Many WordPress users forget to set a featured image for their posts or need a quick way to see which featured image they used for a specific article.
Normally, you have to click ‘Edit’ on each post to check the images. Wouldn’t it be nice if you could see a preview of all featured images on the Posts page instead?
This article will show you how to easily add a featured image column to the WordPress admin panel, making it easier to see featured images without editing a post or page.

Why Add a Featured Image Column in WordPress?
From our experience of managing many different WordPress sites, one common issue is not being able to quickly see which featured image is set for each post.
Another problem is that authors can sometimes forget to set a featured image. If you are an editor working with multiple authors, then this can make your job more complicated.
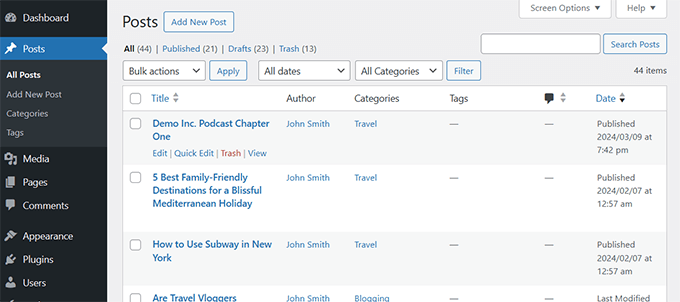
If you are using the default WordPress settings, then you will have to click on the ‘Edit’ or ‘Preview’ link below each post to see the featured image. This can take a lot of time and isn’t very efficient.

Additionally, if you use a WordPress theme that has featured images built into its layout, then posts without featured images will look out of place.
Based on our research and extensive experience, we have found two effective solutions. In this tutorial, we will show you both methods for adding a featured image column to your WordPress admin panel.
Method 1: Using the Add Featured Image Column Plugin
After trying out several plugins, we found that the Add Featured Image Column plugin is the best solution. It seamlessly integrates with your admin panel and provides the visual reference you need without hassle.
First, you need to install and activate the Add Featured Image Column plugin. For more details, see our tutorial on how to install a WordPress plugin.
The plugin works out of the box, and there are no settings for you to configure.
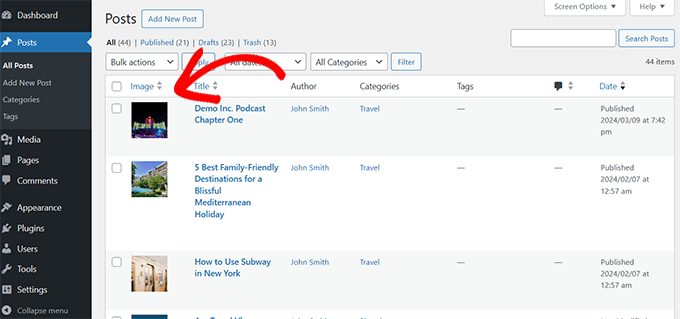
Simply go to the Posts » All Posts page, and you will see a new ‘Image’ column added to the posts table.

You will be able to see thumbnail previews of featured images for each article and which articles don’t have a featured image.
Now, you can edit those articles to replace or add a featured image.
Method 2: Add Featured Image Column Using Admin Columns Plugin
Another excellent solution we found in our research is the Admin Columns plugin.
Unlike the first solution, Admin Columns has several other features that allow you to customize the WordPress admin interface to your needs.
For more details, see our tutorial on adding and customizing admin columns in WordPress.
For the sake of this tutorial, we will focus on adding a featured image column.
First, you need to install and activate the Admin Columns plugin. For more details, see our tutorial on how to install a WordPress plugin.
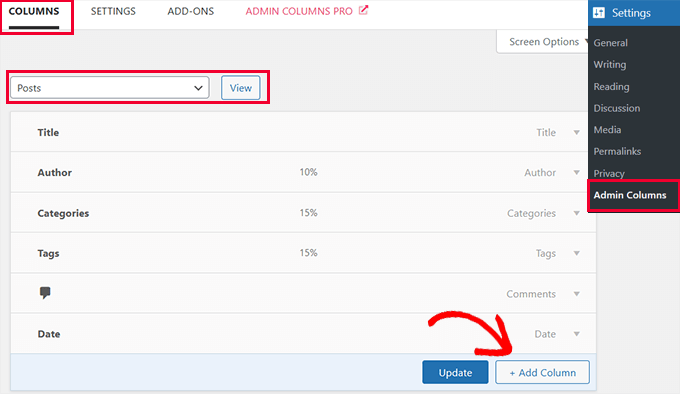
Upon activation, go to the Settings » Admin Columns page to configure the plugin settings.
In the ‘Columns’ tab, you need to select your post type. In most cases, it will be posts, but you can also add columns to other post types like pages, products, and more.

After that, you will see the columns WordPress shows by default. Click on the ‘+ Add Column’ button to continue.
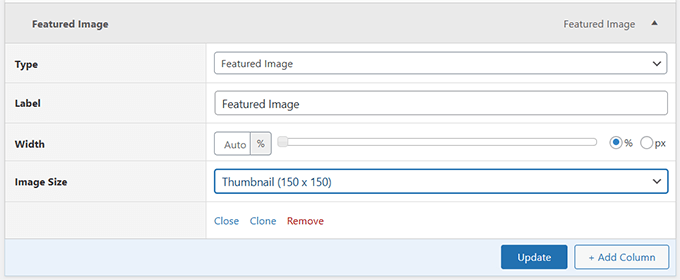
The plugin will expand to show you actions you can add. Select ‘Featured Image’ next to the Type option.

Below that, you can choose a label for that column, select a width, and choose the image size.
After that, click on the ‘Update’ button to save your settings.
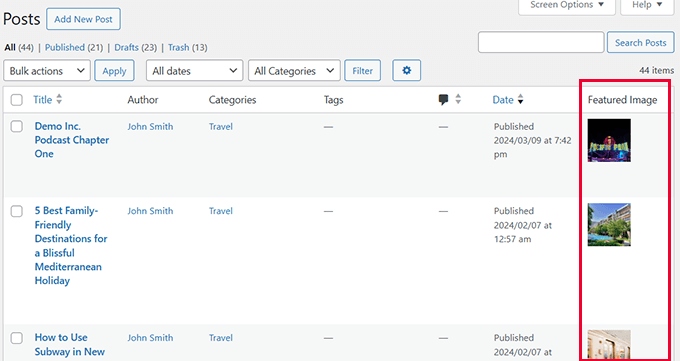
You can now go to the Posts » All Posts page, and you will see a new ‘Featured Image’ column added to the posts table.

Need help finding images? See our guide on how to find royalty-free images for your WordPress blog.
Bonus Resources for Featured Images
Featured images can be very helpful for creating beautiful and highly engaging content for your website.
Over the years, we have covered WordPress featured images extensively on WPBeginner. The following are some of those resources:
- Best Featured Image Plugins and Tools for WordPress – Our WordPress experts picked the best plugins and tools you can use for featured images in WordPress.
- How to Fix Featured Images Not Showing in WordPress – A step-by-step guide to fix the issue of featured images not appearing.
- How to Set a Default Featured Image in WordPress (Easy Way) – This tutorial shows how to set a default featured image. It is highly useful if your WordPress theme needs featured images for a proper layout.
- How to Require Featured Images for Posts in WordPress – This tutorial shows how to require featured images in WordPress and prevent posts being published without them.
We hope this article helped you learn how to add a featured image column in WordPress. To save more time, you may also want to see our expert pick of plugins and tips to improve WordPress admin area or our guide on how to hide unnecessary menu items from WordPress admin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday