WordPressユーザーの多くは、投稿にアイキャッチ画像を設定し忘れたり、特定の記事に使用したアイキャッチ画像を素早く確認する必要があります。
通常、画像を確認するには、各投稿日の「編集」をクリックする必要があります。代わりに、投稿日: ページですべてのおすすめ投稿画像のプレビューを見ることができたらいいと思いませんか?
この投稿では、WordPressの管理画面に簡単にアイキャッチ画像カラムを追加し、投稿やページを編集することなく簡単にアイキャッチ画像を表示する方法を紹介します。

なぜWordPressにアイキャッチ画像カラムを追加するのか?
様々なWordPressサイトを管理してきた経験から、よくある問題のひとつに、投稿ごとにどのアイキャッチ画像が設定されているのかすぐに確認できないというものがあります。
もうひとつの問題は、投稿者がアイキャッチ画像を設定し忘れることがあることです。もしあなたが複数の投稿者と仕事をしているエディターなら、これはあなたの仕事をより複雑にする可能性がある。
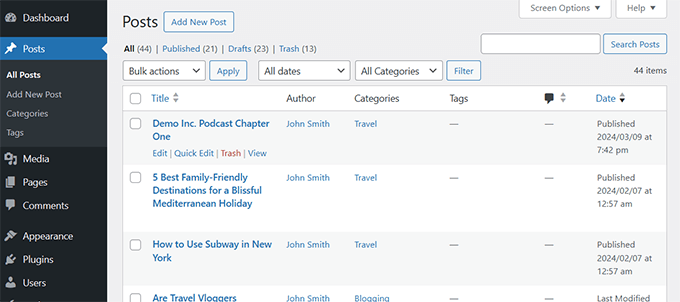
WordPressの初期設定を使用している場合は、各投稿の下にある「編集」または「プレビュー」リンクをクリックして、アイキャッチ画像を確認する必要があります。これには多くの時間がかかり、あまり効率的ではありません。

また、レイアウトにアイキャッチ画像がビルトインされているWordPressテーマを使用している場合、アイキャッチ画像のない投稿は場違いな印象を与えてしまいます。
私たちの研究と豊富な経験に基づいて、私たちは2つの効果的な解決策を見つけました。このチュートリアルでは、WordPressの管理画面にアイキャッチ画像カラムを追加するための2つの方法をご紹介します。
方法1:Add Featured Image Columnプラグインを使用する。
いくつかのプラグインを試した結果、Add Featured Image Columnプラグインが最適なソリューションであることがわかりました。管理画面にシームレスに統合され、必要な視覚的参照を手間なく提供してくれます。
まず、Add Featured Image Columnプラグインをインストールして有効化する必要があります。詳しくは、 WordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインは箱から出してすぐに使えるし、設定することもない。
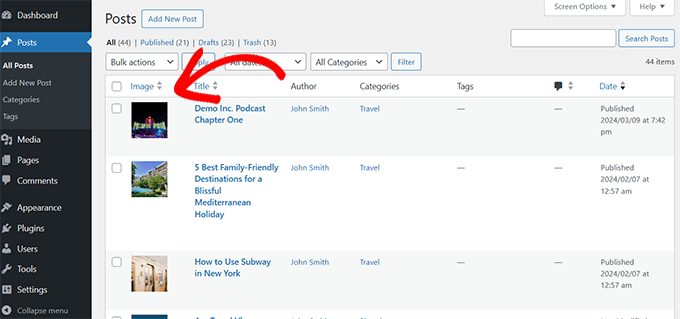
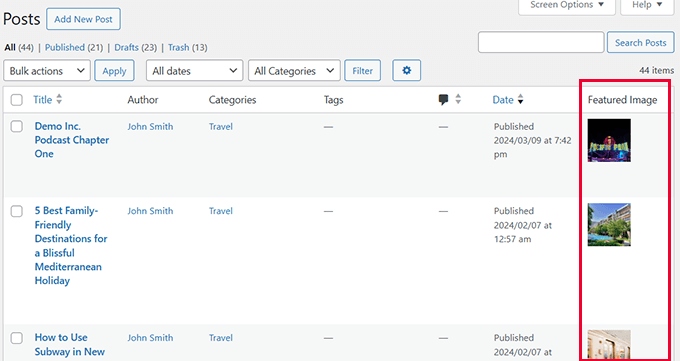
カラム” すべての投稿” ページに移動するだけで、投稿テーブルに新しい’Image’カラムが追加されます。

各投稿のフィーチャー画像のサムネイルプレビューや、フィーチャー画像がない記事を確認することができます。
これで、これらの投稿を編集して、アイキャッチ画像を差し替えたり、追加したりすることができる。
方法2:Admin Columnsプラグインを使ってアイキャッチ画像カラムを追加する。
私たちの調査で見つけたもう一つの優れた解決策は、Admin Columnsプラグインです。
最初のソリューションとは異なり、Admin Columnsには、WordPressの管理者インターフェースをニーズに合わせてカスタマイズできる他の機能がいくつかあります。
詳しくはWordPressの管理カラムの追加とカスタマイズのチュートリアルをご覧ください。
このチュートリアルでは、アイキャッチ画像のカラムを追加することに焦点を当てます。
まず、Admin Columnsプラグインをインストールして有効化する必要があります。詳しくは、 WordPressプラグインのインストール方法のチュートリアルをご覧ください。
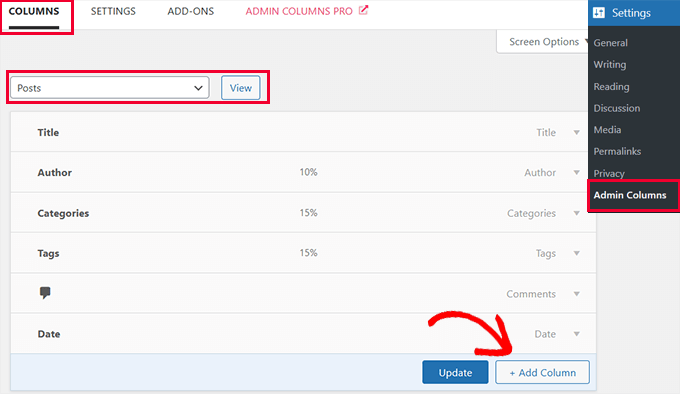
有効化した後、設定 ” 管理カラムページでプラグイン設定を行います。
カラム」タブでは、投稿タイプを選択する必要があります。ほとんどの場合、投稿になりますが、ページや商品など他の投稿タイプにカラムを追加することもできます。

その後、WordPressが初期設定で表示するカラムが表示されます。続行するには、「+カラムを追加」ボタンをクリックしてください。
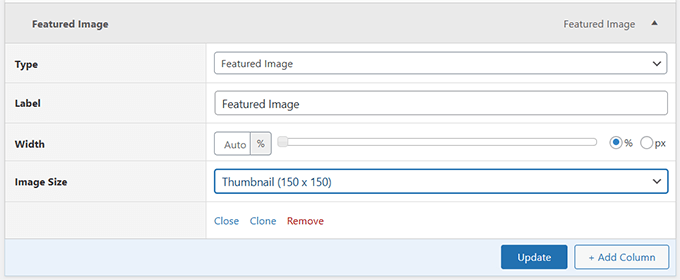
プラグインが展開し、追加できるアクションが表示されます。タイプオプションの隣にある’アイキャッチ画像’を選択します。

その下に、その列のラベルを選択し、幅を選択し、画像サイズを選択することができます。
その後、「更新」ボタンをクリックして設定を保存します。
投稿 ” すべての投稿ページに移動すると、投稿テーブルに新しい「おすすめ投稿画像」カラムが追加されているのが確認できます。

画像を探すのにお困りですか?WordPressブログ用のロイヤリティフリー画像の探し方については、こちらのガイドをご覧ください。
アイキャッチ画像用ボーナス・リソース
アイキャッチ画像は、サイトに美しく魅力的なコンテンツを作成するのに非常に役立ちます。
長年にわたり、WPBeginnerではWordPressのアイキャッチ画像について幅広く取り上げてきました。以下はそれらのリソースの一部です:
- WordPressのベストアイキャッチ画像プラグインとツール– WordPressのエキスパートが、WordPressのフィーチャー画像に使えるベストプラグインとツールを選びました。
- WordPressでアイキャッチ画像が表示されない問題を解決する方法– アイキャッチ画像が表示されない問題を解決するためのステップバイステップガイド。
- WordPressで初期設定のアイキャッチ画像を設定する方法(簡単な方法) – このチュートリアルでは、初期設定のアイキャッチ画像を設定する方法を紹介します。WordPressテーマが適切なレイアウトのためにアイキャッチ画像を必要とする場合に非常に便利です。
- WordPressで投稿にアイキャッチ画像を必須にする方法– このチュートリアルでは、WordPressでアイキャッチ画像を必須にし、アイキャッチ画像なしで投稿が公開されるのを防ぐ方法を紹介します。
この投稿が、WordPressでアイキャッチ画像カラムを追加する方法を学ぶのにお役に立てば幸いです。WordPressの管理エリアを改善するプラグインやTips、WordPressの管理画面から不要なメニュー項目を非表示にする方法については、こちらもご参照ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday