Molti utenti di WordPress dimenticano di impostare un’immagine in evidenza per le loro pubblicazioni o hanno bisogno di un modo rapido per vedere quale immagine in evidenza hanno usato per un articolo specifico.
Normalmente, per controllare le immagini è necessario cliccare su “Modifica” su ogni pubblicazione. Non sarebbe bello se invece si potesse vedere l’anteprima di tutte le immagini in evidenza sulla pagina dei post?
Questo articolo vi mostrerà come aggiungere facilmente una colonna di immagini in evidenza al pannello di amministrazione di WordPress, rendendo più facile vedere le immagini in evidenza senza modificare una pagina o un post.

Perché aggiungere una colonna di immagini in evidenza in WordPress?
In base alla nostra esperienza di gestione di molti siti WordPress diversi, un problema comune è quello di non essere in grado di vedere rapidamente quale immagine in evidenza è impostata per ogni pubblicazione.
Un altro problema è che gli autori a volte dimenticano di impostare un’immagine in evidenza. Se siete un editor che elabora in corso d’opera con più autori, questo può rendere il vostro lavoro più complicato.
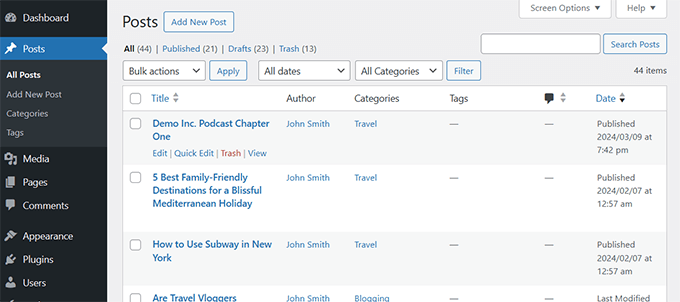
Se si utilizzano le impostazioni predefinite di WordPress, si dovrà cliccare sul link “Modifica” o “Anteprima” sotto ogni pubblicazione per vedere l’immagine in evidenza. Questa operazione può richiedere molto tempo e non è molto efficiente.

Inoltre, se si utilizza un tema WordPress con immagini in evidenza integrate nel layout, i post senza immagini in evidenza sembreranno fuori luogo.
Sulla base delle nostre ricerche e della nostra esperienza, abbiamo trovato due soluzioni efficaci. In questo tutorial vi mostreremo entrambi i metodi per aggiungere una colonna di immagini in evidenza al pannello di amministrazione di WordPress.
Metodo 1: utilizzare il plugin Aggiungi colonna immagine in evidenza
Dopo aver provato diversi plugin, abbiamo scoperto che il plugin Add Featured Image Column è la soluzione migliore. Si integra perfettamente con il pannello di amministrazione e fornisce il riferimento visivo necessario senza problemi.
Per prima cosa, è necessario installare e attivare il plugin Add Featured Image Column. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
Il plugin funziona subito e non ci sono impostazioni da configurare.
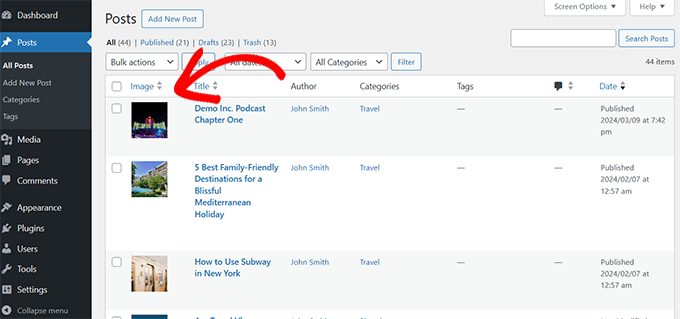
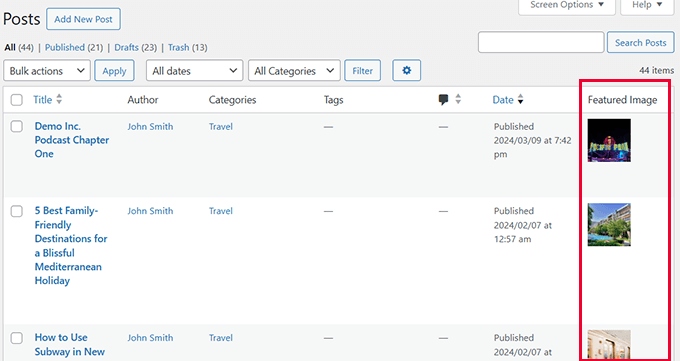
È sufficiente andare alla pagina Post ” Tutti i post e si vedrà una nuova colonna ‘Immagine’ aggiunta alla tabella dei post.

È possibile vedere l’anteprima delle immagini in evidenza per ogni articolo e quali articoli non hanno un’immagine in evidenza.
Ora è possibile modificare gli articoli per sostituire o aggiungere un’immagine in evidenza.
Metodo 2: Aggiungere la colonna delle immagini in evidenza utilizzando il plugin Admin Columns
Un’altra eccellente soluzione che abbiamo trovato nella nostra ricerca è il plugin Admin Columns.
A differenza della prima soluzione, Admin Columns ha diverse altre caratteristiche che consentono di personalizzare l’interfaccia di amministrazione di WordPress in base alle proprie esigenze.
Per maggiori dettagli, consultare il nostro tutorial sull’aggiunta e il personalizzato delle colonne di amministrazione in WordPress.
Per questo tutorial, ci concentreremo sull’aggiunta di una colonna di immagini in evidenza.
Per prima cosa, è necessario installare e attivare il plugin Admin Columns. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
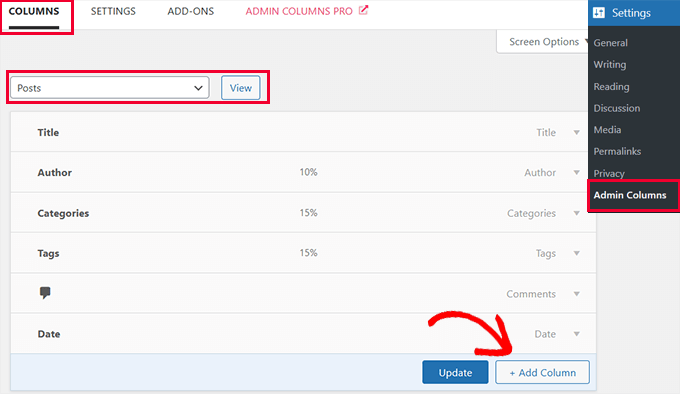
Dopo l’attivazione, andare alla pagina Impostazioni ” Colonne Admin per configurare le impostazioni del plugin.
Nella scheda ‘Colonne’ è necessario selezionare il tipo di post. Nella maggior parte dei casi si tratta di post, ma è possibile aggiungere colonne anche ad altri tipi di contenuto, come pagine, prodotti e altro.

Successivamente, verranno visualizzate le colonne che WordPress mostra in modo predefinito. Fare clic sul pulsante “+ Aggiungi colonna” per continuare.
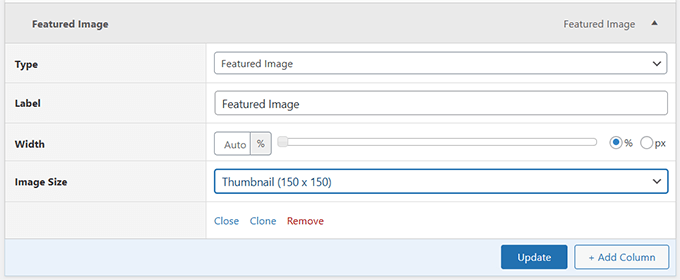
Il plugin si espanderà per mostrare le azioni che si possono aggiungere. Selezionare “Immagine in evidenza” accanto all’opzione Tipo.

Di seguito, è possibile scegliere un’etichetta per la colonna, selezionare una larghezza e scegliere le dimensioni dell’immagine.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le impostazioni.
Ora è possibile andare alla pagina Post ” Tutti i post e si vedrà una nuova colonna ‘Immagine in evidenza’ aggiunta alla tabella dei post.

Avete bisogno di aiuto per trovare immagini? Consultate la nostra guida su come trovare immagini gratuite per il vostro blog WordPress.
Risorse bonus per le immagini in evidenza
Le immagini in evidenza possono essere molto utili per creare contenuti belli e di grande engagement per il vostro sito web.
Nel corso degli anni, su WPBeginner abbiamo coperto ampiamente le immagini in evidenza di WordPress. Di seguito sono riportate alcune di queste risorse:
- Migliori plugin e strumenti per immagini in evidenza per WordPress – I nostri esperti di WordPress hanno selezionato i migliori plugin e strumenti che potete utilizzare per le immagini in evidenza in WordPress.
- Come correggere le immagini in evidenza in WordPress – Una guida passo passo per correggere il problema delle immagini in evidenza che non appaiono.
- Come impostare un’immagine in evidenza predefinita in WordPress (in modo semplice) – Questo tutorial mostra come impostare un’immagine in evidenza predefinita. È molto utile se il tema di WordPress ha bisogno di immagini in evidenza per un layout corretto.
- Come richiedere immagini in evidenza per i post in WordPress – Questo tutorial mostra come richiedere immagini in evidenza in WordPress e impedire che i post vengano pubblicati senza di esse.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una colonna di immagini in evidenza in WordPress. Per risparmiare tempo, potreste anche consultare la nostra selezione di plugin e suggerimenti per migliorare l’area di amministrazione di WordPress o la nostra guida su come nascondere le voci di menu non necessarie dall’amministrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday