Möchten Sie ein Legacy-Widget in Ihrer WordPress-Seitenleiste oder im Inhalt Ihres Beitrags verwenden?
In Version 5.8 hat WordPress einen neuen, blockbasierten Widget-Editor hinzugefügt, der es einfacher macht, umfangreiche Inhalte zu Ihrer Website hinzuzufügen. Glücklicherweise können Sie auch weiterhin klassische Widgets auf Ihrer Website verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Widget in einen Block umwandeln können.

In diesem Leitfaden werden die folgenden Themen behandelt:
Was ist der Unterschied zwischen einem WordPress-Widget und einem Block?
Ein WordPress-Widget ist ein Inhaltselement, das Sie zu widgetfähigen Bereichen hinzufügen können, d. h. zu Abschnitten, die nicht als Teil des Hauptseiten- oder Beitragsinhalts gelten.
Dazu gehören in der Regel eine Seitenleiste, eine Fußzeile, eine Kopfzeile und andere Abschnitte, die Ihr WordPress-Theme als widget-fähig betrachtet.

Technisch gesehen funktioniert ein WordPress-Block auf die gleiche Weise. Aber wie sich ein Block von einem Widget unterscheidet, hängt davon ab, ob Sie ein klassisches oder ein Block-WordPress-Theme verwenden.
Wenn Sie ein klassisches WordPress-Theme verwenden, dann sind WordPress-Blöcke Inhaltselemente, die Sie der Hauptseite oder dem Beitragsbereich hinzufügen.
Auf der anderen Seite haben Block-WordPress-Themes keinen separaten Widget-Editor mehr. Das bedeutet, dass alle von Ihnen hinzugefügten Inhaltselemente, egal ob in der Kopfzeile, auf der Seite selbst oder wo auch immer, WordPress-Blöcke genannt werden.
In Version 5.8 hat WordPress einen neuen blockbasierten Widget-Editor eingeführt. Dies macht das Hinzufügen von visuellen Widgets wie Social Media Feeds und Social Icons viel einfacher.

Was aber, wenn Sie immer noch auf ein altes Widget angewiesen sind, das nicht auf einen WordPress-Block aktualisiert wurde? Glücklicherweise können Sie es immer noch verwenden.
Wir zeigen Ihnen, wie Sie ganz einfach Legacy-Widgets zu einem widget-ready-Bereich und anderen Teilen Ihrer Seite hinzufügen können. Welche Methode Sie verwenden, hängt davon ab, ob Sie ein klassisches Thema oder ein Blockthema verwenden. Darüber hinaus zeigen wir Ihnen, wie Sie ein Widget zu Ihren Beiträgen und Seiten hinzufügen können.
Doch zunächst ein kurzer Blick auf den Unterschied zwischen Widgets und Blöcken aus der Sicht eines Entwicklers.
Kann ein WordPress-Widget einfach in einen Block umgewandelt werden?
Wenn Sie ein Entwickler sind, der ein Legacy-Widget für WordPress erstellt hat, dann fragen Sie sich vielleicht, ob Sie es in ein neues Block-Widget umwandeln können.
Widgets und Blöcke sehen zwar ähnlich aus, sind aber in Wirklichkeit ganz anders. Zum Beispiel werden sie mit völlig unterschiedlichen Programmiersprachen programmiert. Widgets sind in PHP geschrieben, Blöcke in JavaScript.
Das bedeutet, dass es keine einfache Möglichkeit gibt, ein Widget in einen Block umzuwandeln.
Aber das ist kein Problem. Ihr bestehendes Widget wird auch mit neuen Versionen von WordPress funktionieren. Wenn Sie nicht vorhaben, Ihren Widget-Code zu aktualisieren, können Sie ihn so lassen, wie er ist.
Wenn Sie jedoch weiterhin neue Funktionen zu Ihrem Widget hinzufügen möchten, ist es am besten, einen neuen Block zu erstellen, der das alte Widget ersetzt. Folgen Sie unserer Anleitung, wie Sie einen benutzerdefinierten WordPress-Block erstellen.

Hinzufügen von Widgets zur Seitenleiste Ihres klassischen Themes in WordPress
Wenn Sie ein klassisches Theme verwenden, können Sie mit dem Legacy Widget klassische Widgets in Ihre Seitenleiste oder andere Widget-fähige Bereiche Ihrer WordPress-Website einfügen.
Hinweis: Wenn Sie Aussehen “ Bearbeiten anstelle von Aussehen “ Widgets sehen, verwenden Sie ein Blockthema. Dann müssen Sie die nächste Methode unten befolgen.
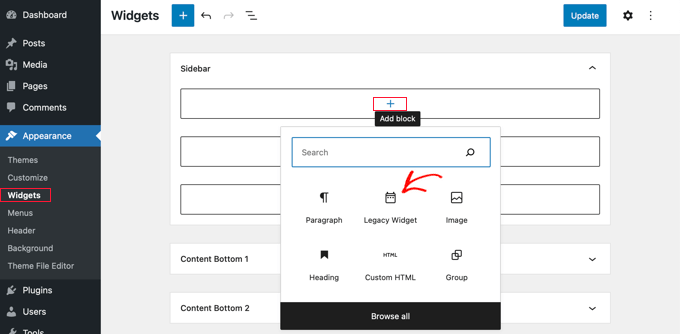
Zunächst müssen Sie in Ihrem WordPress-Verwaltungsbereich zu Erscheinungsbild “ Widgets navigieren.
Als nächstes sollten Sie auf die Schaltfläche „+ Block hinzufügen“ klicken. In dem Popup müssen Sie auf das Symbol „Legacy Widget“ klicken.

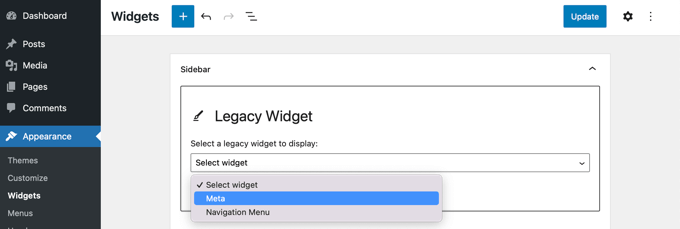
Nun können Sie das gewünschte Widget aus dem Dropdown-Menü auswählen.
Klicken Sie einfach darauf.

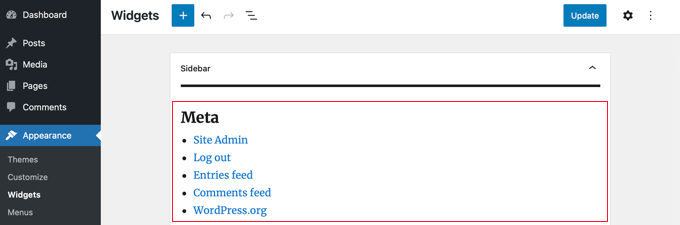
Das Widget wird zu Ihrer Seitenleiste hinzugefügt.
Stellen Sie sicher, dass Sie auf die Schaltfläche „Aktualisieren“ oben auf dem Bildschirm klicken, um das neue Widget zu speichern.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Hinzufügen von Widgets zur Seitenleiste des Block-Themes in WordPress
Mit Block-Themes, wie dem Standard-Theme Twenty Twenty-Two, können Sie den Full Site Editor in WordPress verwenden. Full Site Editing bietet benutzerdefinierte Blöcke für die Gestaltung des Themas Ihrer Website, enthält aber standardmäßig nicht das Legacy-Widget.
Das bedeutet, dass Sie vom Full Site Editor aus nicht mehr auf die alten Widgets zugreifen können. Und wenn Sie von einem klassischen Thema zu einem Blockthema wechseln, werden alle alten Widgets, die Sie verwendet haben, nicht übernommen.
Glücklicherweise können Sie die Unterstützung für Legacy-Widgets mit einem Plugin hinzufügen. Installieren und aktivieren Sie einfach das X3P0 Legacy Widget-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie werden feststellen, dass das Plugin nicht mit den neuesten WordPress-Versionen getestet wurde. Dennoch haben wir das Plugin ausprobiert, und es ist das einzige, das für dieses Tutorial am besten funktioniert.
Lesen Sie unseren Artikel über die Verwendung ungetesteter Plugins, um weitere Informationen zu erhalten. Wenn Sie ein besseres Plugin finden, zögern Sie nicht, es uns in den Kommentaren mitzuteilen!
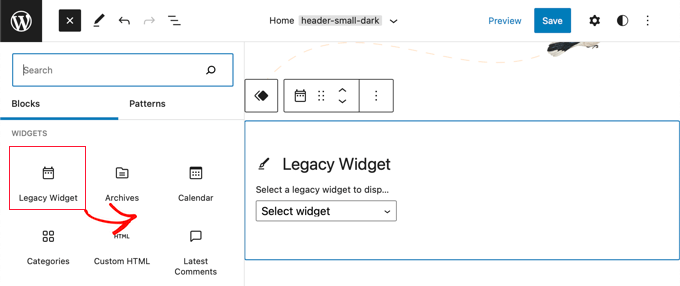
Nach der Aktivierung fügt das Plugin das Legacy Widget zum Full Site Editor hinzu. Dadurch können Sie Legacy-Widgets mit neueren Themes verwenden.

Wenn Sie mit dem Hinzufügen des Widgets zufrieden sind, können Sie auf die Schaltfläche „Speichern“ klicken, um die Änderungen zu übernehmen.
Hinzufügen von Widgets zu Ihrem Post-Inhalt in WordPress
Eine der großartigen Eigenschaften des WordPress-Block-Editors ist, dass Sie Widgets außerhalb der Widget-fähigen Bereiche hinzufügen können, z. B. innerhalb eines Beitrags oder einer Seite.
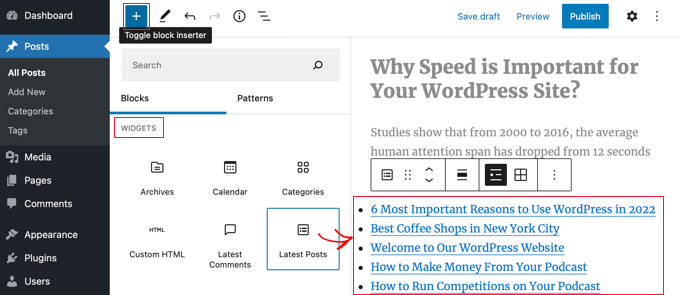
Wenn Sie sich im Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+ Block hinzufügen“ am oberen Rand des Bildschirms.
Scrollen Sie dann nach unten zum Abschnitt „Widgets“ und suchen Sie das Widget, das Sie dem Inhalt hinzufügen möchten. Sie können das Widget dann auf Ihren Beitrag ziehen.

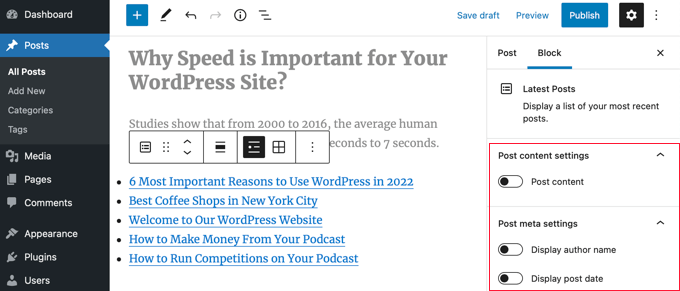
Sie können das Widget über das Einstellungsfeld auf der rechten Seite des Bildschirms anpassen.
Sobald Sie fertig sind, veröffentlichen oder aktualisieren Sie einfach Ihren Blogbeitrag oder Ihre Seite.

Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von WordPress-Widgets in Beiträgen und Seiteninhalten.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man Legacy-Widgets in WordPress verwendet. Vielleicht möchten Sie auch erfahren , wie Sie Website-Besucher nachverfolgen können, oder sich unsere Liste der besten Kontaktformular-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!