How can I boost my user engagement is a question we’ve been getting a lot lately. We have written several articles about it such as using point system and post reactions. In this article, we will show you how to boost user engagement with a Swifty Bar for WordPress.

What is Swifty Bar and How it Boosts User Engagement?
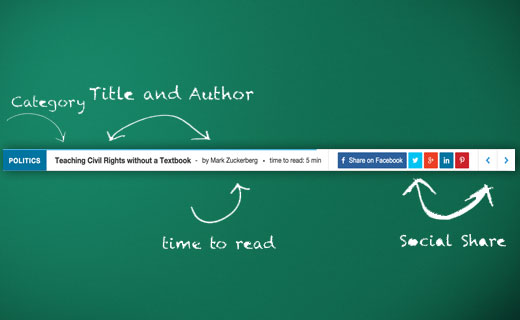
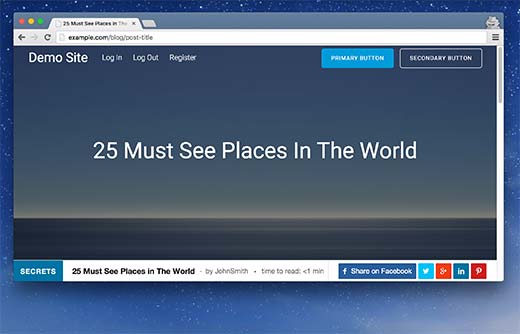
Swifty Bar is a WordPress plugin that adds a sticky footer at the bottom of your posts. This footer bar shows the post category, author, and links to share the post on social media.
It also shows the estimated time to read a post with a progress bar which moves forward as user scrolls down a post.

Most social sharing buttons hide when users scroll down to read an article. Link to comments, author, and categories are also not visible during scrolling of an article.
This is why users leave your page without engaging with the content in any way.
There are plugins that can add sticky floating social bar to the top of your WordPress posts. However Swifty bar takes it to the next level because it also provides category and author information.
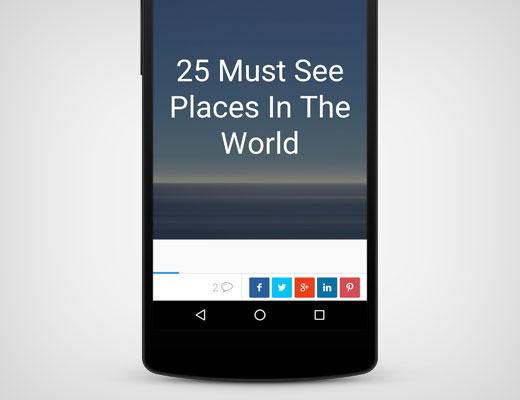
It is fully responsive and looks great on mobile devices.

Setting up Swifty Bar
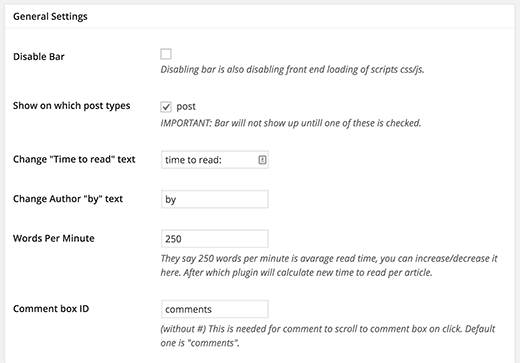
First thing you need to do is install and activate the Swifty Bar plugin. Upon activation, you need to visit Settings » Swifty Bar page to configure the plugin settings.

The first option on the settings page is to disable bar. Make sure that it is unchecked. This option is here only for debugging purposes.
The most important option is to select “Show on which post types”. Make sure that you select posts otherwise the bar will not appear on your site. If you are using other custom post types then those will appear here as well.
Rest of the options are all self-explanatory. The default options would work for most websites, but you can change them if you need.
Swifty bar comes with 7 built in color schemes to choose from. You need to choose a color scheme that compliments your WordPress theme’s color scheme.
You can also disable features of Swifty Bar from the Enable/Disable Swifty Bar Modules section. Simply check the box next to a module, and it will be disabled. This is particularly useful if you don’t want to show a particular social network in your Swift Bar.
Don’t forget to click on the save changes button to store your settings. You can now visit any post on your website to see the Swifty Bar in action.
We hope this article helped you boost user engagement with Swifty Bar for WordPress. You may also want to see our list of 7 must have social media plugins and tools for bloggers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tanya
Hello,
Don’t know if this comment thread is still active but I’ll post anyway. I LOVE this plugin. The only issue is the next post card that shows up on mobile. It creates an unnecessary distraction to the on-page text, and you can’t disable it (there’s no option to close it). Any chance it can be fixed?
WPBeginner Support
You would need to reach out to the support for the plugin for them to look into customization options.
Admin
Hemang Rindani
Nice article. WordPress is a great CMS that caters to many businesses with the rich functionalities it offers. The flexibility and ease of use makes it a popular CMS across the enterprises. The inbuilt framework, themes, modules and plugins make it easier for a developer to implement any complex scenario through an effortless dashboard. With changing trends, it is extremely important for the businesses to have an engaging and interactive websites that visitors would love to stay on. Swifty bar plugin is one of the ways of making an interesting website. Swifty bar will add sticky bar at the bottom of post that shows category, post title, author, time needed to read article, share buttons together with share count, and previous/next post links. This plugin can easily replace your social share buttons while giving readers better experience with much more options. The Super light and clean code of this plugin will ensure not to increase the page loading time. Being one of the native plugin, it also ensures security of the website.
Mike Panic
Giving this a try, if i could have it my way the bar would “auto-hide” until a bit of scrolling happened, and I really wish I could remove the Author option from the plugin.
Goran
Hey Mike,
you should be able to remove author option inside “Enable/Disable” modules tab.
I like idea of auto hiding before scroll happens, will implement.
Chris Racic
This is an excellent plugin. We’ve had an increase in social media activity and an even larger increase in comments. Thank you for the suggestion, WPB and thanks for the great work, Goran.
Dahlia
Hi, thanks for the info on the new plugin. i was wondering if the swift bar would work on ‘Pages’ as well or just Posts?
Thanks
Goran
Hi Dahlia,
not yet. There are plans for premium version which will include shares on pages also. Should be out in 2-3 weeks. The issue is that for pages, lots of additional items should not be supported, like prev/next buttons, author name and categories, so whats left is page title, time to read and share buttons.
Best,
Goran
Goran
Hey my plugin is on my favorite wordpress website
Thank you wpbeginner team for featuring swifty bar. The idea behind swifty and my other plugins was to give something back to the wp community as i make a living thanks to wordpress. So i am trying to push one free but high quality plugin each month.
On the day that you published article i pushed update which also added share counter for each social network, twitter “via” tag and a bit of design change. I am also saving share counts in transients, and updating only after new share click so its pretty fast as there is no request to the social apis on each load.
Also plenty of more options comming soon, but still with the idea of keeping it light and fast.
Btw. I learned wordpress couple of years ago via this website
Best,
Goran(WPGens)
WPBeginner Support
Goran, thanks for sharing your plugins with the community
Admin
Joel Libava
Fantastic suggestion. I love it!
Just added this plugin to my main blog.
The Franchise King®
Cynthia
Hi Syed,
Does Swifty Bar take into consideration the issue with Facebook picking up the incorrect blog image from WordPress posts? Or, would SEO by Yoast still have to be added as well?
Thanks.
WPBeginner Support
We don’t think it adds open graph meta data into your website. Yes, you should still keep adding Facebook image from Yoast SEO’s social tab.
Admin