Cómo aumentar la participación de los usuarios es una pregunta que nos hacen mucho últimamente. Hemos escrito varios artículos acerca de ello, como el uso del sistema de puntos y las reacciones a las entradas. En este artículo, te mostraremos cómo aumentar la participación de los usuarios con una Swifty Bar para WordPress.
¿Qué es la barra Swifty y cómo aumenta la participación de los usuarios?
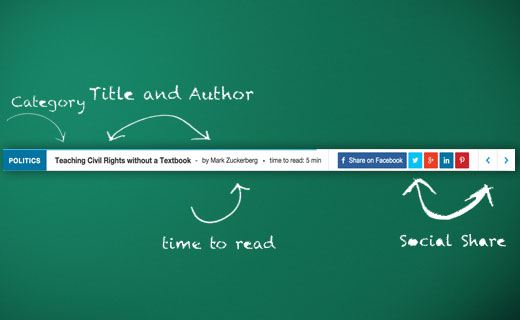
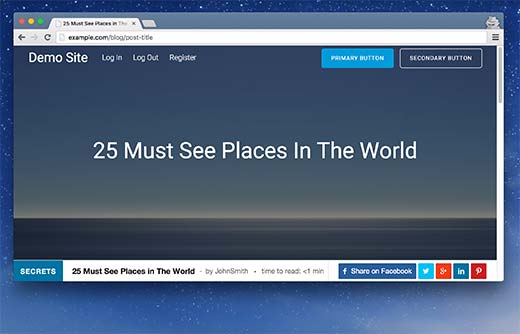
Swifty Bar es un plugin para WordPress que añade un pie de página fijo en la parte inferior de tus entradas. Esta barra de pie de página muestra la categoría de la entrada, el autor y enlaza para compartir la entrada en los medios sociales.
También muestra el tiempo estimado para leer una entrada con una barra de progreso que avanza a medida que el usuario se desplaza por una entrada.
La mayoría de los botones para compartir en redes sociales se ocultan cuando los usuarios se desplazan hacia abajo para leer un artículo. Los enlaces a comentarios, autor y categorías tampoco son visibles durante el desplazamiento de un artículo.
Por eso, los usuarios abandonan la página sin ningún tipo de participación en el contenido.
Existen plugins que pueden añadir una barra social flotante y fija en la parte superior de las entradas de WordPress. Sin embargo Swifty bar lo lleva al siguiente nivel porque también proporciona información sobre la categoría y el autor.
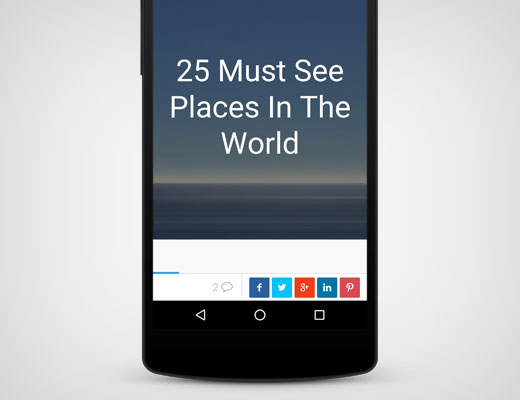
Es totalmente adaptable y se ve muy bien en dispositivos móviles.
Establecer Swifty Bar
Lo primero que debe hacer es instalar y activar el plugin Swifty Bar. Una vez activado, debe visitar la página Configuración ” Swifty Bar para establecer los ajustes del plugin.
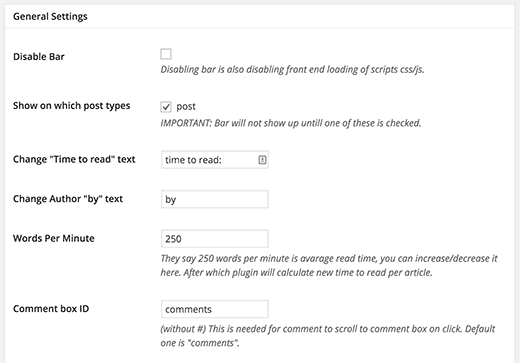
La primera opción en la página de ajustes es desactivar la barra. Asegúrese de que está desmarcada. Esta opción es solo para depurar.
La opción más importante es seleccionar “Mostrar en qué tipos de entradas”. Asegúrese de seleccionar entradas, de lo contrario la barra no aparecerá en su sitio. Si está utilizando otro tipo de contenido personalizado entradas entonces esos aparecerán aquí también.
El resto de las opciones se explican por sí mismas. Las opciones por defecto funcionan para la mayoría de los sitios web, pero puedes cambiarlas si lo necesitas.
Swifty bar viene con 7 esquemas de color para elegir. Usted necesita elegir un esquema de color que complemente el esquema de color de su tema de WordPress.
También puede desactivar características de Swifty Bar desde la sección Activar / Desactivar módulos de Swifty Bar. Simplemente marque / compruebe la casilla siguiente a un módulo, y será desactivado. Esto es particularmente útil si no desea mostrar una red social en particular en su Swift Bar.
No olvide hacer clic en el botón Guardar cambios para establecer los ajustes. Ahora puede visitar cualquier entrada de su sitio web para ver la barra Swifty en acción.
Esperamos que este artículo le haya ayudado a aumentar la participación de los usuarios con la barra Swifty para WordPress. Puede que también quieras ver nuestra lista de 7 plugins y herramientas de medios sociales imprescindibles para bloggers.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tanya says
Hello,
Don’t know if this comment thread is still active but I’ll post anyway. I LOVE this plugin. The only issue is the next post card that shows up on mobile. It creates an unnecessary distraction to the on-page text, and you can’t disable it (there’s no option to close it). Any chance it can be fixed?
WPBeginner Support says
You would need to reach out to the support for the plugin for them to look into customization options.
Administrador
Hemang Rindani says
Nice article. WordPress is a great CMS that caters to many businesses with the rich functionalities it offers. The flexibility and ease of use makes it a popular CMS across the enterprises. The inbuilt framework, themes, modules and plugins make it easier for a developer to implement any complex scenario through an effortless dashboard. With changing trends, it is extremely important for the businesses to have an engaging and interactive websites that visitors would love to stay on. Swifty bar plugin is one of the ways of making an interesting website. Swifty bar will add sticky bar at the bottom of post that shows category, post title, author, time needed to read article, share buttons together with share count, and previous/next post links. This plugin can easily replace your social share buttons while giving readers better experience with much more options. The Super light and clean code of this plugin will ensure not to increase the page loading time. Being one of the native plugin, it also ensures security of the website.
Mike Panic says
Giving this a try, if i could have it my way the bar would “auto-hide” until a bit of scrolling happened, and I really wish I could remove the Author option from the plugin.
Goran says
Hey Mike,
you should be able to remove author option inside “Enable/Disable” modules tab.
I like idea of auto hiding before scroll happens, will implement.
Chris Racic says
This is an excellent plugin. We’ve had an increase in social media activity and an even larger increase in comments. Thank you for the suggestion, WPB and thanks for the great work, Goran.
Dahlia says
Hi, thanks for the info on the new plugin. i was wondering if the swift bar would work on ‘Pages’ as well or just Posts?
Thanks
Goran says
Hi Dahlia,
not yet. There are plans for premium version which will include shares on pages also. Should be out in 2-3 weeks. The issue is that for pages, lots of additional items should not be supported, like prev/next buttons, author name and categories, so whats left is page title, time to read and share buttons.
Best,
Goran
Goran says
Hey my plugin is on my favorite wordpress website
Thank you wpbeginner team for featuring swifty bar. The idea behind swifty and my other plugins was to give something back to the wp community as i make a living thanks to wordpress. So i am trying to push one free but high quality plugin each month.
On the day that you published article i pushed update which also added share counter for each social network, twitter “via” tag and a bit of design change. I am also saving share counts in transients, and updating only after new share click so its pretty fast as there is no request to the social apis on each load.
Also plenty of more options comming soon, but still with the idea of keeping it light and fast.
Btw. I learned wordpress couple of years ago via this website
Best,
Goran(WPGens)
WPBeginner Support says
Goran, thanks for sharing your plugins with the community
Administrador
Joel Libava says
Fantastic suggestion. I love it!
Just added this plugin to my main blog.
The Franchise King®
Cynthia says
Hi Syed,
Does Swifty Bar take into consideration the issue with Facebook picking up the incorrect blog image from WordPress posts? Or, would SEO by Yoast still have to be added as well?
Thanks.
WPBeginner Support says
We don’t think it adds open graph meta data into your website. Yes, you should still keep adding Facebook image from Yoast SEO’s social tab.
Administrador