Möchten Sie eine individuelle Vorlage für einzelne Anhänge in WordPress erstellen?
Einzelne Bilder und andere hochgeladene Dateien auf Ihrer Website werden auf einer einzigen Seite für Anhänge angezeigt. Viele Themes bieten jedoch keine Vorlage für Anhänge.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Vorlage für einzelne Anhänge in WordPress erstellen können.

Was ist eine Attachment-Seite in WordPress?
Standardmäßig wird für jeden Medienanhang, den Sie auf Ihrer WordPress-Website haben, automatisch eine einzelne Seite erstellt. Dazu gehören Bilder, Videos, Audiodateien, PDFs und mehr.
Wie Beiträge und Seiten werden auch Anhänge in der Tabelle wp_posts in Ihrer WordPress-Datenbank gespeichert. Anhänge sind sogar eine besondere Art von Beiträgen und haben den Beitragstyp „Anhang“. Dies erleichtert die Suche nach ihnen und ihre Anzeige.
Auf den Seiten für Anhänge können Sie Metadaten zu Ihren hochgeladenen Dateien hinzufügen, z. B. einen Titel, eine Beschriftung und eine Beschreibung. Sie ermöglichen es Ihren Besuchern auch, Kommentare zu Ihren Bildern und Videos abzugeben.
Viele Benutzer möchten ihre Anhangsvorlagen anpassen, um zusätzliche Informationen anzuzeigen. Ein Fotografie-Thema könnte zum Beispiel die Anhangsseite nutzen, um EXIF-Daten anzuzeigen. Dies könnte das verwendete Kameramodell, die Kameraeinstellungen und sogar die Standortdaten des Bildes anzeigen.
Wenn Sie jedoch nicht vorhaben, diese Anhänge zu nutzen, empfehlen wir Ihnen, sie zu deaktivieren.
Schauen wir uns also an, wie man eine benutzerdefinierte Vorlage für einzelne Anhänge in WordPress erstellt. Das werden wir in diesem Leitfaden behandeln:
Wie man eine Seite mit Anhängen in WordPress anzeigt
Wenn Sie Ihre Vorlage für einzelne Anhänge anpassen, ist es hilfreich, eine Seite mit Anhängen anzuzeigen, damit Sie Ihre Änderungen sehen können. Hier sind einige Möglichkeiten, wie Sie Anhangsseiten in WordPress anzeigen können.
Anzeigen einer Seite mit Anhängen in der Medienbibliothek
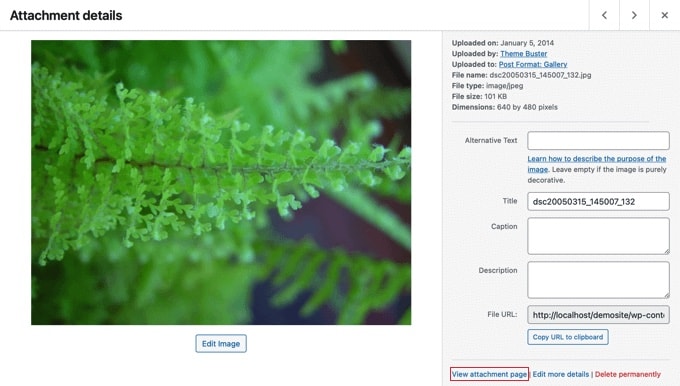
Sie müssen vom WordPress-Dashboard aus zur Seite Medien “ Bibliothek navigieren und auf ein Bild oder einen anderen Anhang klicken. Das Fenster „Anhangsdetails“ wird geöffnet.
Hier können Sie den Alt-Text, den Titel, die Beschriftung und die Beschreibung des Bildes eingeben. Diese Informationen können auf der Seite mit den Anhängen angezeigt werden. Es empfiehlt sich daher, die Felder auszufüllen, damit Sie sehen können, wie sie angezeigt werden.

Unten rechts im Fenster finden Sie einen Link „Seite mit Anhängen anzeigen“.
Wenn Sie auf diesen Link klicken, werden Sie auf die Seite mit den Anhängen für dieses Bild weitergeleitet.
Anzeigen einer Seite mit Anhängen aus einem Beitrag oder einer Seite
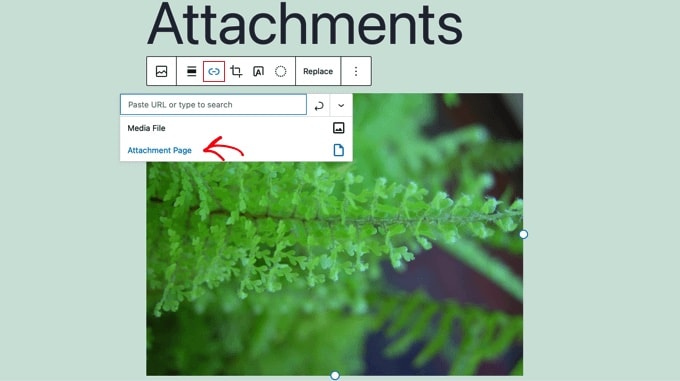
Sie müssen lediglich einen Beitrag oder eine Seite im WordPress-Inhaltseditor öffnen und dann ein Bild hinzufügen.
Wählen Sie dann das Bild aus und klicken Sie auf die Schaltfläche „Link“ in der Symbolleiste. In der Dropdown-Liste sehen Sie die Möglichkeit, die „Attachment-Seite“ auszuwählen.

Wenn Sie nun auf das Bild klicken, werden Sie zu dessen Anhangsseite weitergeleitet.
Welche Vorlage wird für eine Seite mit Anhängen verwendet?
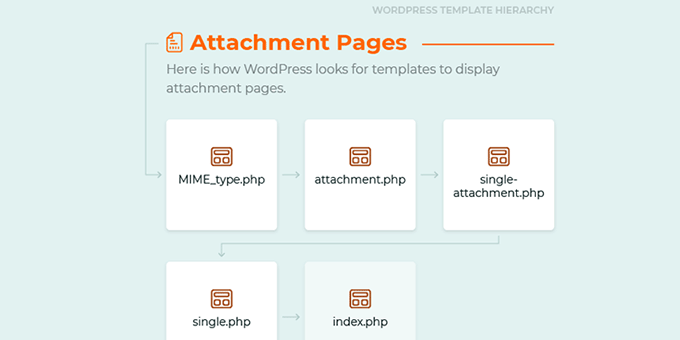
Wie Beiträge und Seiten werden auch Ihre Anhänge mithilfe einer Vorlage angezeigt. Welche Vorlage verwendet wird, hängt von den in Ihrem Theme verfügbaren Vorlagen und der WordPress-Vorlagenhierarchie ab.
Wenn sie vorhanden ist, verwendet WordPress eine Vorlage attachment.php, um das Aussehen Ihrer Anhangsseiten zu steuern. Sie können jedoch auch verschiedene Vorlagen für jeden Dateityp erstellen, der auf Ihre Website hochgeladen werden kann.
So steuert beispielsweise eine Vorlagendatei namens image.php das Aussehen von Seiten mit Bildanhängen, und Seiten mit Videoanhängen können durch eine Vorlage namens video.php gesteuert werden.
Sie können sogar eine eigene Anhangsvorlage für bestimmte Dateierweiterungen erstellen. Die Vorlage image-gif.php steuert zum Beispiel Seiten mit GIF-Bildanhängen.

Wenn Ihr WordPress-Theme jedoch kein spezielles Template für Anhänge anbietet, wird standardmäßig single.php, das Single-Post-Type-Template, oder index.php, das Standard-Fallback-Template, verwendet.
In diesem Fall haben die Seiten mit den Anhängen das gleiche Layout wie alle anderen Beiträge oder Seiten. Das wird nicht immer gut aussehen.
Deaktivieren von Seiten mit Anhängen in WordPress
Wenn Sie nicht vorhaben, Anhangsseiten in WordPress zu verwenden, empfehlen wir Ihnen, diese zu deaktivieren.
Viele Themes haben keine speziellen Vorlagen für Anhänge, so dass diese wie unvollständige Seiten auf Ihrer Website aussehen können. Dies kann bei den Besuchern einen schlechten Eindruck hinterlassen.
Sie können sich auch negativ auf Ihre Suchmaschinenplatzierung auswirken. Das liegt daran, dass Suchmaschinen Seiten mit wenig oder gar keinem Text als „minderwertig“ oder „dünner Inhalt“ einstufen.
Weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren von Seiten mit Bildanhängen in WordPress.
Wenn Sie jedoch planen, Anhangsseiten zu verwenden, dann lesen Sie weiter, um zu erfahren, wie Sie die Anhangsvorlage in WordPress anpassen können. Wir werden zwei Methoden behandeln. Die erste ist die einfachste und verwendet ein Plugin.
Erstellen einer benutzerdefinierten Vorlage für einzelne Anhänge mit einem Theme Builder Plugin
Der einfachste Weg, eine benutzerdefinierte Vorlage für einzelne Anhänge zu erstellen, ist die Verwendung von SeedProd. Es ist das beste WordPress-Theme-Builder-Plugin und kann schöne Website-Layouts und benutzerdefinierte Vorlagen erstellen, ohne Code zu schreiben.
Sie können SeedProd verwenden, um ein vollständig benutzerdefiniertes WordPress-Theme zu erstellen, einschließlich einer benutzerdefinierten Vorlage für einzelne Anhänge. Weitere Details finden Sie in unserer vollständigen SeedProd-Bewertung.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber Sie benötigen die Pro-Version, um auf den Theme Builder zuzugreifen und eine benutzerdefinierte Vorlage für Anhänge zu erstellen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.

Danach müssen Sie SeedProd verwenden, um auf einfache Weise ein benutzerdefiniertes WordPress-Theme zu erstellen.
Erstellen eines benutzerdefinierten WordPress-Themes
Sie finden den SeedProd Theme Builder, indem Sie zur SeedProd “ Theme Builder Seite navigieren. Hier verwenden Sie eines der vorgefertigten Website-Kits oder Vorlagen von SeedProd als Ausgangspunkt. Dadurch wird Ihr bestehendes WordPress-Theme durch ein neues, individuelles Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche „Themes“ klicken.

Sie erhalten eine Liste professionell gestalteter Themen, die für verschiedene Arten von Websites konzipiert sind. Zum Beispiel gibt es Vorlagen mit den Namen „Modern Business“, „Marketing Agency“ und „Mortgage Broker Theme“.
Schauen Sie sich die Optionen an und wählen Sie diejenige aus, die Ihren Bedürfnissen am besten entspricht, indem Sie auf das Häkchensymbol klicken.

Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle benötigten Themenvorlagen. Jetzt können Sie eine benutzerdefinierte Vorlage für einzelne Anhänge erstellen.
Erstellen einer Vorlage für benutzerdefinierte Anhänge
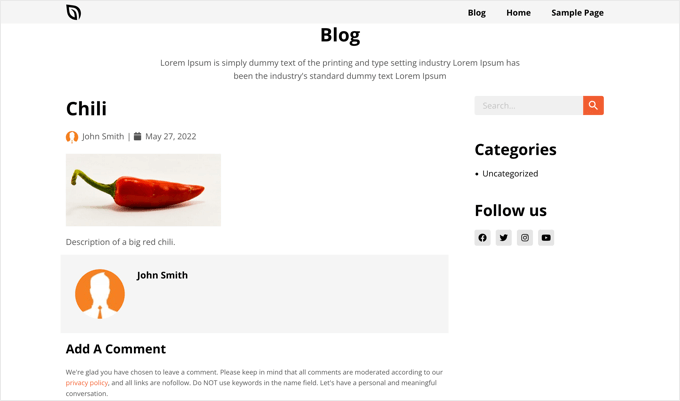
Standardmäßig gibt es keine Vorlage für Anhänge, und die Vorlage für einzelne Beiträge wird für Anhänge wie diesen verwendet.

Wir werden das beheben, indem wir eine neue Vorlage für Anhänge erstellen. Wir werden die Vorlage „Einzelner Beitrag“ als Ausgangspunkt verwenden, damit die neue Vorlage mit Ihrem Thema konsistent ist.
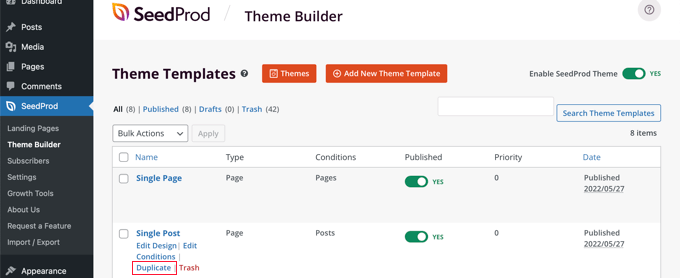
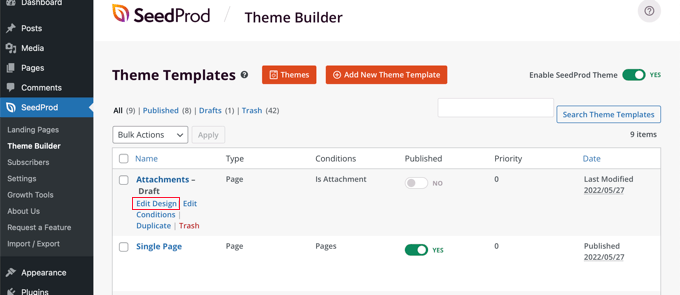
Dazu müssen Sie mit dem Mauszeiger über die Vorlage „Einzelner Beitrag duplizieren“ fahren, bis einige Links erscheinen. Klicken Sie nun auf den Link „Duplizieren“, um eine Kopie dieser Vorlage zu erstellen.

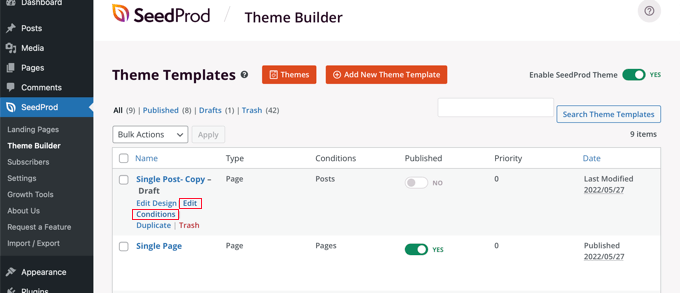
Sie sehen nun eine neue Vorlage mit der Bezeichnung „Einzelne Post-Kopie“ am Anfang der Liste.
Zeigen Sie einfach mit der Maus auf die neue Vorlage und klicken Sie dann auf den Link „Bedingungen bearbeiten“.

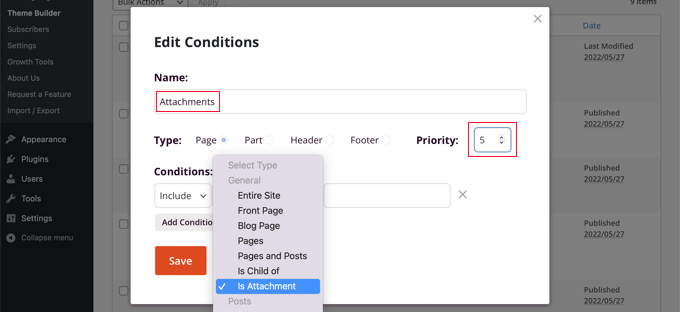
Es öffnet sich ein Fenster, in dem Sie die Einstellungen für die Vorlage ändern können. Zunächst können Sie der Vorlage den Namen „Anhänge“ geben.
Als nächstes müssen Sie die Bedingungen festlegen, unter denen diese Vorlage verwendet werden soll. Lassen Sie im Abschnitt „Bedingungen“ die erste Einstellung auf „Einschließen“ und wählen Sie dann „Ist Anlage“ aus dem zweiten Dropdown-Menü.

Danach müssen Sie der Vorlage eine Priorität zuweisen. Die Vorlage „Einzelner Beitrag“ hat eine Priorität von 0. Sie müssen dieser Vorlage also eine höhere Priorität zuweisen, damit sie stattdessen für alle passenden Seiten verwendet wird. Für dieses Tutorial werden wir eine Priorität von 5 zuweisen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um die neuen Einstellungen zu speichern.
Nun ist es an der Zeit, das Design und den Inhalt der Vorlage anzupassen. Klicken Sie dazu auf den Link „Design bearbeiten“.

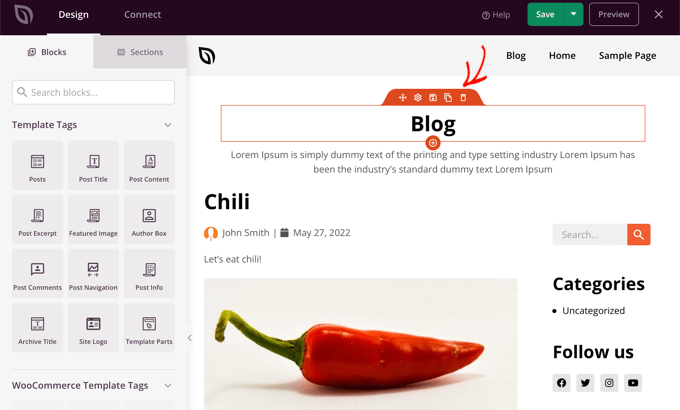
Dadurch wird der SeedProd-Seitenersteller geöffnet. Hier können Sie neue Inhalte hinzufügen, indem Sie Blöcke auf die Seite ziehen und die Inhalte per Drag & Drop neu anordnen.
Sie können auf die Einstellungen für jeden Block zugreifen, indem Sie darauf klicken, und wenn Sie den Mauszeiger über einen Block bewegen, können Sie ihn löschen, indem Sie auf das Papierkorbsymbol klicken.

Für dieses Tutorial löschen wir die beiden Blöcke am oberen Rand der Seite, die sich auf den Blog beziehen, und ziehen den Block Post Info so, dass er sich unter dem Bild befindet.
Wir werden auch den Kommentarbereich unten auf der Seite löschen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“ oben auf der Seite. Danach können Sie den Seitenersteller schließen, indem Sie oben rechts auf die Schaltfläche „X“ klicken.

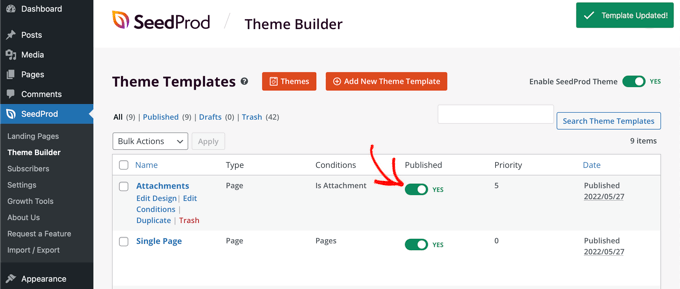
Sie befinden sich nun wieder in der Vorlagenliste. Sie müssen die neue Vorlage aktivieren, indem Sie den Schalter „Veröffentlicht“ in die Position „Ein“ schalten.
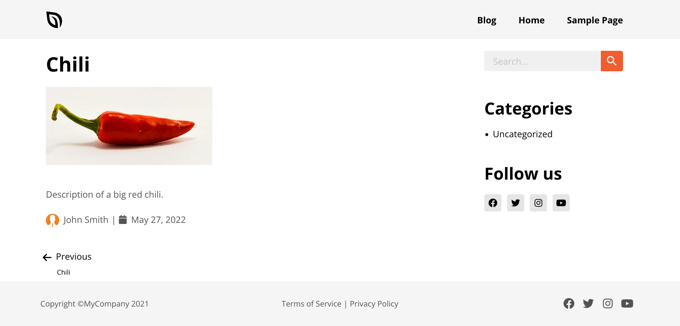
Sie können nun eine Anhangseite auf Ihrer Website aufrufen, um die Änderungen zu sehen.

Erstellen einer benutzerdefinierten Vorlage für einzelne Anhänge mit Code
Diese Methode ist fortgeschrittener und Sie müssen Code zu den Vorlagendateien Ihres WordPress-Themes hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Sie verlieren viele Ihrer Theme-Anpassungen, wenn Sie ein Update Ihres Themes installieren. Wir empfehlen Ihnen, dies zu vermeiden, indem Sie ein Child-Theme erstellen und es stattdessen anpassen. Weitere Informationen finden Sie in unserem Leitfaden zur Aktualisierung eines WordPress-Themes ohne Verlust von Anpassungen.
Erstellen einer Anhangsvorlagendatei
Zunächst müssen Sie eine Vorlage auswählen, die Sie anpassen möchten. Um das Aussehen aller Anhänge zu ändern, müssen Sie die Datei attachment.php anpassen.
Wenn Sie jedoch nur Ihre Bilder oder Videos anpassen möchten, müssen Sie die Datei image.php oder video.php bearbeiten.
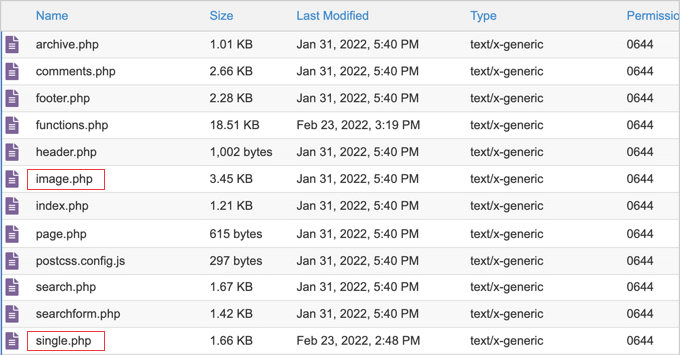
Prüfen Sie als Nächstes, ob Ihr Theme diese Vorlagendateien bereits enthält. Die Vorlagen für das Twenty Twenty-One-Theme finden Sie zum Beispiel im Ordner wp/content/themes/twentytwentyone in Ihrem WordPress-Hosting-Dateimanager.

Wir können sehen, dass das Twenty Twenty-One-Theme eine image.php-Vorlage hat, aber keine attachment.php-Vorlage.
Wenn Ihr Thema die Vorlage, die Sie anpassen möchten, nicht enthält, müssen Sie sie selbst erstellen. Speichern Sie einfach eine leere Datei mit dem von Ihnen gewünschten Dateinamen.
Kopieren Sie dann den Inhalt der Datei single.php in die neue leere Datei und speichern Sie sie. Dadurch wird sichergestellt, dass Ihre Anhangsvorlage optisch mit dem Rest Ihrer Website übereinstimmt.
Sie haben jetzt eine neue Vorlage für Anhänge, aber bis jetzt sehen Ihre Anhangsseiten noch genauso aus wie vorher. Jetzt ist es an der Zeit, einige Anpassungen vorzunehmen.
Anpassen der Vorlagendatei für Anhänge
Jetzt können Sie die Seite mit den Anhängen anpassen, indem Sie Änderungen am Code der Vorlage vornehmen. Die Vorlagendatei ist wie jede andere Theme-Datei in WordPress. Sie können beliebige HTML-, Template-Tags oder PHP-Code zu dieser Datei hinzufügen.
Sie können die Vorlage auf Ihren Computer herunterladen und in einem beliebigen Texteditor, wie z. B. Notepad, öffnen. Wenn Sie mit der Änderung des Codes fertig sind, speichern Sie die Datei einfach und laden Sie sie per FTP wieder in Ihren Themenordner hoch.
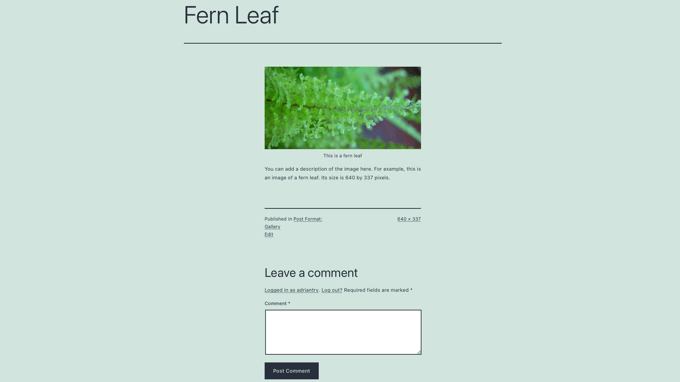
Hier sind einige Beispiele dafür, wie Sie die Vorlage image.php des Themas Twenty Twenty-One anpassen können. So sieht es aus, bevor wir irgendwelche Änderungen vornehmen.

Die Seite beginnt mit dem Titel des Bildes, gefolgt von dem Bild selbst und einer Bildunterschrift. Danach finden Sie eine Bildbeschreibung und einige andere Details über das Bild. Schließlich wird der Kommentarbereich angezeigt.
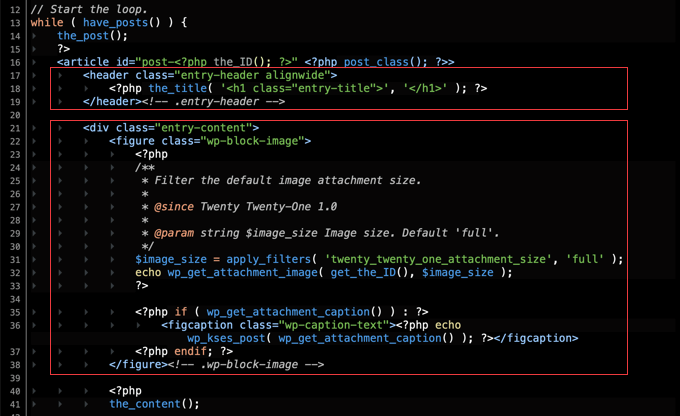
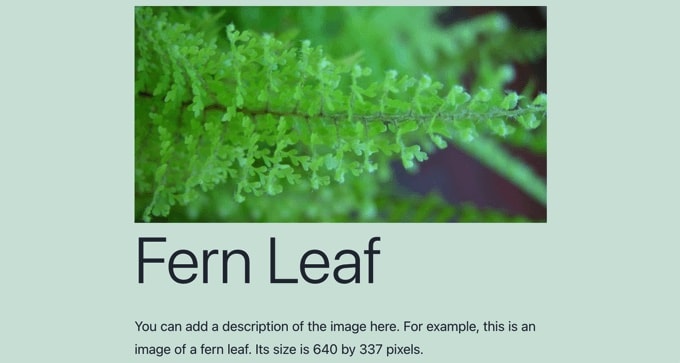
Sie können die Reihenfolge, in der diese Abschnitte angezeigt werden, umstellen. So können Sie beispielsweise den Code für das Bild über den Titel verschieben.

Sie können die Bildunterschrift auch entfernen, indem Sie einfach die Codezeilen löschen, die sie anzeigen.
So sieht die Seite mit den Anhängen jetzt aus.

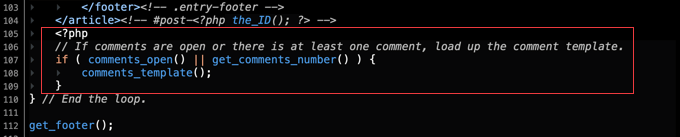
Wenn Sie Ihren Besuchern nicht erlauben möchten, Kommentare zu Ihren Bildern zu hinterlassen, können Sie den Kommentarbereich ganz entfernen.
Löschen Sie einfach die Codezeilen am unteren Rand, die den Kommentarbereich anzeigen.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat, eine benutzerdefinierte Vorlage für einzelne Anhänge in WordPress zu erstellen. Vielleicht möchten Sie auch erfahren , wie Sie ein Facebook-Video in WordPress einbetten oder unsere Liste der besten Instagram-WordPress-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
apachx says
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline says
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G. says
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff says
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops says
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops says
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita says
This code worked like a dream – thank you so much!
Agnes says
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?