¿Desea utilizar un widget heredado en la barra lateral de su WordPress o en el contenido de una entrada?
En la versión 5.8, WordPress añadió un nuevo editor de widgets basado en bloques, que facilita añadir contenido enriquecido a tu sitio. Por suerte, también puedes seguir utilizando los widgets clásicos en tu sitio.
En este artículo, le mostraremos cómo convertir un widget de WordPress en un bloque.

En esta guía trataremos los siguientes debates:
¿Cuál es la diferencia entre un widget de WordPress y un bloque?
Un widget de WordPress es un elemento de contenido que puede añadir a las áreas preparadas para widgets, que son secciones que no se consideran parte del contenido de la página o entrada principal.
Normalmente incluyen una barra lateral, pie de página, cabecera y otras secciones que su tema de WordPress considera listas para widgets.

Técnicamente, WordPress bloque funciona de la misma manera. Pero la diferencia entre un bloque y un widget depende de si estás usando un tema de WordPress clásico o de bloques.
Si utilizas un tema clásico de WordPress, los bloques de WordPress son elementos de contenido que añades a la página principal o al área de entradas.
Por otro lado, los temas de WordPress de bloques ya no tienen un editor de widgets independiente. Esto significa que todos los elementos de contenido que añadas, independientemente de si es en la cabecera, en la propia página o donde sea, se llaman bloques de WordPress.
En la versión 5.8, WordPress introdujo un nuevo editor de widgets basado en bloques. Esto hace que añadir widgets visuales como feeds de medios sociales e iconos sociales sea mucho más fácil.

¿Pero qué pasa si todavía confías en un widget heredado que no ha sido actualizado a un bloque de WordPress? Por suerte, puedes seguir utilizándolo.
Le mostraremos cómo añadir fácilmente widgets heredados a un área preparada para widgets y a otras partes de su página. El método que utilices dependerá de si utilizas un tema clásico o un tema de bloques. Además, también te mostraremos cómo añadir un widget a tus entradas y páginas.
Pero antes, veamos brevemente la diferencia entre widgets y bloques desde el punto de vista de un desarrollador.
¿Se puede convertir un widget de WordPress en un bloque?
Si eres un desarrollador que ha creado un widget heredado para WordPress, puede que te estés preguntando si puedes convertirlo en un nuevo widget de bloque.
Aunque los widgets y los bloques parecen similares, en realidad son bastante diferentes. Por ejemplo, se codifican utilizando lenguajes de programación completamente distintos. Los widgets están escritos en PHP y los bloques en JavaScript.
Esto significa que no hay una forma sencilla de convertir un widget en un bloque.
Pero eso no es un problema. Tu widget actual seguirá funcionando con las nuevas versiones de WordPress. Si no tienes previsto actualizar el código de tu widget, puedes dejarlo como está.
Sin embargo, si quieres seguir añadiendo nuevas características a tu widget, lo mejor es crear un nuevo bloque que sustituya al widget heredado. Puedes seguir nuestra guía sobre cómo crear un bloque personalizado para WordPress.

Cómo añadir widgets a la barra lateral de tu tema clásico en WordPress
Si está utilizando un tema clásico, puede añadir widgets clásicos a su barra lateral o a otras áreas de su sitio web WordPress preparadas para widgets utilizando el widget heredado.
Nota: Si ves Apariencia ” Editar en lugar de Apariencia ” Widgets, entonces estás usando un tema de bloque. Tendrás que seguir el siguiente método.
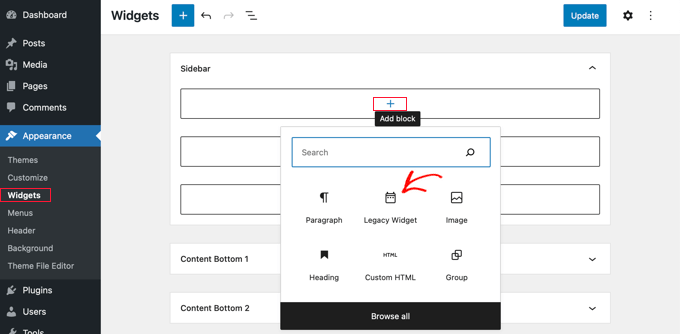
En primer lugar, debe ir a Apariencia ” Widgets en el área de administrador de WordPress.
A continuación, debe hacer clic en el botón “+ Añadir bloque”. En la ventana emergente, debe hacer clic en el icono “Widget heredado”.

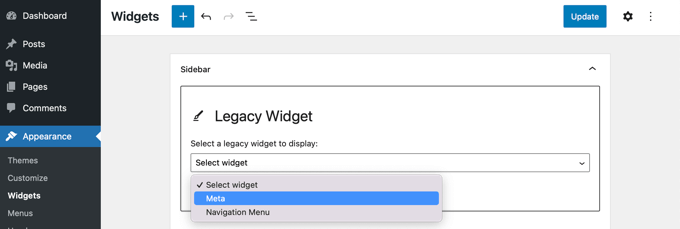
Ahora, puede seleccionar el widget que desea utilizar en el menú desplegable.
Basta con hacer clic.

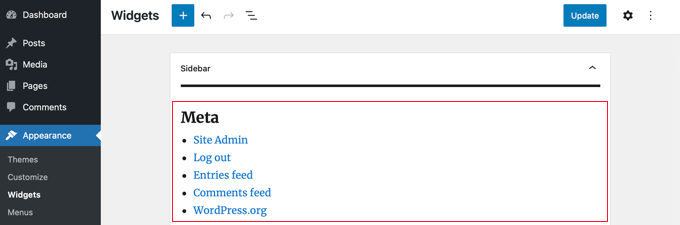
El widget se añadirá a tu barra lateral.
Asegúrese de hacer clic en el botón “Actualizar” en la parte superior de la pantalla para guardar el nuevo widget.

Para obtener más información, consulte nuestra guía práctica sobre cómo añadir y utilizar widgets en WordPress.
Cómo añadir widgets a la barra lateral de su tema Block en WordPress
Los temas de bloques, como el tema por defecto Twenty Twenty-Two, te permiten usar el Editor de Sitio Completo en WordPress. La edición completa del sitio ofrece bloques personalizados para personalizar el tema de tu sitio web, pero no incluye el widget heredado por defecto.
Esto significa que no podrás acceder a los widgets heredados desde el Editor de sitio completo. Además, cuando cambias de un tema clásico a un tema de bloques, los widgets heredados que estabas utilizando no se migran.
Afortunadamente, puede añadir soporte para widgets heredados usando un plugin. Simplemente instale y active el plugin X3P0 Legacy Widget. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Aviso: Notarás que el plugin no ha sido probado con las últimas versiones de WordPress. Dicho esto, hemos probado el plugin, y es el solo que funciona mejor para este tutorial.
Puedes leer nuestro artículo acerca del uso de plugins no probados para obtener más información. Si encuentras un plugin mejor, ¡no dudes en decírnoslo en los comentarios!
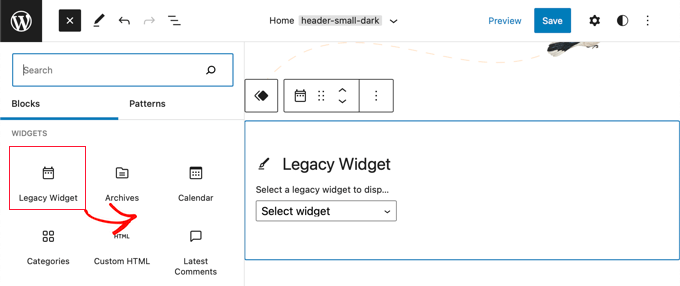
Una vez activado, el plugin añadirá el widget heredado al editor completo del sitio. Esto le permitirá utilizar widgets heredados con temas más recientes.

Cuando esté satisfecho con la incorporación del widget, puede hacer clic en el botón “Guardar” para que los cambios sean oficiales.
Cómo añadir widgets al contenido de tus entradas en WordPress
Una de las cosas buenas acerca del editor de contenido por bloques de WordPress es que puedes añadir widgets más allá de las áreas preparadas para widgets, como dentro de la entrada o página.
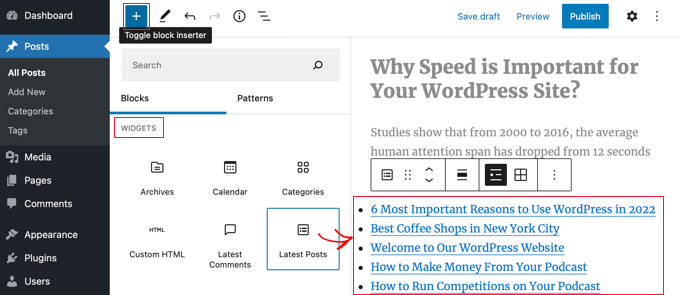
Cuando esté en el editor de contenidos, haga clic en el botón “+ Añadir bloque” situado en la parte superior de la pantalla.
A continuación, desplázate hasta la sección “Widgets” y busca el widget que quieras añadir al contenido. A continuación, arrastre el widget a la entrada.

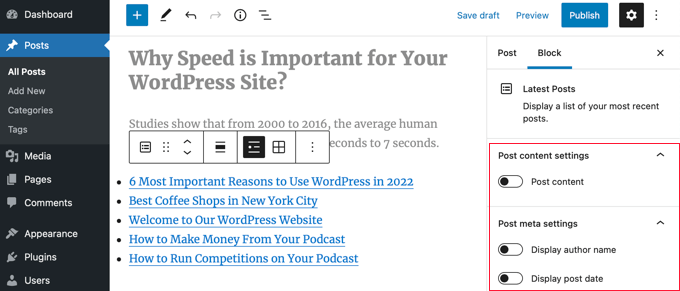
Puede personalizar el widget utilizando el panel de ajustes situado a la derecha de la pantalla.
Una vez que hayas terminado, sólo tienes que publicar o actualizar la entrada o página de tu blog.

Para obtener más información, consulte nuestra guía sobre cómo añadir widgets de WordPress en el contenido de entradas y páginas.
Esperamos que este tutorial te haya ayudado a aprender a usar widgets heredados en WordPress. Puede que también quieras aprender cómo hacer un seguimiento de los visitantes de un sitio web o comprobar nuestra lista de los mejores plugins de formularios de contacto para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!