Vous souhaitez ajouter des widgets WordPress à vos publications de blog et à vos pages d’atterrissage ?
Les widgets permettent aux utilisateurs/utilisatrices d’ajouter facilement différentes fonctionnalités à leurs publications uniques et à leurs pages sans avoir à écrire une seule ligne de code. Vous pouvez utiliser les widgets par défaut proposés par WordPress ou ceux proposés par différentes extensions sur votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement des widgets WordPress au contenu des publications et des pages.

Pourquoi ajouter des widgets WordPress dans les publications et les pages ?
Leswidgets WordPress sont des blocs de contenu que vous ajoutez généralement à vos colonnes latérales, en-têtes, pieds de page et autres zones. Ils offrent beaucoup de flexibilité pour ajouter différentes fonctionnalités et caractéristiques à la mise en page de votre site WordPress.
Par exemple, vous pouvez afficher vos dernières publications, ajouter un formulaire de contact à l’aide d’un bloc de widgets, et plus encore. Le plus beau, c’est que vous n’avez pas besoin de modifier le code pour les ajouter.
Ajouté à cela, les widgets WordPress pouvaient uniquement être ajoutés à des zones de widgets comme une colonne latérale, un en-tête ou un pied de page. Cependant, grâce à l’éditeur de blocs de WordPress, vous pouvez désormais ajouter facilement des widgets aux publications et aux pages de votre blog.
Par défaut, WordPress propose différents types de widgets pour les archives, les calendriers, les catégories, le HTML personnalisé, les shortcodes, les derniers commentaires, les articles récents, le RSS, les fonctionnalités de recherche, les icônes sociales, etc. De nombreuses extensions et thèmes WordPress proposent également leurs propres widgets WordPress.
Cela dit, voyons comment vous pouvez ajouter des widgets WordPress aux publications et aux pages.
Ajout de widgets WordPress au contenu des publications et des pages
Tout d’abord, vous devrez modifier une publication/page WordPress existante ou en ajouter une nouvelle.
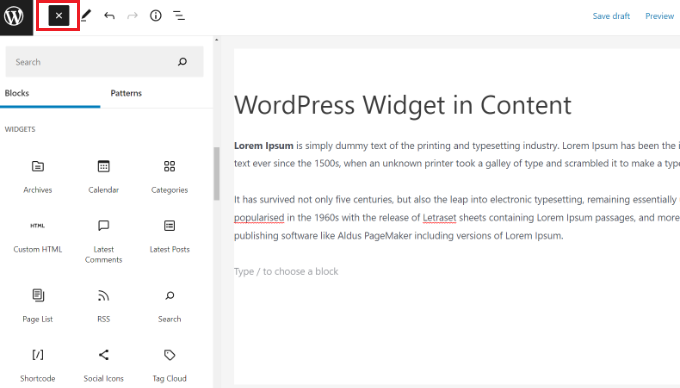
Une fois que vous êtes dans l’éditeur de contenu de WordPress, cliquez sur le bouton » Ajouter un bloc » (+) pour ajouter un nouveau widget.
Ensuite, défilez jusqu’à la section Widgets et faites glisser le bloc de widgets que vous souhaitez ajouter au contenu.

Disons que vous souhaitez afficher vos dernières publications de blog WordPress au sein de votre contenu et augmenter l’engagement.
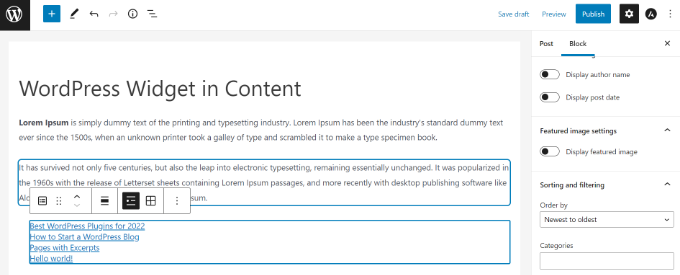
Pour cela, il suffit de cliquer sur le widget Latest Posts, et vos articles récents apparaîtront dans le contenu.

Vous trouverez d’autres réglages dans le panneau de blocs sur votre droite pour modifier et personnaliser les options de vos widgets.
En utilisant les blocs de widgets, vous pouvez également ajouter des codes courts et du HTML personnalisé à votre contenu sans écrire de code. Cela rend super facile d’ajouter une personnalisation avancée et d’obtenir plus de contrôle sur l’apparence de votre site.
Si vous souhaitez également ajouter un widget personnalisé à votre page/poste, consultez notre tutoriel sur la façon de créer des widgets personnalisés dans WordPress.
De même, vous pouvez utiliser un bloc de widgets pour toute extension WordPress que vous utilisez sur votre site.
Par exemple, si vous utilisez WPForms, vous pouvez utiliser le bloc WPForms pour ajouter votre formulaire au contenu.
Lorsque vous ajoutez le bloc WPForms au contenu de vos publications et de vos pages, il vous suffit de sélectionner votre formulaire dans le menu déroulant du bloc lui-même.

Une fois que vous avez terminé, allez-y et publiez votre publication de blog ou votre page sur votre site WordPress.
Bonus : Widgets utiles pour votre site
Maintenant que vous savez comment ajouter des widgets à vos pages et publications, vous devez également garder à l’esprit d’ajouter uniquement des widgets sélectionnés. Si vous ajoutez des widgets inutiles, vos pages risquent d’avoir l’air encombrées, ce qui se traduira par une mauvaise expérience pour l’utilisateur.
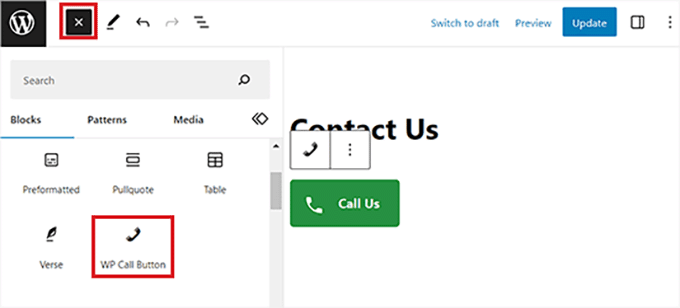
Par exemple, vous pouvez installer et activer le WP Call Button. Après cela, vous pouvez configurer les réglages de l’extension, puis ajouter son widget à votre page de contact pour ajouter un bouton call now.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout d’un bouton click-to-call dans WordPress.

De même, vous pouvez ajouter un widget RafflePress pour ajouter un cadeau publicitaire, un widget Compact Archive pour afficher vos archives, un widget WP Simple Pay pour ajouter un formulaire de paiement, ou un widget Social Count pour afficher les personnes qui vous suivent sur les réseaux sociaux.
Toutes ces options peuvent aider à stimuler l’engagement, à générer des prospects et à augmenter les conversions sur votre site. En savoir plus, vous pouvez consulter nos choix d’experts pour les widgets WordPress les plus utiles.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des widgets WordPress aux publications et au contenu des pages. Vous pouvez également consulter notre guide du débutant sur la façon d’obtenir un certificat SSL gratuit ou nos choix d’experts pour les meilleurs thèmes WordPress pour les experts en référencement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hove says
It does not work for me: « Widget not in any sidebars ».
WPBeginner Support says
You would want to first ensure your widget you’re trying to add works in a regular widget area
Administrateur
Mick Holmes says
Fantastic! Thank you!
WPBeginner Support says
You’re welcome
Administrateur
Pat Walter says
THANK YOU SOOO MUCH FOR THE amr shortcode any widget. I have tried and tried to get other shortcodes working, but could not. But your plugin really helped me. Thanks again.
WPBeginner Support says
Not our plugin but glad our recommendation could help you
Administrateur
Hannah says
Hello,
Is there anyway you can show us how to do this WITHOUT using a plugin? Please let me know, thank you.
Sincerely,
Hannah
WPBeginner Support says
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Administrateur
Edu Hoffmann says
Thanks for sharing!
This tip was very usefull and save lots of my time
WPBeginner Support says
Glad our guide could be helpful
Administrateur
Chris Beller says
Hi I just tried doing this in block editor and I cannot find a way to get the widget block to the right of my posts…. Like how the sidebar looks on my blog page. How can I do this?
WPBeginner Support says
If you mean you want your widgets on the side widget area, you would want to reach out to your theme’s support for if there is a widget area there for posts and pages.
Administrateur
Danny says
Thanks for this.
What will be the name of the “Top Posts & Pages Widget” by Jetpack ?
WPBeginner Support says
It should use that name, if not you would want to reach out to the plugin’s support and they should be able to assist.
Administrateur
Danny says
Ok,
Another thing:
I tried testing it on sidebar and I got something like: There is nothing to see here (meaning there are no new posts, or so i thought)
Is there a way to show my most popular posts, no matter the date it was published?
WPBeginner Support says
You would want to reach out to the support for the popular posts widget that you are using for what they use for showing the posts.
Erik says
Great tool, works well. No hassles installing and setting up. Thanks
Tivon says
Hi,
I can’t seem to add another icon. When I click the button nothing happens.
Karan says
Not working on clipper them
Andres says
How can I add a widget to the Post Page (i.e Blog)?
Yo says
You have to add the amr widget plugin to do that. Its easy though.
Siddiqa Pathan says
Perfect! Thank you so much for the Tutorial!
Pete says
AMAZING! – thank you so much. You have saved me from pulling any more hair out..
marsha says
guys….please help me….
what should i do to make wordpress download manager and easy digital download run into native worpress post…i dont want to make a post into their plugin but wanted to post something in my native wordpress post…what should i do then???
so i can get the valuable thing both of this plugin just in my native wordpress
help me please
karyn says
Hi I really don’t understand these codes and html things. I want to add the categories widget in my archives category page. I also want to add the monthly archives widget to the very same Archives page wjat do I do? I am really lost.
Shona says
Amazing – worked perfectly. Thank you for this useful tutorial!
WPBeginner Support says
Glad you found it helpful. Make sure you follow us Facebook.
Administrateur
Carol says
works like a charm, thanks so much!!!
WPBeginner Support says
Hey Carol, glad you found it helpful. Make sure you follow us on Twitter to get more WordPress tips and tricks
Administrateur
Palla Sridhar says
Hello.
I actually have a different requirement.
I want to add some text and html link inside post content for all posts with the same category. For a different category, I want to include different text and html link. Hope you understand. Please help
Inam U Khan says
It’s helpful post if anyone wants to use any widget within a post or a page.
Rahul says
hi there, how can i use text widget in post. i used code [do_widget text] but it isn’t working. i want to insert image slider in text widget please help me with this way or any other way. thanks
channing says
this isn’t working properly.
I’ve installed the plugin and pasted the code at the bottom of the page, and when i push preview the widget ends up being the header as opposed to showing up where i put it.
JB says
Is this supposed to work with the Customizr theme? The widgets seem to work in left and right side bars, but not within content. I even installed a plugin that provides widget IDs, so I can include proper ID in the [do_widget ] short code.
How can I fix this?
Jeffrey Beckers says
Hi,
I’m using your plugin to show the widget of recent topics. But the shortcode isn’t generating in the widget.
Gopi says
This is an amazing plugin. Is there an way to change the design of the plugin
Louis says
Hi, this is a great plugin. Thank you for it.
Is there a way to change the styles on the widget in the AMR without it affecting the widgets throughout the rest of the site? Mainly I’m concerned with the padding of 20% which centers the content awkwardly on my page. If I change it to 0% in the .widget css it looks great but the widgets on the other pages are all messed up. Is there a way to apply separate CSS to the AMR content without it affecting the other widgets?
Mackenzie says
Thank you for this, it works great in the content of one of my pages. However, it doesn’t seem to work on my homepage. The homepage edit area IS different since I have to go to theme options>appearance instead of the individual page…Wordpress just gives me a place to add text, although I use HTML there for other things that seem to work fine. I tried adding the shortcode to the « home » edit page also with no luck.
Another page on this site said to add the following to functions.php in my child theme:
add_filter(‘widget_text’, ‘do_shortcode’);
But just adding that doesn’t help either. There must be some setting with the homepage that won’t allow this. Any ideas? Thanks
WPBeginner Support says
Your theme may be using a custom template. Contact your theme’s support.
Administrateur
Coach Maria says
Would this work to put content at the bottom of each post? (Like a subscription form?)
Sudhakar Goverdhanam says
It worked fine, Thanks
Zaheer Abbas says
Thank u …. Newsletter plugin now working in pages and posts as well as it works only in right sidebar
gmanob says
I downloaded and activated this plugin then I go to Appearance – Widgets but cannot find Shortcode. Any ideas? Thanks!
Andrea Valgoi says
Hello, I have this problem. The widget on a specific page (which works perfectly) overlaps the menus if i scroll down.
Any ideas how to solve it?
Yuriy says
Awesome! Thank you! Great plugin! It completely meet my expectations!
Asad Iqbal says
Its a pleasure for me to use this plugin.Very nice approach .
Thanks .
Tom says
Thanks! This worked.
Nicole @ The Pixel Boutique says
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar says
how i get short codes for php/text widgets .
this plugins is not showing any thing for these
Jessi says
This plugin is perfect! I have a question though: How does one align the widget to the left of the post with the text wrapping around it? What is the exact CSS code that needs to be used?
Shonda says
Love your widget. However, how do you edit a widget to be able to use it on more than one post with different data? For instance, the widget I am using ask what category and how many post in that category I want to display.
As it stands, I have to edit the widget in the short code area, then I can place it in one page. Now I want to add the widget to two other pages with a different category and # of posts. Thanks in advance.
WPBeginner Support says
you can add multiple widgets by dragging them into shortcodes sidebar on the widgets screen and using the widget id to display it in the post.
Administrateur
Paul says
Thanks a lot for this plugin !! Me too I would like to post the same widget in different pages but where do you find the widget id ?
Sameer Verma says
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post in all type of posts .
Actually i need a share this site below to all posts and pages .
How i can??
rianne says
Hey! I added the widget in the main sidebarthing at the widget page and put the code in the page. I see the widget, wich is really cool, but i also see this message:
Sidebar Shortcodeswith sidebarid Shortcodes empty or not defined.
Widget dooodl! not in sidebar with id Shortcodes and with name Shortcodes
How can i delete that? And why is it there?
thanks! greetings
WPBeginner Support says
The widget you want to display on the page, you need to drag and drop that widget to the shortcodes sidebar first. Then use the shortcode in a page to display the widget.
Administrateur
Krishna veni says
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post title in all post
Regards
Krishna Veni
Cindy tucker says
Help! I want to place a subscription widget under each post and I don’t know any code. How do I do this?
kory s says
You could simply add the widget to the Shortcode widget and then call the Shortcode in your template where you want it to go…
See wpbeginners other helpful post at https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/
Flame Denise says
How about if mw widget is a Text with a title « Our Services »?
All these shortcodes don’t work:
[do_widget Text: Our Services]
[do_widget Text:Our Services]
[do_widget « Text: Our Services »]
Alexander Bradley says
Don’t know why the writer didn’t get back to you. I had the same issue but found that the title for the Widget is just called Text. Try that and see if it works. Not sure what happens if you have multiple widgets called Text but I guess I see soon enough.
Daniel Nielsen says
Hi
What to call it if you wanner use the same widget more then one time in one page:
[do_widget count down]
&
[do_widget count down]
Ashish says
for example
[do_widget « recent posts »] this one
how can i align it in such a way that it appears with a specific height and width
aligned to the right side of the post or in the middle of the post with the text surrounding it ?
Is it possible ?
WPBeginner Support says
you can tweak alignment using CSS.
Administrateur
Sarah says
Is this missing any steps? I’ve tried the debug and it still doesn’t work. When I debug, I get a very generic name for the widget « text-4 ».
Is there a way to set the widget I’d manually?
Is there a problem with the amr shortcode widget plugin? Eg is this still the plugin to use as of aug 2013?
Aistis says
Either the plugin has updated or this tutorial was incorrect to begin with.
Use [do_widget id=recent-posts-2] or [do_widget « Recently in news »]
WPBeginner Support says
The tutorial is correct, we double checked it and you are doing exactly what we showed in the tutorial above.
Administrateur
Prashant Ghai says
This is an amazing tip. My blog has a single column theme and this is just the kind of thing i needed. Thanks a lot.