Muchos usuarios de WordPress olvidan establecer una imagen destacada para sus entradas o necesitan una forma rápida de ver qué imagen destacada utilizaron para un artículo específico.
Normalmente, tienes que hacer clic en “Editar” en cada entrada para comprobar las imágenes. ¿No estaría bien que pudieras ver una vista previa de todas las imágenes destacadas en la página de entradas?
Este artículo le mostrará cómo añadir fácilmente una columna de imágenes destacadas al panel de administrador de WordPress, haciendo más fácil ver las imágenes destacadas sin editar una entrada o página.

¿Por qué añadir una columna de imágenes destacadas en WordPress?
Desde nuestra experiencia gestionando muchos sitios WordPress diferentes, una incidencia común es no poder ver rápidamente qué imagen destacada está establecida para cada entrada.
Otro problema es que los autores a veces se olvidan de establecer una imagen destacada. Si eres un editor que trabaja con varios autores, esto puede complicar tu trabajo.
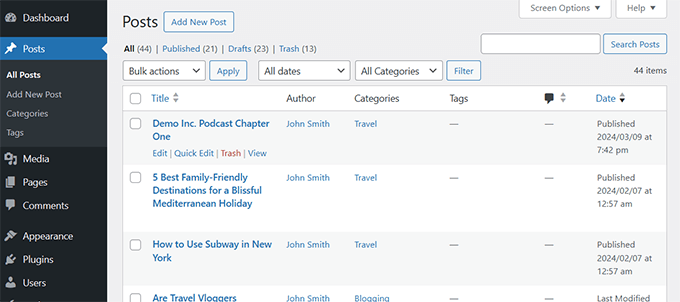
Si utilizas los ajustes por defecto de WordPress, tendrás que enlazar con “Editar” o “Vista previa” debajo de cada entrada para ver la imagen destacada. Esto puede llevar mucho tiempo y no es muy eficiente.

Además, si utiliza un tema de WordPress que tiene imágenes destacadas integradas en su característica, las entradas sin imágenes destacadas parecerán fuera de lugar.
Basándonos en nuestra investigación y amplia experiencia, hemos encontrado dos soluciones eficaces. En este tutorial, le mostraremos ambos métodos para añadir una columna de imágenes destacadas a su panel de administrador de WordPress.
Método 1: Utilizar el plugin Añadir columna de imágenes destacadas
Después de probar varios plugins, encontramos que el plugin Add Featured Image Column es la mejor solución. Se integra perfectamente con su panel de administrador y proporciona la referencia visual que necesita sin problemas.
En primer lugar, debe instalar y activar el plugin Add Featured Image Column. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
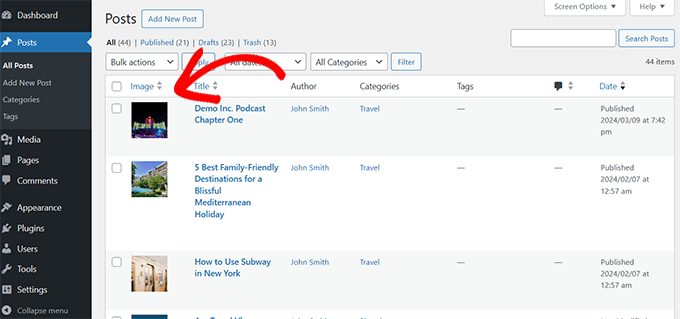
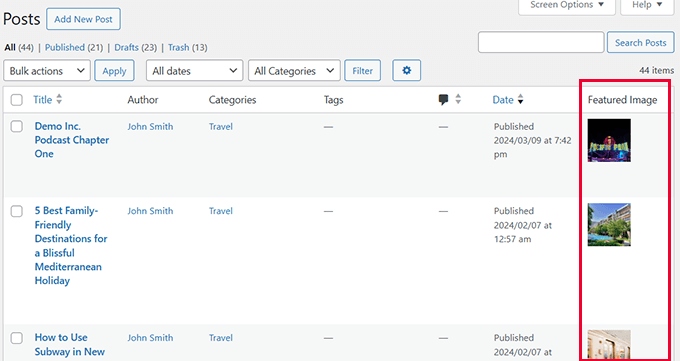
Simplemente ve a la página Entradas ” Todas las entradas, y verás una nueva columna ‘Imagen’ añadida a la tabla de entradas.

Podrá ver vistas previas en miniatura de las imágenes destacadas de cada artículo y qué artículos no tienen una imagen destacada.
Ahora, puede editar esos artículos para sustituir o añadir una imagen destacada.
Método 2: Añadir columna de imagenes destacadas usando el plugin Admin Columns.
Otra excelente solución que encontramos en nuestra investigación es el plugin Admin Columns.
A diferencia de la primera solución, Admin Columns tiene otras características que le permiten personalizar la interfaz de administrador de WordPress según sus necesidades.
Para más detalles, consulte nuestro tutorial sobre cómo añadir y personalizar columnas de administrador en WordPress.
Por el bien de este tutorial, nos centraremos en la adición de una columna de imagen destacada.
En primer lugar, debe instalar y activar el plugin Columnas de administrador. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
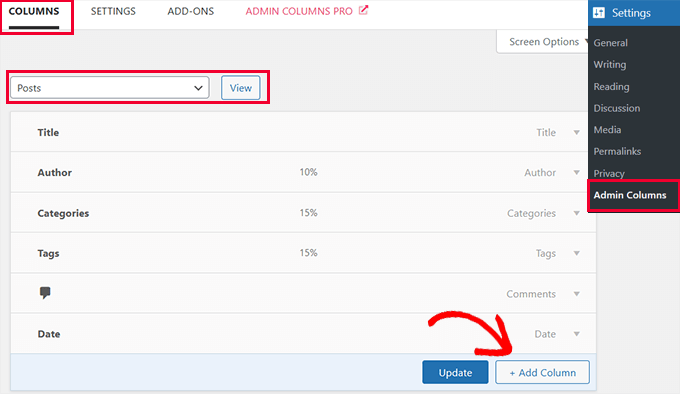
Una vez activado, vaya a la página Configuración ” Columnas del administrador para establecer los ajustes del plugin.
En la pestaña “Columnas”, tienes que seleccionar el tipo de contenido de tu entrada. En la mayoría de los casos, serán entradas, pero también puedes añadir columnas a otros tipos de contenido como páginas, productos, etc.

Después de eso, verá las columnas que WordPress muestra por defecto. Haga clic en el botón ‘+ Añadir columna’ para continuar.
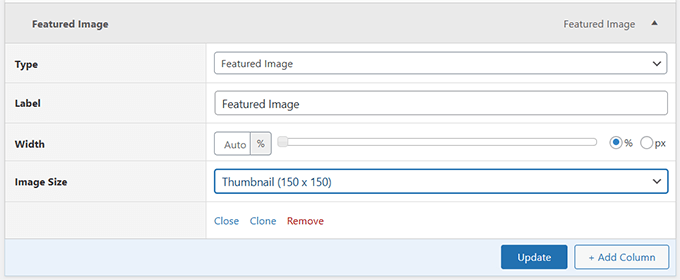
El plugin se expandirá para mostrarte las acciones que puedes añadir. Seleccione “Imagen destacada” junto a la opción Tipo.

Debajo, puede elegir una etiqueta para esa columna, seleccionar una anchura y elegir el tamaño de la imagen.
Después, haz clic en el botón “Actualizar” para guardar tus ajustes.
Ahora puedes ir a la página Entradas ” Todas las entradas, y verás una nueva columna ‘Imagen destacada’ añadida a la tabla de entradas.

¿Necesita ayuda para encontrar imágenes? Consulte nuestra guía sobre cómo encontrar imágenes libres de derechos para su blog de WordPress.
Recursos adicionales para imágenes destacadas
Las imágenes destacadas pueden ser muy útiles para crear contenidos atractivos y de gran participación para su sitio web.
Con los años, hemos cubierto WordPress imágenes destacadas ampliamente en WPBeginner. Los siguientes son algunos de esos recursos:
- Best Featured Image Plugins and Tools for WordPress – Nuestros expertos en WordPress han seleccionado los mejores plugins y herramientas que puede utilizar para las imágenes destacadas en WordPress.
- How to Fix Featured Images Not Showing in WordPress – Una guía paso a paso para corregir la característica de las imágenes destacadas no aparecen.
- How to Set a Default Featured Image in WordPress (Easy Way) – Esta guía práctica muestra cómo establecer una imagen destacada por defecto. Es muy útil si su tema de WordPress necesita imágenes destacadas para una estructura / disposición / diseño / plantilla adecuada.
- Cómo Requerir Imágenes Destacadas para Entradas en WordPress – Esta guía práctica muestra cómo requerir imágenes destacadas en WordPress y evitar que se publiquen entradas sin ellas.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una columna de imágenes destacadas en WordPress. Para ahorrar más tiempo, puede que también quieras ver nuestra selección experta de plugins y consejos para mejorar el área de administración de WordPress o nuestra guía sobre cómo ocultar elementos de menú innecesarios del administrador de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday