Comment booster l’engagement de mes utilisateurs/utilisatrices est une question que l’on nous pose souvent ces derniers temps. Nous avons écrit plusieurs articles à ce sujet comme l’utilisation d’un système de points et les réactions aux publications. Dans cet article, nous allons vous afficher comment booster l’engagement des comptes avec une barre Swifty pour WordPress.
Qu’est-ce que la barre Swifty et comment stimule-t-elle l’engagement des comptes ?
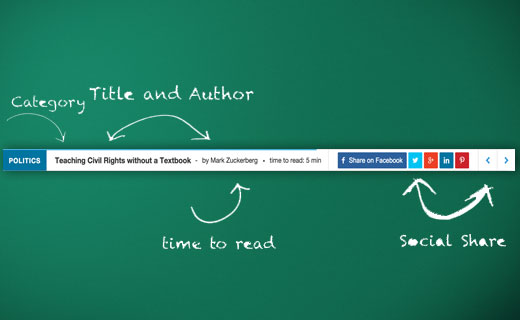
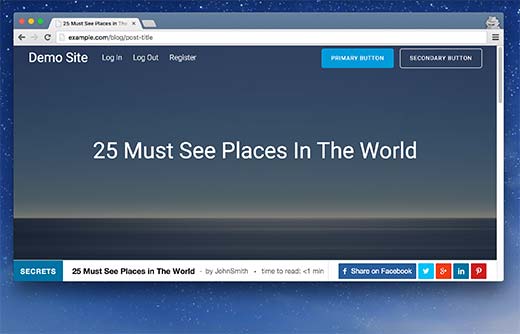
Swifty Bar est une extension WordPress qui ajoute un pied de page épinglé au bas de vos publications. Cette barre de pied de page affiche la catégorie de l’article, l’auteur/autrice et des liens pour partager la publication sur les réseaux sociaux.
Elle affiche également le temps estimé pour lire une publication avec une barre de progression qui avance au fur et à mesure que l’utilisateur défile vers le bas d’un article.
La plupart des boutons de partage social se masquent lorsque les utilisateurs/utilisatrices défilent vers le bas pour lire un article. Les liens vers les commentaires, les auteurs/autrices et les catégories ne sont pas non plus visibles lors du défilement d’un article.
C’est pourquoi les utilisateurs/utilisatrices quittent votre page sans s’intéresser au contenu de quelque manière que ce soit.
Il existe des extensions qui permettent d’ajouter une barre sociale flottante épinglée en haut de vos publications WordPress. Cependant, la barre Swifty passe au niveau supérieur car elle fournit également des informations sur la catégorie et l’auteur/autrice.
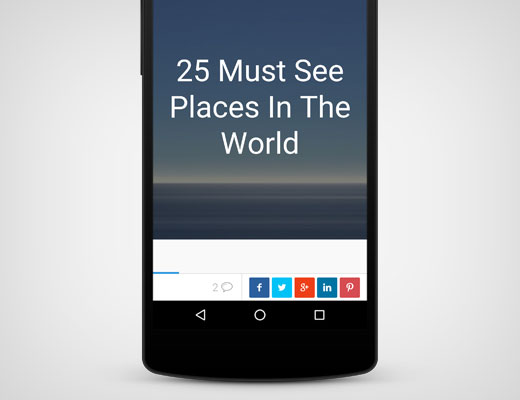
Il est entièrement responsive et s’affiche parfaitement sur les appareils mobiles.
Configurer Swifty Bar
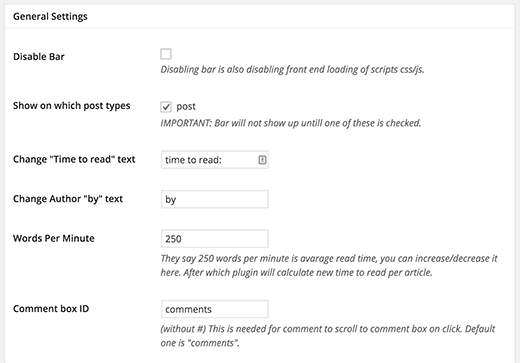
La première chose à faire est d’installer et d’activer l’extension Swifty Bar. Une fois activé, vous devez vous rendre sur la page Réglages » Swifty Bar pour définir les paramètres de l’extension.
La première option de la page Réglages est de désactiver la barre. Confirmez que cette option n’est pas cochée. Cette option est là uniquement à des fins de débogage.
L’option la plus importante est de sélectionner « Afficher sur quels types de publication ». Confirmez que vous sélectionnez les publications, sinon la barre n’apparaîtra pas sur votre site. Si vous utilisez d’autres types de publication personnalisés, ceux-ci apparaîtront également.
Les autres options sont toutes explicites. Les options par défaut conviennent à la plupart des sites, mais vous pouvez les modifier si nécessaire.
Swifty bar est livré avec 7 jeux de couleurs intégrés parmi lesquels vous pouvez choisir. Vous devez choisir un jeu de couleurs qui s’harmonise avec celui de votre thème WordPress.
Vous pouvez également désactiver des fonctionnalités de Swifty Bar à partir de la section Activer/Désactiver les modules de Swifty Bar. Il suffit de cocher la case à côté d’un module pour qu’il soit désactivé. Ceci est particulièrement utile si vous ne souhaitez pas afficher un réseau social particulier dans votre Swift Bar.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos Réglages. Vous pouvez maintenant visiter n’importe quelle publication sur votre site pour voir la barre Swift en action.
Nous espérons que cet article vous a aidé à stimuler l’engagement des utilisateurs/utilisatrices avec Swifty Bar pour WordPress. Vous pouvez également consulter notre liste de 7 extensions et outils de réseaux sociaux incontournables pour les blogueurs.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tanya says
Hello,
Don’t know if this comment thread is still active but I’ll post anyway. I LOVE this plugin. The only issue is the next post card that shows up on mobile. It creates an unnecessary distraction to the on-page text, and you can’t disable it (there’s no option to close it). Any chance it can be fixed?
WPBeginner Support says
You would need to reach out to the support for the plugin for them to look into customization options.
Administrateur
Hemang Rindani says
Nice article. WordPress is a great CMS that caters to many businesses with the rich functionalities it offers. The flexibility and ease of use makes it a popular CMS across the enterprises. The inbuilt framework, themes, modules and plugins make it easier for a developer to implement any complex scenario through an effortless dashboard. With changing trends, it is extremely important for the businesses to have an engaging and interactive websites that visitors would love to stay on. Swifty bar plugin is one of the ways of making an interesting website. Swifty bar will add sticky bar at the bottom of post that shows category, post title, author, time needed to read article, share buttons together with share count, and previous/next post links. This plugin can easily replace your social share buttons while giving readers better experience with much more options. The Super light and clean code of this plugin will ensure not to increase the page loading time. Being one of the native plugin, it also ensures security of the website.
Mike Panic says
Giving this a try, if i could have it my way the bar would « auto-hide » until a bit of scrolling happened, and I really wish I could remove the Author option from the plugin.
Goran says
Hey Mike,
you should be able to remove author option inside « Enable/Disable » modules tab.
I like idea of auto hiding before scroll happens, will implement.
Chris Racic says
This is an excellent plugin. We’ve had an increase in social media activity and an even larger increase in comments. Thank you for the suggestion, WPB and thanks for the great work, Goran.
Dahlia says
Hi, thanks for the info on the new plugin. i was wondering if the swift bar would work on ‘Pages’ as well or just Posts?
Thanks
Goran says
Hi Dahlia,
not yet. There are plans for premium version which will include shares on pages also. Should be out in 2-3 weeks. The issue is that for pages, lots of additional items should not be supported, like prev/next buttons, author name and categories, so whats left is page title, time to read and share buttons.
Best,
Goran
Goran says
Hey my plugin is on my favorite wordpress website
Thank you wpbeginner team for featuring swifty bar. The idea behind swifty and my other plugins was to give something back to the wp community as i make a living thanks to wordpress. So i am trying to push one free but high quality plugin each month.
On the day that you published article i pushed update which also added share counter for each social network, twitter « via » tag and a bit of design change. I am also saving share counts in transients, and updating only after new share click so its pretty fast as there is no request to the social apis on each load.
Also plenty of more options comming soon, but still with the idea of keeping it light and fast.
Btw. I learned wordpress couple of years ago via this website
Best,
Goran(WPGens)
WPBeginner Support says
Goran, thanks for sharing your plugins with the community
Administrateur
Joel Libava says
Fantastic suggestion. I love it!
Just added this plugin to my main blog.
The Franchise King®
Cynthia says
Hi Syed,
Does Swifty Bar take into consideration the issue with Facebook picking up the incorrect blog image from WordPress posts? Or, would SEO by Yoast still have to be added as well?
Thanks.
WPBeginner Support says
We don’t think it adds open graph meta data into your website. Yes, you should still keep adding Facebook image from Yoast SEO’s social tab.
Administrateur