Möchten Sie WordPress-Widgets zu Ihren Blogbeiträgen und Landing Pages hinzufügen?
Widgets erleichtern es den Nutzern, ihren Beiträgen und Seiten verschiedene Funktionen hinzuzufügen, ohne eine einzige Zeile Code schreiben zu müssen. Sie können die von WordPress angebotenen Standard-Widgets oder die von verschiedenen Plugins angebotenen Widgets auf Ihrer Website verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Widgets ganz einfach zu Beiträgen und Seiteninhalten hinzufügen können.

Warum WordPress-Widgets in Posts und Seiten hinzufügen?
WordPress-Widgets sind Inhaltsblöcke, die Sie in der Regel in Ihre Seitenleisten, Kopfzeilen, Fußzeilen und andere Bereiche einfügen. Sie bieten eine große Flexibilität, um verschiedene Funktionen und Merkmale zu Ihrem WordPress-Site-Layout hinzuzufügen.
Sie können zum Beispiel Ihre neuesten Beiträge anzeigen, ein Kontaktformular über einen Widget-Block hinzufügen und vieles mehr. Das Beste daran ist, dass Sie keinen Code bearbeiten müssen, um sie hinzuzufügen.
Bisher konnten WordPress-Widgets nur zu Widget-Bereichen wie Seitenleiste, Kopfzeile oder Fußzeile hinzugefügt werden. Mit dem WordPress-Block-Editor können Sie jetzt ganz einfach Widgets zu Ihren Blogbeiträgen und Seiten hinzufügen.
WordPress bietet standardmäßig verschiedene Arten von Widgets für Archive, Kalender, Kategorien, benutzerdefiniertes HTML, Shortcodes, neueste Kommentare, aktuelle Beiträge, RSS, Suchfunktionen, soziale Symbole und mehr. Viele WordPress-Plugins und -Themes bieten auch ihre eigenen WordPress-Widgets an.
Sehen wir uns also an, wie Sie WordPress-Widgets zu Beiträgen und Seiten hinzufügen können.
Hinzufügen von WordPress-Widgets zu Beiträgen und Seiteninhalten
Zunächst müssen Sie einen bestehenden WordPress-Beitrag/eine Seite bearbeiten oder einen neuen Beitrag hinzufügen.
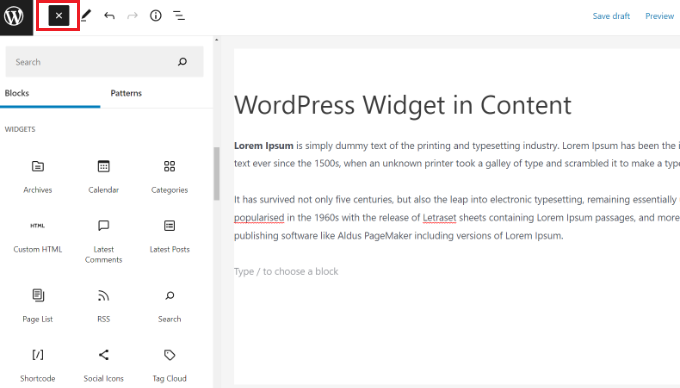
Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+), um ein neues Widget hinzuzufügen.
Scrollen Sie dann zum Abschnitt Widgets und ziehen Sie den Widget-Block, den Sie dem Inhalt hinzufügen möchten, per Drag & Drop.

Nehmen wir an, Sie möchten Ihre neuesten WordPress-Blogposts innerhalb Ihres Inhalts anzeigen und das Engagement erhöhen.
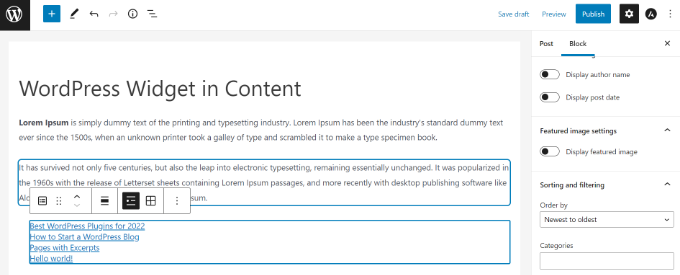
Klicken Sie dazu einfach auf das Widget „Neueste Beiträge“, und Ihre neuesten Artikel werden im Inhalt angezeigt.

Im Block-Panel auf der rechten Seite finden Sie weitere Einstellungen, mit denen Sie Ihre Widgets bearbeiten und anpassen können.
Mit Widget-Blöcken können Sie auch Shortcodes und benutzerdefinierten HTML-Code zu Ihrem Inhalt hinzufügen, ohne Code schreiben zu müssen. Das macht es sehr einfach, erweiterte Anpassungen vorzunehmen und mehr Kontrolle über das Aussehen Ihrer Website zu erhalten.
Wenn Sie Ihrer Seite/Ihrem Beitrag auch ein benutzerdefiniertes Widget hinzufügen möchten, lesen Sie unsere Anleitung zum Erstellen benutzerdefinierter Widgets in WordPress.
In ähnlicher Weise können Sie auch einen Widget-Block für jedes WordPress-Plugin verwenden, das Sie auf Ihrer Website einsetzen.
Wenn Sie zum Beispiel WPForms verwenden, können Sie den WPForms-Block verwenden, um Ihr Formular zum Inhalt hinzuzufügen.
Wenn Sie den WPForms-Block zu Ihrem Beitrag und Seiteninhalt hinzufügen, wählen Sie einfach Ihr Formular aus dem Dropdown-Menü im Block selbst aus.

Sobald Sie fertig sind, können Sie Ihren Blogbeitrag oder Ihre Seite auf Ihrer WordPress-Website veröffentlichen.
Bonus: Nützliche Widgets für Ihre Website
Da Sie nun wissen, wie Sie Ihren Seiten und Beiträgen Widgets hinzufügen können, sollten Sie auch darauf achten, dass Sie nur ausgewählte Widgets hinzufügen. Wenn Sie unnötige Widgets hinzufügen, können Ihre Seiten unübersichtlich aussehen, was zu einer schlechten Benutzerfreundlichkeit führt.
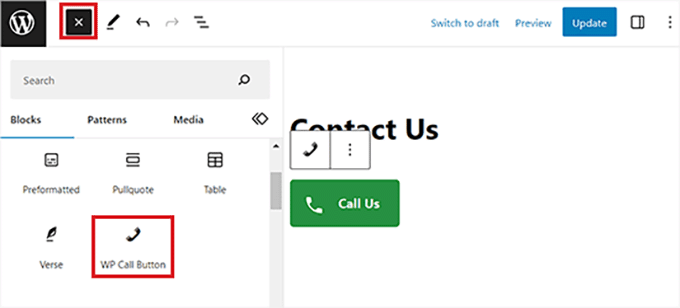
Sie können zum Beispiel den WP Call Button installieren und aktivieren. Danach können Sie die Plugin-Einstellungen konfigurieren und dann das Widget zu Ihrer Kontaktseite hinzufügen, um eine Schaltfläche „Jetzt anrufen“ hinzuzufügen.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen einer Click-to-Call-Schaltfläche in WordPress.

In ähnlicher Weise können Sie ein RafflePress-Widget hinzufügen, um ein Werbegeschenk hinzuzufügen, ein Compact Archive-Widget, um Ihre Archive anzuzeigen, ein WP Simple Pay-Widget, um ein Zahlungsformular hinzuzufügen, oder ein Social Count-Widget, um Ihre Social Media-Follower anzuzeigen.
All diese Optionen können dazu beitragen, das Engagement zu steigern, Leads zu generieren und die Konversionen auf Ihrer Website zu erhöhen. Weitere Informationen finden Sie in unseren Expertenempfehlungen für die nützlichsten WordPress-Widgets.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie WordPress-Widgets zu Beiträgen und Seiteninhalten hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Anfänger, wie man ein kostenloses SSL-Zertifikat erhält, oder für unsere Expertenauswahl der besten WordPress-Themes für SEO-Experten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hove says
It does not work for me: „Widget not in any sidebars“.
WPBeginner Support says
You would want to first ensure your widget you’re trying to add works in a regular widget area
Admin
Mick Holmes says
Fantastic! Thank you!
WPBeginner Support says
You’re welcome
Admin
Pat Walter says
THANK YOU SOOO MUCH FOR THE amr shortcode any widget. I have tried and tried to get other shortcodes working, but could not. But your plugin really helped me. Thanks again.
WPBeginner Support says
Not our plugin but glad our recommendation could help you
Admin
Hannah says
Hello,
Is there anyway you can show us how to do this WITHOUT using a plugin? Please let me know, thank you.
Sincerely,
Hannah
WPBeginner Support says
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Admin
Edu Hoffmann says
Thanks for sharing!
This tip was very usefull and save lots of my time
WPBeginner Support says
Glad our guide could be helpful
Admin
Chris Beller says
Hi I just tried doing this in block editor and I cannot find a way to get the widget block to the right of my posts…. Like how the sidebar looks on my blog page. How can I do this?
WPBeginner Support says
If you mean you want your widgets on the side widget area, you would want to reach out to your theme’s support for if there is a widget area there for posts and pages.
Admin
Danny says
Thanks for this.
What will be the name of the “Top Posts & Pages Widget” by Jetpack ?
WPBeginner Support says
It should use that name, if not you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Danny says
Ok,
Another thing:
I tried testing it on sidebar and I got something like: There is nothing to see here (meaning there are no new posts, or so i thought)
Is there a way to show my most popular posts, no matter the date it was published?
WPBeginner Support says
You would want to reach out to the support for the popular posts widget that you are using for what they use for showing the posts.
Erik says
Great tool, works well. No hassles installing and setting up. Thanks
Tivon says
Hi,
I can’t seem to add another icon. When I click the button nothing happens.
Karan says
Not working on clipper them
Andres says
How can I add a widget to the Post Page (i.e Blog)?
Yo says
You have to add the amr widget plugin to do that. Its easy though.
Siddiqa Pathan says
Perfect! Thank you so much for the Tutorial!
Pete says
AMAZING! – thank you so much. You have saved me from pulling any more hair out..
marsha says
guys….please help me….
what should i do to make wordpress download manager and easy digital download run into native worpress post…i dont want to make a post into their plugin but wanted to post something in my native wordpress post…what should i do then???
so i can get the valuable thing both of this plugin just in my native wordpress
help me please
karyn says
Hi I really don’t understand these codes and html things. I want to add the categories widget in my archives category page. I also want to add the monthly archives widget to the very same Archives page wjat do I do? I am really lost.
Shona says
Amazing – worked perfectly. Thank you for this useful tutorial!
WPBeginner Support says
Glad you found it helpful. Make sure you follow us Facebook.
Admin
Carol says
works like a charm, thanks so much!!!
WPBeginner Support says
Hey Carol, glad you found it helpful. Make sure you follow us on Twitter to get more WordPress tips and tricks
Admin
Palla Sridhar says
Hello.
I actually have a different requirement.
I want to add some text and html link inside post content for all posts with the same category. For a different category, I want to include different text and html link. Hope you understand. Please help
Inam U Khan says
It’s helpful post if anyone wants to use any widget within a post or a page.
Rahul says
hi there, how can i use text widget in post. i used code [do_widget text] but it isn’t working. i want to insert image slider in text widget please help me with this way or any other way. thanks
channing says
this isn’t working properly.
I’ve installed the plugin and pasted the code at the bottom of the page, and when i push preview the widget ends up being the header as opposed to showing up where i put it.
JB says
Is this supposed to work with the Customizr theme? The widgets seem to work in left and right side bars, but not within content. I even installed a plugin that provides widget IDs, so I can include proper ID in the [do_widget ] short code.
How can I fix this?
Jeffrey Beckers says
Hi,
I’m using your plugin to show the widget of recent topics. But the shortcode isn’t generating in the widget.
Gopi says
This is an amazing plugin. Is there an way to change the design of the plugin
Louis says
Hi, this is a great plugin. Thank you for it.
Is there a way to change the styles on the widget in the AMR without it affecting the widgets throughout the rest of the site? Mainly I’m concerned with the padding of 20% which centers the content awkwardly on my page. If I change it to 0% in the .widget css it looks great but the widgets on the other pages are all messed up. Is there a way to apply separate CSS to the AMR content without it affecting the other widgets?
Mackenzie says
Thank you for this, it works great in the content of one of my pages. However, it doesn’t seem to work on my homepage. The homepage edit area IS different since I have to go to theme options>appearance instead of the individual page…Wordpress just gives me a place to add text, although I use HTML there for other things that seem to work fine. I tried adding the shortcode to the „home“ edit page also with no luck.
Another page on this site said to add the following to functions.php in my child theme:
add_filter(‚widget_text‘, ‚do_shortcode‘);
But just adding that doesn’t help either. There must be some setting with the homepage that won’t allow this. Any ideas? Thanks
WPBeginner Support says
Your theme may be using a custom template. Contact your theme’s support.
Admin
Coach Maria says
Would this work to put content at the bottom of each post? (Like a subscription form?)
Sudhakar Goverdhanam says
It worked fine, Thanks
Zaheer Abbas says
Thank u …. Newsletter plugin now working in pages and posts as well as it works only in right sidebar
gmanob says
I downloaded and activated this plugin then I go to Appearance – Widgets but cannot find Shortcode. Any ideas? Thanks!
Andrea Valgoi says
Hello, I have this problem. The widget on a specific page (which works perfectly) overlaps the menus if i scroll down.
Any ideas how to solve it?
Yuriy says
Awesome! Thank you! Great plugin! It completely meet my expectations!
Asad Iqbal says
Its a pleasure for me to use this plugin.Very nice approach .
Thanks .
Tom says
Thanks! This worked.
Nicole @ The Pixel Boutique says
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar says
how i get short codes for php/text widgets .
this plugins is not showing any thing for these
Jessi says
This plugin is perfect! I have a question though: How does one align the widget to the left of the post with the text wrapping around it? What is the exact CSS code that needs to be used?
Shonda says
Love your widget. However, how do you edit a widget to be able to use it on more than one post with different data? For instance, the widget I am using ask what category and how many post in that category I want to display.
As it stands, I have to edit the widget in the short code area, then I can place it in one page. Now I want to add the widget to two other pages with a different category and # of posts. Thanks in advance.
WPBeginner Support says
you can add multiple widgets by dragging them into shortcodes sidebar on the widgets screen and using the widget id to display it in the post.
Admin
Paul says
Thanks a lot for this plugin !! Me too I would like to post the same widget in different pages but where do you find the widget id ?
Sameer Verma says
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post in all type of posts .
Actually i need a share this site below to all posts and pages .
How i can??
rianne says
Hey! I added the widget in the main sidebarthing at the widget page and put the code in the page. I see the widget, wich is really cool, but i also see this message:
Sidebar Shortcodeswith sidebarid Shortcodes empty or not defined.
Widget dooodl! not in sidebar with id Shortcodes and with name Shortcodes
How can i delete that? And why is it there?
thanks! greetings
WPBeginner Support says
The widget you want to display on the page, you need to drag and drop that widget to the shortcodes sidebar first. Then use the shortcode in a page to display the widget.
Admin
Krishna veni says
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post title in all post
Regards
Krishna Veni
Cindy tucker says
Help! I want to place a subscription widget under each post and I don’t know any code. How do I do this?
kory s says
You could simply add the widget to the Shortcode widget and then call the Shortcode in your template where you want it to go…
See wpbeginners other helpful post at https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/
Flame Denise says
How about if mw widget is a Text with a title „Our Services“?
All these shortcodes don’t work:
[do_widget Text: Our Services]
[do_widget Text:Our Services]
[do_widget „Text: Our Services“]
Alexander Bradley says
Don’t know why the writer didn’t get back to you. I had the same issue but found that the title for the Widget is just called Text. Try that and see if it works. Not sure what happens if you have multiple widgets called Text but I guess I see soon enough.
Daniel Nielsen says
Hi
What to call it if you wanner use the same widget more then one time in one page:
[do_widget count down]
&
[do_widget count down]
Ashish says
for example
[do_widget „recent posts“] this one
how can i align it in such a way that it appears with a specific height and width
aligned to the right side of the post or in the middle of the post with the text surrounding it ?
Is it possible ?
WPBeginner Support says
you can tweak alignment using CSS.
Admin
Sarah says
Is this missing any steps? I’ve tried the debug and it still doesn’t work. When I debug, I get a very generic name for the widget „text-4“.
Is there a way to set the widget I’d manually?
Is there a problem with the amr shortcode widget plugin? Eg is this still the plugin to use as of aug 2013?
Aistis says
Either the plugin has updated or this tutorial was incorrect to begin with.
Use [do_widget id=recent-posts-2] or [do_widget „Recently in news“]
WPBeginner Support says
The tutorial is correct, we double checked it and you are doing exactly what we showed in the tutorial above.
Admin
Prashant Ghai says
This is an amazing tip. My blog has a single column theme and this is just the kind of thing i needed. Thanks a lot.