Do you want to learn how to add and use widgets in WordPress?
Widgets allow you to add different functionality to your WordPress sidebars and other widget-ready areas, all without writing any code.
In this article, we will show you how to add and use widgets in WordPress so that you can quickly customize your site.

What Are Widgets & Why Do You Need Them in WordPress?
Widgets are blocks of content that you can add to your WordPress sidebars, footer, and other widget areas of your website.
This can be an easy way to add image galleries, social media feeds, quotes, calendars, popular posts, and other dynamic elements to your WordPress website.
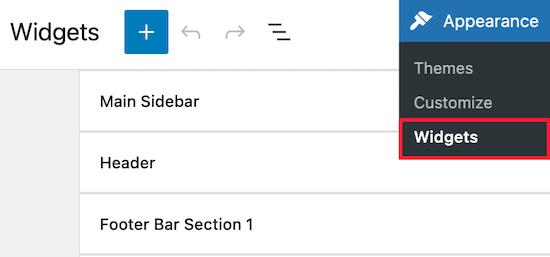
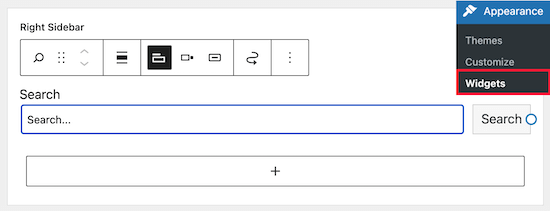
You can find your widget area by going to Appearance » Widgets in your WordPress admin dashboard.
Here, you will see a list of your available widget areas. In the example below using the Astra theme, there are multiple areas where you can add widgets, including the sidebar, header, and footer.

The areas where you can place widgets are defined by your WordPress theme, so it could look different depending on the theme you are using.
With that said, let’s show you how to easily add widgets to different areas of your WordPress website.
How to Add a Widget to a Sidebar in WordPress
There are multiple ways you can add widgets to your WordPress sidebar area.
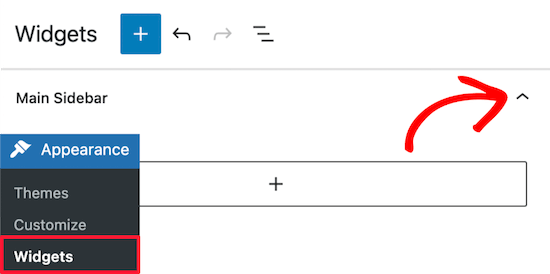
The easiest way is to navigate to Appearance » Widgets and then click the upward arrow in the sidebar widget section to expand the widget section.

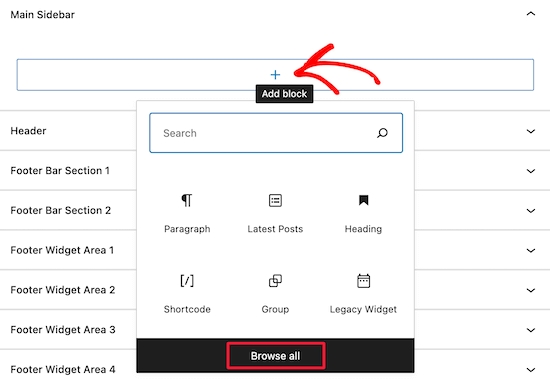
Then, click the ‘+’ icon to bring up the widget block menu.
Here, you can search for a widget by name. Or, click the ‘Browse all’ button to bring up a menu of all the available widgets.

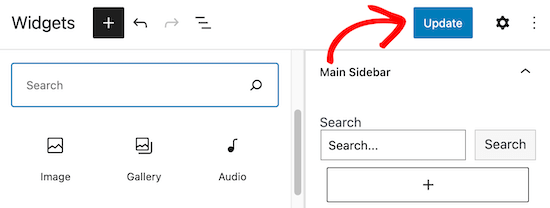
To add a widget to your sidebar, simply click on that widget, and it will automatically be added to your sidebar.
Then, all you have to do is click the ‘Update’ button, and the widget will now be live on your website.

The widgets page isn’t the only way to add widgets to your WordPress blog.
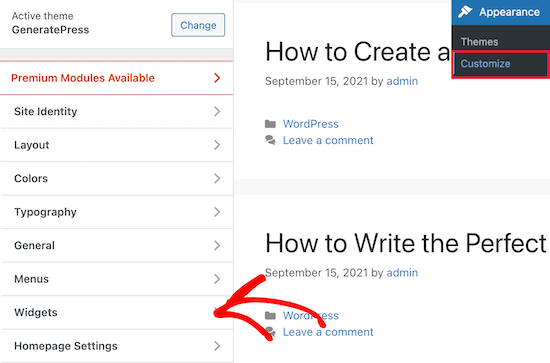
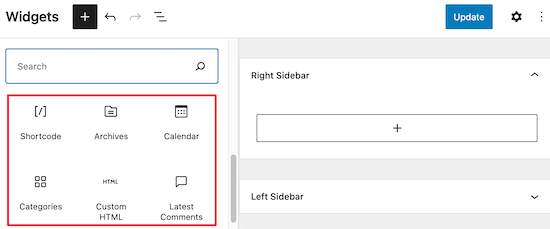
You can also add widgets by using the WordPress theme customizer. First, navigate to Appearance » Customize and then click the ‘Widgets’ option.

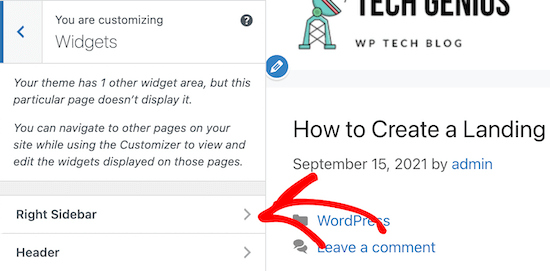
This brings you to a page where you can customize your widget options.
To add a widget to your sidebar, simply click the ‘Right Sidebar’ menu option.

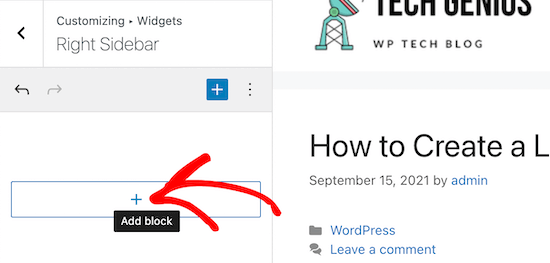
After that, click the ‘+’ add block icon to bring up the widget block menu.
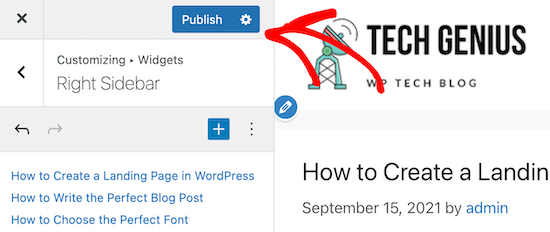
Then, select a widget block, and it will automatically be added to your sidebar.

The process of adding a widget is the same as above.
Once you have finished making changes to your widget area, click the ‘Publish’ button to push your changes live.

How to Remove a Widget in WordPress
Removing a widget in WordPress is as easy as the process of adding one. Simply navigate to Appearance » Widgets in your WordPress dashboard.
After that, click on the widget block that you want to delete.

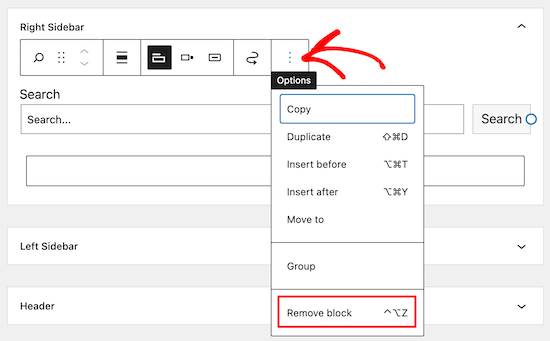
Then, at the top of the widget block, click the three dots ‘Options’ button. This brings up a menu that lets you move and delete the widget.
To delete the widget, simply select the ‘Remove block’ option.

Deleting the widget will remove it from your sidebar and delete the widget settings or any options you selected.
Sometimes, you might want to remove a widget, but save the settings and changes you have made for the future.
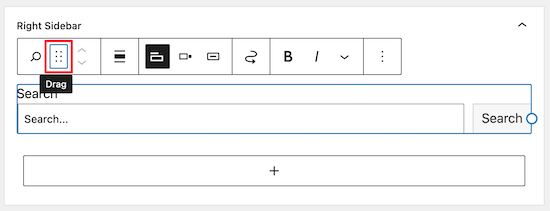
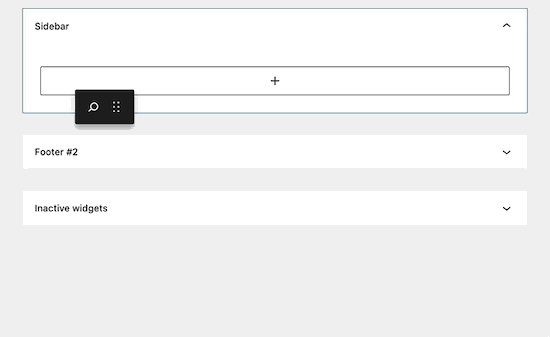
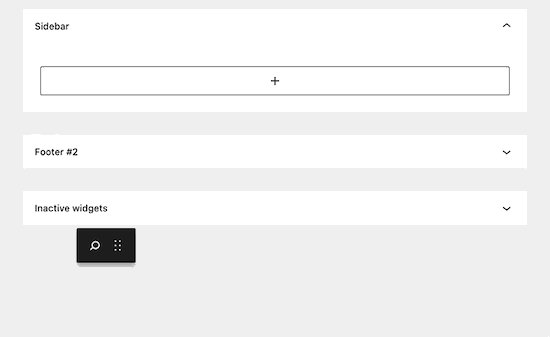
To do this, click the ‘Drag’ icon at the top of the widget.

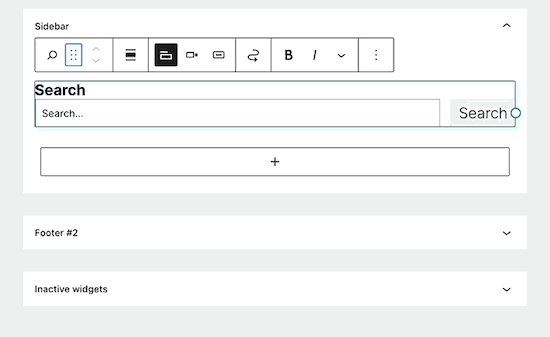
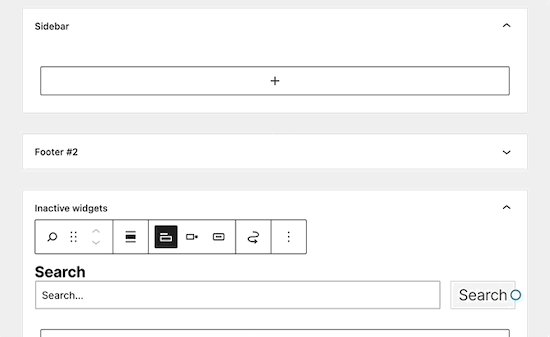
Then, drag the widget to the ‘Inactive widgets’ section.
Before you exit the page, make sure to click the ‘Update’ button to save your widget settings.

If you want to use that widget again, then simply drag the widget block from the ‘Inactive widgets’ section to an active widget section.
What Kinds of Widgets Are Available for WordPress?
A default WordPress installation comes with built-in widgets, including recent posts, tags, a search bar, categories, a calendar, and more.

However, most WordPress plugins and themes also come with their own widget blocks that you can add to your site.
For example, the WPForms plugin can be used to create contact form pages, but it also has a widget that lets you add forms to any widget-ready area of your site.

Similarly, many other themes and plugins add widgets, so their users can add things to their WordPress widget areas without writing any code or HTML.
You can even create your own widget to add a completely custom widget to WordPress. For more details, see our guide on how to create a custom WordPress widget.
We hope this article helped you learn how to add and use widgets in WordPress. You may also want to see our guide on how to choose the best blogging platform and our picks for the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support says
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa says
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support says
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef says
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support says
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique says
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support says
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre says
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support says
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon says
Can you link a widget block to a web page on website
WPBeginner Support says
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert says
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey says
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support says
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie says
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman says
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine says
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny says
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly says
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman says
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness says
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support says
Thanks, we are glad you found it helpful
Admin