Do you want to create a survey on your WordPress website?
Surveys help you gather valuable information so you can use it to make data-driven decisions. For example, you can find out what new features to introduce or whether people liked a particular promotional campaign.
In this article, we will show you how to easily create a survey in WordPress and generate beautiful reports.

Why Create a Survey in WordPress?
An online survey is a series of questions you can ask your visitors to get feedback and suggestions to better understand their interests.
Surveys are great for finding out what customers are looking for in a product or service. For example, you can ask people what features they’d like to see or how you can improve certain functions to make the user experience better.
Similarly, if you have a WordPress blog, then you can get feedback on articles through surveys. Simply ask your audience if the content was helpful and what other topics they’d like to read about.
Besides that, you can also create online surveys in WordPress for internal team members. For instance, setting up an employee engagement survey can help you understand their issues and uncover ways to improve your team.
That said, let’s see which WordPress survey tools you can use to get started.
Choosing the Best Survey Tool for WordPress
There are many online services that allow you to create survey forms and embed them in WordPress websites. The downside of these forms is that the data is stored on third-party servers, and you have limited customization options.
Some of these forms are also limited to the number of responses you can collect. You have to pay extra to get more responses, and these services have high monthly costs.
Wouldn’t it be nice if you could run surveys on your own website without relying on third-party services?
1. WPForms

This is where WPForms comes in. It is the best WordPress form builder plugin on the market used by over 6 million websites.
With the WPForms survey feature, you get a powerful drag-and-drop form builder to create surveys and smart survey fields like Rating, Likert Scale, and more.
It also offers conditional logic to personalize survey fields based on user input and interactive survey reports with bars, graphs, charts, and tables. With WPForms, you can export survey graphs as JPEG, PDF, or Print Formats, or export survey results as CSV to use elsewhere.
2. UserFeedback

Another way to create surveys in WordPress is with the UserFeedback plugin.
UserFeedback comes with all of the features you need, such as multiple question types, pre-made question templates, built-in reporting, and more. Plus, you can create unlimited surveys and receive unlimited responses.
That being said, let’s look at how to easily create and add surveys to your WordPress website:
Method 1. Creating a Survey in WordPress with WPForms (Recommended)
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
WPForms surveys and polls addon is part of their Pro plan. WPBeginner users can use our WPForms coupon to get 50% OFF on all WPForms licenses.
Once the plugin is activated, you need to head over to the WPForms » Settings page to enter your license keys. You can find this information under your account on the WPForms website.

Next, you need to visit the WPForms » Addons page and scroll down to the Surveys and Polls addon.
Go ahead and click on the ‘Install’ addon button to install and activate the survey addon.

Now, you are ready to create a survey form.
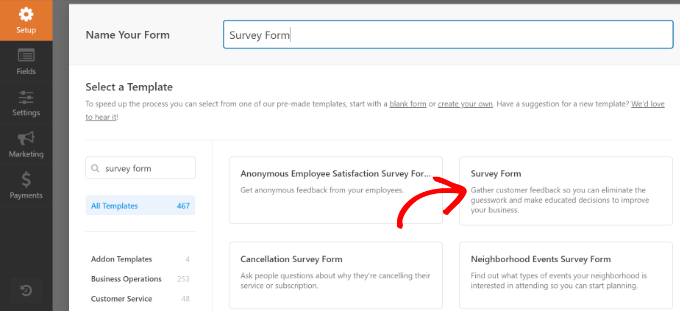
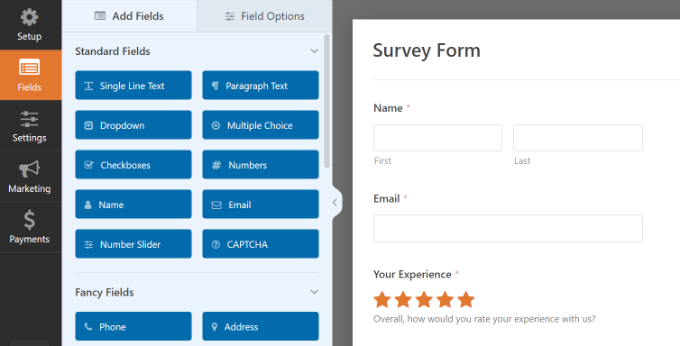
You need to visit the WPForms » Add New page to create a new form. This will launch the WPForms form builder interface, and you can choose from multiple pre-built form templates.
First, you need to provide a title for your survey form and click on the Survey Form template.

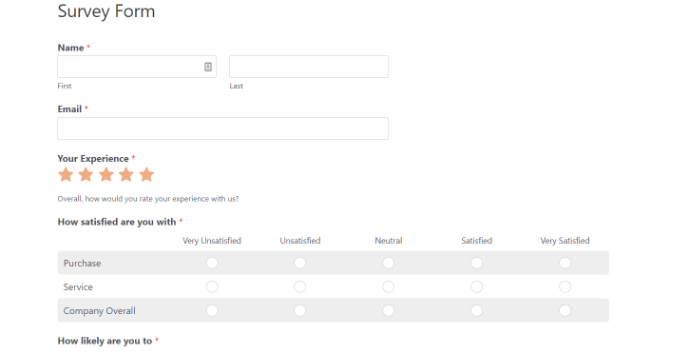
This will load a sample customer feedback form template with several fields already added to the form.
You can just point and click to edit any field, rearrange them with drag and drop, or remove them from the form. You can also add new form fields from the left column.

WPForms supports all commonly used form fields, including dropdown, radio buttons, checkboxes, Likert scale, text input, rating scale, and many more. This makes it super easy for you to build highly interactive survey forms.
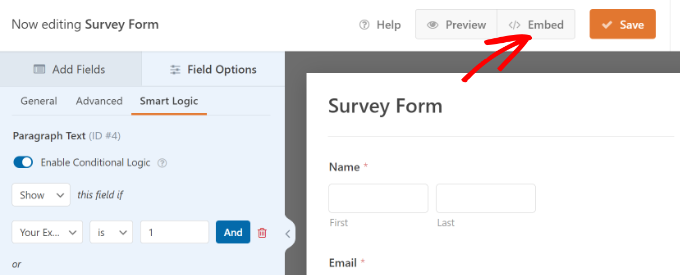
WPForms also includes conditional logic, which means you can personalize your survey questions based on user input in one of the previous fields.

Once you have created the form, you need to click the ‘Save’ button to store your form settings.
Next, you can go to the Settings tab and select Confirmations in the WPForms form builder.

Here, you can choose whether to show a message or a page or even redirect users to a URL when they submit the survey form.
Besides that, WPForms also lets you edit the notification settings, so you get email alerts when a user fills out your survey.

You can now click on the close button to exit the form builder.
Adding The Survey Form to Your WordPress Website
WPForms makes it very simple to add your forms anywhere on your website. You can easily add your survey form to any WordPress post, page, custom post type, or sidebar.
It gives an option in the form builder to embed the form in a new or existing page. Simply click the ‘Embed’ button at the top.

Next, a popup window will open, where you can select whether you’d like to create a new page or select an existing page.
We’ll choose the ‘Create New Page’ for this tutorial.

In the next step, you’ll need to enter a name for your new page.
After naming your survey form page, click the ‘Let’s Go’ button.

The plugin will now embed your survey form on the new page.
Alternatively, you can add a WPForms block in the content editor and select your survey form from the dropdown menu.

You will now see the form added to the content editor.
Once you are done editing, go ahead and publish it. You can visit your website to see your survey form live in action.

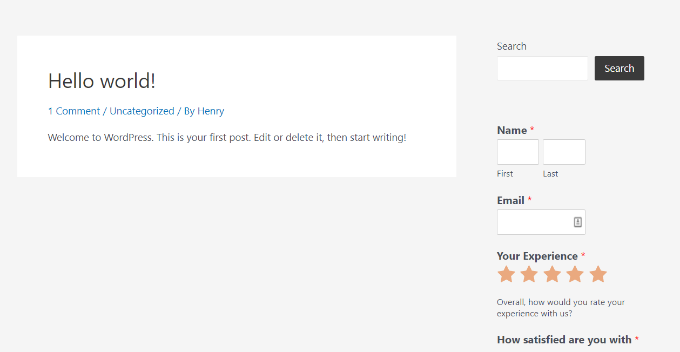
WPForms also allows you to easily add your survey form to any sidebar or widget-ready area.
Simply head over to the Appearance » Widgets page in your WordPress admin area and add a WPForms widget block to any sidebar.

In the widget settings, select the survey form you created earlier from the dropdown menu, and don’t forget to click on the ‘Update’ button to store your changes.
You can now visit your website to see your survey form displayed in the sidebar.

Viewing Your Survey Form Results
WPForms shows survey results in beautiful charts and graphs. You can also print survey results and export them to your favorite spreadsheet software.
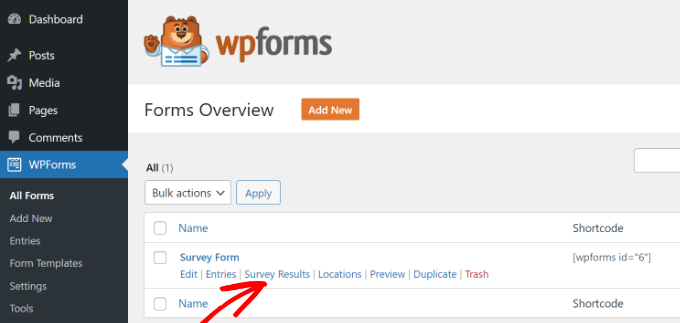
To view your survey results, you need to visit the WPForms » All Forms page and click on the ‘Survey Results’ link below your survey form.

On the results page, you will see your survey responses displayed in an interactive chart and tables.
You can export responses to a single question and the entire survey.

On the top, you will see options to switch to different chart types and export options.
You can save individual survey results in JPEG, PDF, and Print formats to easily share them on presentation slides, blog posts, or social media.
Convert Any Form into a Survey
WPForms also allows you to convert any form into a survey and display past results as a survey. You can even select specific form fields to be treated as survey fields.
This is particularly useful if you want to gather data through other forms like a contact form, user registration, or newsletter sign-up form.
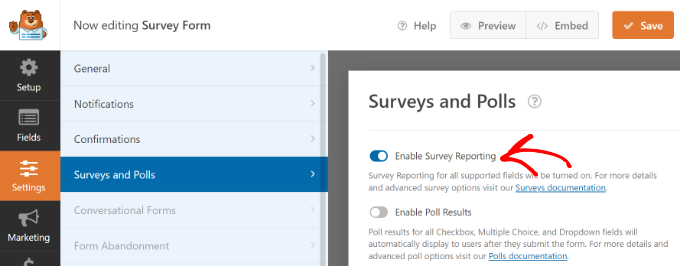
To convert an existing WPForms form into a survey, simply edit the form in WPForms and go to the Settings » Surveys and Polls section. You need to check the box next to the ‘Enable Survey Reporting’ option and save your changes.

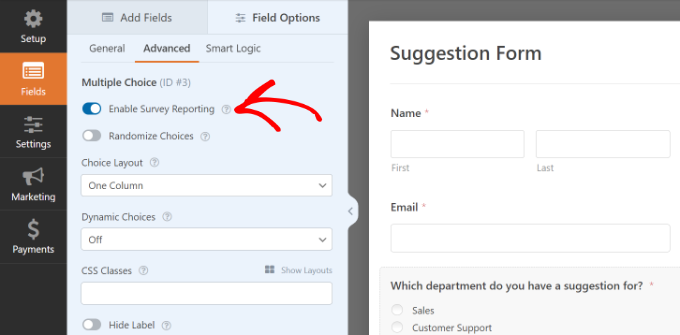
To enable survey reporting for an individual form field, simply edit the form and click on the field you want to enable.
Under the ‘Field Options’ section on your left side, you need to click on Advanced options and check the ‘Enable Survey Reporting’ option.

Method 2. Creating a Survey in WordPress with UserFeedback
First, you need to install and activate the UserFeedback plugin. For step-by-step instructions, follow our tutorial on how to install a WordPress plugin.
Note: There is a free version of UserFeedback that you can use to get started. But the pro version comes with more powerful features like page-level targeting, additional question types, premium templates, and more.
Once the plugin is activated, the setup wizard will automatically launch. Click the ‘Start’ button to begin the setup.

Next, you’ll be prompted to choose what type of question you want to ask your website visitors.
You can choose from a few pre-written questions or create your own question.

Don’t worry. You’ll be able to change your questions at any time.
After choosing a question or writing your own, click the ‘Next Step’ button to continue.

Now, you’ll have the option to enable specific UserFeedback features, depending on your license level.
Go ahead and enable the features you want or that your license level allows.

Now, click the ‘Next Step’ button at the bottom of the page.
Next, you can enter the email address where you want the survey responses to be sent to.

You can also check the boxes to allow UserFeedback to send you important communications and help the UserFeedback team better understand users and their websites. Then, click the ‘Next Step’ button to continue.
In the final step of the setup wizard, the features and addons you enable will be installed.

Then, you can click on the ‘Exit to dashboard’ button at the bottom of the page.
After that, you can change the survey settings.

Editing Your Survey
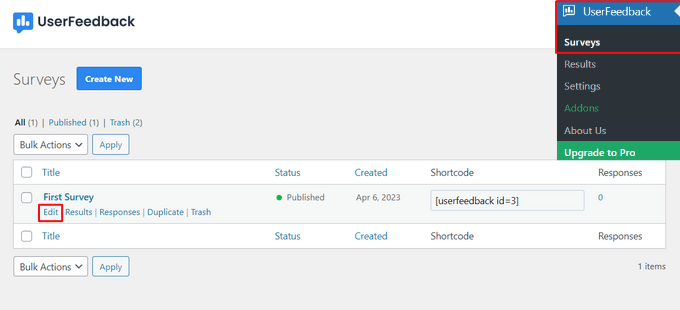
From the UserFeedback dashboard, you can now edit the survey you just created. To do that, hover over your survey and click the ‘Edit’ link.

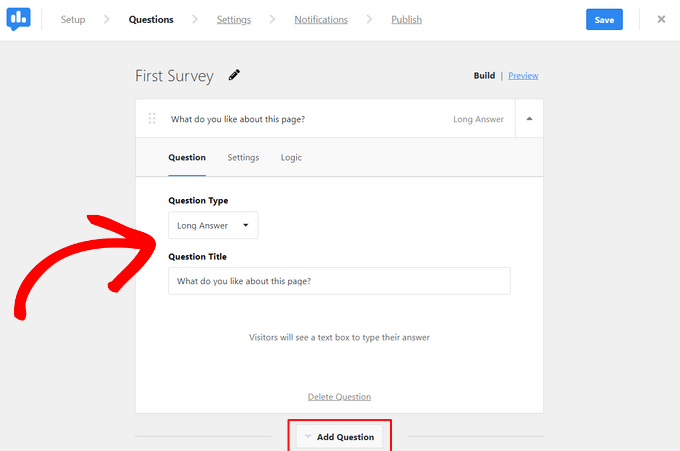
Now, you can change the question type and the question title by simply pointing and clicking.
You can add additional questions to your survey by clicking the ‘Add Question’ button.

You can also create a custom thank you message and redirect users after their submission.
When you’re finished editing your survey questions, hit the ‘Next Step’ button.

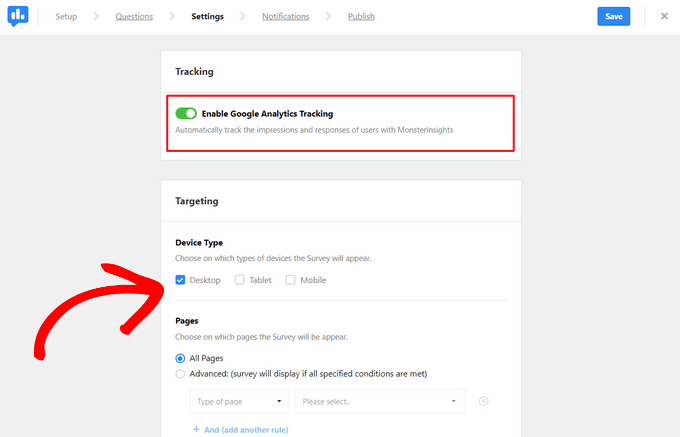
On the Settings page, you can customize your survey even more. In the ‘Tracking’ section, you can enable or disable Google Analytics tracking with MonsterInsights.
Then, in the ‘Targeting’ section, you can select what type of devices and pages you want your survey to appear on.

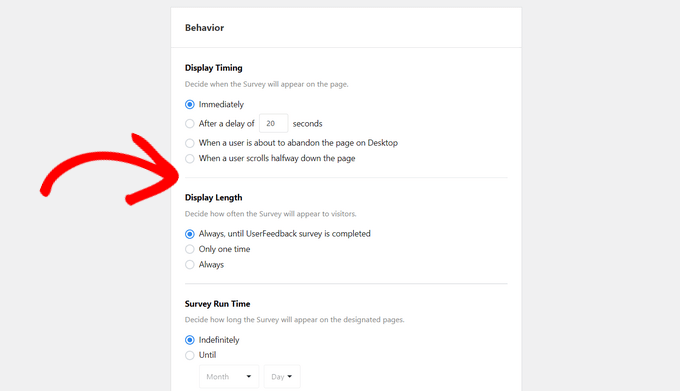
You can also scroll down to the ‘Behavior’ section. Here, you can configure settings like:
- Display Timing – When the survey will appear on the page
- Display Length – How often the survey will appear to website visitors
- Survey Run Time – How long the survey will appear on the designated pages

In addition, you can enable or disable the ‘Start Survey Minimized’ option.
This displays a less visible version of your survey instead of automatically opening the first question.

Once you’re done changing the settings, you can press the ‘Next Step’ button.
On the ‘Notifications’ page, you can enable conditional logic to trigger email notifications when visitors respond to your questions a certain way.

After that, click on the ‘Next Step’ button to continue.
Publish Your Survey
Lastly, there’s an option to schedule the survey to appear at a later date and time.
If you’re ready to publish your survey immediately, go ahead and click the ‘Save and Publish’ button.

That’s it! You’ve successfully created a survey form.
Now, you can visit your WordPress website to see your survey widget live and in action.

Once you start getting responses, you can analyze them right from your WordPress admin dashboard using easy-to-read reports.
The survey result report shows total responses, impressions, and more details.

We hope this article helped you learn how to easily create and add beautiful survey forms in WordPress. You may also want to see our beginner’s guide on how to track user engagement in WordPress and the ultimate WordPress SEO guide.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the article. I use, for instance, a statistics plugin as one form of online survey. I can see which article has what readership and visitation. I can sort articles by popularity, which gives me immediate feedback on what resonates and what doesn’t. An online survey is a great tool even when, for instance, you’re not sure what to write about. You can ask your readers what they would like to see on the blog using one of the aforementioned methods, and once you receive topic suggestions through feedback, you can start writing. This is a great thing even for creativity.
Moses says
Can a link of the survey be shared to other social network.
WPBeginner Support says
If you wanted to, you can share a link to the site.
Admin
mary doherty says
is it possible to have a survey on the site that is only accessible by a link sent to specific people. I don’t want people who land on the site to take the survey, just certain clients.
Ruth T says
Is it possible to create private surveys using this tool? i.e a page that needs a log in or password to access? This would allow the capture of information from a select group who have been directed there? Thanks!
Trey says
How do you prevent people from taking surveys over and over again that so but have accounts in the website?
That seems to be the hard part with all surveys.
WPBeginner Support says
Hi Trey,
There is no easy way to do this at the moment. However, we do have it as a feature request.
Admin