Vous souhaitez utiliser un widget ancien dans votre colonne latérale ou dans le contenu de vos publications WordPress ?
Dans la version 5.8, WordPress a ajouté un nouvel éditeur de widgets basé sur des blocs, ce qui facilite l’ajout de contenu riche sur votre site. Heureusement, vous pouvez toujours utiliser des widgets classiques sur votre site également.
Dans cet article, nous allons vous afficher comment convertir un widget WordPress en bloc.

Ce guide aborde les sujets suivants :
Quelle est la différence entre un widget WordPress et un bloc ?
Un widget WordPress est un élément de contenu que vous pouvez ajouter aux zones prêtes pour les widgets, qui sont des sections qui ne sont pas considérées comme faisant partie du contenu principal de la page ou de la publication.
Il s’agit généralement d’une colonne latérale, d’un pied de page, d’un en-tête et d’autres sections que votre thème WordPress considère comme prêtes à recevoir des widgets.

Techniquement, les blocs WordPress fonctionnent de la même manière. Mais la différence entre un bloc et un widget dépend de l’utilisation d’un thème WordPress classique ou en bloc.
Si vous utilisez un thème WordPress classique, les blocs WordPress sont des éléments de contenu que vous ajoutez à la page principale ou à la zone de publication.
D’autre part, les thèmes WordPress à blocs n’ont plus d’éditeurs/éditrices de widgets distincts. Cela signifie que tous les éléments de contenu que vous ajoutez, que ce soit dans l’en-tête, dans la page elle-même ou ailleurs, sont appelés blocs WordPress.
Dans la version 5.8, WordPress a introduit un nouvel éditeur/éditrices de widgets basé sur des blocs. Cela rend l’ajout de widgets visuels comme les flux de médias sociaux et les icônes sociales beaucoup plus facile.

Mais qu’en est-il si vous utilisez encore un ancien widget qui n’a pas été mis à niveau vers un bloc WordPress ? Heureusement, vous pouvez encore l’utiliser.
Nous allons vous afficher comment ajouter facilement des widgets anciens à une zone prête à recevoir des widgets et à d’autres parties de votre page. La méthode que vous utilisez dépend de l’utilisation d’un thème classique ou d’un thème bloc. En plus de cela, nous allons également vous afficher comment ajouter un widget à vos publications et à vos pages.
Mais tout d’abord, examinons brièvement la différence entre les widgets et les blocs du point de vue d’un développeur/développeuse.
Un widget WordPress peut-il être simplement converti en bloc ?
Si vous êtes une développeur/développeuse qui a créé un ancien widget pour WordPress, vous vous demandez peut-être si vous pouvez le convertir en un nouveau widget en bloc.
Bien que les widgets et les blocs se ressemblent, ils sont en réalité très différents. Par exemple, ils sont codés à l’aide de langages de programmation complètement différents. Les widgets sont écrits en PHP et les blocs en JavaScript.
Cela signifie qu’il n’existe pas de moyen simple de convertir un widget en bloc.
Mais ce n’est pas un problème. Votre widget existant continuera à fonctionner avec les nouvelles versions de WordPress. Si vous n’avez pas l’offre de mettre à jour le code de votre widget, alors vous pouvez le laisser tel quel.
Cependant, si vous souhaitez continuer à ajouter de nouvelles fonctionnalités à votre widget, alors il est préférable de créer un nouveau bloc pour remplacer l’ancien widget. Vous pouvez suivre notre guide sur la façon de créer un bloc WordPress personnalisé.

Comment ajouter des widgets à la colonne latérale de votre thème classique dans WordPress
Si vous utilisez un thème classique, vous pouvez ajouter des widgets classiques à votre colonne latérale ou à d’autres zones de votre site WordPress prêtes à recevoir des widgets en utilisant le widget ancien.
Note : Si vous voyez Apparence » Modifier au lieu d’Apparence » Widgets, c’est que vous utilisez un thème en bloc. Vous devrez suivre la méthode suivante ci-dessous.
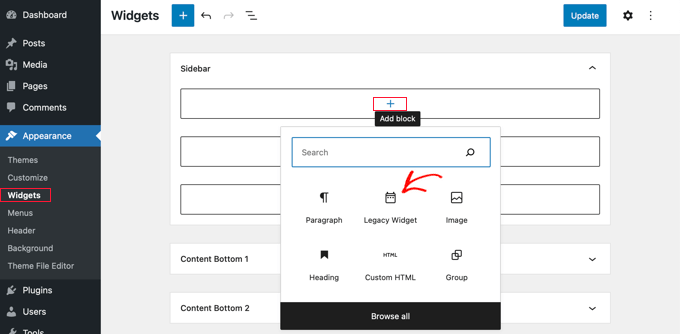
Tout d’abord, vous devez naviguer vers Apparence » Widgets dans votre zone d’administration WordPress.
Cliquez ensuite sur le bouton « + Ajouter un bloc ». Dans la fenêtre surgissante, vous devez cliquer sur l’icône « Widget ancien ».

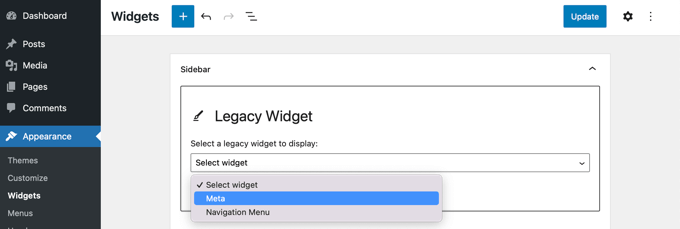
Vous pouvez maintenant sélectionner le widget que vous souhaitez utiliser dans le menu déroulant.
Il suffit de cliquer dessus.

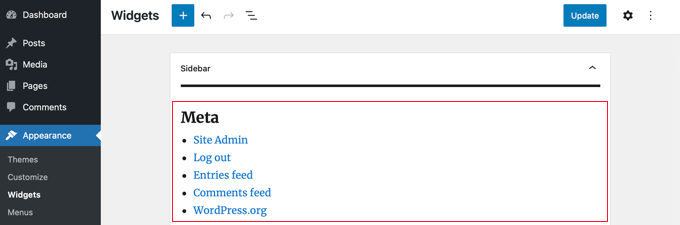
Le widget sera ajouté à votre colonne latérale.
Confirmez-vous que vous avez cliqué sur le bouton « Mise à jour » en haut de l’écran pour enregistrer le nouveau widget.

Pour en savoir plus, consultez notre guide étape par étape sur l ‘ajout et l’utilisation de widgets dans WordPress.
Comment ajouter des widgets à la colonne latérale de votre thème dans WordPress
Les thèmes de blocs, tels que le thème par défaut Twenty Twenty-Two, vous permettent d’utiliser l’Éditeur de blocs (Full Site Editor) dans WordPress. L’édition complète du site offre des blocs personnalisés pour styliser le thème de votre site, mais n’inclut pas le widget ancien par défaut.
Cela signifie que vous ne pourrez pas accéder aux anciens widgets à partir de l’éditeur de site complet. De plus, lorsque vous passez d’un thème classique à un thème bloc, les anciens widgets que vous utilisiez ne sont pas transférés.
Heureusement, vous pouvez ajouter le support des anciens widgets à l’aide d’une extension. Il vous suffit d’installer et d’activer l’extension X3P0 Legacy Widget. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous remarquerez que l’extension n’a pas été testée avec les dernières versions de WordPress. Cela dit, nous avons essayé l’extension, et c’est uniquement celle qui fonctionne le mieux pour ce tutoriel.
Vous pouvez lire notre article sur l’utilisation d’extensions non testées pour en savoir plus. Si vous trouvez une meilleure extension, n’hésitez pas à nous le faire savoir dans les commentaires !
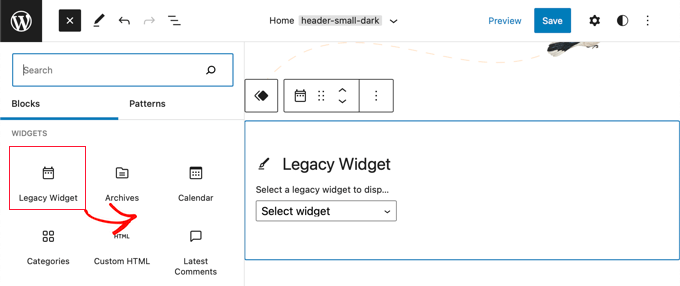
Dès qu’elle est activée, l’extension ajoute le widget ancien aux éditeurs/éditrices du site complet. Cela vous permettra d’utiliser les anciens widgets avec des thèmes plus récents.

Une fois que vous êtes satisfait de l’ajout du widget, vous pouvez cliquer sur le bouton « Enregistrer » pour officialiser les modifications.
Comment ajouter des widgets au contenu de vos publications sur WordPress
L’un des avantages de l’éditeur de blocs de WordPress est qu’il permet d’ajouter des widgets au-delà des zones prêtes à recevoir des widgets, comme à l’intérieur d’une publication ou d’une page.
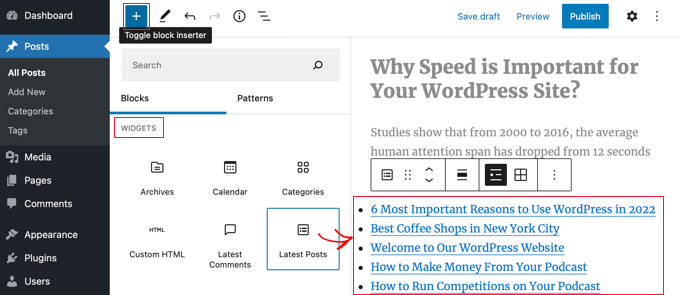
Lorsque vous êtes dans l’éditeur de contenu, cliquez sur le bouton « + Ajouter un bloc » en haut de l’écran.
Ensuite, défilez vers le bas jusqu’à la section » Widgets » et trouvez le widget que vous souhaitez ajouter au contenu. Vous pouvez ensuite faire glisser le widget sur votre publication.

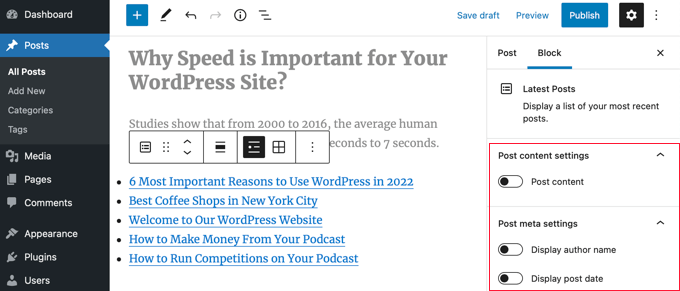
Vous pouvez personnaliser le widget en utilisant le panneau Réglages situé à droite de l’écran.
Une fois que vous avez terminé, il vous suffit de publier ou de mettre à jour votre page ou votre article de blog.

Pour en savoir plus, consultez notre guide sur l ‘ajout de widgets WordPress dans le contenu des publications et des pages.
Nous espérons que ce tutoriel vous a aidé à apprendre à utiliser les widgets anciens sur WordPress. Vous voudrez peut-être aussi apprendre comment suivre les internautes ou consulter notre liste des meilleurs plugins de formulaire de contact pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!