Voulez-vous créer plusieurs formulaires de recherche dans WordPress ?
Par défaut, un formulaire de recherche passe en revue toutes les pages, publications et médias de votre site. Cependant, vous pouvez souvent améliorer l’expérience des internautes en créant plusieurs formulaires qui recherchent des catégories spécifiques, des types de contenu, et plus encore.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter et utiliser plusieurs formulaires de recherche sur votre site WordPress.

Pourquoi utiliser plusieurs formulaires de recherche dans WordPress ?
Un formulaire de recherche peut aider les internautes à trouver rapidement ce qu’ils cherchent. Cependant, si vous avez beaucoup de contenu, il peut être judicieux de créer plusieurs formulaires permettant de rechercher des types de contenu spécifiques.
Par exemple, si vous gérez une boutique en ligne, alors vous pourriez créer une recherche de produits WooCommerce intelligente qui recherche spécifiquement des produits.
Vous pouvez également créer un formulaire de recherche avancée pour les types de publication personnalisés. Par exemple, chez WPBeginner, nous avons créé des formulaires de recherche de type de publication personnalisé pour nos pages Deals et Glossary.

En utilisant différents formulaires de recherche à différents Emplacements sur votre site, vous pouvez aider les internautes à obtenir des résultats de recherche précis et utiles, quelle que soit la quantité de contenu que vous avez publié. Cela améliorera l’expérience des internautes et réduira le taux de rebond.
Cela étant dit, nous allons vous afficher comment créer plusieurs formulaires de recherche dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel :
Étape 1 : Installer et configurer SearchWP
La façon la plus simple d’ajouter plusieurs formulaires de recherche à votre site WordPress est d’utiliser l’extension SearchWP. C’est l’une des meilleures extensions de recherche pour WordPress, utilisée par plus de 30 000 sites.

Avec SearchWP, vous pouvez rechercher du contenu que WordPress ignore par défaut, y compris les types de publication personnalisés, les fichiers PDF, les produits WooCommerce et les catégories. Vous pouvez également créer plusieurs formulaires de recherche différents, puis ajouter ces formulaires à n’importe quelle page, publication ou zone prête à recevoir des widgets.
La première chose à faire est d’installer et d’activer l’extension SearchWP. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
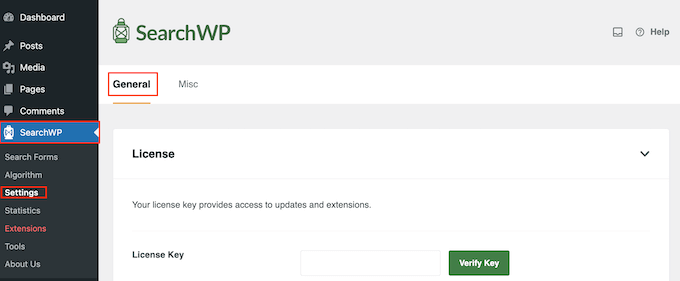
Une fois activé, allez dans SearchWP » Réglages et cliquez sur l’onglet ‘Général’.

Ici, vous devez saisir votre licence dans la case « Clé de licence ». Vous trouverez cette information dans votre compte sur le site de SearchWP.
Si cela est vérifié, il suffit de cliquer sur le bouton « Vérifier la clé ».
Étape 2 : Créer un algorithme de recherche WordPress personnalisé
Après avoir saisi/saisie la clé de licence, il est conseillé d’affiner la manière dont SearchWP indexe, recherche et affiche votre contenu. Cela revient à créer un algorithme de recherche Google personnalisé pour votre blog ou site WordPress.
Il s’agit des réglages généraux que tous les formulaires de recherche utiliseront par défaut. Vous pouvez surcharger ces réglages pour les formulaires de recherche individuels.
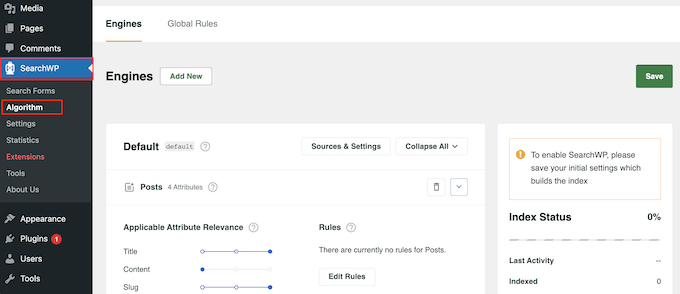
Pour Premiers pas, rendez-vous sur SearchWP « Algorithm.

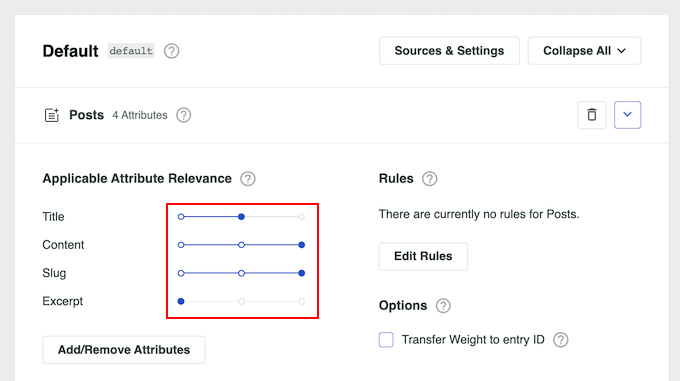
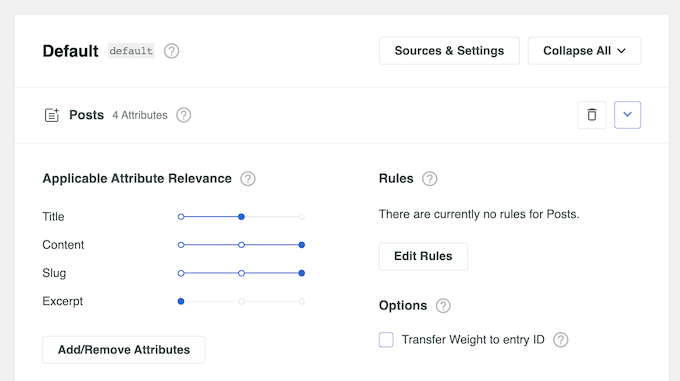
Vous consultez cette page une section pour les différents types de contenu que SearchWP recherche par défaut, tels que les pages et les publications.
Vous remarquerez que chaque article est doté d’une échelle de « pertinence de l’attribut applicable ». Il s’agit du poids (de l’importation) que SearchWP accordera à chaque attribut.

Le contenu qui correspond à un attribut très pertinent apparaîtra plus haut dans les résultats de recherche. En revanche, un contenu correspondant à un attribut moins pertinent apparaîtra plus bas dans la page des résultats de recherche.
Pour modifier la pertinence, il suffit de faire glisser les différents Diaporamas. Par exemple, si vous déplacez le Diaporama « Titre » vers la gauche et le Diaporama « Contenu » vers la droite, le contenu aura plus de poids que le titre.

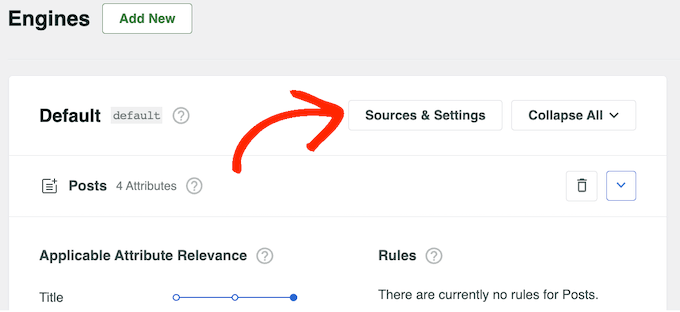
Vous pouvez même demander à SearchWP de rechercher des contenus que WordPress ignore par défaut.
Pour ce faire, cliquez sur le bouton « Sources et Réglages ».

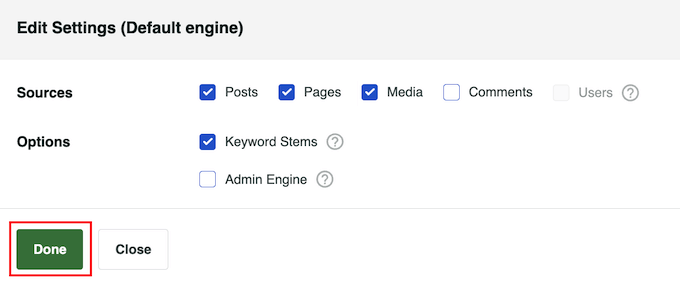
Vous pouvez maintenant cocher la case à côté des différents types de contenu. Par exemple, vous pouvez rendre les commentaires de blog consultables ou ajouter l’indexation et la recherche de PDF dans WordPress.
Lorsque vous êtes satisfait de vos modifications, cliquez simplement sur le bouton « Terminé ».

Cela ajoute une nouvelle section pour chaque type de contenu. Une fois de plus, vous pouvez modifier la pertinence des attributs à l’aide des différents Diaporamas.
Lorsque vous êtes satisfait de la façon dont l’algorithme de recherche est défini, défilez vers le haut de l’écran et cliquez sur le bouton « Enregistrer ».

SearchWP va maintenant reconstruire l’index automatiquement. En fonction de la vitesse de votre connexion Internet et de votre fournisseur d’hébergement WordPress, cette opération peut prendre quelques minutes.
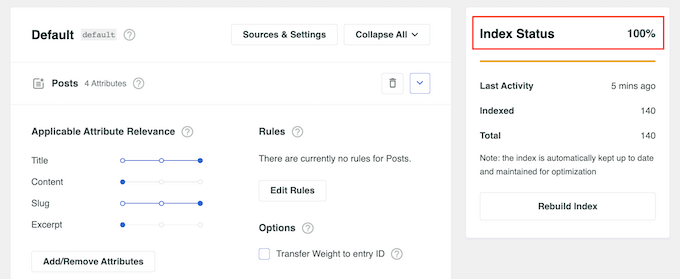
Dès que vous verrez » État de l’index 100 % « , vous saurez que SearchWP a indexé l’ensemble de votre contenu et de vos Réglages.

Étape par étape : Créer plusieurs formulaires de recherche différents dans WordPress
Vous pouvez désormais créer autant de formulaires de recherche différents que vous le souhaitez.
Pour Premiers, rendez-vous sur SearchWP » Formulaires de recherche et cliquez sur le bouton « Ajouter une nouvelle ».

Un nouveau formulaire de recherche est ainsi créé, que vous pouvez personnaliser. Par exemple, si vous gérez un site d’Avis, vous pouvez créer un formulaire qui recherche les publications d’Avis sur les produits et ignore les autres contenus tels que les articles de votre blog et les médias.
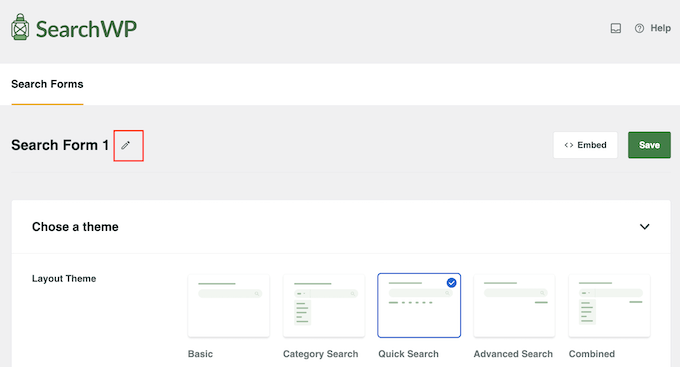
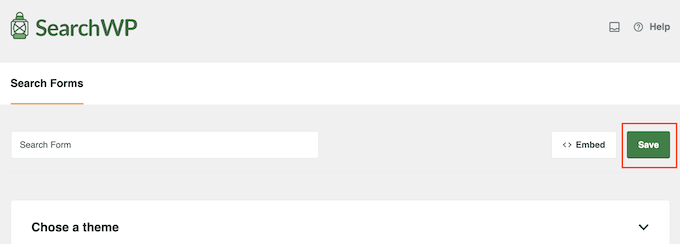
Pour commencer, vous devez donner un nom unique au formulaire en cliquant sur le petit crayon situé à côté de « Rechercher le formulaire 1 ».

Vous devez maintenant saisir un nom pour le formulaire de recherche personnalisé.
Comme vous allez créer plusieurs formulaires de recherche dans WordPress, il est important d’utiliser un nom qui vous aide à identifier ce formulaire dans le Tableau de bord WordPress.

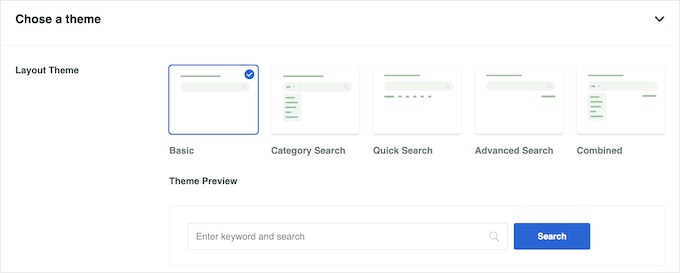
Ensuite, vous pouvez choisir une mise en page à l’aide des miniatures du « Thème de mise en page ».
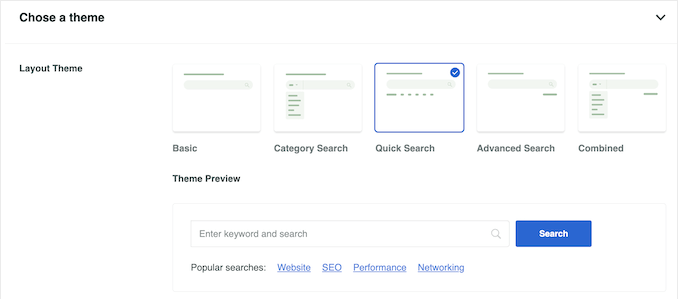
Certaines de ces Mises en page sont conçues pour des formulaires de recherche spécifiques. Par exemple, si vous créez un formulaire de recherche par catégorie dans WordPress, nous vous recommandons de sélectionner « Recherche par catégorie », car il contient déjà la plupart des Réglages dont vous avez besoin.

Il vous suffit de cliquer sur les différents thèmes pour avoir un aperçu de l’aspect de ce formulaire sur votre site. Après avoir pris votre décision, défilez jusqu’à la section « Personnalisation ».
Les réglages que vous voyez peuvent varier en fonction de la mise en page de votre thème. Par exemple, si vous avez sélectionné « Recherche rapide », le paramètre « Recherche rapide » sera activé par défaut.

Vous pouvez désactiver et activer les différentes options à l’aide de leurs permutations. La Prévisualisation directe se met à jour automatiquement au fur et à mesure des modifications, ce qui vous permet d’essayer différents Réglages pour voir ce qui fonctionne le mieux.
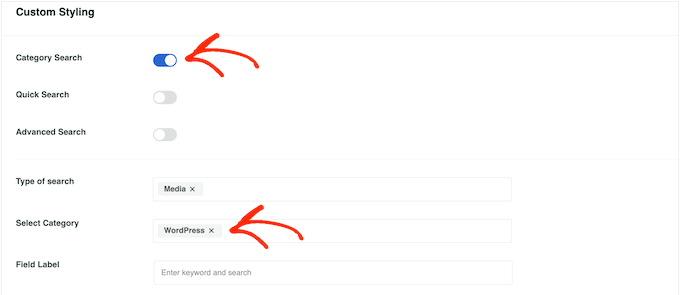
En fonction de votre mise en page et du type de formulaire que vous souhaitez créer, il se peut que vous deviez activer ou désactiver certains des paramètres de « Personnalisation du style ».
Vous souhaitez créer un formulaire qui recherche par catégorie ? Dans ce cas, vous devez activer le permutateur « Recherche par catégorie ».
Après cela, trouvez le champ » Sélectionner une catégorie » et tapez chaque catégorie que vous souhaitez inclure dans les résultats de la recherche. Par exemple, si vous gérez un magasin en ligne, alors vous pourriez vouloir créer des formulaires qui recherchent des catégories de produits WooCommerce spécifiques.

Si vous souhaitez permettre aux internautes de filtrer les résultats de leur recherche à l’aide de facteurs tels que l’auteur/autrice, le type de publication et l’identifiant, vous devez cliquer sur le permutateur « Recherche avancée ».
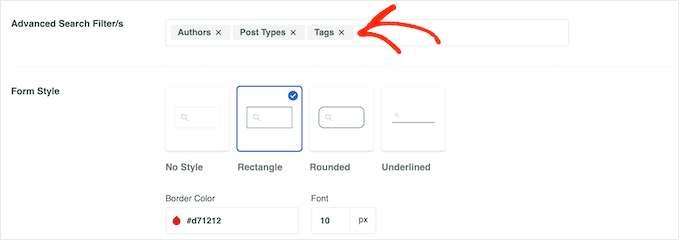
Ensuite, défilez jusqu’au champ » Filtre(s) de recherche avancé(s) « . Par défaut, SearchWP permet aux internautes de filtrer leurs résultats à l’aide des auteurs/autrices, des types de publication et des identifiés.

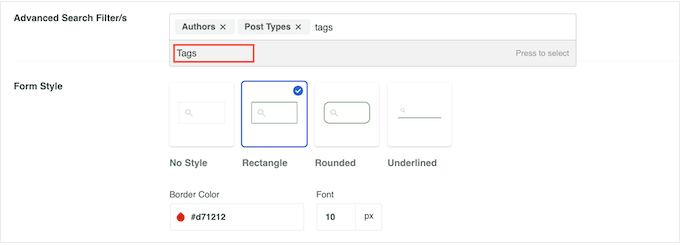
Pour retirer l’un de ces filtres, il suffit de cliquer sur son bouton « X ». Si vous souhaitez ajouter d’autres filtres, il vous suffit de taper leur nom dans le champ.
Ensuite, lorsque la bonne option apparaît dans le menu déroulant, cliquez dessus.

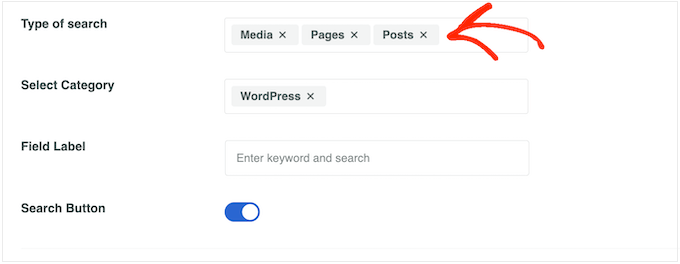
Par défaut, le formulaire recherche les médias, les pages et les publications. Si vous avez créé des types de publication personnalisés, vous pouvez les inclure dans les résultats de la recherche.
Pour ce faire, trouvez le champ « Type de recherche » et cliquez dessus.

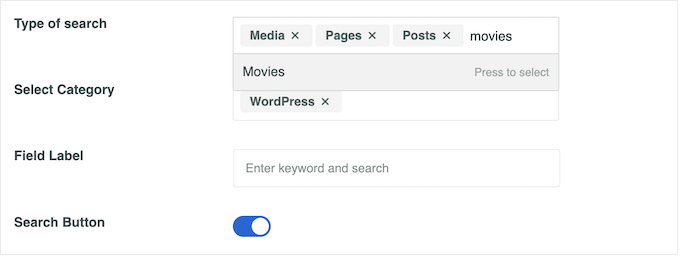
Vous pouvez maintenant saisir le nom de chaque type de publication personnalisé.
Lorsque le bon type de publication personnalisé apparaît, cliquez sur pour l’ajouter à la recherche.

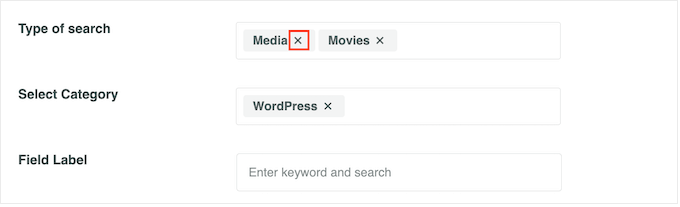
Souhaitez-vous exclure des médias, des pages ou des publications des résultats de la recherche ?
Cliquez ensuite sur le petit « X » situé à côté de « Médias », « Pages » ou « Publications ».

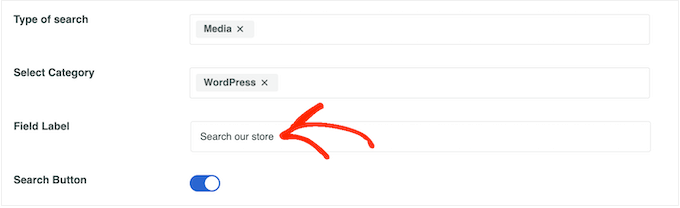
Lorsque vous êtes satisfait du type de contenu que SearchWP recherchera, vous pouvez ajouter un texte de remplacement à la barre de recherche.
Nous recommandons ici d’indiquer aux internautes le fonctionnement du formulaire de recherche et les résultats qu’ils doivent s’attendre à obtenir. Par exemple, si vous avez une place de marché en ligne, vous pouvez utiliser un texte tel que « Rechercher des produits » ou « Commencer à acheter ».
Par défaut, SearchWP affiche un message générique « Saisissez un mot-clé et recherchez ». Vous pouvez le remplacer par votre propre message en le saisissant dans le champ « Libellé ».

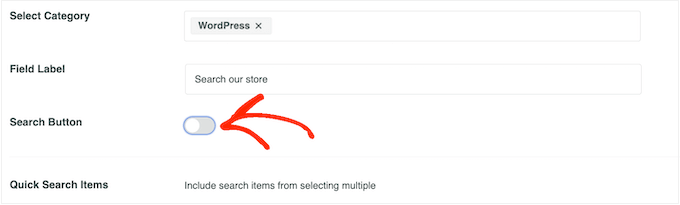
Par défaut, le formulaire de recherche affiche une loupe et un bouton bleu « Rechercher ».
Pour retirer le bouton « Rechercher », il suffit de cliquer pour désactiver le permutateur « Bouton de recherche ».

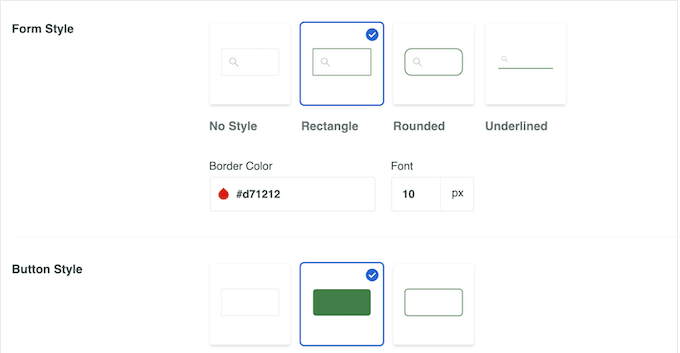
Lorsque ces réglages vous conviennent, défilez jusqu’à la section « Style de formulaire ».
Ici, vous pouvez choisir entre différents styles de formulaires, ajouter une bordure et modifier la taille de la police.

Sous « Style de bouton », vous pouvez personnaliser le bouton « Rechercher » qui apparaît dans le formulaire.
Enfin, lorsque vous êtes satisfait de la manière dont le formulaire est défini, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur « Enregistrer » pour stocker vos Réglages.

Pour créer d’autres formulaires de recherche personnalisés avec des réglages uniques, il suffit de répéter exactement la même procédure que celle décrite ci-dessus.
Étape par étape : Ajouter plusieurs formulaires de recherche à votre site WordPress
Vous pouvez ajouter plusieurs formulaires de recherche à n’importe quelle page, publication ou zone prête à accueillir un widget en utilisant un code court ou le bloc Formulaire de recherche.
Comme il s’agit de la méthode la plus simple, commençons par examiner la méthode des blocs.
Option 1 : Ajouter un formulaire de recherche à une page ou à une publication
Vous pouvez ajouter un formulaire de recherche à une page ou à une publication spécifique, voire l’afficher dans le contenu de la publication.
Par exemple, vous pouvez ajouter un formulaire de recherche à votre page de FAQ, à votre documentation, à votre service d’aide, à votre base de connaissances, etc. Cela peut améliorer l’expérience client/cliente en aidant les utilisateurs/utilisatrices à trouver des réponses et des ressources utiles.

Pour Premiers pas, il vous suffit de vous rendre sur la page ou la publication où vous souhaitez ajouter le formulaire.
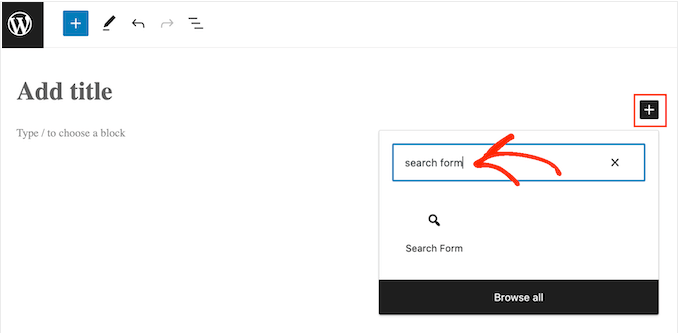
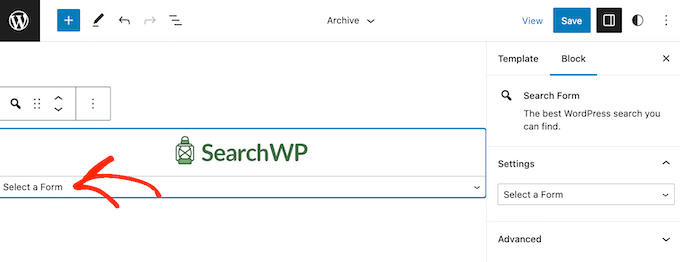
Vous pouvez ensuite cliquer sur l’icône « + » et taper « Formulaire de recherche ».

Lorsque le bon bloc apparaît, cliquez dessus.
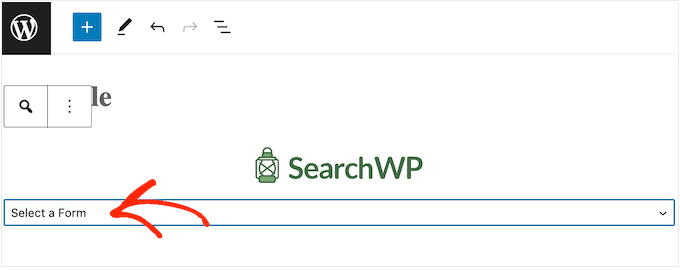
Vous pouvez maintenant ouvrir le menu déroulant « Sélectionné un formulaire » et sélectionner le formulaire que vous souhaitez afficher sur cette page ou publication.

Lorsque vous êtes prêt à mettre le formulaire de recherche en direct, il vous suffit de cliquer sur « Mettre à jour » ou « Publier ». Il ne vous reste plus qu’à visiter cette page ou cette publication pour voir le formulaire de recherche en action.
Option 2 : Ajouter un formulaire de recherche à une zone prête à accueillir un widget
Une autre option consiste à ajouter un formulaire de recherche à une zone prête à recevoir des widgets, comme la colonne latérale ou une section similaire. C’est un moyen facile d’afficher la même barre de recherche sur plusieurs pages de votre site WordPress.
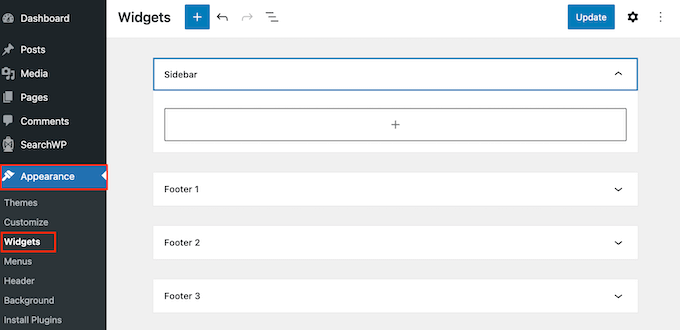
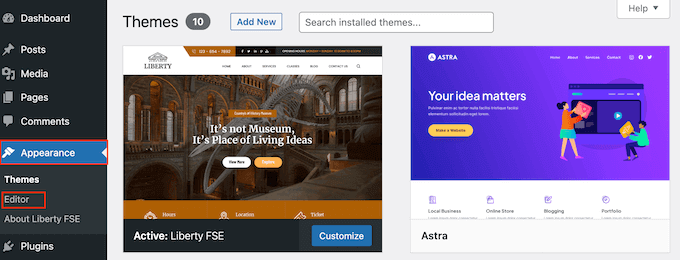
Allez dans Apparence » Widgets pour voir toutes les différentes zones où vous pouvez ajouter des widgets.

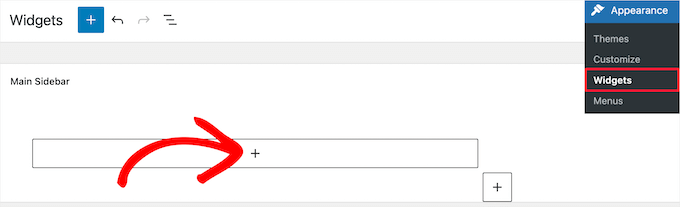
Les options que vous voyez peuvent varier en fonction de votre thème WordPress. Par exemple, si vous utilisez le thème Astra, la zone des widgets de la colonne latérale s’appelle « Main Sidebar » (barre latérale principale).
Il suffit de cliquer sur l’icône du bloc « + » dans la zone où vous souhaitez ajouter un widget.

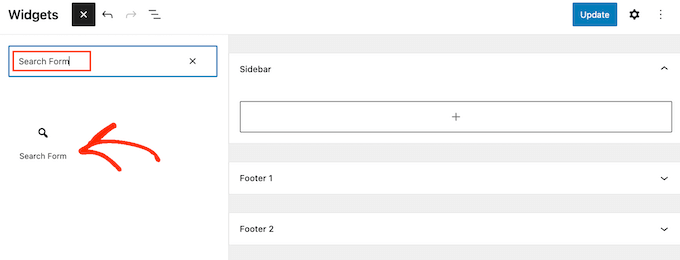
Tapez ensuite « Formulaire de recherche ».
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à votre site.

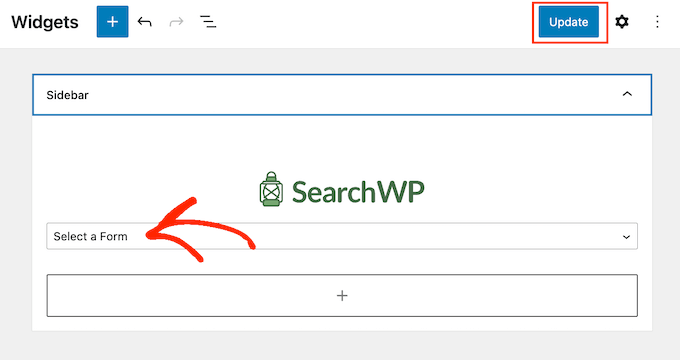
Vous pouvez maintenant ouvrir le menu déroulant et choisir le formulaire de recherche que vous souhaitez utiliser.
Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton « Mettre à jour » pour que le formulaire de recherche soit mis en direct.

Vous pouvez maintenant visiter votre site pour voir le formulaire de recherche amélioré.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Facultatif 3 : ajouter un formulaire de recherche à l’aide de l’éditeur de site complet
Si vous utilisez un thème WordPress de blocs, alors vous pouvez ajouter des formulaires de recherche en utilisant l’éditeur de site complet. Il comprend des zones que vous ne pouvez pas modifier en utilisant l’éditeur de contenu WordPress standard. Par exemple, vous pouvez ajouter un formulaire de recherche à votre modèle 404 dans WordPress.
Pour Premiers, allez dans Apparence » Éditeur dans le Tableau de bord WordPress.

Vous verrez maintenant quelques options pour modifier le thème de votre bloc.
À titre d’exemple, nous allons vous afficher comment ajouter un formulaire de recherche à un modèle de page. Pour ce faire, cliquez sur le menu « Modèles ».

Vous verrez maintenant une liste de tous les modèles qui composent votre thème WordPress.
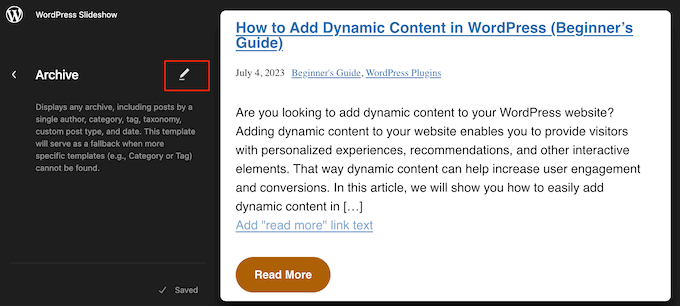
Il suffit de trouver le modèle ou l’élément de modèle que vous souhaitez modifier et de cliquer dessus.

WordPress affiche maintenant une Prévisualisation de ce modèle.
Pour modifier le Modèle, cliquez sur l’icône du petit crayon.

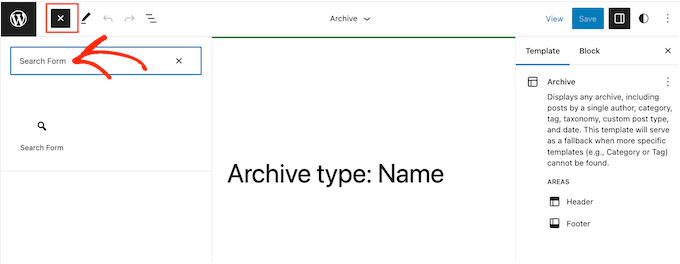
Cliquez ensuite sur l’icône « + ».
Dans le panneau qui apparaît, tapez « Formulaire de recherche ».

Lorsque le bon bloc s’affiche, faites-le glisser et déposez-le dans votre mise en page.
Vous pouvez maintenant ouvrir le menu déroulant et choisir le formulaire de recherche que vous souhaitez utiliser.

Une fois cette étape franchie, il vous suffit de cliquer sur le bouton « Enregistrer » pour que vos modifications soient prises en compte.
Option 4 : Ajouter un formulaire de recherche sur WordPress à l’aide d’un code court
Une autre option consiste à ajouter un formulaire de recherche à l’aide de son code court. Cette option peut s’avérer plus facultative si vous souhaitez ajouter le même formulaire de recherche à plusieurs pages, publications ou zones prêtes à accueillir des widgets, car il vous suffit de coller le même code court à plusieurs endroits.
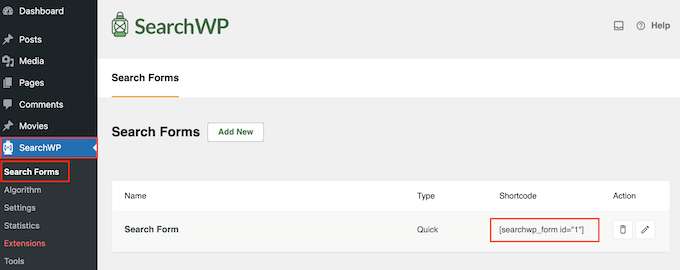
Pour obtenir le code court d’un formulaire de recherche, rendez-vous sur SearchWP « Search Forms. Trouvez le formulaire de recherche que vous souhaitez afficher et copiez la valeur dans la colonne ‘Shortcode’.

Vous pouvez maintenant ajouter le code court à n’importe quelle page, publication ou zone prête à recevoir des widgets. Pour des instructions étape par étape, veuillez consulter notre guide sur l ‘ajout d’un code court dans WordPress.
Faculté 5 : Ajouter un formulaire de recherche à votre menu de navigation
Souvent, les sites comportent une page avec un formulaire de recherche et un menu contenant une barre de recherche. Ainsi, quel que soit l’endroit où se trouve l’utilisateur, il lui suffit de défiler jusqu’à l’en-tête pour utiliser la fonctionnalité de recherche en cas de besoin.
Si cela vous intéresse, vous pouvez consulter notre guide sur l’ajout d’une barre de recherche dans le menu de WordPress avec SearchWP.
Nous espérons que cet article vous a aidé à apprendre comment utiliser plusieurs formulaires de recherche sur WordPress. Vous pouvez également consulter notre guide sur la façon d’augmenter le trafic de votre blog et nos choix d’experts pour les meilleures extensions de formulaires WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support says
Glad we could bring this to your attention
Administrateur
Pablo says
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support says
For one option you could add placeholder = « text » in the input tag for which you want to display each text
Administrateur
Jude Martenstyn says
Perfectly works. Thank you.
Danny says
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith says
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor says
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas says
Great Work.
Daniel Gadd says
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood says
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics says
This doesn’t appear to work. Any ideas?
Arifur Rahman says
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony says
What does the line
« $args = array_merge( $args, $wp_query->query ); »
Do?
Jenny says
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd says
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash says
useful stuff for beginner..