Você deseja criar vários formulários de pesquisa no WordPress?
Por padrão, um formulário de pesquisa procurará em todas as páginas, publicações e mídias do seu site. No entanto, muitas vezes você pode melhorar a experiência do visitante criando vários formulários que pesquisam categorias específicas, tipos de conteúdo e muito mais.
Neste artigo, mostraremos como você pode adicionar e usar vários formulários de pesquisa em seu site WordPress.

Por que usar vários formulários de pesquisa no WordPress?
Um formulário de pesquisa pode ajudar os visitantes a encontrar rapidamente o que estão procurando. Entretanto, se você tiver muito conteúdo, talvez faça sentido criar vários formulários que pesquisem tipos específicos de conteúdo.
Por exemplo, se você tiver uma loja on-line, poderá criar uma busca inteligente de produtos do WooCommerce que pesquise especificamente por produtos.
Você também pode criar um formulário de pesquisa avançada para tipos de post personalizados. Por exemplo, no WPBeginner, criamos formulários de pesquisa de tipo de postagem personalizada para nossas páginas de Ofertas e Glossário.

Ao usar diferentes formulários de pesquisa em diferentes locais do seu site, você pode ajudar os visitantes a obter resultados de pesquisa precisos e úteis, independentemente da quantidade de conteúdo publicado. Isso melhorará a experiência do visitante e reduzirá a taxa de rejeição.
Dito isso, vamos mostrar a você como criar vários formulários de pesquisa no WordPress. Você pode usar os links rápidos abaixo para navegar por este tutorial:
Etapa 1: Instalar e configurar o SearchWP
A maneira mais fácil de adicionar vários formulários de pesquisa ao seu site WordPress é usar o plug-in SearchWP. Ele é um dos melhores plug-ins de pesquisa para WordPress, usado por mais de 30.000 sites.

Com o SearchWP, você pode pesquisar conteúdo que o WordPress ignora por padrão, incluindo tipos de post personalizados, arquivos PDF, produtos WooCommerce e categorias. Você também pode criar vários formulários de pesquisa diferentes e, em seguida, adicionar esses formulários a qualquer página, post ou área pronta para widget.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SearchWP. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
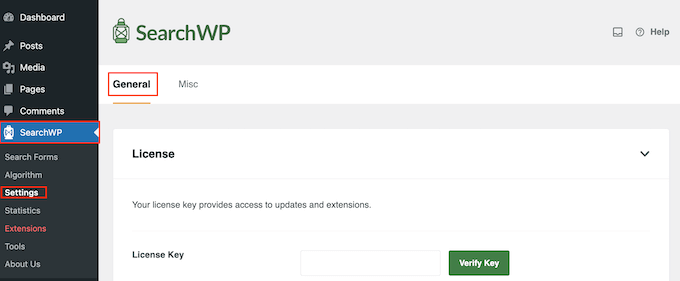
Após a ativação, vá para SearchWP ” Configurações e clique na guia “Geral”.

Aqui, você precisa inserir sua licença na caixa “License Key” (Chave de licença). Você pode encontrar essas informações em sua conta no site do SearchWP.
Feito isso, basta clicar no botão “Verify Key” (Verificar chave).
Etapa 2: Criar um algoritmo de pesquisa personalizado do WordPress
Depois de inserir a chave de licença, é uma boa ideia ajustar a forma como o SearchWP indexa, pesquisa e exibe seu conteúdo. Você pode pensar nisso como a criação de um algoritmo de pesquisa do Google personalizado, exclusivo para seu blog ou site do WordPress.
Essas são as configurações gerais que todos os formulários de pesquisa usarão por padrão. Você pode substituir essas configurações para os formulários de pesquisa individuais.
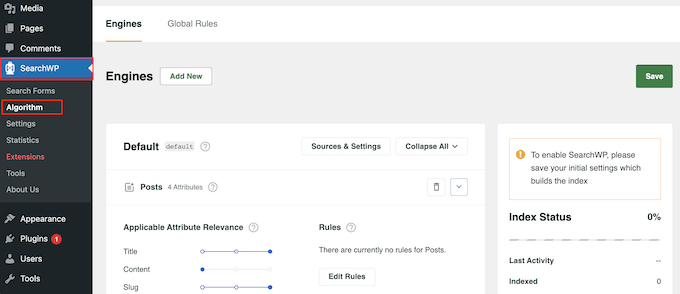
Para começar, vá para SearchWP “ Algorithm.

Aqui, você verá uma seção para os diferentes tipos de conteúdo que o SearchWP pesquisa por padrão, como páginas e posts.
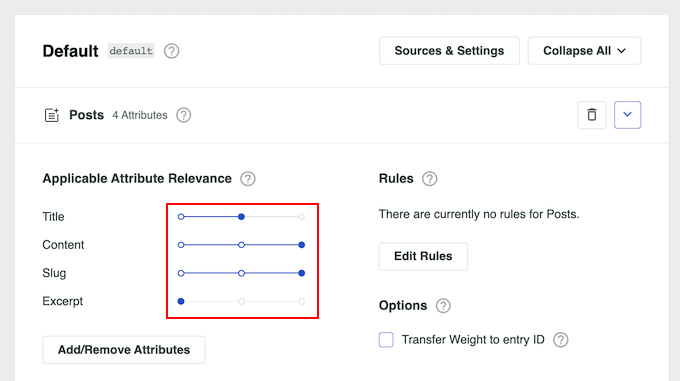
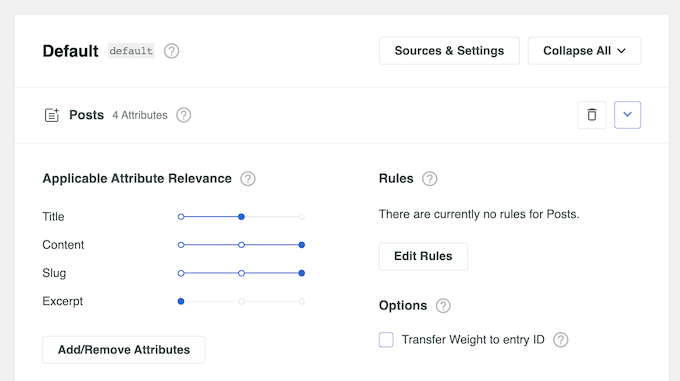
Você notará que cada item tem uma escala de “Relevância do atributo aplicável”. Esse é o peso (importância) que o SearchWP atribuirá a cada atributo.

O conteúdo que corresponde a um atributo com alta relevância aparecerá mais alto nos resultados da pesquisa. Por outro lado, o conteúdo que corresponder a um atributo de menor relevância aparecerá em uma posição inferior na página de resultados da pesquisa.
Para alterar a relevância, basta arrastar os diferentes controles deslizantes. Por exemplo, se você mover o controle deslizante “Title” (Título) para a esquerda e o controle deslizante “Content” (Conteúdo) para a direita, o conteúdo terá mais peso do que o título.

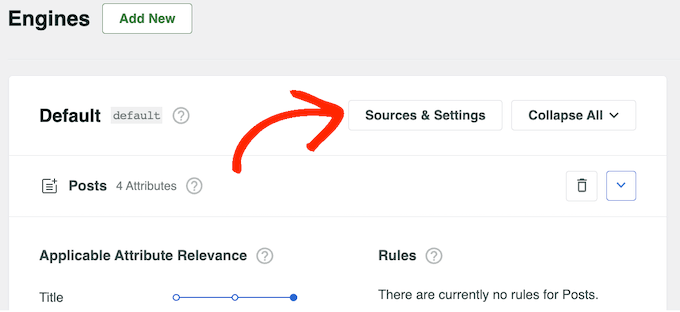
Você pode até mesmo dizer ao SearchWP para pesquisar conteúdo que o WordPress ignora por padrão.
Para fazer isso, clique no botão “Sources & Settings” (Fontes e configurações).

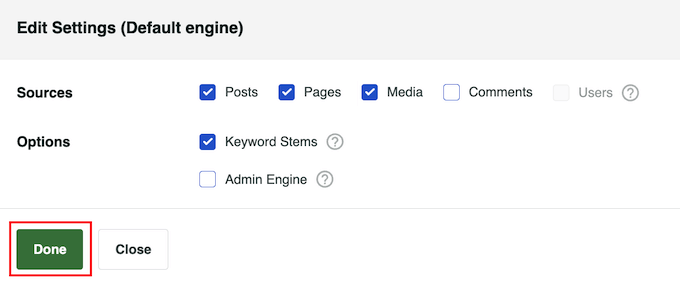
Agora você pode marcar a caixa ao lado dos diferentes tipos de conteúdo. Por exemplo, talvez você queira tornar os comentários do blog pesquisáveis ou adicionar indexação e pesquisa de PDFs no WordPress.
Quando estiver satisfeito com suas alterações, basta clicar no botão “Done” (Concluído).

Isso adiciona uma nova seção para cada tipo de conteúdo. Mais uma vez, você pode alterar a relevância do atributo usando os diferentes controles deslizantes.
Quando estiver satisfeito com a configuração do algoritmo de busca, basta rolar até a parte superior da tela e clicar no botão “Salvar”.

O SearchWP agora reconstruirá o índice automaticamente. Dependendo da velocidade da sua conexão com a Internet e do seu provedor de hospedagem WordPress, isso pode levar alguns minutos.
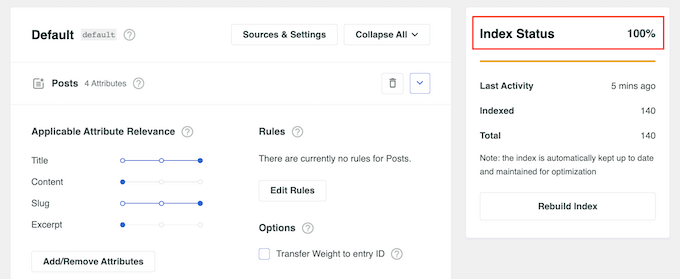
Assim que vir “Index Status 100%”, você saberá que o SearchWP indexou todo o seu conteúdo e configurações.

Etapa 3: Criar vários formulários de pesquisa diferentes no WordPress
Agora, você pode criar quantos formulários de pesquisa diferentes quiser.
Para começar, vá para SearchWP ” Search Forms e clique no botão “Add New” (Adicionar novo).

Isso cria um novo formulário de pesquisa, pronto para ser personalizado por você. Por exemplo, se você tiver um site de avaliação, poderá criar um formulário que pesquise postagens de avaliação de produtos e ignore outros conteúdos, como postagens de blog e mídia.
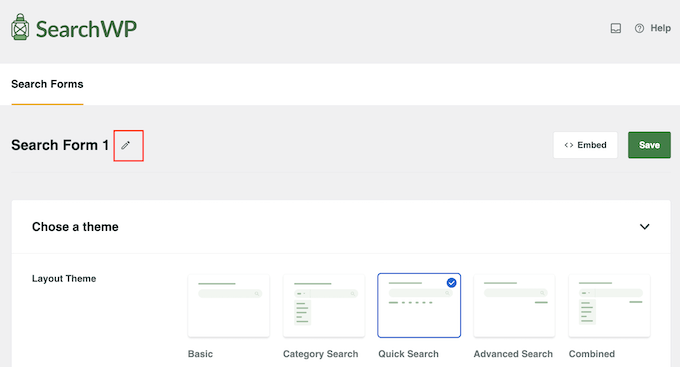
Para começar, você precisará dar um nome exclusivo ao formulário, clicando no pequeno ícone de lápis ao lado de “Search Form 1”.

Agora você digita um nome para o formulário de pesquisa personalizado.
Como você criará vários formulários de pesquisa no WordPress, é importante usar um nome que o ajude a identificar esse formulário no painel do WordPress.

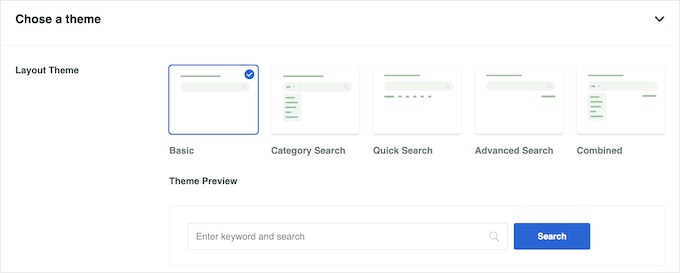
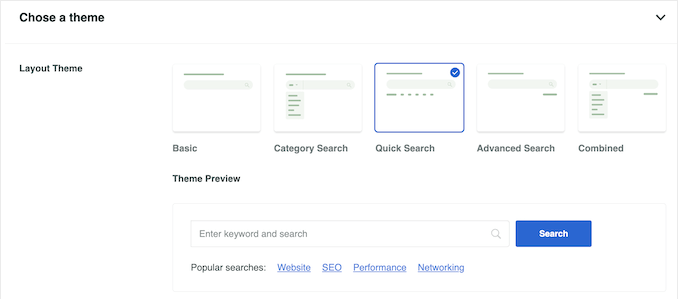
Depois disso, você pode escolher um layout usando as miniaturas de ‘Layout Theme’.
Alguns desses layouts foram projetados para formulários de pesquisa específicos. Por exemplo, se você estiver criando um formulário que pesquise por categoria no WordPress, recomendamos selecionar “Category Search”, pois ele já tem muitas das configurações necessárias.

Basta clicar nos diferentes temas para ver uma prévia de como esse formulário ficará em seu site. Depois de tomar sua decisão, vá até a seção “Custom Styling” (Estilo personalizado).
As configurações que você vê podem variar dependendo do layout do tema. Por exemplo, se você selecionou “Quick Search”, a configuração “Quick Search” será ativada por padrão.

Você pode desativar e ativar as diferentes opções usando seus botões de alternância. A visualização ao vivo será atualizada automaticamente à medida que você fizer alterações, para que você possa experimentar diferentes configurações e ver qual funciona melhor.
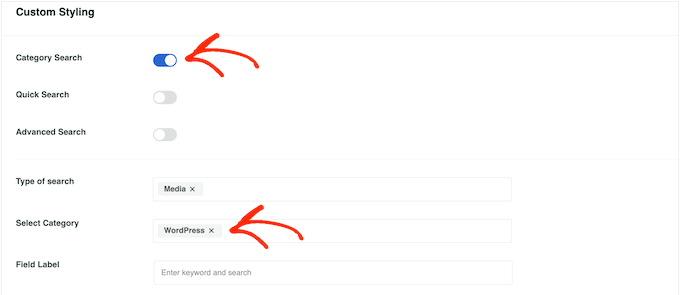
Dependendo do seu layout e do tipo de formulário que deseja criar, talvez seja necessário ativar e desativar algumas das configurações de “Estilo personalizado”.
Deseja criar um formulário que pesquise por categoria? Então, você precisará ativar o botão de alternância “Category Search”.
Depois disso, localize o campo “Select Category” e digite cada categoria que você deseja incluir nos resultados da pesquisa. Por exemplo, se você tiver uma loja on-line, talvez queira criar formulários que pesquisem categorias específicas de produtos do WooCommerce.

Se você quiser permitir que os visitantes filtrem os resultados da pesquisa usando fatores como o autor, o tipo de postagem e a tag, será necessário clicar para ativar o botão de alternância “Pesquisa avançada”.
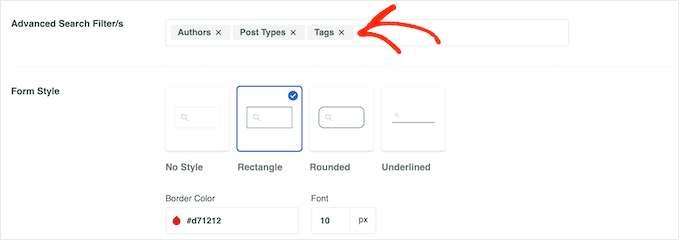
Depois disso, role até o campo “Advanced Search Filter/s”. Por padrão, o SearchWP permite que os visitantes filtrem seus resultados usando Autores, Tipos de Postagem e Tags.

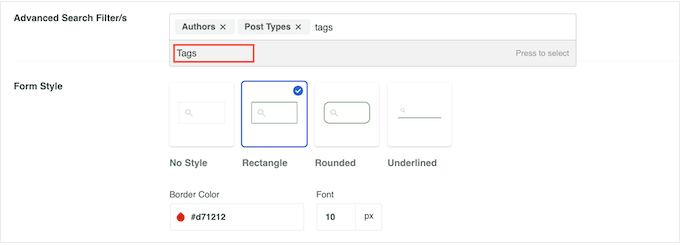
Para remover qualquer um desses filtros, basta clicar em seu botão “X”. Se quiser adicionar mais filtros, basta digitar seus nomes no campo.
Em seguida, quando a opção correta aparecer no menu suspenso, clique nela.

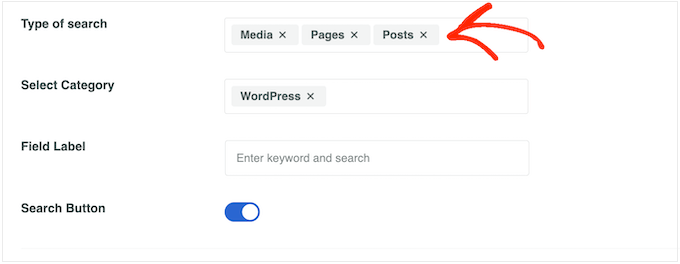
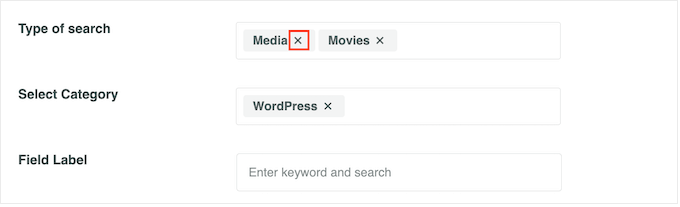
Por padrão, o formulário pesquisará mídia, páginas e posts. Se você tiver criado tipos de post personalizados, talvez queira incluí-los nos resultados da pesquisa.
Para fazer isso, localize o campo “Tipo de pesquisa” e clique nele.

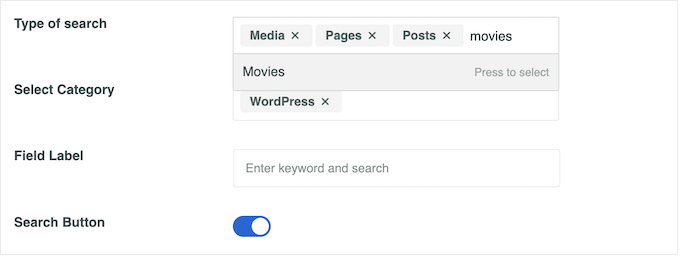
Agora você pode digitar o nome de cada tipo de post personalizado.
Quando o tipo de post personalizado correto aparecer, clique para adicioná-lo à pesquisa.

Deseja excluir mídias, páginas ou publicações dos resultados da pesquisa?
Em seguida, basta clicar no pequeno “X” ao lado de “Media”, “Pages” ou “Posts”.

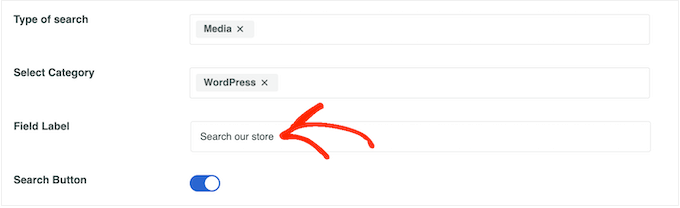
Quando estiver satisfeito com o tipo de conteúdo que o SearchWP pesquisará, talvez você queira adicionar algum texto de espaço reservado à barra de pesquisa.
Aqui, recomendamos informar aos visitantes como o formulário de pesquisa funciona e os resultados que eles devem esperar obter. Por exemplo, se você tiver um mercado on-line, talvez queira usar um texto como “Pesquisar produtos” ou “Iniciar compras”.
Por padrão, o SearchWP mostrará uma mensagem genérica “Digite a palavra-chave e pesquise”. Você pode substituí-la por sua própria mensagem digitando em “Field Label” (Rótulo do campo).

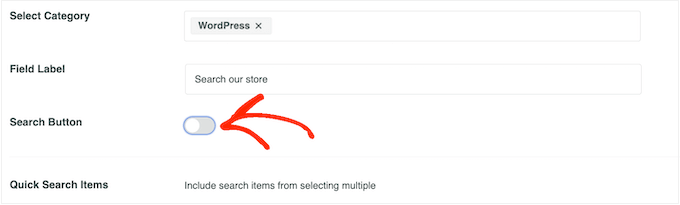
Por padrão, o formulário de pesquisa mostra uma lupa e um botão azul “Pesquisar”.
Para remover o botão “Pesquisar”, basta clicar para desativar o botão de alternância “Botão Pesquisar”.

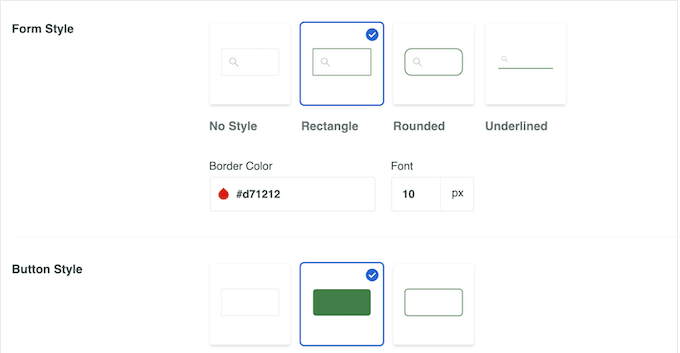
Quando estiver satisfeito com essas configurações, vá até a seção “Form Style” (Estilo do formulário).
Aqui, você pode escolher entre diferentes estilos de formulário, adicionar uma borda e alterar o tamanho da fonte.

Em “Button Style” (Estilo do botão), você pode personalizar o botão “Search” (Pesquisar) que aparece no formulário.
Por fim, quando estiver satisfeito com a configuração do formulário, role até a parte superior da tela e clique em “Save” (Salvar) para armazenar suas configurações.

Para criar mais formulários de pesquisa personalizados com configurações exclusivas, basta repetir exatamente o mesmo processo descrito acima.
Etapa 4: Adicione vários formulários de pesquisa ao seu site WordPress
Você pode adicionar vários formulários de pesquisa a qualquer página, post ou área pronta para widget usando um shortcode ou o bloco Search Form.
Como é o mais fácil, vamos começar examinando o método de bloco.
Opção 1: Adicionar um formulário de pesquisa a uma página ou postagem
Talvez você queira adicionar um formulário de pesquisa a uma página ou publicação específica ou até mesmo exibi-lo dentro do conteúdo da publicação.
Por exemplo, você pode adicionar um formulário de pesquisa à sua página de perguntas frequentes, documentação, help desk, base de conhecimento ou algo semelhante. Isso pode melhorar a experiência do cliente, ajudando os usuários a encontrar respostas e recursos úteis.

Para começar, basta acessar a página ou o post em que você deseja adicionar o formulário.
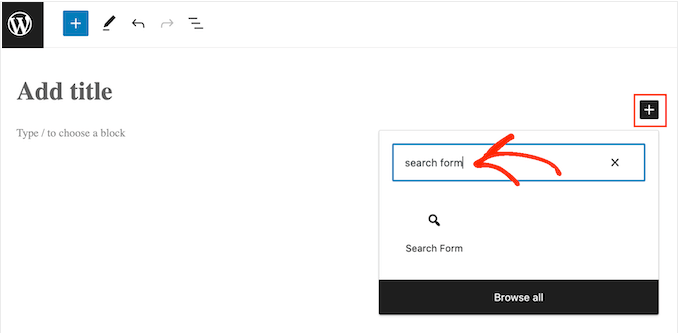
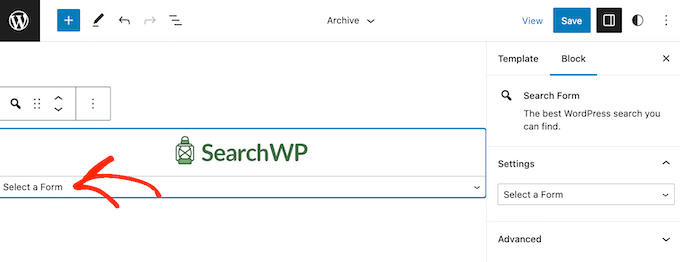
Em seguida, você pode clicar no ícone “+” e digitar “Search Form”.

Quando o bloco correto aparecer, clique nele.
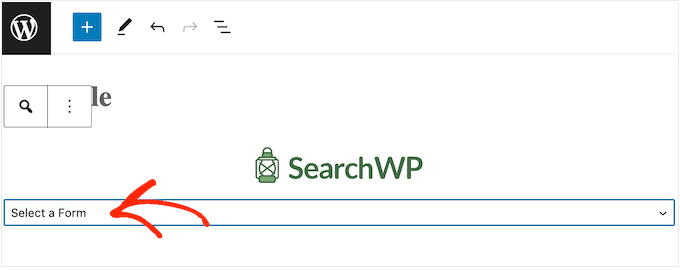
Agora você pode abrir o menu suspenso “Select a Form” (Selecionar um formulário) e escolher o formulário que deseja exibir nessa página ou post.

Quando você estiver pronto para tornar o formulário de pesquisa ativo, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar). Agora, basta visitar esta página ou postagem para ver o formulário de pesquisa em ação.
Opção 2: Adicionar um formulário de pesquisa a uma área pronta para widget
Outra opção é adicionar um formulário de pesquisa a uma área pronta para widget, como a barra lateral ou uma seção semelhante. Essa é uma maneira fácil de mostrar a mesma barra de pesquisa em várias páginas do seu site WordPress.
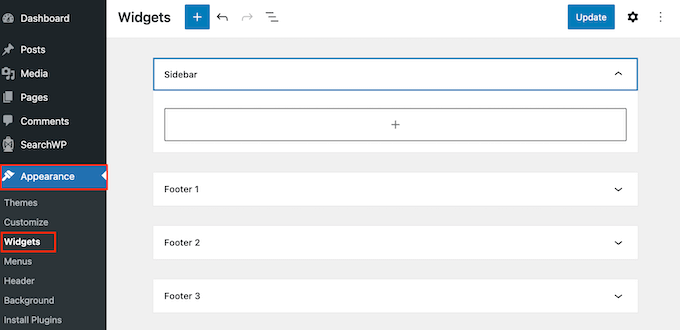
Vá para Appearance ” Widgets para ver todas as diferentes áreas em que você pode adicionar widgets.

As opções que você vê podem variar dependendo do seu tema do WordPress. Por exemplo, se você estiver usando o tema Astra, a área do widget da barra lateral será chamada de “Barra lateral principal”.
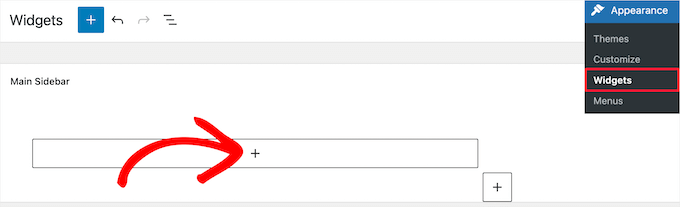
Basta clicar no ícone de bloco “+” na área em que você deseja adicionar um widget.

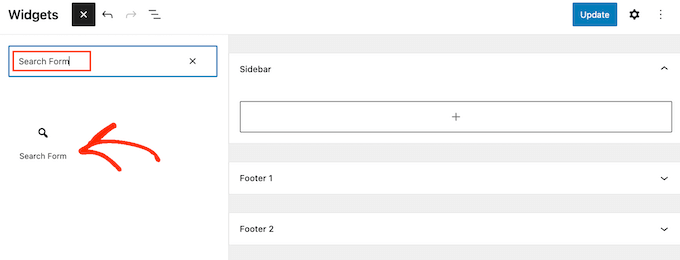
Em seguida, digite “Search Form” (Formulário de pesquisa).
Quando o bloco correto aparecer, clique para adicioná-lo ao seu site.

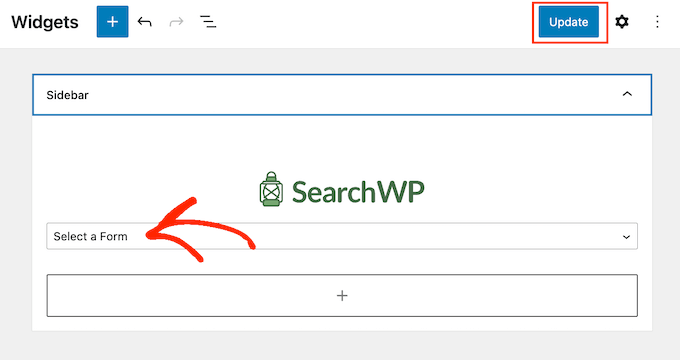
Agora você pode abrir o menu suspenso e escolher o formulário de pesquisa que deseja usar.
Quando terminar, basta clicar no botão “Update” (Atualizar) para ativar o formulário de pesquisa.

Agora, você pode visitar seu site para ver o formulário de pesquisa aprimorado.
Para obter mais informações sobre esse tópico, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Opção 3: Adicionar um formulário de pesquisa usando o editor completo do site
Se você estiver usando um tema WordPress de bloco, poderá adicionar formulários de pesquisa usando o editor completo do site. Ele inclui áreas que você não pode editar usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode adicionar um formulário de pesquisa ao seu modelo 404 no WordPress.
Para começar, vá para Appearance ” Editor no painel do WordPress.

Agora, você verá algumas opções para editar o tema do bloco.
Para fins de exemplo, mostraremos como adicionar um formulário de pesquisa a um modelo de página. Para fazer isso, clique no menu “Templates”.

Agora você verá uma lista de todos os modelos que compõem o tema do WordPress.
Basta localizar o modelo ou a parte do modelo que você deseja editar e dar um clique.

O WordPress agora mostrará uma visualização desse modelo.
Para prosseguir e editar o modelo, clique no pequeno ícone de lápis.

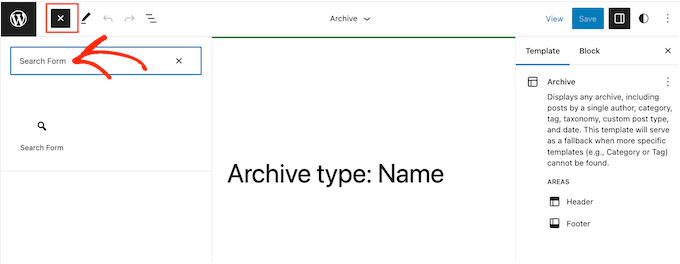
Agora, clique no ícone “+”.
No painel que aparece, digite “Search Form” (Formulário de pesquisa).

Quando o bloco correto for exibido, arraste-o e solte-o em seu layout.
Agora você pode abrir o menu suspenso e escolher o formulário de pesquisa que deseja usar.

Feito isso, basta clicar no botão “Salvar” para que suas alterações sejam efetivadas.
Opção 4: Adicionar um formulário de pesquisa ao WordPress usando um código curto
Outra opção é adicionar um formulário de pesquisa usando seu shortcode. Essa pode ser uma opção mais fácil se você quiser adicionar o mesmo formulário de pesquisa a várias páginas, posts ou áreas prontas para widgets, pois basta colar o mesmo shortcode em vários locais.
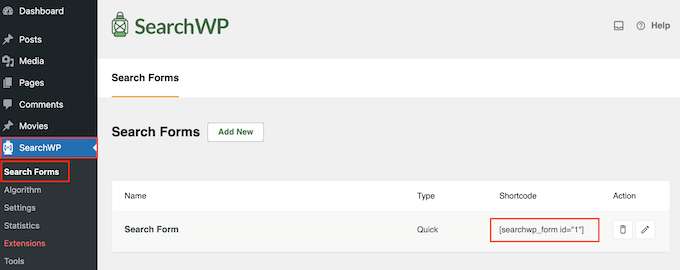
Para obter o shortcode de um formulário de pesquisa, vá para SearchWP “ Search Forms. Aqui, encontre o formulário de pesquisa que você deseja exibir e copie o valor na coluna “Shortcode”.

Agora você pode adicionar o shortcode a qualquer página, post ou área pronta para widget. Para obter instruções passo a passo, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Opção 5: Adicione um formulário de pesquisa ao seu menu de navegação
Muitas vezes, os sites têm uma página com um formulário de pesquisa e um menu que contém uma barra de pesquisa. Dessa forma, onde quer que o usuário esteja localizado, ele pode simplesmente rolar até a seção do cabeçalho e usar o recurso de pesquisa quando necessário.
Se estiver interessado em fazer isso, consulte nosso guia sobre como adicionar uma barra de pesquisa ao menu do WordPress com o SearchWP.
Esperamos que este artigo tenha ajudado você a aprender como usar vários formulários de pesquisa no WordPress. Talvez você também queira ver nosso guia sobre como aumentar o tráfego do seu blog e nossas escolhas de especialistas para os melhores plugins de formulário do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support says
Glad we could bring this to your attention
Administrador
Pablo says
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support says
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Administrador
Jude Martenstyn says
Perfectly works. Thank you.
Danny says
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith says
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor says
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas says
Great Work.
Daniel Gadd says
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood says
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics says
This doesn’t appear to work. Any ideas?
Arifur Rahman says
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony says
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny says
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd says
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash says
useful stuff for beginner..