Deseja usar um widget herdado na barra lateral do WordPress ou no conteúdo do post?
Na versão 5.8, o WordPress adicionou um novo editor de widgets baseado em blocos, facilitando a adição de conteúdo avançado ao seu site. Felizmente, você ainda pode usar widgets clássicos em seu site.
Neste artigo, mostraremos como converter um widget do WordPress em um bloco.

Neste guia, abordaremos os seguintes tópicos:
Qual é a diferença entre um widget do WordPress e um bloco?
Um widget do WordPress é um elemento de conteúdo que pode ser adicionado a áreas prontas para widgets, que são seções que não são consideradas parte da página principal ou do conteúdo do post.
Isso normalmente inclui uma barra lateral, rodapé, cabeçalho e outras seções que o tema do WordPress considera prontas para widgets.

Tecnicamente, o bloco do WordPress funciona da mesma forma. Mas a diferença entre um bloco e um widget depende do fato de você estar usando um tema WordPress clássico ou de bloco.
Se você usa um tema clássico do WordPress, os blocos do WordPress são elementos de conteúdo que você adiciona à página principal ou à área de postagem.
Por outro lado, os temas de blocos do WordPress não têm mais um editor de widgets separado. Isso significa que todos os elementos de conteúdo que você adiciona, independentemente de estarem no cabeçalho, na própria página ou em qualquer outro lugar, são chamados de blocos do WordPress.
Na versão 5.8, o WordPress introduziu um novo editor de widgets baseado em blocos. Isso facilita muito a adição de widgets visuais, como feeds de mídia social e ícones sociais.

Mas e se você ainda depender de um widget antigo que não foi atualizado para um bloco do WordPress? Felizmente, você ainda pode usá-lo.
Mostraremos como adicionar facilmente widgets herdados a uma área pronta para widgets e a outras partes da sua página. O método a ser usado depende do fato de você estar usando um tema clássico ou um tema de bloco. Além disso, também mostraremos como adicionar um widget aos seus posts e páginas.
Mas, primeiro, vamos dar uma breve olhada na diferença entre widgets e blocos do ponto de vista de um desenvolvedor.
Um widget do WordPress pode ser simplesmente convertido em um bloco?
Se você for um desenvolvedor que criou um widget legado para o WordPress, talvez esteja se perguntando se pode convertê-lo em um novo widget de bloco.
Embora os widgets e os blocos pareçam semelhantes, na verdade eles são bem diferentes. Por exemplo, eles são codificados usando linguagens de programação completamente diferentes. Os widgets são escritos em PHP e os blocos são escritos em JavaScript.
Isso significa que não há uma maneira simples de converter um widget em um bloco.
Mas isso não é um problema. Seu widget existente continuará a funcionar com as novas versões do WordPress. Se você não planeja atualizar o código do widget, pode deixá-lo como está.
No entanto, se você quiser continuar adicionando novos recursos ao widget, é melhor criar um novo bloco para substituir o widget antigo. Você pode seguir nosso guia sobre como criar um bloco personalizado do WordPress.

Como adicionar widgets à barra lateral de seu tema clássico no WordPress
Se você estiver usando um tema clássico, poderá adicionar widgets clássicos à barra lateral ou a outras áreas prontas para widgets do seu site WordPress usando o Legacy Widget.
Observação: Se você vir Appearance ” Edit em vez de Appearance ” Widgets, então você está usando um tema de bloco. Você precisará seguir o próximo método abaixo.
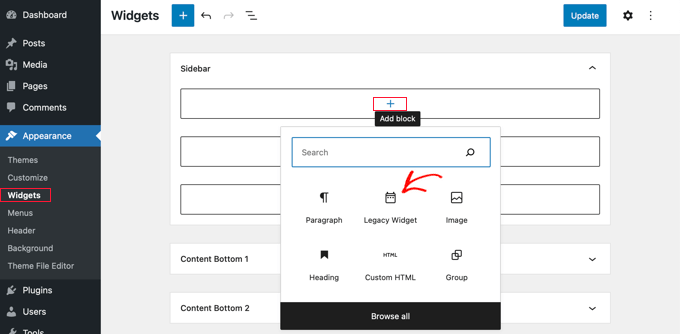
Primeiro, você precisa navegar até Appearance ” Widgets na área de administração do WordPress.
Em seguida, você deve clicar no botão “+ Add Block”. Na janela pop-up, você precisa clicar no ícone “Legacy Widget”.

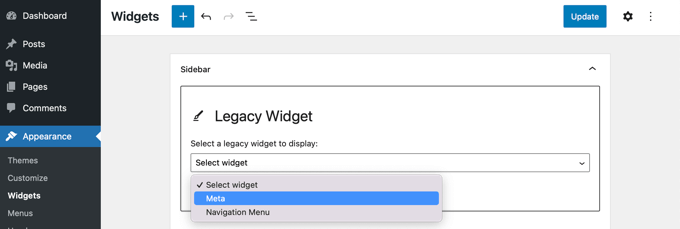
Agora, você pode selecionar o widget que deseja usar no menu suspenso.
Basta clicar nele.

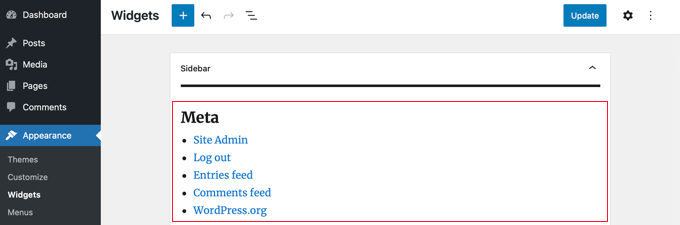
O widget será adicionado à sua barra lateral.
Certifique-se de clicar no botão “Update” (Atualizar) na parte superior da tela para salvar o novo widget.

Para saber mais, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Como adicionar widgets à barra lateral de seu tema de bloco no WordPress
Os temas de blocos, como o tema padrão Twenty Twenty-Two, permitem que você use o Full Site Editor no WordPress. O Full Site Editing oferece blocos personalizados para estilizar o tema do seu site, mas não inclui o widget legado por padrão.
Isso significa que você não poderá acessar os widgets herdados no Full Site Editor. Além disso, quando você muda de um tema clássico para um tema de bloco, os widgets antigos que você estava usando não são migrados.
Felizmente, você pode adicionar suporte a widgets herdados usando um plug-in. Basta instalar e ativar o plug-in X3P0 Legacy Widget. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: você perceberá que o plug-in não foi testado com as versões mais recentes do WordPress. Dito isso, testamos o plug-in e ele é o único que funciona melhor para este tutorial.
Você pode ler nosso artigo sobre o uso de plug-ins não testados para obter mais informações. Se você encontrar um plug-in melhor, não hesite em nos informar nos comentários!
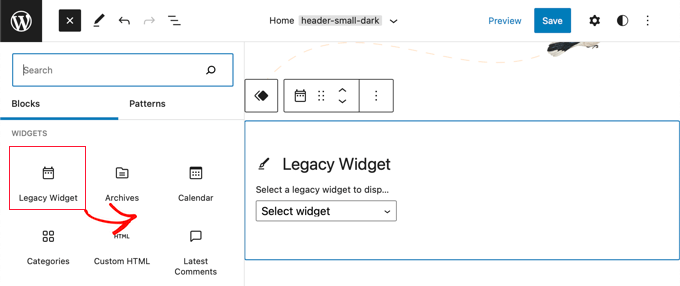
Após a ativação, o plug-in adicionará o Legacy Widget ao Full Site Editor. Isso permitirá que você use widgets herdados com temas mais recentes.

Quando estiver satisfeito com a adição do widget, você poderá clicar no botão “Salvar” para oficializar as alterações.
Como adicionar widgets ao conteúdo de sua postagem no WordPress
Uma das vantagens do editor de conteúdo em blocos do WordPress é que você pode adicionar widgets além das áreas prontas para widgets, como dentro do post ou da página.
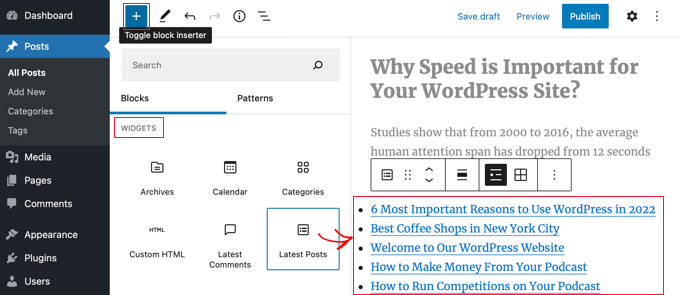
Quando estiver no editor de conteúdo, clique no botão “+ Add Block” na parte superior da tela.
Em seguida, role para baixo até a seção “Widgets” e encontre o widget que deseja adicionar ao conteúdo. Em seguida, você pode arrastar o widget para sua postagem.

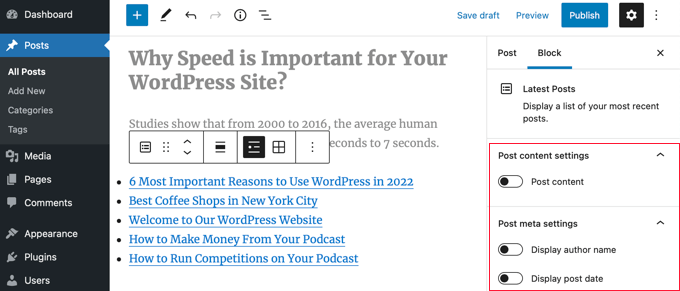
Você pode personalizar o widget usando o painel Settings (Configurações) à direita da tela.
Quando terminar, basta publicar ou atualizar o post ou a página do blog.

Para saber mais, consulte nosso guia sobre como adicionar widgets do WordPress no conteúdo de posts e páginas.
Esperamos que este tutorial tenha ajudado você a aprender como usar widgets herdados no WordPress. Você também pode querer saber como rastrear os visitantes do site ou conferir nossa lista dos melhores plug-ins de formulário de contato para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!