Vous cherchez un moyen de résoudre le problème de l’affichage de l’image principale dans WordPress ?
Les images en vedette donnent aux visiteurs un aperçu de ce qui les attend dans les articles et les pages de votre blog. Par conséquent, lorsqu’elles n’apparaissent pas sur votre site, cela peut être frustrant et nuire immédiatement à votre taux de clics.
Cela dit, dans cet article, nous allons vous montrer comment résoudre le problème des images en vedette qui n’apparaissent pas dans WordPress, afin que votre contenu obtienne plus de clics et d’engagement.

Pourquoi l’image vedette ne s’affiche-t-elle pas dans WordPress ?
Les images vedettes apparaissent sur la page de liste des articles de votre blog et parfois dans l’en-tête de l’article. À l’instar des vignettes de YouTube, l’objectif de l’image en vedette est d’augmenter le nombre de pages vues et l’engagement des utilisateurs.

De plus, les images vedettes sont également utilisées pour représenter des articles individuels dans les articles récents et les pages d’archives et de recherche.
En outre, le style de vos images vedettes donne le ton au reste de votre article de blog.

Presque tous les thèmes WordPress vous permettent de télécharger des images vedettes et vous donnent la possibilité de les afficher dans différentes zones de votre site, comme le menu de la barre latérale ou la zone de contenu principale.
Si vous cherchez à résoudre ce problème, vous pouvez consulter notre tutoriel sur l ‘ajout d’images vedettes ou de vignettes d’articles dans WordPress. Il est important que vous sachiez d’abord comment télécharger des images vedettes.
Il peut être facile de télécharger par erreur une image de couverture au lieu d’une image vedette, ou vous pouvez même avoir un thème qui ajoute la première image d’un article pour qu’elle apparaisse automatiquement en tant que vignette de l’article.
C’est pourquoi nous allons voir comment résoudre les problèmes qui peuvent survenir. N’hésitez pas à utiliser nos liens pour accéder au problème auquel vous êtes actuellement confronté.
Vous avez des problèmes avec les images WordPress ? Laissez les experts de WPBeginner Pro Services vous aider ! Nous offrons un support WordPress d’urgence abordable pour corriger rapidement les problèmes d’image, ou tout autre problème de site que vous pourriez avoir. Arrêtez de stresser sur votre site et prenez-en soin. Planifiez des services de support WordPress dès aujourd’hui !
1. Corriger l’erreur HTTP lors du téléchargement d’une image en vedette

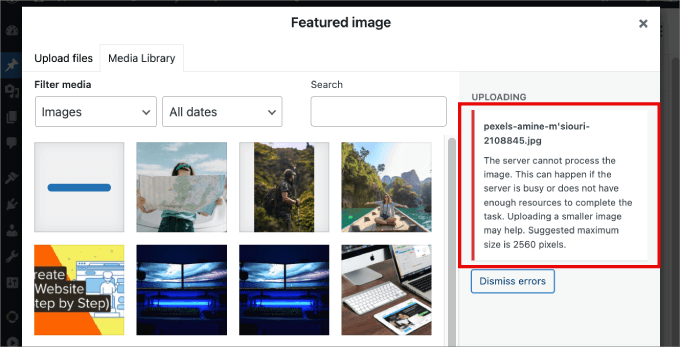
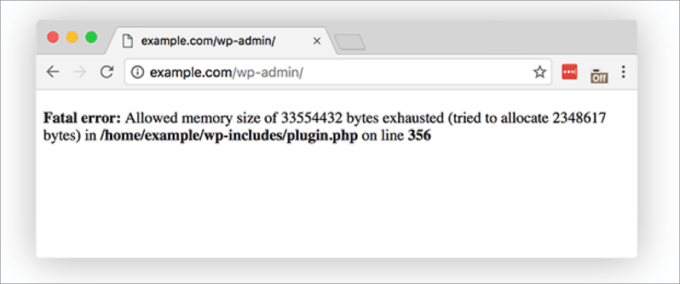
Si vous essayez de télécharger une image de grande taille, vous risquez d’obtenir un vague message d’erreur HTTP. Souvent, cela signifie que le fichier image est trop volumineux ou que vous devez augmenter la limite de mémoire de votre site pour permettre des téléchargements plus importants sur votre site WordPress.
Il y a deux façons principales de résoudre ce problème. Tout d’abord, veillez à vous déconnecter de WordPress, puis à vous reconnecter. Souvent, cela vous permettra de télécharger à nouveau les images normalement.
Si ce n’est pas le cas, essayez l’une des deux méthodes suivantes :
- Diminuer la taille du fichier image.
- Augmenter la limite de mémoire de WordPress.
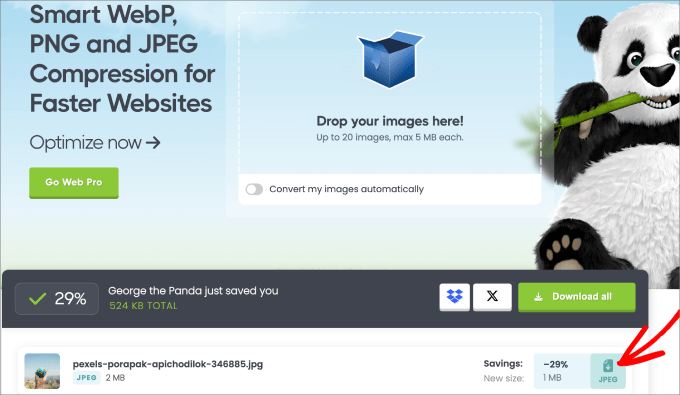
Commençons par la méthode la plus simple, qui consiste à réduire la taille de vos fichiers d’image. Si la taille est un problème, vous pouvez passer au format d’image WebP, JPEG ou PNG. Le format JPEG est un format de fichier compressé qui réduit légèrement la qualité de l’image pour la réduire de manière significative à une taille de fichier plus petite, et les fichiers WebP sont déjà très petits.
Ensuite, vous devez compresser le fichier à l’aide d’un outil de compression d’images tel que TinyPNG ou JPGmini.
Il vous suffit de charger l’image dans l’outil, puis de télécharger la version compressée du fichier.

Pour plus d’informations, consultez notre guide sur l ‘optimisation des images pour les performances web sans perte de qualité.
Si vous avez déjà compressé la taille de l’image et que vous êtes toujours confronté à l’erreur HTTP, vous devriez peut-être augmenter la limite de mémoire de WordPress. Il vous suffit de contacter votre hébergeur actuel et de lui demander d’augmenter votre limite PHP ou de mettre à jour votre plan d’hébergement.

Cependant, vous pouvez également modifier la limite de mémoire de PHP, ce qui nécessite de modifier les fichiers wp-config.php ou .htaccess. Dans les deux cas, vous aurez besoin d’un client FTP ou d’un gestionnaire de fichiers.
Pour cette méthode, il est conseillé d’utiliser un plugin comme WPCode, qui vous permet d’ajouter des personnalisations sans casser votre site web. WPCode est le meilleur plugin d’extraits de code sur le marché, avec plus de 2 000 000 millions de sites web qui l’utilisent pour assurer la pérennité des personnalisations de leur site web avec des extraits de code.
Si vous souhaitez modifier le fichier .htacess, vous devez vous rendre dans le dossier racine du site WordPress. Ensuite, avant la ligne qui dit « #END WORDPRESS », vous pouvez coller le code suivant :
define( 'WP_MEMORY_LIMIT', '256M' );
Pour plus de détails sur la façon d’augmenter votre limite de mémoire, consultez notre tutoriel sur la façon de corriger les erreurs d’épuisement de la mémoire de WordPress pour augmenter la mémoire de PHP.
2. Corriger les plugins ou les thèmes
Certains thèmes et plugins WordPress peuvent empêcher l’image d’apparaître.
Si la plupart des thèmes WordPress affichent automatiquement les images en vedette, certains nécessitent une configuration manuelle par l’administrateur. Dans ce cas, vous devrez peut-être vérifier les paramètres de votre thème WordPress ou contacter le support de votre thème pour obtenir de l’aide.
Pour plus d’informations, consultez notre guide ultime sur l’utilisation du Customiseur de Thème de WordPress.
Si le thème n’est pas à l’origine du problème, vous pouvez également vérifier si vos plugins sont les premiers responsables.
Commencez par mettre à jour tous vos plugins.
Si cela ne résout pas le problème, désactivez tous vos plugins, puis réactivez-les un par un.
Après chaque installation, vous pouvez vérifier si les images en vedette s’affichent correctement. Si l’image en vedette ne s’affiche pas, vous saurez quel plugin est à l’origine du problème.
Vous pouvez également utiliser le plugin Health Check & Troubleshooting. Ce plugin gratuit effectue une série de contrôles pour détecter les erreurs de configuration et les erreurs connues dans vos plugins et thèmes.

Si vous avez besoin d’aide pour l’installation, lisez notre guide sur l’installation d’un plugin WordPress.
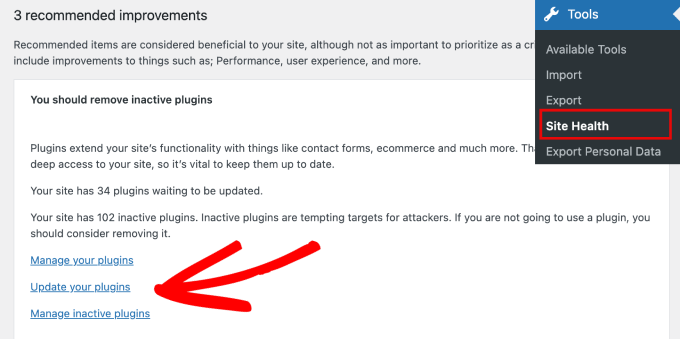
Après l’activation, allez dans Outils » Santé du site. Vous y trouverez une liste de recommandations pour vous aider à améliorer la sécurité et les performances de WordPress.
Vous pouvez voir ici qu’il y a un certain nombre de plugins et de thèmes obsolètes et inactifs qui sont installés et qui doivent être corrigés. Il vous suffit de cliquer sur les liens indiqués pour gérer ou mettre à jour vos plugins.

3. Désactiver le chargement paresseux
Le chargement paresseux est une fonctionnalité qui permet d’améliorer la vitesse de votre page et les performances de WordPress en ajoutant rapidement le contenu et la zone visible en premier.
Un site web plus rapide améliore son classement, car les moteurs de recherche comme Google considèrent la vitesse comme un facteur de classement important.
Fondamentalement, le chargement paresseux arrête le chargement des images d’une page jusqu’à ce qu’elles soient visibles à l’écran. Par exemple, la dernière image d’un long article de blog ne sera pas chargée tant que l’utilisateur n’aura pas fait défiler la page vers le bas et atteint cette image.
Cela dit, le chargement paresseux peut poser des problèmes avec les images en vedette, car certains plugins de chargement paresseux peuvent traiter les images en vedette comme des photos normales. Cela peut ralentir le chargement de l’image vedette ou l’empêcher complètement d’apparaître dans la liste des messages récents.
Par ailleurs, certains plugins d’optimisation d’images disposent d’une fonctionnalité de chargement paresseux sous forme de module complémentaire. Il convient donc de vérifier pour chaque plugin installé si cette fonctionnalité est activée.
Vous pouvez désactiver la fonction de chargement paresseux dans vos plugins et vider le cache pour voir si cela résout le problème de l’image.
Certains plugins vous permettent d’exclure certaines photos du chargement paresseux. Si c’est le cas, vous pouvez désactiver cette fonctionnalité uniquement pour la première image de vos articles de blog afin de continuer à bénéficier du chargement paresseux sans affecter vos images vedettes.
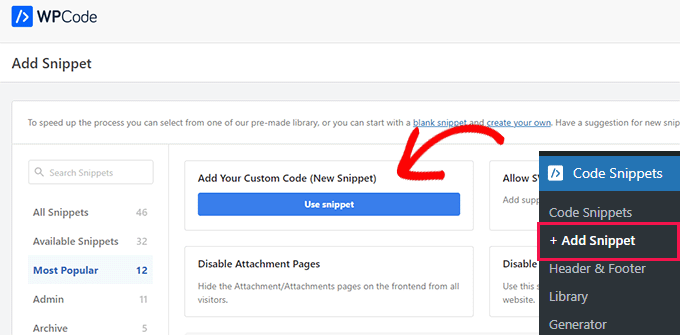
Vous pouvez facilement désactiver le code en personnalisant l’extrait de code avec WPCode. Tout d’abord, vous devez vous rendre sur la page Code Snippets » + Add Snippet « du tableau de bord de WordPress.

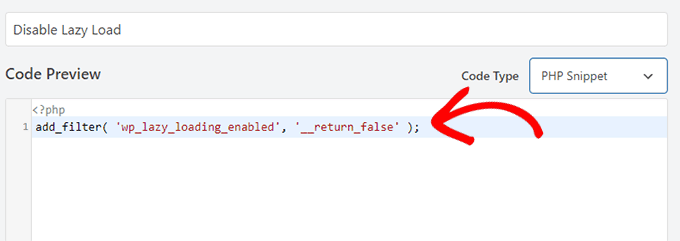
Il vous suffit ensuite de copier et de coller ce code PHP dans le champ « Aperçu du code » :
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Voici à quoi il doit ressembler une fois collé.
Veillez également à sélectionner « PHP Snippet » comme type de code.

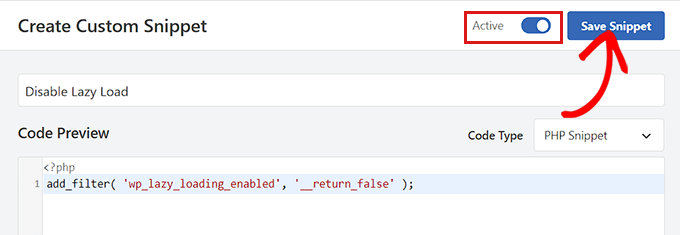
Enfin, veillez à activer le plugin pour qu’il soit actif et cliquez sur le bouton « Enregistrer l’extrait ».
Pour plus de détails, consultez notre tutoriel étape par étape sur la façon de désactiver correctement le lazy load dans WordPress.

4. Modifier les autorisations du rôle de l’utilisateur pour permettre le téléchargement de l’image en vedette
WordPress propose six rôles d’utilisateur par défaut pour gérer tous les accès et actions des utilisateurs sur un site.
Si vous n’êtes pas le propriétaire du site web, il est probable que vous n’ayez pas le rôle d’utilisateur requis pour télécharger ou afficher les images vedettes.
Tout ce que vous avez à faire est de vous assurer que les rôles et les autorisations de vos utilisateurs sont correctement configurés.
Un moyen simple de résoudre ce problème est d’utiliser un plugin tel que User Role Editor afin de pouvoir modifier les rôles et les capacités en un seul endroit.
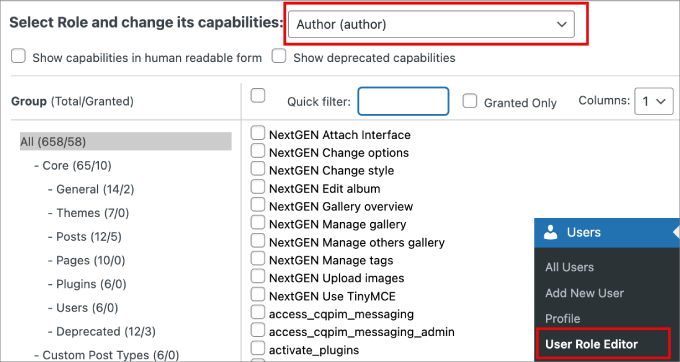
Il vous suffit de vous rendre dans la section Utilisateurs » Éditeur de rôle d’utilisateur de votre tableau de bord WordPress.
À partir de là, vous pouvez sélectionner le rôle que vous souhaitez modifier sous « Sélectionner un rôle » et modifier ses capacités. Dans ce cas, nous choisirons l’auteur.

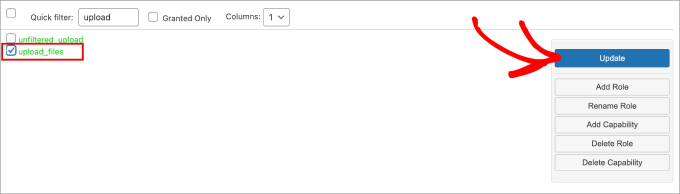
Ensuite, à l’aide de l’option « Filtre rapide », recherchez « upload_files ».
Enfin, il suffit de cliquer sur le bouton « Mettre à jour » pour effectuer les modifications.

Ce plugin vous permet également de créer de nouveaux rôles personnalisés et de leur donner accès aux autorisations de votre choix.
5. Corriger l’image vedette qui ne s’affiche pas sur la page de la galerie d’un article de blog
L’une des meilleures façons d’utiliser les images en vedette est de présenter vos articles de blog sur la page d’accueil de votre site web.
Mais que se passe-t-il si les images présentées n’apparaissent pas sur la page du blog ?

Pour résoudre ce problème, modifiez votre page d’accueil ou toute autre page sur laquelle vous souhaitez que les images en vedette apparaissent.
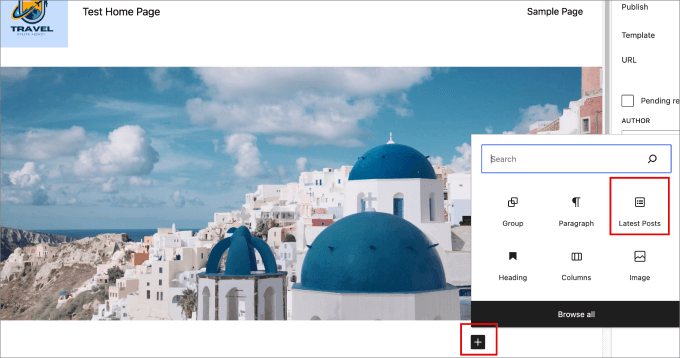
Cliquez sur l’icône « + » et ajoutez le bloc « Derniers messages » au message sur la page. À partir de là, vous verrez apparaître des liens vers vos derniers messages.

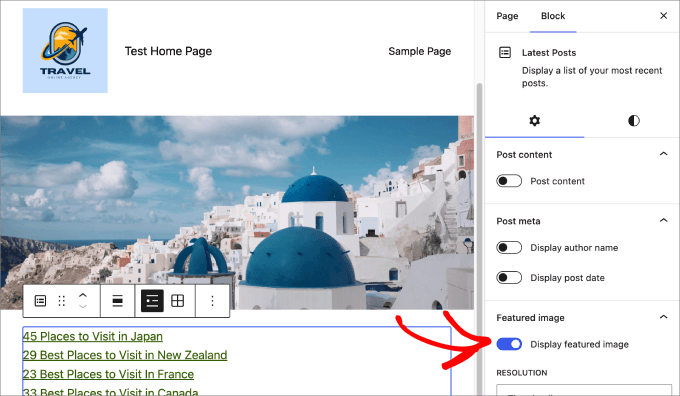
Cliquez sur le bloc et activez l’option « Afficher l’image en vedette ».
Vous pouvez ajuster les autres paramètres, tels que l’alignement et la taille de l’image vedette, en fonction de votre page.

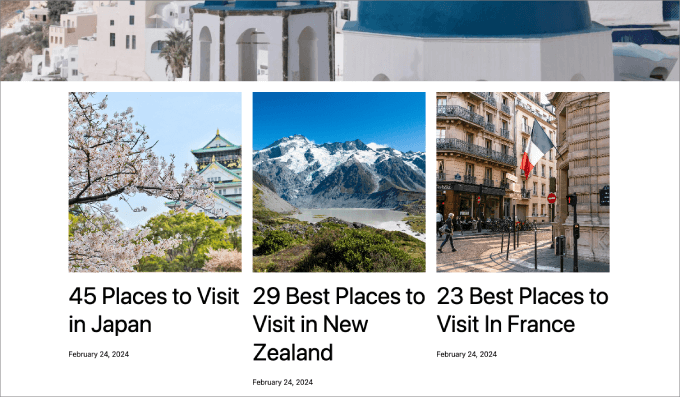
À partir de là, vos images en vedette devraient apparaître dans la galerie de votre article de blog.
Voici à quoi cela ressemblera une fois que les images vedettes seront affichées.

6. Ajouter un code personnalisé pour résoudre les problèmes liés à l’image en vedette
Parfois, les vignettes des articles ne sont pas cliquables en raison de votre thème WordPress actuel, qui ne prend peut-être pas en charge cette fonctionnalité spécifique.
Vous souhaitez peut-être ajouter vos images vedettes à des flux RSS ou afficher l’image vedette dans la liste des articles de la zone d’administration.
Toutes ces choses peuvent être réalisées avec WPCode.
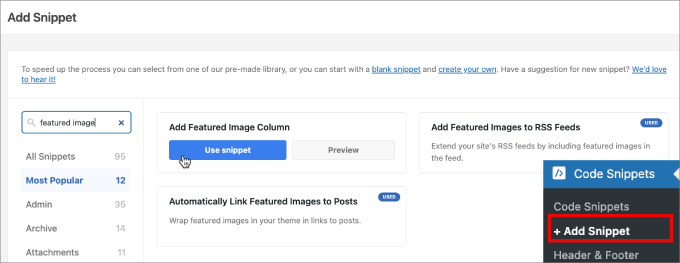
Après l’activation, rendez-vous sur Code Snippets » + Add Snippet. Vous accéderez à une bibliothèque d’options de code personnalisées.
Tapez « featured image » dans la barre de recherche et vous verrez toutes les options de code personnalisé disponibles pour ajouter des images en vedette à votre site web.
Il vous suffit alors de sélectionner l’option de votre choix.
Par exemple, disons que nous voulons ajouter des colonnes d’images vedettes à notre tableau de bord d’administration WordPress. Il suffit de survoler l’option et de sélectionner « Utiliser l’extrait ».

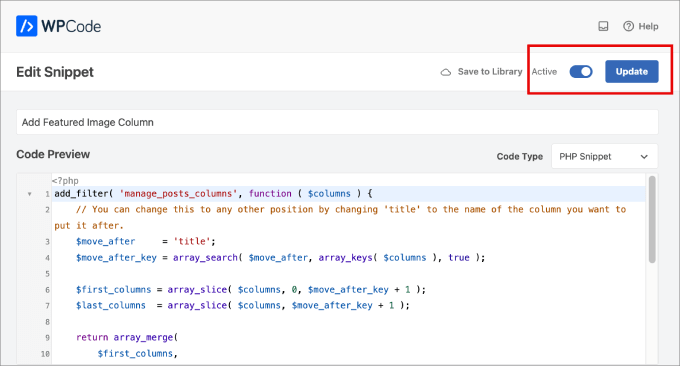
Vous accéderez alors à une page où vous pourrez modifier l’extrait.
Cela dit, le code est déjà prédéfini, vous n’avez donc pas besoin d’intervenir sur le code ou les réglages.
Mais si vous avez besoin d’entrer le code manuellement, vous pouvez le copier et le coller ci-dessous :
add_filter( 'manage_posts_columns', function ( $columns ) {
// You can change this to any other position by changing 'title' to the name of the column you want to put it after.
$move_after = 'title';
$move_after_key = array_search( $move_after, array_keys( $columns ), true );
$first_columns = array_slice( $columns, 0, $move_after_key + 1 );
$last_columns = array_slice( $columns, $move_after_key + 1 );
return array_merge(
$first_columns,
array(
'featured_image' => __( 'Featured Image' ),
),
$last_columns
);
} );
add_action( 'manage_posts_custom_column', function ( $column ) {
if ( 'featured_image' === $column ) {
the_post_thumbnail( array( 300, 80 ) );
}
} );
Il suffit ensuite de basculer le bouton pour activer l’extrait de code personnalisé, puis de cliquer sur « Mettre à jour ».

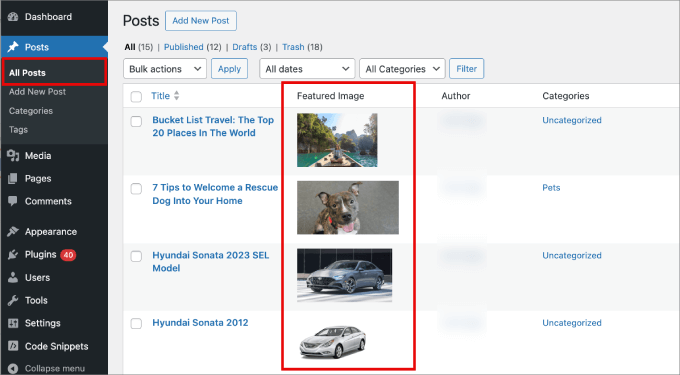
Ensuite, vous pouvez vous rendre sur la page Posts » All Posts dans votre administration.
Vous devriez voir apparaître les vignettes des articles.

Vous pouvez également lire notre article sur la façon de lier automatiquement les images vedettes aux articles dans WordPress ou notre tutoriel sur la façon d’ajouter des vignettes d’articles à vos flux RSS WordPress.
Correction de l’image vedette de WordPress qui ne s’affiche pas à la bonne taille
Il peut arriver que votre image vedette WordPress ne s’affiche pas dans la bonne taille. Il est préférable de comprendre les meilleures pratiques en matière d’images de présentation afin d’éviter tout problème.
Choisir les bons graphiques pour les images en vedette
La taille optimale des images rectangulaires est de 1200 x 687 pixels. Toutefois, pour les thèmes qui utilisent des images de présentation carrées, la taille optimale est de 600 x 600 pixels.
Pour plus de détails, lisez notre guide sur l’édition d’images de base dans WordPress.

Modifier la taille des images par défaut dans WordPress
Si les vignettes de votre blog sont trop petites ou trop grandes, vous pouvez modifier manuellement la taille des images par défaut.
WordPress créera automatiquement des copies de vos images vedettes pour les ajouter à différentes parties de votre site web, telles que la page du blog, les pages d’archives et la page d’accueil.
Lesthèmes WordPress ont leurs propres dimensions d’image, mais il peut arriver que vous souhaitiez modifier la taille de votre image vedette.
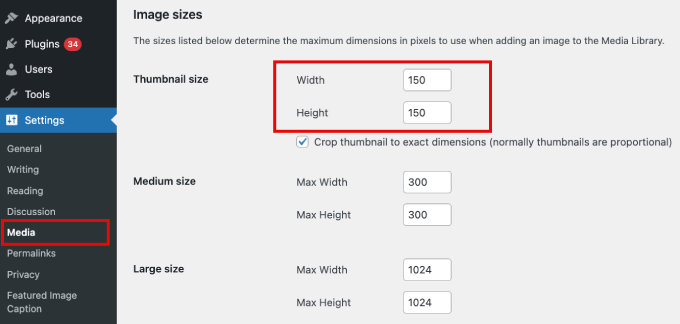
Dans la zone d’administration de WordPress, cliquez sur « Réglages » « Médias ». Ensuite, dans les champs Taille des vignettes, entrez les nouvelles dimensions de votre image vedette.

Pour plus de détails, consultez notre guide du débutant sur les tailles d’images WordPress.
Les images en vedette n’apparaissent pas sur Facebook
Les images en vedette sont tirées de WordPress et sont populaires sur les plateformes de médias sociaux grâce à l’utilisation d’Open Graph.
Il s’agit d’une technologie qui permet aux sites de médias sociaux comme Facebook de comprendre et d’afficher le contenu d’un site web. Des balises méta Open Graph peuvent être ajoutées à des articles et des pages individuels pour contrôler la façon dont ils apparaissent lorsqu’ils sont partagés. Ces balises comprennent des informations telles que le titre, la description et l’image vedette du contenu.
La façon la plus simple de s’assurer que toutes les images présentées apparaissent sur Facebook est d’utiliser All in One SEO. C’est le meilleur plugin WordPress SEO qui permet d’améliorer et d’optimiser votre site web pour un meilleur classement dans les moteurs de recherche.
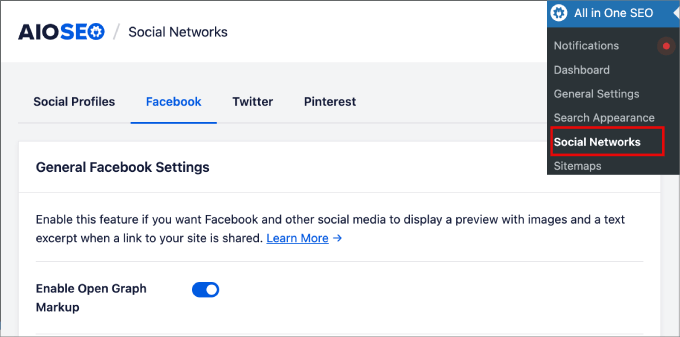
Une fois activé, rendez-vous dans All in One SEO » Social Networks. Ensuite, sous l’onglet Facebook, assurez-vous d’activer l’option « Activer le marquage Open Graph ».

Il affiche automatiquement un aperçu de vos articles de blog avec une image vedette et un court extrait de texte.
Pour plus de détails, consultez notre guide sur l ‘ajout de métadonnées Facebook open graph dans les thèmes WordPress.
Nous espérons que cet article vous a aidé à résoudre le problème de l’image vedette qui ne s’affiche pas sur WordPress. Vous pouvez également consulter notre liste des erreurs WordPress les plus courantes et la manière de les résoudre, ainsi que notre guide sur la manière d’augmenter le trafic de votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!