Vous souhaitez créer un modèle personnalisé de fichier joint dans WordPress ?
Les images individuelles et les autres fichiers téléversés sur votre site sont affichés sur une page unique de pièces jointes. Cependant, de nombreux thèmes ne fournissent pas de modèle pour les fichiers joints.
Dans cet article, nous allons vous afficher comment créer facilement un modèle personnalisé de pièces jointes uniques dans WordPress.

Qu’est-ce qu’une page de fichiers joints dans WordPress ?
Par défaut, une page unique est automatiquement créée pour chaque fichier média joint que vous avez sur votre site WordPress. Cela inclut les images, les vidéos, les fichiers audio, les PDF, et plus encore.
Comme les publications et les pages, les fichiers joints sont stockés dans la table wp_posts de votre base de données WordPress. En fait, les pièces jointes sont un type spécial de publication et ont le type de publication » pièce jointe « . Cela permet de les rechercher et de les afficher plus facilement.
Les pages de fichiers joints vous permettent d’ajouter des métadonnées à vos outils téléversés, telles qu’un titre, une légende et une description. Elles permettent également à vos internautes de commenter vos images et vidéos.
De nombreux utilisateurs/utilisatrices aiment personnaliser leurs modèles de pièces jointes pour afficher des informations supplémentaires. Par exemple, un thème de photographie peut utiliser la page des pièces jointes pour afficher des données EXIF. Celles-ci peuvent afficher le modèle d’appareil photo utilisé, les Réglages de l’appareil et même les données d’Emplacement de l’image.
Toutefois, si vous n’avez pas l’intention d’utiliser ces pages jointes, nous vous recommandons de les désactiver.
Cela dit, voyons comment créer un modèle personnalisé de fichier joint unique dans WordPress. Voici ce que nous allons aborder dans ce guide :
Comment voir une page de pièces jointes dans WordPress
Lorsque vous personnalisez votre modèle de pièces jointes, il est utile d’afficher une page de pièces jointes afin de voir vos modifications. Voici quelques façons de voir les pages de fichiers joints dans WordPress.
Vue d’une page jointe à partir de la médiathèque
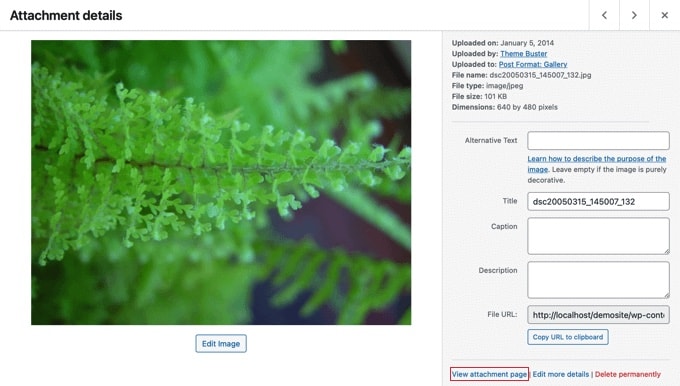
Vous devez vous rendre sur la page » Médiathèque « du tableau de bord WordPress et cliquer sur une image ou un autre fichier joint. La fenêtre » Détails de la pièce jointe » s’affiche.
Vous pouvez saisir ici le texte alt, le titre, la légende et la description de l’image. Ces informations peuvent être affichées sur la page des pièces jointes. Il est donc conseillé de remplir les champs afin de voir comment elles s’affichent.

En bas à droite de la fenêtre, vous verrez un lien « Voir la page des fichiers joints ».
Lorsque vous cliquez sur ce lien, vous accédez à la page des fichiers joints pour cette image.
Vue d’un fichier joint à partir d’une publication ou d’une page
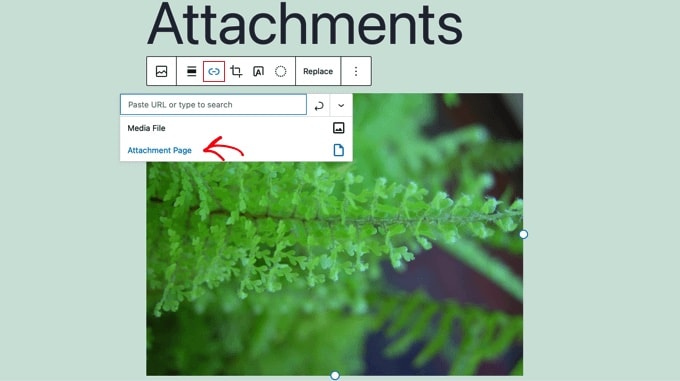
Il vous suffit d’ouvrir une publication ou une page dans l’éditeur de contenu de WordPress, puis d’ajouter une image.
Ensuite, sélectionnez l’image et cliquez sur le bouton « Link » dans la barre d’outils. Dans le menu déroulant, vous verrez l’option de sélectionner la « page du fichier joint ».

Désormais, lorsque vous cliquez sur l’image, vous accédez à la page de son fichier joint.
Quel est le Modèle utilisé pour une page de pièces jointes ?
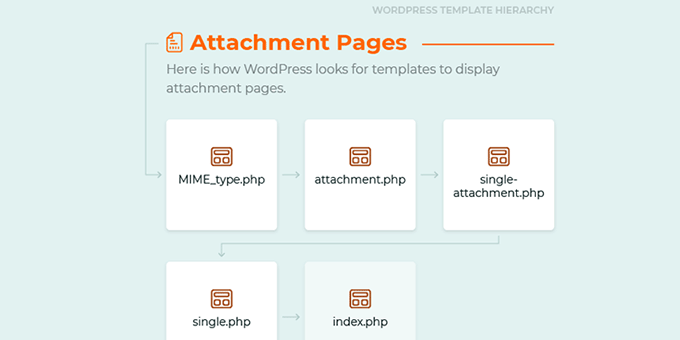
Comme les publications et les pages, vos fichiers joints sont affichés à l’aide d’un modèle. Celui qui est utilisé dépend des modèles disponibles dans votre thème et de la hiérarchie des modèles de WordPress.
S’il existe, WordPress utilisera un modèle attachment.php pour contrôler l’apparence de vos pages de fichiers joints. Cependant, vous pouvez également créer des modèles différents pour chaque type de fichier pouvant être téléversé sur votre site.
Par exemple, un fichier modèle nommé image.php contrôlera l’aspect des pages de pièces jointes image, et les pages de pièces jointes vidéo peuvent être contrôlées par un modèle appelé video.php.
Vous pouvez même créer un modèle de fichier joint personnalisé pour des compléments de fichiers spécifiques. Par exemple, le modèle image-gif.php contrôlera les pages de fichiers joints d’images GIF.

Cependant, si votre thème WordPress ne propose pas de modèle spécifique pour les fichiers joints, il utilisera par défaut single.php, le modèle de type publication unique, ou index.php, le modèle de repli par défaut.
Dans ce cas, vos pages de fichiers joints auront la même mise en page que n’importe quelle autre publication ou page. Ce n’est pas toujours agréable à regarder.
Désactiver les pages de fichiers joints dans WordPress
Si vous n’avez pas l’intention d’utiliser les pages jointes dans WordPress, nous vous recommandons de les désactiver.
De nombreux thèmes n’ont pas de modèles spéciaux pour les fichiers joints, de sorte qu’ils peuvent ressembler à des pages incomplètes sur votre site. Cela peut laisser une mauvaise impression aux internautes.
Elles peuvent également avoir un impact négatif sur votre classement dans les moteurs de recherche. Aucun des moteurs de recherche ne considère les pages contenant peu ou pas de texte comme étant de « faible qualité » ou « à faible contenu ».
Vous pouvez en savoir plus dans notre guide sur la désactivation des pages de fichiers joints d’images dans WordPress.
Cependant, si vous avez l’intention d’utiliser les pages de pièces jointes, lisez la suite pour apprendre à personnaliser le modèle de pièces jointes dans WordPress. Nous aborderons deux méthodes. La première est la plus simple et utilise une extension.
Créer un Modèle de fichier joint personnalisé avec une extension Theme Constructeur
La façon la plus simple de créer un modèle personnalisé de pièces jointes uniques est d’utiliser SeedProd. C’est la meilleure extension de constructeur de thème WordPress et peut créer de belles mises en page de sites Web et des modèles personnalisés sans écrire aucun code.
Vous pouvez utiliser SeedProd pour créer un thème WordPress entièrement personnalisé, y compris un modèle personnalisé de pièces jointes uniques. Pour plus de détails, vous pouvez consulter notre Avis complet sur SeedProd.
Note : Il existe une version gratuite de SeedProd, mais vous aurez besoin de la version Pro pour accéder au Constructeur de thème et créer un modèle de fichier joint personnalisé.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Ensuite, vous devez utiliser SeedProd pour créer facilement un thème WordPress personnalisé.
Créer un thème WordPress personnalisé
Vous trouverez le constructeur de thème de SeedProd en naviguant vers la page SeedProd » Constructeur de thème. Ici, vous utiliserez l’un des kits de site ou des modèles prêts à l’emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton « Thèmes ».

Vous afficherez une liste de thèmes conçus par des professionnels et destinés à différents types de sites. Par exemple, il existe des modèles appelés » Modern Business « , » Marketing Agency » et » Mortgage Broker Theme « .
Jetez un coup d’œil aux options proposées et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l’icône représentant une coche.

Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thèmes dont vous avez besoin. Vous pouvez maintenant créer un modèle personnalisé de fichier joint unique.
Créer un modèle de personnalisation des fichiers joints
Par défaut, il n’y a pas de modèle de pièce jointe, et le modèle de publication unique sera utilisé pour les pièces jointes de ce type.

Nous allons corriger cela en créant un nouveau modèle de fichier joint. Nous utiliserons le modèle de publication unique comme point de départ afin que le nouveau modèle soit cohérent avec votre thème.
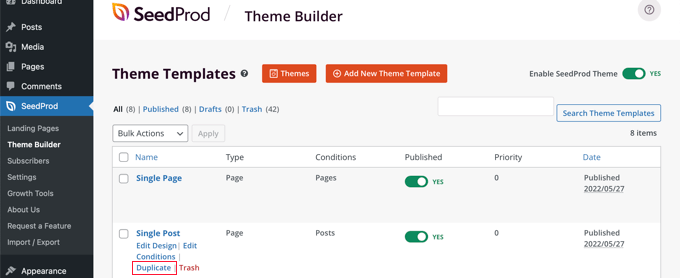
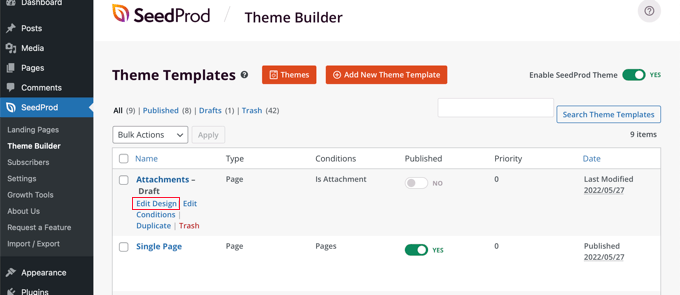
Pour ce faire, vous devez survoler le modèle Duplicator de la publication unique jusqu’à ce que des liens apparaissent. Vous devez maintenant cliquer sur le lien » Duplicator » pour créer une copie de ce modèle.

Un nouveau modèle appelé « Publication unique » apparaît en haut de la liste.
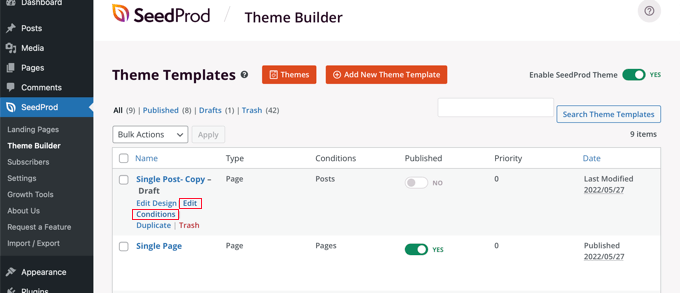
Il vous suffit de pointer votre souris sur le nouveau modèle et de cliquer sur le lien « Modifier les conditions » qui apparaît.

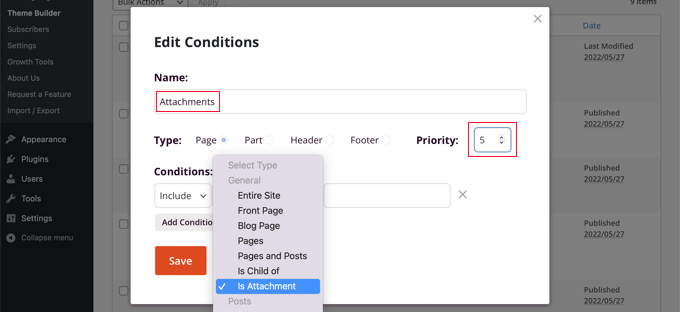
Une fenêtre s’ouvre, qui vous permet de modifier les réglages du Modèle. Vous pouvez commencer par lui donner le nom de « Fichiers joints ».
Ensuite, vous devez définir les conditions d’utilisation de ce Modèle. Dans la section « Réglages », laissez le premier réglage sur « Inclure » et sélectionnez « Est un fichier joint » dans le deuxième menu déroulant.

Ensuite, vous devez donner une priorité au modèle. Le Modèle de publication unique a une priorité de 0. Vous devez donc donner à ce modèle une priorité plus élevée afin qu’il soit utilisé à la place pour toutes les pages correspondantes. Pour ce tutoriel, nous assignerons une priorité de 5.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker les nouveaux Réglages.
Il est maintenant temps de personnaliser le design et le contenu du Modèle. Pour ce faire, cliquez sur le lien « Modifier la conception ».

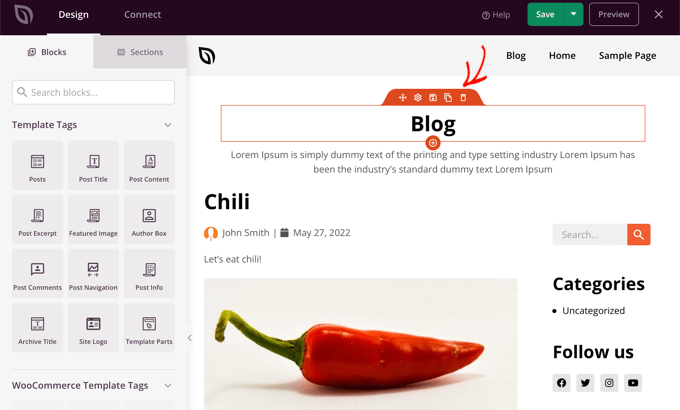
Ceci ouvrira le constructeur de page SeedProd. Ici, vous pouvez ajouter un nouveau contenu en faisant glisser des blocs sur la page et en réorganisant le contenu à l’aide de la fonction glisser-déposer.
Vous pouvez accéder aux Réglages de n’importe quel bloc en cliquant dessus, et lorsque vous survolez un bloc, vous pouvez le supprimer en cliquant sur l’icône de la corbeille.

Pour ce tutoriel, nous allons supprimer les deux blocs en haut de la page qui sont similaires au blog et faire glisser le bloc Post Info pour qu’il se trouve sous l’image.
Nous supprimerons également la section des commentaires au bas de la page. Confirmez votre choix en cliquant sur le bouton « Enregistrer » en haut de la page. Vous pouvez ensuite fermer le constructeur de page en cliquant sur le bouton « X » en haut à droite.

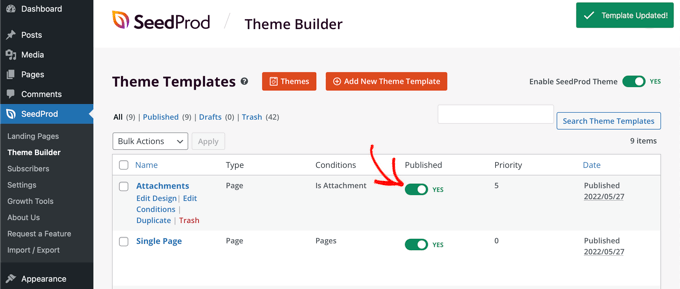
Vous vous trouvez à nouveau dans la liste des modèles. Vous devez activer le nouveau Modèle en permutant le bouton « Publié » sur la position « on ».
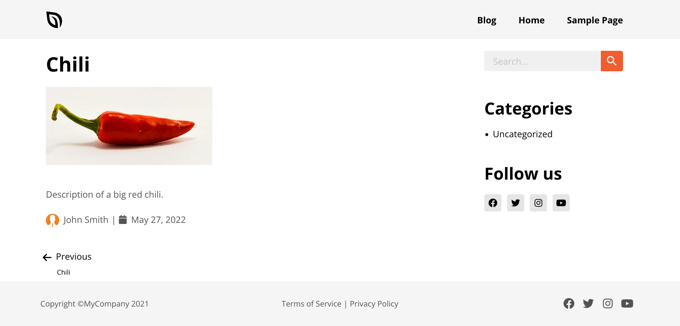
Vous pouvez désormais consulter une page de pièces jointes sur votre site pour voir les modifications.

Outil de personnalisation d’un modèle de fichier joint unique à l’aide de code
Cette méthode est plus avancée, et vous devrez ajouter du code aux fichiers de modèle de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors consultez notre guide sur comment copier et coller du code dans WordPress.
Lors de l’installation d’une mise à jour de votre thème, vous perdrez un grand nombre de vos personnalisations. Nous vous recommandons d’éviter cela en créant un thème enfant et en le personnalisant à la place. Vous pouvez en savoir plus dans notre guide sur la mise à jour d’un thème WordPress sans perdre la personnalisation.
Création d’un fichier modèle de pièce jointe
Tout d’abord, vous devez choisir un modèle que vous allez personnaliser. Pour modifier l’apparence des fichiers joints, vous devez personnaliser le fichier attachment.php.
Cependant, si vous souhaitez personnaliser uniquement vos images ou vos vidéos, vous devrez modifier image.php ou video.php.
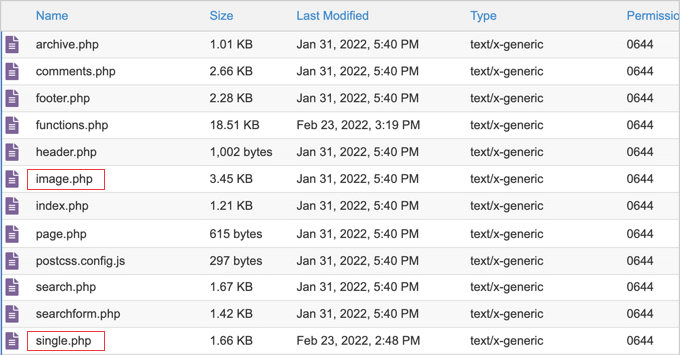
Ensuite, voyez si votre thème contient déjà ces fichiers de modèles. Par exemple, vous trouverez les modèles du thème Twenty Twenty-One en visitant le dossier wp/content/themes/twentytwentyone dans le gestionnaire de fichiers de votre hébergeur WordPress.

Nous pouvons voir que le thème Twenty Twenty-One possède un modèle image.php mais pas de modèle fichier joint.php.
Si votre thème ne dispose pas du Modèle que vous souhaitez personnaliser, vous devrez alors le créer. Il vous suffit d’enregistrer un fichier vierge avec le nom de fichier dont vous avez besoin.
Ensuite, copiez le contenu du fichier single.php dans votre nouveau fichier vierge, puis enregistrez-le. Vous vous assurerez ainsi que votre modèle de fichier joint est visuellement cohérent avec le reste de votre site.
Vous disposez maintenant d’un nouveau modèle de fichier joint, mais jusqu’à présent, vos pages de fichiers joints ont la même apparence qu’auparavant. Il est temps de procéder à quelques personnalisations.
Outil de personnalisation du fichier modèle de pièce jointe
Vous pouvez maintenant personnaliser votre page de pièces jointes en apportant des modifications au code du Modèle. Le fichier de modèle est comme tout autre fichier de thème dans WordPress. Vous pouvez ajouter n’importe quel code HTML, marqueurs identificateurs de modèle ou PHP à ce fichier.
Vous pouvez télécharger le Modèle sur votre ordinateur et l’ouvrir dans n’importe quel éditeur/éditrices de texte, tel que Notepad. Lorsque vous avez fini de modifier le code, il vous suffit d’enregistrer le fichier et de le téléverser dans le dossier de votre thème à l’aide du FTP.
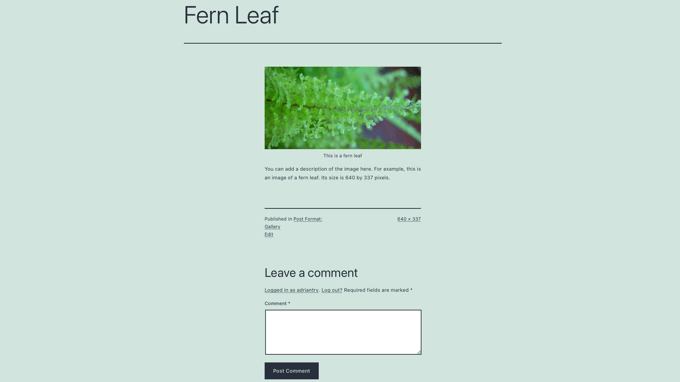
Voici quelques exemples de la manière dont vous pourriez personnaliser le modèle image.php du thème Twenty Twenty-One. Voici à quoi il ressemble avant que nous n’apportions des modifications.

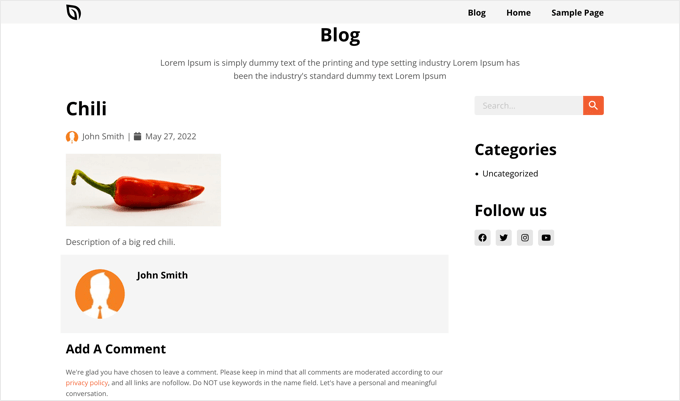
La page commence par le titre de l’image, suivi de l’image elle-même et d’une légende. Ensuite, vous trouverez une description de l’image et quelques autres détails sur l’image. Enfin, la section des commentaires est affichée.
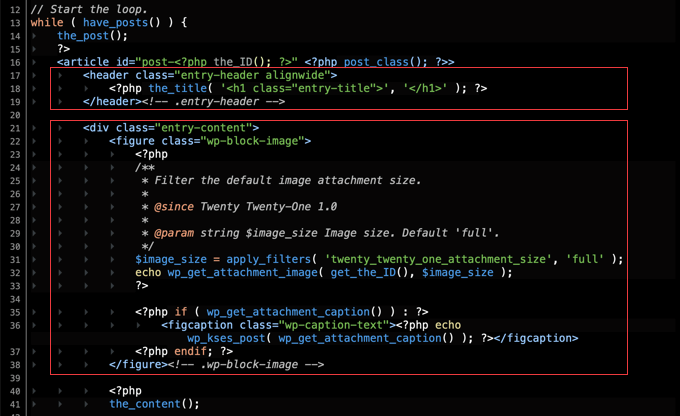
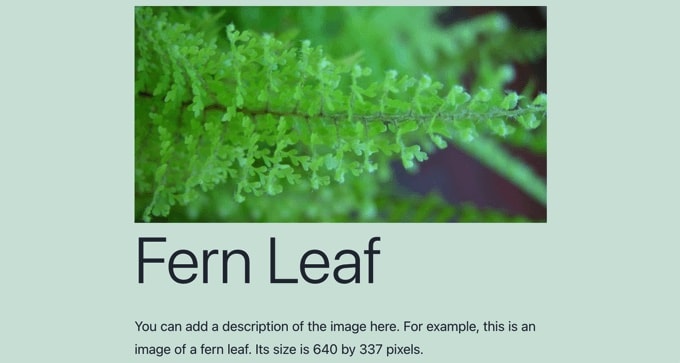
Vous pouvez trier par ordre d’affichage ces sections. Par exemple, vous pouvez déplacer le code de l’image au-dessus du titre.

Vous pouvez également retirer la légende de l’image en supprimant simplement les lignes de code qui l’affichent.
Voici à quoi ressemble désormais la page du fichier joint.

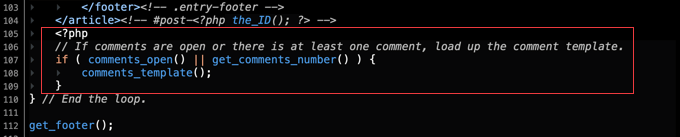
Si vous préférez ne pas permettre à vos internautes de commenter vos images, vous pouvez supprimer la section des commentaires.
Il suffit de supprimer les lignes de code situées vers le bas qui affichent la section des commentaires.

Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un modèle personnalisé de pièces jointes uniques dans WordPress. Vous voudrez peut-être aussi apprendre comment embarquer une vidéo Facebook dans WordPress ou consulter notre liste des meilleures extensions WordPress pour Instagram.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
apachx says
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline says
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G. says
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff says
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops says
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops says
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita says
This code worked like a dream – thank you so much!
Agnes says
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?