De nombreux utilisateurs/utilisatrices de WordPress oublient de définir une image avant pour leurs publications ou ont besoin d’un moyen rapide de voir quelle mise image avant ils ont utilisé pour un article spécifique.
Normalement, vous devez cliquer sur « Modifier » dans chaque publication pour vérifier les modifications. Ne serait-il pas agréable de pouvoir voir un aperçu de toutes les images mises en avant sur la page des publications ?
Cet article vous affichera comment ajouter facilement une colonne d’images avant dans le panneau d’administration de WordPress, ce qui facilitera l’affichage des images avant sans modifier une publication ou une page.

Pourquoi ajouter une colonne d’images mises en avant dans WordPress ?
D’après notre expérience de la gestion de nombreux sites WordPress différents, l’un des problèmes les plus fréquents est l’impossibilité de voir rapidement quelle est la mise image avant définie pour chaque publication.
Un autre problème est que les auteurs/autrices oublient parfois de définir une image mise en avant. Si vous êtes un éditeur travaillant avec plusieurs auteurs/autrices, cela peut compliquer votre travail.
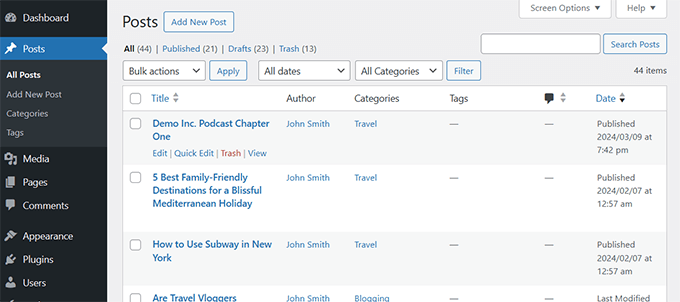
Si vous utilisez les réglages par défaut de WordPress, vous devrez cliquer sur le lien « Modifier » ou « Prévisualisation » sous chaque publication pour voir l’image avant. Cela peut prendre beaucoup de temps et n’est pas très efficace.

En outre, si vous utilisez un thème WordPress dont la mise en page intègre des images avant, les publications sans images avant ne seront pas à leur place.
Sur la base de nos recherches et de notre vaste expérience, nous avons trouvé deux solutions efficaces. Dans ce tutoriel, nous allons vous afficher les deux méthodes pour ajouter une colonne d’images fonctionnalité en avant dans votre panneau d’administration WordPress.
Méthode 1 : Utilisation de l’extension Add Featured Image Column (Ajouter une image mise en avant)
Après avoir essayé plusieurs extensions, nous avons trouvé que le plugin Add Featured Image Column est la meilleure solution. Il s’intègre parfaitement à votre panneau d’administration et fournit la référence visuelle dont vous avez besoin sans tracas.
Tout d’abord, vous devez installer et activer le plugin Add Featured Image Column. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer.
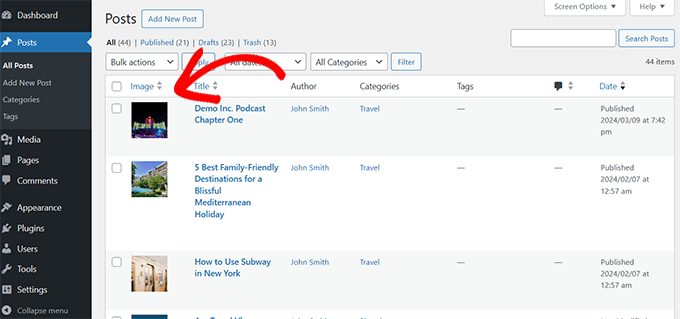
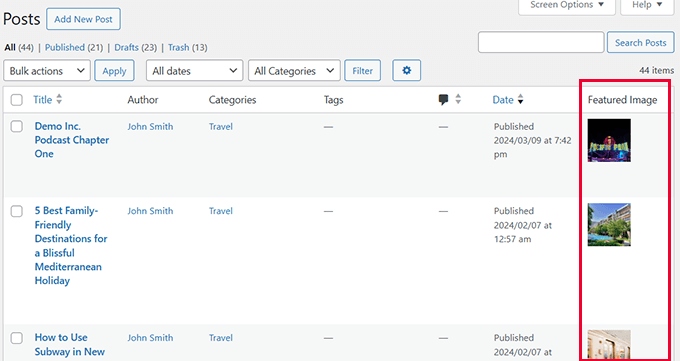
Il vous suffit de vous rendre sur la page » Tous les messages » et vous verrez qu’une nouvelle colonne » Image » a été ajoutée au tableau des publications.

Vous pourrez voir des miniatures de prévisualisation des images avant pour chaque article et voir quels articles n’ont pas d’image avant.
Vous pouvez désormais modifier ces articles pour remplacer ou ajouter une image mise en avant.
Méthode 2 : Ajouter une colonne d’image mise en avant à l’aide de l’extension Colonnes d’administration
Une autre excellente solution que nous avons trouvée lors de nos recherches est l’extension Admin Columns.
Contrairement à la première solution, Admin Columns dispose de plusieurs autres fonctionnalités qui vous permettent de personnaliser l’interface d’administration de WordPress en fonction de vos besoins.
Pour plus de détails, consultez notre tutoriel sur l’ajout et la personnalisation des colonnes d’administration dans WordPress.
Dans le cadre de ce tutoriel, nous nous concentrerons sur l’ajout d’une colonne d’images mises en avant.
Tout d’abord, vous devez installer et activer l’extension Admin Columns. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
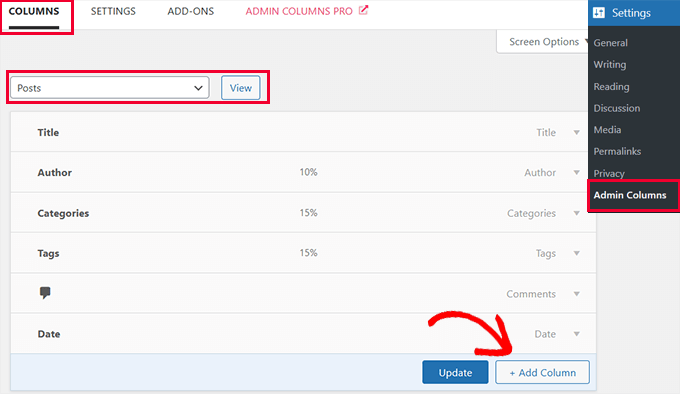
Une fois activé, rendez-vous sur la page Réglages » Colonnes d’administration pour définir les paramètres de l’extension.
Dans l’onglet » Colonnes « , vous devez sélectionner votre type de publication. Dans la plupart des cas, il s’agira de publications, mais vous pouvez également ajouter des colonnes à d’autres types de publications comme les pages, les produits, etc.

Après cela, vous verrez les colonnes que WordPress affiche par défaut. Cliquez sur le bouton ‘+ Ajouter une colonne’ pour continuer.
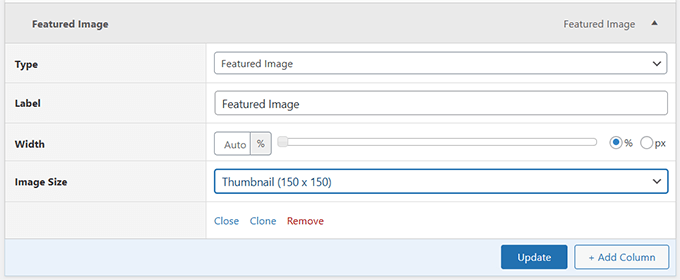
L’extension se dépliera pour afficher les actions que vous pouvez ajouter. Sélectionnez « Image mise en avant » à côté de l’option Type.

En dessous, vous pouvez choisir un libellé pour cette colonne, sélectionner une largeur et choisir la taille de l’image.
Cliquez ensuite sur le bouton « Mettre à jour » pour enregistrer vos Réglages.
Vous pouvez maintenant vous rendre sur la page « Messages » « Tous les messages « , et vous verrez une nouvelle colonne « Image mise en avant » ajoutée au tableau des publications.

Besoin d’aide pour trouver des images ? Consultez notre guide sur la façon de trouver des images libres de droits pour votre blog WordPress.
Ressources supplémentaires pour les images mises en avant
Les images mises en avant peuvent être d’une grande aide pour créer un contenu magnifique et très attrayant pour votre site.
Au fil des ans, nous avons couvert les images mises en avant de WordPress de manière extensive sur WPBeginner. Voici quelques-unes de ces ressources :
- Meilleurs plugins et outils d’images mises en avant pour WordPress – Nos experts WordPress ont sélectionné les meilleures extensions et outils que vous pouvez utiliser pour les images mises en avant dans WordPress.
- Comment corriger les images mises en avant qui ne s’affichent pas sur WordPress – Un guide étape par étape pour corriger le problème des images mises en avant qui ne s’affichent pas.
- Comment définir une image avant par défaut dans WordPress (méthode simple) – Ce tutoriel affiche comment définir une image avant par défaut. Il est très utile si votre thème WordPress a besoin d’images en avant pour une bonne mise en page.
- Comment exiger des images mises en avant pour les Prérequis dans WordPress – Ce tutoriel montre comment exiger des images mises en avant dans WordPress et empêcher que des publications soient publiées sans elles.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une colonne d’image mise en avant dans WordPress. Pour Gagner du temps, vous pouvez également consulter notre sélection d’experts de plugins et d’astuces pour améliorer la zone d’administration de WordPress ou notre guide sur la façon de masquer les éléments de menu inutiles dans l’administration de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class « img-responsive » for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday