For those of you who do not know how to add post thumbnails (featured images) yet you should read our article on how to add post thumbnails in WordPress. If you already know how to do this then you will understand how useful it would be to have all of your featured images added to the ‘edit posts’ page rather than having to open each post individually to see them. This is exactly what the Featured Image Column Plugin does.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
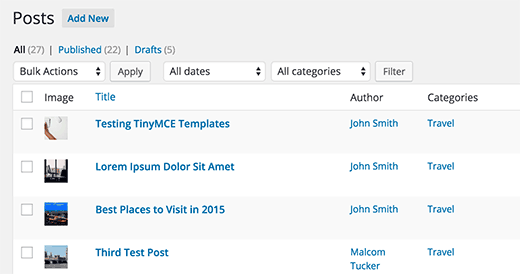
To get started you need to install and activate the Featured Image Column plugin. There is no options screen for this plugin. All it does is add an extra column before on the ‘edit posts’ page to display the featured image if it exists.

You can change the default image by using the following code in your functions.php file:
function my_custom_featured_image_column_image( $image ) {
if ( !has_post_thumbnail() )
return trailingslashit( get_stylesheet_directory_uri() ) . 'images/no-featured-image';
}
add_filter( 'featured_image_column_default_image', 'my_custom_featured_image_column_image' );
We hope this article helped you learn how to add a featured image column to your WordPress admin panel. You may also want to check out our list of 14 best featured images plugins and tutorials for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niraj Nayan says
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith says
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger says
@marketingm8 Thanks Peter. Happy Wednesday