Muitos usuários do WordPress se esquecem de definir uma imagem em destaque para suas publicações ou precisam de uma maneira rápida de ver qual imagem em destaque foi usada para um artigo específico.
Normalmente, você precisa clicar em “Editar” em cada publicação para verificar as imagens. Não seria bom se, em vez disso, você pudesse ver uma prévia de todas as imagens em destaque na página Posts?
Este artigo mostrará como adicionar facilmente uma coluna de imagens em destaque ao painel de administração do WordPress, facilitando a visualização das imagens em destaque sem editar um post ou uma página.

Por que adicionar uma coluna de imagem em destaque no WordPress?
Com base em nossa experiência no gerenciamento de muitos sites diferentes do WordPress, um problema comum é não conseguir ver rapidamente qual imagem em destaque está definida para cada post.
Outro problema é que, às vezes, os autores podem se esquecer de definir uma imagem em destaque. Se você for um editor que trabalha com vários autores, isso pode tornar seu trabalho mais complicado.
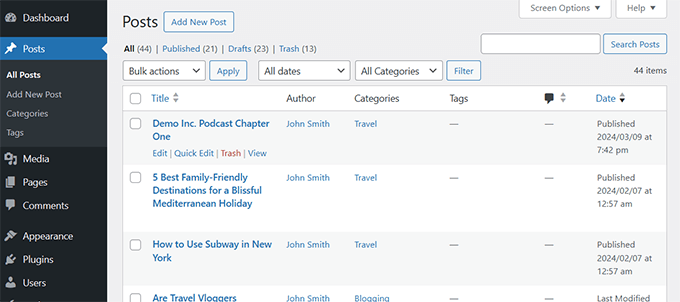
Se estiver usando as configurações padrão do WordPress, você terá que clicar no link “Editar” ou “Visualizar” abaixo de cada publicação para ver a imagem em destaque. Isso pode levar muito tempo e não é muito eficiente.

Além disso, se você usar um tema do WordPress que tenha imagens em destaque incorporadas ao layout, as postagens sem imagens em destaque parecerão fora do lugar.
Com base em nossa pesquisa e ampla experiência, encontramos duas soluções eficazes. Neste tutorial, mostraremos os dois métodos para adicionar uma coluna de imagem em destaque ao seu painel de administração do WordPress.
Método 1: Usando o plug-in Add Featured Image Column
Depois de experimentar vários plug-ins, descobrimos que o plug-in Add Featured Image Column é a melhor solução. Ele se integra perfeitamente ao seu painel de administração e fornece a referência visual de que você precisa sem complicações.
Primeiro, você precisa instalar e ativar o plug-in Add Featured Image Column. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e não há configurações a serem definidas.
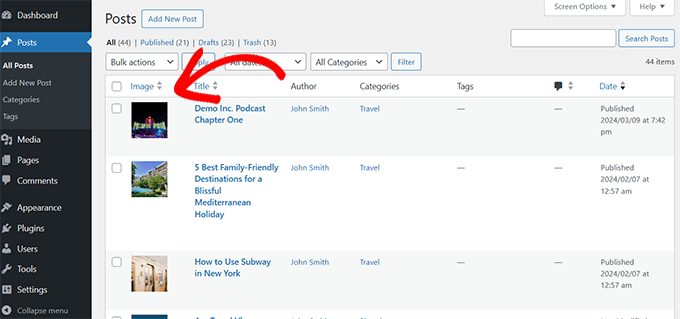
Basta acessar a página Posts ” All Posts e você verá uma nova coluna “Image” adicionada à tabela de posts.

Você poderá ver visualizações em miniatura das imagens em destaque para cada artigo e quais artigos não têm uma imagem em destaque.
Agora, você pode editar esses artigos para substituir ou adicionar uma imagem em destaque.
Método 2: Adicionar coluna de imagem em destaque usando o plug-in Admin Columns
Outra solução excelente que encontramos em nossa pesquisa é o plug-in Admin Columns.
Diferentemente da primeira solução, o Admin Columns tem vários outros recursos que permitem personalizar a interface de administração do WordPress de acordo com suas necessidades.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar e personalizar colunas de administração no WordPress.
Para fins deste tutorial, vamos nos concentrar em adicionar uma coluna de imagem em destaque.
Primeiro, você precisa instalar e ativar o plug-in Admin Columns. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Settings ” Admin Columns para definir as configurações do plug-in.
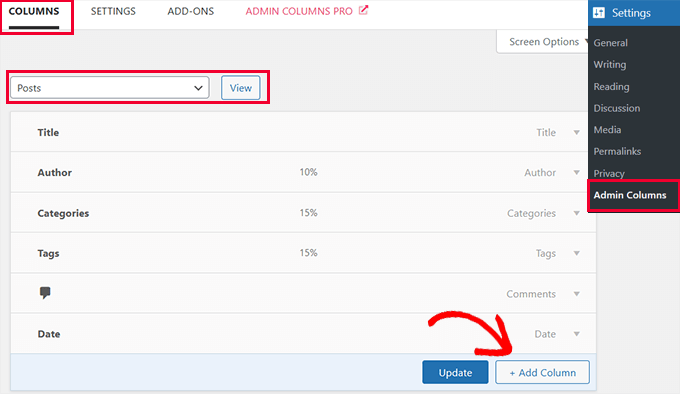
Na guia “Columns” (Colunas), você precisa selecionar o tipo de postagem. Na maioria dos casos, serão postagens, mas você também pode adicionar colunas a outros tipos de postagens, como páginas, produtos e outros.

Depois disso, você verá as colunas que o WordPress mostra por padrão. Clique no botão “+ Add Column” para continuar.
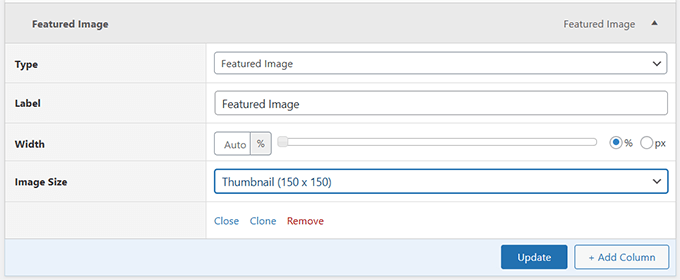
O plug-in será expandido para mostrar as ações que você pode adicionar. Selecione “Featured Image” (Imagem em destaque) ao lado da opção Type (Tipo).

Abaixo disso, você pode escolher um rótulo para essa coluna, selecionar uma largura e escolher o tamanho da imagem.
Depois disso, clique no botão “Update” (Atualizar) para salvar suas configurações.
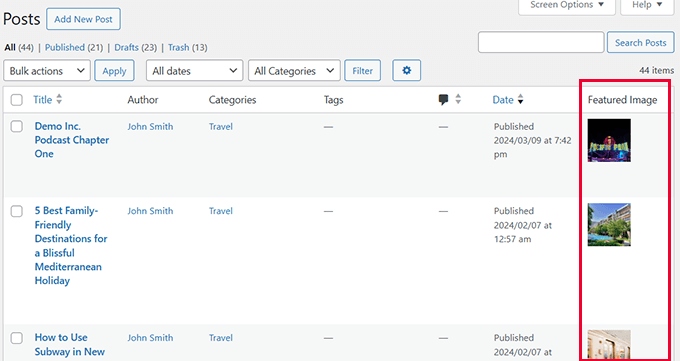
Agora você pode ir para a página Posts ” All Posts e verá uma nova coluna “Featured Image” adicionada à tabela de posts.

Precisa de ajuda para encontrar imagens? Consulte nosso guia sobre como encontrar imagens livres de royalties para seu blog do WordPress.
Recursos de bônus para imagens em destaque
As imagens em destaque podem ser muito úteis para criar um conteúdo bonito e altamente envolvente para seu site.
Ao longo dos anos, cobrimos extensivamente as imagens em destaque do WordPress no WPBeginner. Veja a seguir alguns desses recursos:
- Melhores plug-ins e ferramentas de imagens em destaque para WordPress – Nossos especialistas em WordPress escolheram os melhores plug-ins e ferramentas que você pode usar para imagens em destaque no WordPress.
- Como corrigir imagens em destaque que não são exibidas no WordPress – Um guia passo a passo para corrigir o problema de imagens em destaque que não são exibidas.
- Como definir uma imagem em destaque padrão no WordPress (maneira fácil) – Este tutorial mostra como definir uma imagem em destaque padrão. Ele é muito útil se o seu tema do WordPress precisar de imagens em destaque para um layout adequado.
- Como exigir imagens em destaque para postagens no WordPress – Este tutorial mostra como exigir imagens em destaque no WordPress e evitar que as postagens sejam publicadas sem elas.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma coluna de imagem em destaque no WordPress. Para economizar mais tempo, talvez você também queira ver nossa seleção especializada de plugins e dicas para melhorar a área de administração do WordPress ou nosso guia sobre como ocultar itens de menu desnecessários da administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday