¿Quieres hacer múltiples formularios de búsqueda en WordPress?
Por defecto, un formulario de búsqueda buscará en todas las páginas, entradas y medios de su sitio web. Sin embargo, a menudo puede mejorar la experiencia del visitante creando varios formularios que busquen en categorías específicas, tipos de contenido, etc.
En este artículo, le mostraremos cómo puede añadir y utilizar múltiples formularios de búsqueda en su sitio WordPress.

¿Por qué utilizar varios formularios de búsqueda en WordPress?
Un formulario de búsqueda puede ayudar a los visitantes a encontrar rápidamente lo que buscan. Sin embargo, si tiene mucho contenido, entonces puede tener sentido crear varios formularios que busquen tipos específicos de contenido.
Por ejemplo, si tienes una tienda online, puedes crear una búsqueda inteligente de productos en WooCommerce que busque específicamente productos.
También puedes crear un formulario de búsqueda avanzada para tipos de contenido personalizados. Por ejemplo, en WPBeginner, hemos creado formularios de búsqueda de tipo de contenido personalizado para nuestras páginas Ofertas y Glosario.

Utilizando distintos formularios de búsqueda en diferentes ubicaciones de su sitio, puede ayudar a los visitantes a obtener resultados de búsqueda precisos y útiles, independientemente de la cantidad de contenido que haya publicado. Esto mejorará la experiencia del visitante y reducirá la tasa de rebote.
Dicho esto, vamos a mostrarle cómo crear múltiples formularios de búsqueda en WordPress. Puede utilizar los enlaces rápidos a continuación para navegar a través de este tutorial:
Paso 1: Instalar y configurar SearchWP
La forma más sencilla de añadir múltiples formularios de búsqueda a tu sitio web WordPress es utilizando el plugin SearchWP. Es uno de los mejores plugins de búsqueda para WordPress, utilizado por más de 30.000 sitios.

Con SearchWP, puedes buscar contenido que WordPress ignora por defecto, incluyendo tipos de entradas personalizadas, archivos PDF, productos de WooCommerce y categorías. También puedes crear varios formularios de búsqueda y añadirlos a cualquier página, entrada o área preparada para widgets.
Lo primero que tienes que hacer es instalar y activar el plugin SearchWP. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
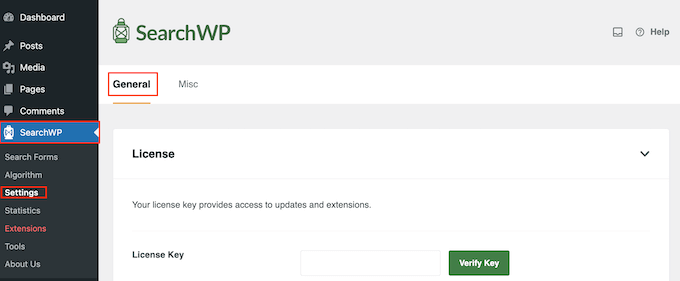
Una vez activado, vaya a SearchWP ” Ajustes y, a continuación, haga clic en la pestaña “General”.

Aquí debe introducir su licencia en la casilla “Clave de licencia”. Puede encontrar esta información en su cuenta del sitio SearchWP.
Una vez hecho esto, haz clic en el botón “Verificar clave”.
Paso 2: Crear un algoritmo de búsqueda personalizado en WordPress
Después de introducir la clave de licencia, es una buena idea ajustar cómo SearchWP indexa, busca y muestra su contenido. Puedes pensar en esto como la creación de un algoritmo de búsqueda de Google personalizado que es sólo para tu blog o sitio web de WordPress.
Estos son los ajustes generales que todos los formularios de búsqueda utilizarán por defecto. Puede anular estos ajustes para los formularios de búsqueda individuales.
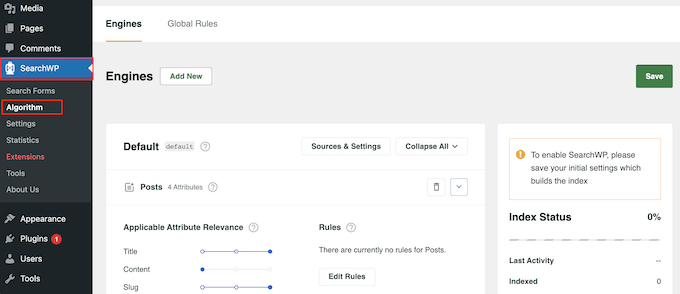
Para empezar, dirígete a SearchWP “ Algoritmo.

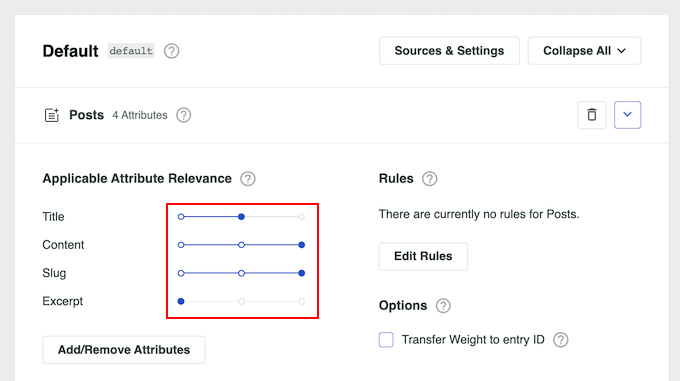
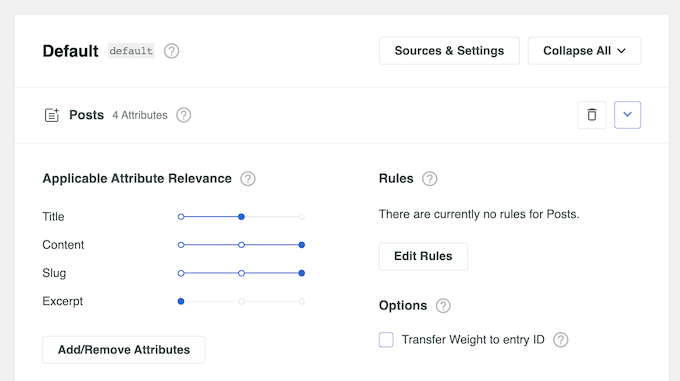
Aquí verás una sección para los diferentes tipos de contenido que SearchWP busca por defecto, como páginas y entradas.
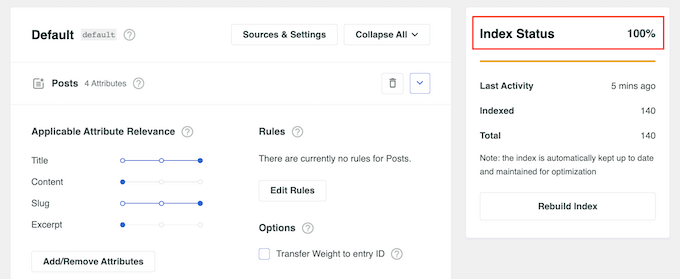
Observará que cada elemento tiene una escala de ‘Relevancia del atributo aplicable’. Este es el peso (importancia) que SearchWP dará a cada atributo.

El contenido que coincida con un atributo de gran relevancia aparecerá más arriba en los resultados de búsqueda. Por el contrario, el contenido que coincida con un atributo de menor relevancia aparecerá más abajo en la página de resultados de la búsqueda.
Para cambiar la relevancia, basta con arrastrar los distintos carruseles / controles deslizantes. Por ejemplo, si desplaza el carrusel / control deslizante “Título” hacia la izquierda y el carrusel / control deslizante “Contenido” hacia la derecha, el contenido tendrá más peso que el título.

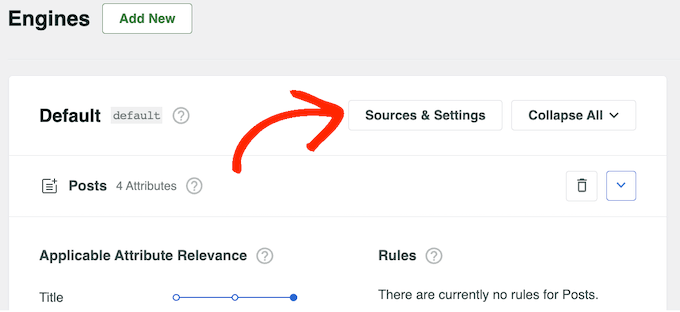
Incluso puede indicar a SearchWP que busque contenido que WordPress ignora por defecto.
Para ello, haga clic en el botón “Fuentes y ajustes”.

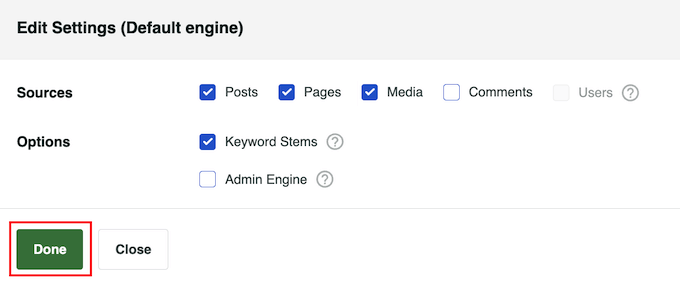
Ahora puede marcar / comprobar la casilla siguiente a los diferentes tipos de contenido. Por ejemplo, puede que desee hacer que los comentarios del blog se puedan buscar o añadir la indexación y búsqueda de PDF en WordPress.
Cuando esté satisfecho con los cambios, simplemente haga clic en el botón “Hecho”.

Esto añade una nueva sección para cada tipo de contenido. Una vez más, puede cambiar la relevancia de los atributos utilizando los diferentes carruseles / controles deslizantes.
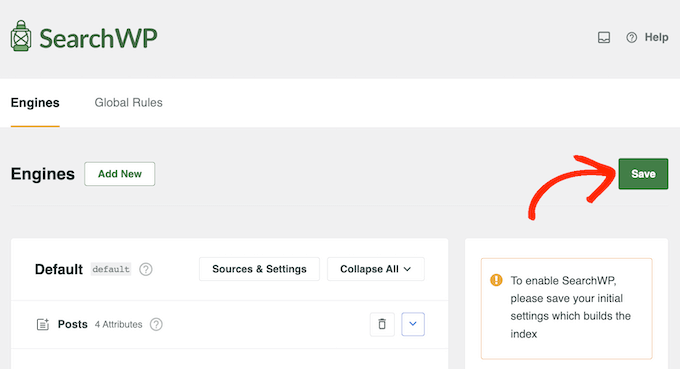
Cuando esté satisfecho con cómo se ha establecido el algoritmo de búsqueda, sólo tiene que desplazarse a la parte superior de la pantalla y hacer clic en el botón “Guardar”.

SearchWP reconstruirá el índice automáticamente. Dependiendo de la velocidad de su conexión a Internet y de su proveedor de alojamiento de WordPress, esto puede tardar unos minutos.
En cuanto veas ‘Estado del índice 100%’, sabrás que SearchWP ha indexado todo tu contenido y ajustes.

Paso 3: Crear varios formularios de búsqueda diferentes en WordPress
Ahora, puede crear tantos formularios de búsqueda diferentes como desee.
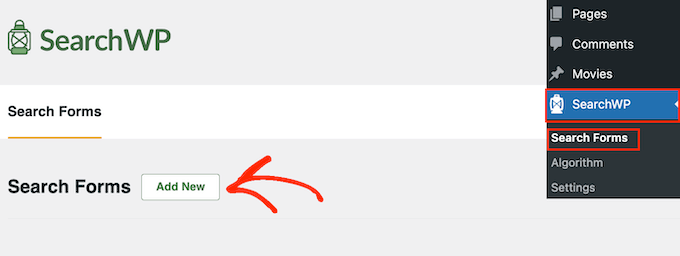
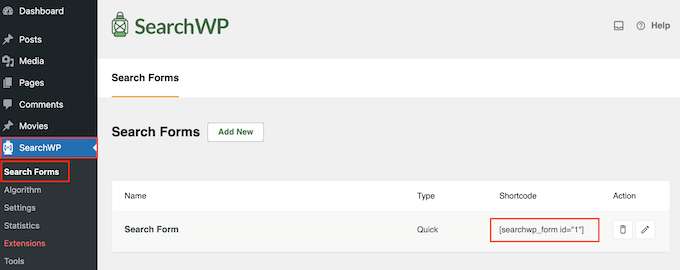
Para empezar, dirígete a SearchWP ” Formularios de búsqueda y haz clic en el botón “Añadir nuevo”.

Esto crea un nuevo formulario de búsqueda, listo para que usted lo personalice. Por ejemplo, si tiene un sitio web de reseñas, puede crear un formulario que busque entradas de reseñas de productos e ignore otros contenidos, como entradas de blog y medios.
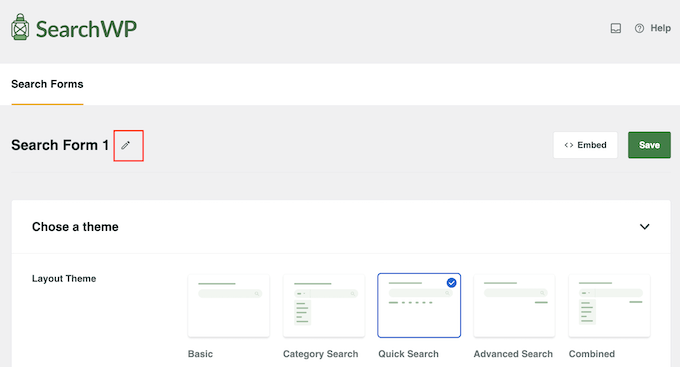
Para empezar, tendrá que dar un nombre único al formulario, al hacer clic en el pequeño icono de lápiz situado al lado de “Buscar formulario 1”.

Ahora escriba un nombre para el formulario de búsqueda personalizado.
Dado que va a crear varios formularios de búsqueda en WordPress, es importante utilizar un nombre que le ayude a identificar este formulario en el escritorio de WordPress.

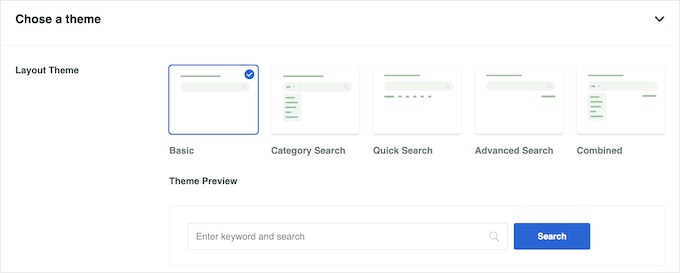
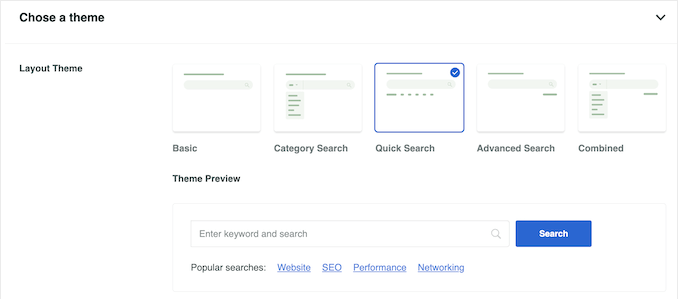
A continuación, puede elegir una disposición utilizando las miniaturas de “Tema de disposición”.
Algunas de estas disposiciones están diseñadas para formularios de búsqueda específicos. Por ejemplo, si está creando un formulario de búsqueda por categorías en WordPress, le recomendamos que seleccione “Búsqueda por categorías”, ya que contiene muchos de los ajustes que necesita.

Basta con hacer clic en los distintos temas para ver una vista previa del aspecto que tendrá este formulario en su sitio web. Después de tomar su decisión, desplácese hasta la sección “Estilo personalizado”.
Los ajustes que vea pueden variar dependiendo de la estructura / disposición / diseño / plantilla de su tema. Por ejemplo, si ha seleccionado “Búsqueda rápida”, el ajuste “Búsqueda rápida” estará activado / activo por defecto.

Puedes desactivar y activar las distintas opciones utilizando sus conmutadores. La vista previa en directo se actualizará automáticamente a medida que realice cambios, de modo que podrá probar distintos ajustes para ver cuál funciona mejor.
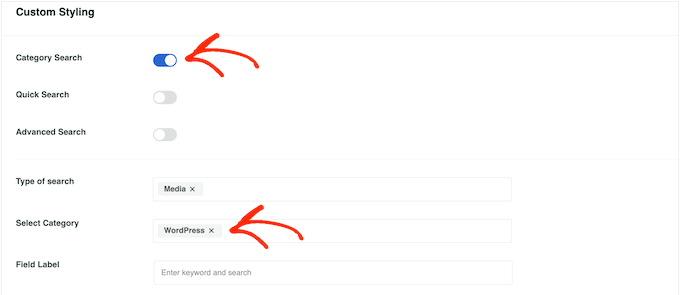
Dependiendo de su disposición y del tipo de formulario que desee crear, puede que necesite activar y desactivar algunos de los ajustes de ‘Estilo personalizado’.
¿Quiere crear un formulario que busque por categorías? Entonces, tendrá que activar el conmutador “Búsqueda por categoría”.
A continuación, busque el campo “Seleccionar categoría” y escriba cada categoría que desee incluir en los resultados de la búsqueda. Por ejemplo, si diriges una tienda online, entonces es posible que desees crear formularios que busquen categorías específicas de productos WooCommerce.

Si desea permitir que los visitantes filtren los resultados de la búsqueda utilizando factores como el autor, el tipo de entrada y la etiqueta, deberá hacer clic para activar el conmutador “Búsqueda avanzada”.
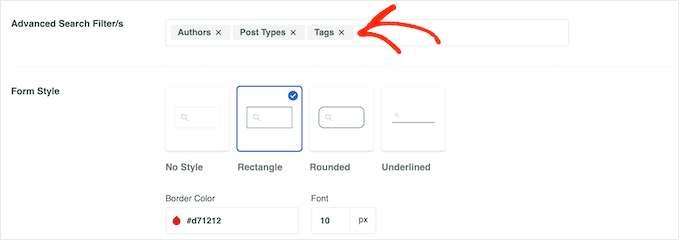
A continuación, desplácese hasta el campo “Filtro/s de búsqueda avanzada”. Por defecto, SearchWP permite a los visitantes filtrar sus resultados utilizando autores, tipos de contenido y etiquetas.

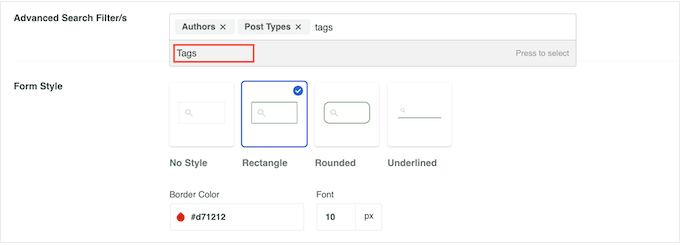
Para quitar / eliminar cualquiera de estos filtros, basta con hacer clic en su botón ‘X’. Si quieres añadir más filtros, escribe sus nombres en el campo correspondiente.
A continuación, cuando aparezca la opción adecuada en el desplegable, haz clic en ella.

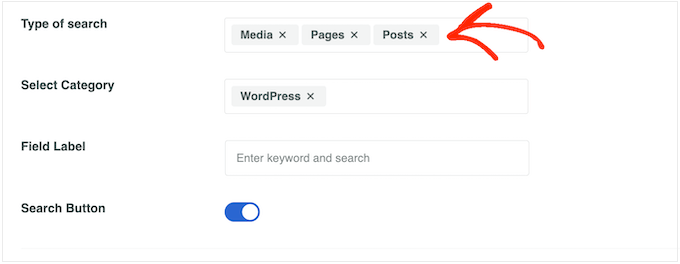
Por defecto, el formulario buscará en medios, páginas y entradas. Si ha creado tipos de contenido personalizados, puede incluirlos en los resultados de la búsqueda.
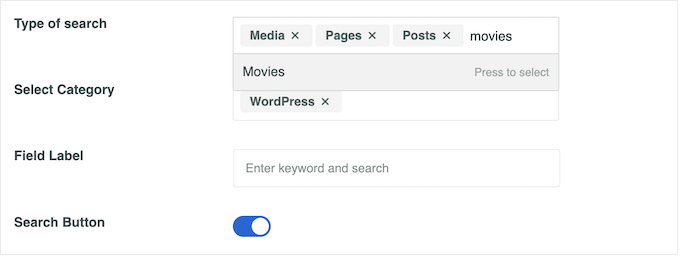
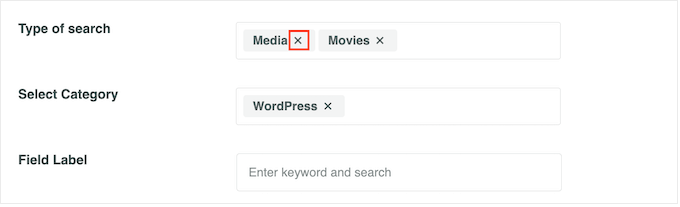
Para ello, busque el campo “Tipo de búsqueda” y haga clic en él.

Ahora puede escribir el nombre de cada tipo de contenido personalizado.
Cuando aparezca el tipo de contenido personalizado adecuado, haga clic para añadirlo a la búsqueda.

¿Desea excluir medios, páginas o entradas de los resultados de búsqueda?
A continuación, haz clic en la pequeña “X” situada junto a “Medios”, “Páginas” o “Entradas”.

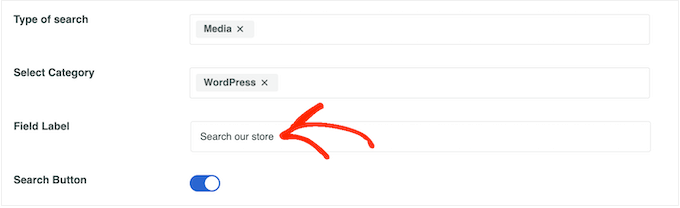
Cuando esté satisfecho con el tipo de contenido que SearchWP buscará, es posible que desee añadir algún texto marcador de posición a la barra de búsqueda.
Le recomendamos que explique a los visitantes cómo funciona el formulario de búsqueda y qué resultados pueden esperar. Por ejemplo, si tiene un mercado online, puede utilizar textos como “Buscar productos” o “Empezar a comprar”.
Por defecto, SearchWP mostrará un mensaje genérico ‘Introduzca la palabra clave y busque’. Puede sustituirlo por su propio mensaje escribiendo en “Etiqueta de campo”.

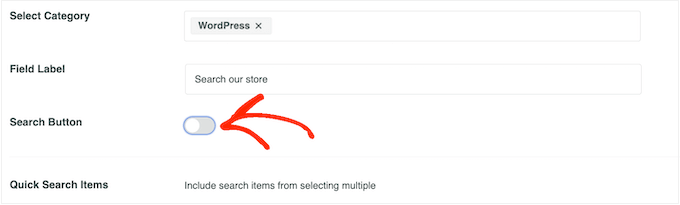
Por defecto, el formulario de búsqueda muestra una lupa y un botón azul “Buscar”.
Para eliminar el botón “Buscar”, basta con hacer clic para desactivar el conmutador “Botón de búsqueda”.

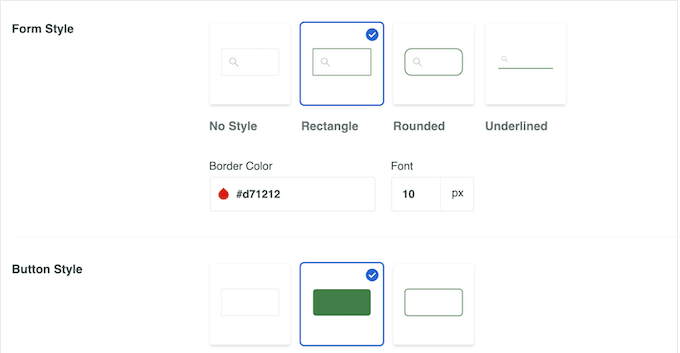
Cuando esté satisfecho con estos ajustes, desplácese a la sección “Estilo de formulario”.
Aquí puede elegir entre diferentes estilos de formulario, añadir un borde y cambiar el tamaño de la fuente.

En “Estilo de botón”, puede personalizar el botón “Buscar” que aparece en el formulario.
Por último, cuando esté satisfecho con cómo se ha establecido el formulario, puede desplazarse a la parte superior de la pantalla y hacer clic en “Guardar” para guardar los ajustes.

Para crear más formularios de búsqueda personalizados con ajustes únicos, sólo tiene que repetir exactamente el mismo proceso descrito anteriormente.
Paso 4: Añadir múltiples formularios de búsqueda a su sitio WordPress
Puede añadir varios formularios de búsqueda a cualquier página, entrada o área preparada para widgets utilizando un shortcode o el bloque Formulario de búsqueda.
Como es el más sencillo, empecemos por el método del bloque.
Opción 1: Añadir un formulario de búsqueda a una página o entrada
Puede añadir un formulario de búsqueda a una página o entrada específica o incluso mostrarlo dentro del contenido de la entrada.
Por ejemplo, puede añadir un formulario de búsqueda a su página de FAQ, documentación, help desk, base de conocimientos o similar. Esto puede mejorar la experiencia del cliente ayudando a los usuarios a encontrar respuestas y recursos útiles.

Para empezar, diríjase a la página o entrada en la que desea añadir el formulario.
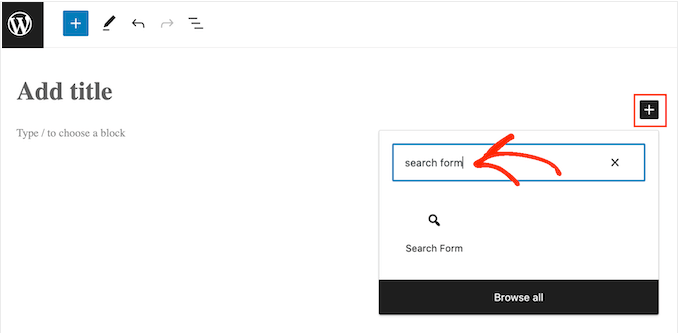
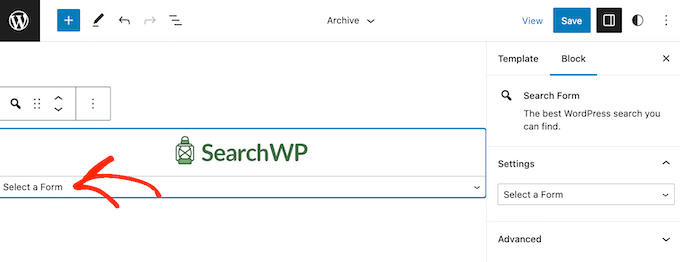
A continuación, puede hacer clic en el icono “+” y escribir “Formulario de búsqueda”.

Cuando aparezca el bloque adecuado, haz clic en él.
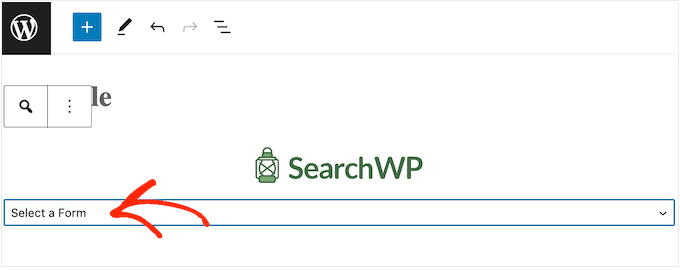
Ahora puede abrir el menú desplegable “Seleccionar un formulario” y elegir el formulario que desea mostrar en esta página o entrada.

Cuando esté listo para activar el formulario de búsqueda, haga clic en “Actualizar” o “Publicar”. Ahora, simplemente visita esta página o entrada para ver el formulario de búsqueda en acción.
Opción 2: Añadir un formulario de búsqueda a una zona preparada para widgets
Otra opción es añadir un formulario de búsqueda a una zona preparada para widgets, como la barra lateral o una sección similar. Esta es una forma sencilla de mostrar la misma barra de búsqueda en varias páginas de tu sitio web WordPress.
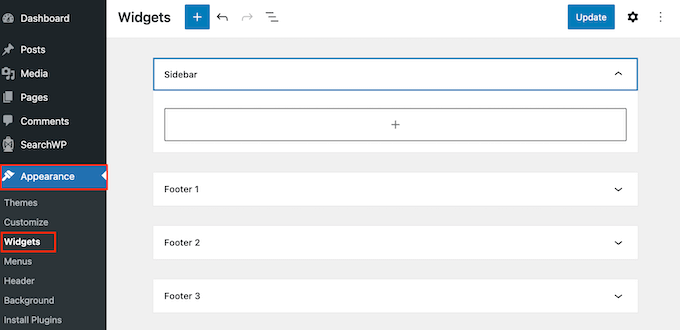
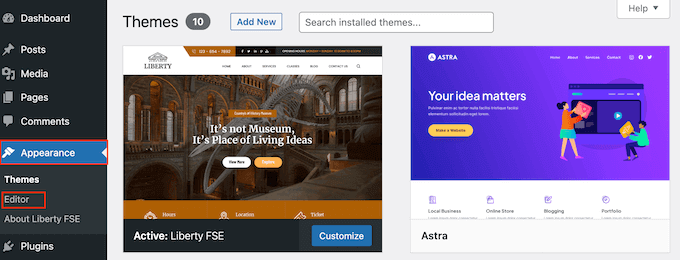
Ve a Apariencia ” Widgets para ver las diferentes áreas donde puedes añadir widgets.

Las opciones que vea pueden variar dependiendo de su tema de WordPress. Por ejemplo, si utilizas el tema Astra, el área de widgets de la barra lateral se llama “Barra lateral principal”.
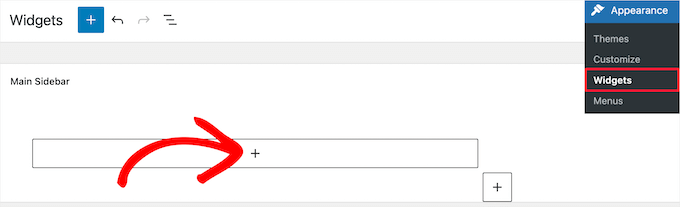
Sólo tiene que hacer clic en el icono de bloque “+” de la zona en la que desee añadir un widget.

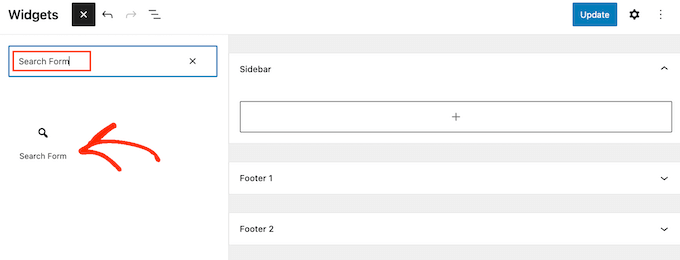
A continuación, escriba “Formulario de búsqueda”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a tu sitio web.

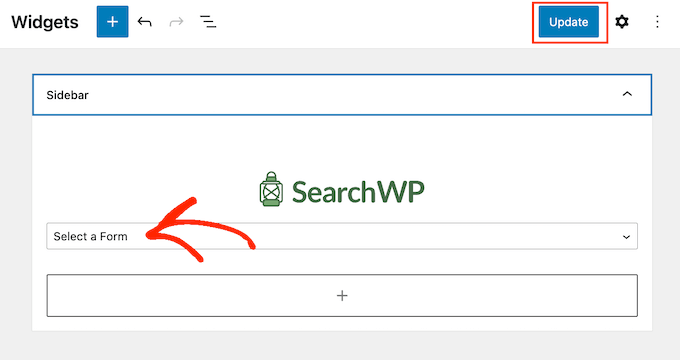
Ahora puede abrir el menú desplegable y elegir el formulario de búsqueda que desea utilizar.
Cuando haya terminado, sólo tiene que hacer clic en el botón “Actualizar” para que el formulario de búsqueda se active.

Ahora, puede visitar su sitio para ver el formulario de búsqueda mejorado.
Para más información sobre este debate, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Opción 3: Añadir un formulario de búsqueda utilizando el editor de sitio completo
Si estás usando un tema de WordPress en bloque, entonces puedes añadir formularios de búsqueda usando el editor completo del sitio. Incluye áreas que no puedes editar usando el editor de contenido estándar de WordPress. Por ejemplo, puedes añadir un formulario de búsqueda a tu plantilla 404 de WordPress.
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

Ahora verás algunas opciones para editar el tema de tu bloque.
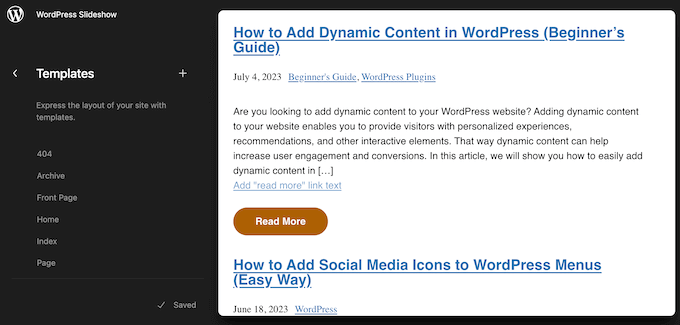
A modo de ejemplo, le mostraremos cómo añadir un formulario de búsqueda a una plantilla de página. Para ello, haga clic en el menú “Plantillas”.

Ahora verá una lista de todas las plantillas que componen su tema de WordPress.
Sólo tienes que buscar la plantilla o parte de plantilla que quieras editar y darle un clic.

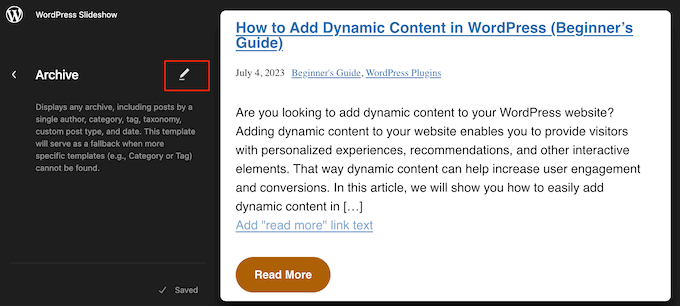
WordPress mostrará ahora una vista previa de esta plantilla.
Para editar la plantilla, haga clic en el icono del lápiz pequeño.

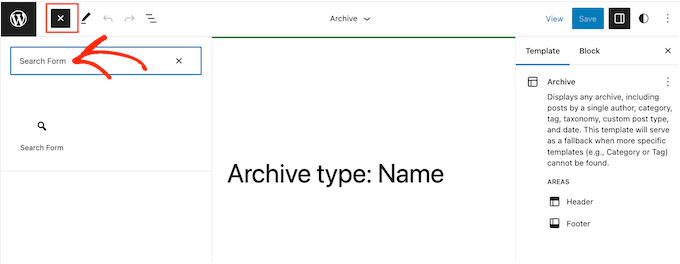
Ahora, haz clic en el icono “+”.
En el panel que aparece, escriba “Formulario de búsqueda”.

Cuando aparezca el bloque adecuado, arrástralo y suéltalo en tu estructura / disposición / diseño / plantilla.
Ahora puede abrir el menú desplegable y elegir el formulario de búsqueda que desea utilizar.

Una vez hecho esto, basta con hacer clic en el botón “Guardar” para aplicar los cambios.
Opción 4: Añadir un formulario de búsqueda a WordPress mediante un shortcode
Otra opción es añadir un formulario de búsqueda utilizando su shortcode. Esta puede ser una opción más fácil si desea añadir el mismo formulario de búsqueda a varias páginas, entradas o áreas preparadas para widgets, ya que solo tiene que pegar el mismo shortcode en varias ubicaciones.
Para obtener el shortcode de un formulario de búsqueda, dirígete a SearchWP “ Formularios de búsqueda. Aquí, busque el formulario de búsqueda que desea mostrar y copie el valor en la columna ‘Shortcode’.

Ahora puedes añadir el shortcode a cualquier página, entrada o área preparada para widgets. Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo añadir un shortcode en WordPress.
Opción 5: Añada un formulario de búsqueda a su menú de navegación
A menudo, los sitios web tienen una página con un formulario de búsqueda y un menú que contiene una barra de búsqueda. De este modo, dondequiera que se encuentre el usuario, sólo tiene que desplazarse hasta la sección de cabecera y utilizar la característica de búsqueda cuando lo necesite.
Si está interesado en hacerlo, puede comprobar nuestra guía sobre cómo añadir una barra de búsqueda al menú de WordPress con SearchWP.
Esperamos que este artículo te haya ayudado a aprender a utilizar formularios de búsqueda múltiple en WordPress. También puedes consultar nuestra guía sobre cómo aumentar el tráfico de tu blog y nuestra selección de los mejores plugins de formularios para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support says
Glad we could bring this to your attention
Administrador
Pablo says
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support says
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Administrador
Jude Martenstyn says
Perfectly works. Thank you.
Danny says
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith says
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor says
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas says
Great Work.
Daniel Gadd says
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood says
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics says
This doesn’t appear to work. Any ideas?
Arifur Rahman says
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony says
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny says
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd says
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash says
useful stuff for beginner..