Viele Benutzer von WordPress vergessen, ein Hervorgehobenes Bild für ihre Beiträge einzustellen, oder benötigen eine schnelle Möglichkeit, um zu sehen, welches Beitragsbild sie für einen bestimmten Beitrag verwendet haben.
Normalerweise müssen Sie bei jedem Beitrag auf „Bearbeiten“ klicken, um die Bilder zu überprüfen. Wäre es nicht schön, wenn Sie stattdessen eine Vorschau aller hervorgehobenen Beiträge auf der Seite „Beiträge“ sehen könnten?
In diesem Artikel erfahren Sie, wie Sie dem WordPress Adminpanel ganz einfach eine Spalte mit Hervorgehobenen Beiträgen hinzufügen können, die es Ihnen erleichtert, Hervorgehobene Beiträge zu sehen, ohne einen Beitrag oder eine Seite zu bearbeiten.

Warum eine Hervorgehobene-Bilder-Spalte in WordPress hinzufügen?
Nach unserer Erfahrung bei der Verwaltung vieler verschiedener WordPress Websites besteht ein häufiges Problem darin, dass man nicht schnell sehen kann, welches Beitragsbild für jeden Beitrag veröffentlicht wurde.
Ein weiteres Problem ist, dass Autoren manchmal vergessen, ein Hervorgehobenes Beitragsbild einzustellen. Wenn Sie als Editor mit mehreren Autoren arbeiten, kann dies Ihre Arbeit erschweren.
Wenn Sie die Standard-Einstellungen von WordPress verwenden, müssen Sie auf den Link „Bearbeiten“ oder „Vorschau“ unter jedem Beitrag klicken, um das hervorgehobene Beitragsbild zu sehen. Das kann sehr viel Zeit in Anspruch nehmen und ist nicht sehr effizient.

Wenn Sie außerdem ein WordPress-Theme verwenden, in dessen Layout Funktionen für Hervorgehobene Beiträge integriert sind, wirken Beiträge ohne Beitragsbilder unpassend.
Auf der Grundlage unserer Forschung und umfangreichen Erfahrung haben wir zwei effektive Lösungen gefunden. In diesem Tutorial zeigen wir Ihnen beide Methoden für das Hinzufügen einer Spalte mit Hervorgehobenen Bildern zu Ihrem WordPress Adminpanel.
Methode 1: Verwendung des Plugins „Hervorgehobene Beitragsbilder hinzufügen“.
Nach dem Ausprobieren mehrerer Plugins haben wir festgestellt, dass das Plugin Add Hervorgehobene Beitragsbilder Spalte die beste Lösung ist. Es fügt sich nahtlos in Ihr Adminpanel ein und bietet die visuelle Referenz, die Sie brauchen, ohne Probleme.
Zunächst müssen Sie das Plugin Add Hervorgehobenes Bild Spalte installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie vornehmen müssen.
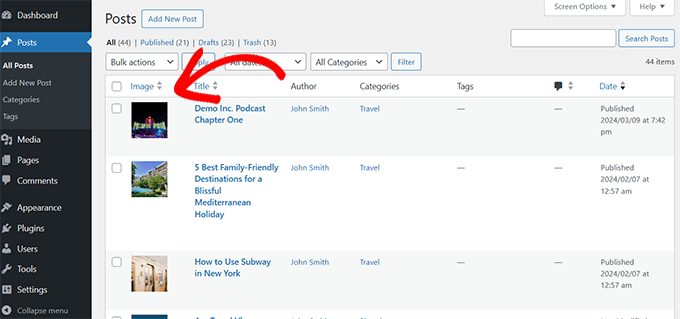
Gehen Sie einfach auf die Seite Beiträge “ Alle Beiträge und Sie werden sehen, dass der Tabelle der Beiträge eine neue Spalte „Bild“ hinzugefügt wurde.

Sie können Vorschaubilder von Hervorgehobenen Bildern für jeden Artikel sehen und welche Artikel kein Beitragsbild haben.
Jetzt können Sie diese Artikel bearbeiten und ein Hervorgehobenes Beitragsbild ersetzen oder hinzufügen.
Methode 2: Hervorgehobene Beitragsbild-Spalte mit Admin Columns Plugin hinzufügen
Eine weitere hervorragende Lösung, die wir bei unserer Recherche gefunden haben, ist das Plugin Admin Columns.
Im Gegensatz zur ersten Lösung verfügt Admin Columns über mehrere andere Funktionen, mit denen Sie die WordPress-Administrationsoberfläche individuell anpassen können.
Weitere Einzelheiten finden Sie in unserem Tutorial zum Hinzufügen und individuellen Anpassen von Admin-Spalten in WordPress.
In diesem Tutorial konzentrieren wir uns auf das Hinzufügen einer Spalte mit Hervorgehobenen Bildern.
Zunächst müssen Sie das Plugin Admin Columns installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Gehen Sie nach der Aktivierung auf die Seite Einstellungen “ Admin-Spalten, um die Einstellungen des Plugins zu konfigurieren.
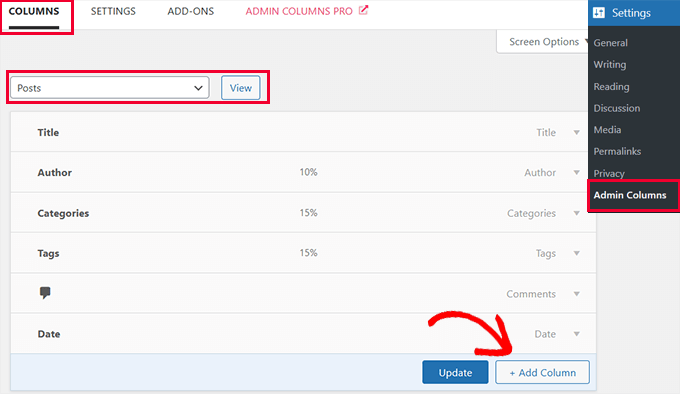
Auf dem Tab „Spalten“ müssen Sie Ihren Inhaltstyp für Beiträge auswählen. In den meisten Fällen werden es Beiträge sein, aber Sie können auch anderen Inhaltstypen wie Seiten, Produkten und mehr Spalten hinzufügen.

Danach sehen Sie die Spalten, die WordPress standardmäßig anzeigt. Klicken Sie auf den Button „+ Add Column“, um fortzufahren.
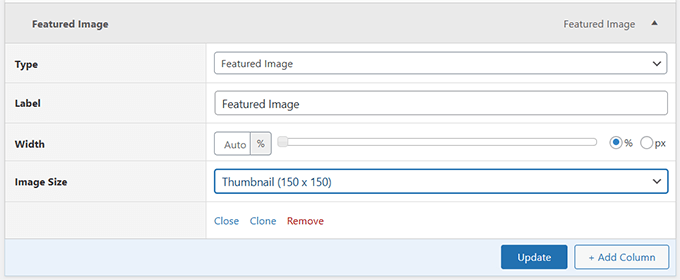
Das Plugin wird erweitert und zeigt Ihnen die Aktionen an, die Sie hinzufügen können. Wählen Sie „Hervorgehobenes Bild“ neben der Option „Typ“.

Darunter können Sie eine Beschriftung für diese Spalte, eine Breite und die Bildgröße auswählen.
Klicken Sie anschließend auf den Button „Aktualisieren“, um Ihre Einstellungen zu speichern.
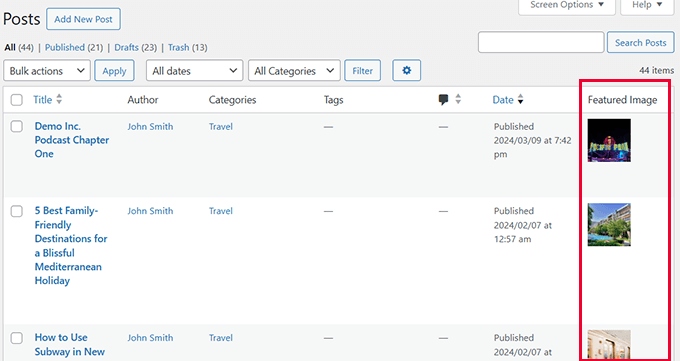
Sie können nun auf die Seite Beiträge “ Alle Beiträge gehen, und Sie werden sehen, dass eine neue Spalte ‚Hervorgehobenes Bild‘ zur Tabelle der Beiträge hinzugefügt wurde.

Brauchen Sie Hilfe bei der Suche nach Bildern? In unserem Leitfaden erfahren Sie, wie Sie lizenzfreie Bilder für Ihren WordPress-Blog finden.
Bonus Ressourcen für Hervorgehobene Beiträgebilder
Hervorgehobene Beitragsbilder können sehr hilfreich sein, wenn es darum geht, schöne und sehr ansprechende Inhalte für Ihre Website zu erstellen.
Im Laufe der Jahre haben wir auf WPBeginner ausführlich über Hervorgehobene Beitragsbilder in WordPress berichtet. Im Folgenden finden Sie einige dieser Ressourcen:
- Die besten Hervorgehobene-Bilder-Plugins und -Tools für WordPress – Unsere WordPress-Experten haben die besten Plugins und Werkzeuge ausgewählt, die Sie für Hervorgehobene-Bilder in WordPress verwenden können.
- Behebung von nicht angezeigten Beitragsbildern in WordPress – Eine Schritt-für-Schritt-Anleitung zur Behebung des Problems der nicht angezeigten Beitragsbilder.
- Wie man ein Standard Hervorgehobenes Bild in WordPress einstellt (Einfacher Weg) – Dieses Tutorial zeigt, wie man ein Standard Hervorgehobenes Bild einstellt. Es ist sehr nützlich, wenn Ihr WordPress Theme hervorgehobene Beitragsbilder für ein korrektes Layout benötigt.
- Wie man Hervorgehobene Bilder für Beiträge in WordPress erfordert – Diese Anleitung zeigt, wie man Hervorgehobene Bilder in WordPress erfordert und verhindert, dass Beiträge ohne sie veröffentlicht werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Spalte mit Hervorgehobenen Bildern in WordPress einfügt. Um mehr Zeit zu sparen, können Sie sich auch unsere Expertenauswahl an Plugins und Tipps zur Verbesserung des WordPress-Adminbereichs oder unsere Anleitung zum Ausblenden unnötiger Menüpunkte im WordPress-Admin ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class „img-responsive“ for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday