, multiple times on the site. No good.
Keith Agnew
Awesome Plugin. Worked perfect immediately. Thanks!!!
Raj Kumar
Thanks, but can we do it without any plugin?
Keme Kenneth
Simple Local Avatars is working fine for me. Thanks all.
Yoopd
Thank you!!!
heny astuti
it works..tx
Juan Manuel
Hello!
Thanks for sharing this info. However I am not sure if this is what I need. When I write a post on my website (http://juanmacarlupu.com.ar/blogdetraduccion) at the end of each post it says: “This article was written by: Juan Manuel Macarlupu Peña” and a default picture and mi bio. I have tried everything on earth (or that’s what I think) and I cant change that default picture. Can you help me with that?
I would reaaaaaally appreciate it.

Editorial Staff
It might be easier to just use Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Juan Manuel
I think it goes without saying that it worked!
Thank you sooooo much!!!
Regards,
Kat
Hi
Can you help, I had this plugin working fine on a test site but not on the live site – the user pictures appear in the user back-end but not on the post or author pages?
Does anyone have any ideas why this would happen?
thanks
Kat
Editorial Staff
Extremely hard to tell without looking at the site.
Admin
Shonda Rogers
So I have to download the plugin to get the image to show on google searches, am I correct? I have everything else setup and linked with google+ profile, email verification etc. I was thinking the image would show up from my google+ profile. But it sounds like I need the WP plugin as well. Can you please confirm?
Editorial Staff
No, this is for WordPress itself. If you want to show author picture next to google search results, then you need this article:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Admin
Nida's Beauty Bag
Is there any way that a non wordpress user can use an image while commenting on my blog??? whenever people comment on my blog , if they are non-wordpress user no display picture is shown
Editorial Staff
Most WordPress themes come with Gravatar support. If your users are signed up with Gravatar, then their picture will show up. Like your picture did in this comment.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Joey
A better and more updated plugin: Simple Local Avatars (search wordpress plguin reposiroty)
No need of editing any files.
Ken
Joey, that plugin you posted is useless and very broken. The User Photo plugin is the best one out there right now and works perfectly!
kuyax
joey is the best, it’s working perfectly…
thanks dude…
Emilio
Thanks Joey! Simple Local Avatars was awesome! For anyone downloading this plugin, there plugin settings are not in the “settings” or “tools” section. Just upload the plugin and go to the “Users” section. The upload form will be in the users information where you put the bio, email, and other social media contact info.
Nadir
Thanks Joey, it works… perfect… saved me from frustration
Jennifer
Thank you! It realy works fine!
Sham
The image is not displaying in all user lists. Can any one help ?
wpbeginner
@Sham You have to make sure that you have the php code to display the image in your template.
caspian
We have a theme that has a registration/profile page on the front end. any idea on how to add the upload image option to the front end? thanks.
ushackers
really helpful post
ArsalanTosifi
Hi
I have successfully uploaded user photo plugin. Successfully imported image. But image does not display. What is missing?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi You do not have the code in your theme to display it. You have to add the user photo code. Click on the plugin page, they have the code there.
Ruth Martin
Hi!
Thank you for this post and plugin! I have been searching for something and am so happy to have found my answer!
Thanks again!
Ruth M
Brian
Any idea on how to integrate this with bbpress discussions?
thanks
Editorial Staff
Nope. We haven’t really looked into bbPress yet.
Admin
Aaron
Hi,
I have about 200 jpeg photossaved, and I would like to put them in the userphoto folder and have them become that person’s photo, and the user can come back and change it if they wish. I tested this out by placing a photo admin.jpeg in the folder, but it did not take effect. do you know how I can do a mass upload of photos for userphoto?
Thanks,
Aaron
Editorial Staff
You can’t just FTP stuff because the value is also stored in the database. It is better to ask all your editors to add the pictures by themselves.
Admin
Omaha Homes
Yeah this is nice good wp plugin to share author’s picture.
TeShadow
Thankyou for this Useful plugin
Rick
Thank you for highlighting this plug-in.
Luke Jones
Thank you, this is one thing that has stressed me out.