¿Desea crear una plantilla personalizada de adjuntos individuales en WordPress?
Las imágenes individuales y otros archivos subidos a su sitio web se muestran en una única página de adjuntos. Sin embargo, muchos temas no proporcionan una plantilla para los archivos adjuntos.
En este artículo, le mostraremos cómo crear fácilmente una plantilla personalizada de adjuntos individuales en WordPress.

¿Qué es una página de adjuntos en WordPress?
Por defecto, se crea automáticamente una sola página para cada adjunto de medios que tenga en su sitio web de WordPress. Esto incluye imágenes, vídeos, archivos de audio, PDF y mucho más.
Al igual que las entradas y las páginas, los adjuntos se almacenan en la tabla wp_posts de la base de datos de WordPress. De hecho, los adjuntos son un tipo especial de entradas y tienen el tipo de entrada ‘adjunto’. Esto facilita su búsqueda y visualización.
Las páginas de adjuntos permiten añadir metadatos a las subidas de archivos, como un título, una leyenda y una descripción. También permiten a tus visitantes hacer comentarios sobre tus imágenes y vídeos.
A muchos usuarios les gusta personalizar sus plantillas de adjuntos para mostrar información adicional. Por ejemplo, un tema de fotografía podría utilizar la página de adjuntos para mostrar datos EXIF. Esto podría mostrar el modelo de cámara utilizado, los ajustes de la cámara e incluso los datos de ubicación de la imagen.
Sin embargo, si no tiene previsto utilizar estas páginas de adjuntos, le recomendamos que las desactive.
Dicho esto, echemos un vistazo a cómo crear una plantilla personalizada de adjuntos individuales en WordPress. Esto es lo que vamos a cubrir en esta guía:
Cómo ver una página de adjuntos en WordPress
Cuando personalices tu plantilla de adjuntos, es útil ver una página de adjuntos para que puedas ver tus cambios. Aquí tienes algunas formas de ver páginas de adjuntos en WordPress.
Visualización de una página de adjuntos desde la biblioteca de medios
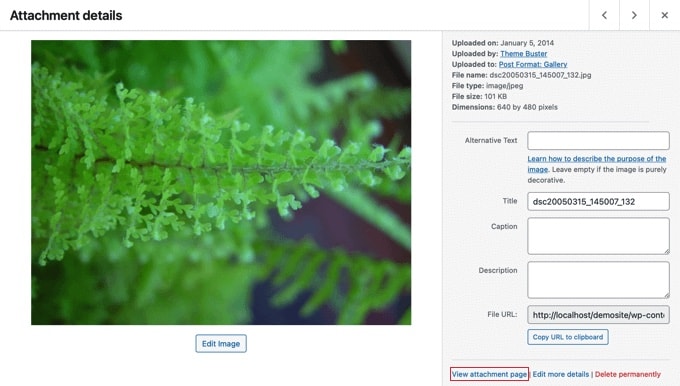
Debe navegar a la página Biblioteca ” de medios desde el escritorio de WordPress y hacer clic en una imagen u otro adjunto. Aparecerá la ventana “Detalles del adjunto”.
Aquí puedes introducir el texto alternativo, el título, la leyenda y la descripción de la imagen. Esta información puede mostrarse en la página de adjuntos, por lo que conviene rellenar los campos para ver cómo se muestran.

En la parte inferior derecha de la ventana, verás el enlace “Ver página de adjuntos”.
Al hacer clic en ese enlace, accederá a la página de adjuntos de esa imagen.
Ver una página de adjuntos desde una entrada o página
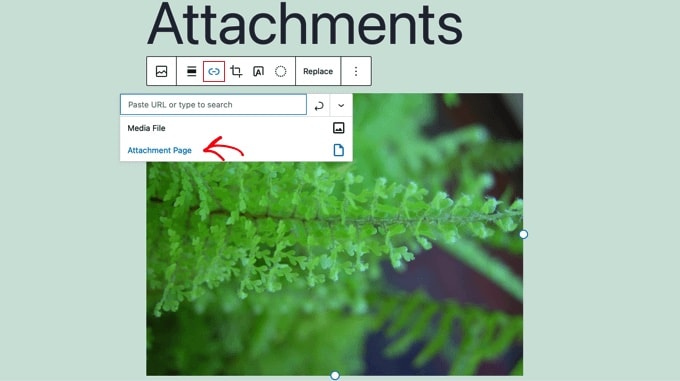
Sólo tiene que abrir una entrada o página en el editor de contenido de WordPress y añadir una imagen.
A continuación, seleccione la imagen y haga clic en el botón “Enlazar” de la barra de herramientas. En el menú desplegable, verá la opción de seleccionar la ‘Página de adjuntos’.

Ahora, al hacer clic en la imagen, accederá a su página de adjuntos.
¿Qué plantilla se utiliza para una página de adjuntos?
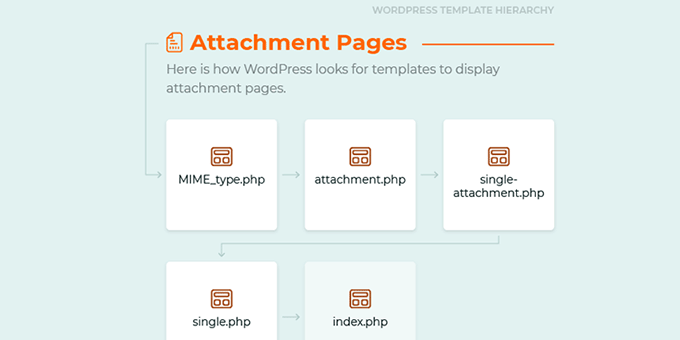
Al igual que las entradas y las páginas, sus adjuntos se muestran utilizando una plantilla. La que se utilice dependerá de las plantillas disponibles en tu tema y de la jerarquía de plantillas de WordPress.
Si existe, WordPress utilizará una plantilla attachment. php para controlar la apariencia de sus páginas de adjuntos. Sin embargo, también puede crear diferentes plantillas para cada tipo de archivo que puede ser subido a su sitio.
Por ejemplo, un archivo de plantilla llamado image. php controlará el aspecto de las páginas de adjuntos de imágenes, y las páginas de adjuntos de vídeos pueden controlarse mediante una plantilla llamada video.php.
Incluso puede crear una plantilla de adjuntos personalizada para extensiones de archivo específicas. Por ejemplo, la plantilla image-gif. php controlará las páginas de adjuntos de imágenes GIF.

Sin embargo, si tu tema de WordPress no ofrece una plantilla específica para adjuntos, entonces por defecto usará single.php, la plantilla de tipo de entrada única, o index.php, la plantilla de reserva por defecto.
Cuando esto ocurre, tus páginas de adjuntos tendrán la estructura / disposición / diseño / plantilla de cualquier otra entrada o página. Esto no siempre se verá bien.
Desactivar páginas de adjuntos en WordPress
Si no tiene previsto utilizar páginas de adjuntos en WordPress, le recomendamos que las desactive.
Muchos temas no tienen plantillas especiales para los adjuntos, por lo que pueden parecer páginas incompletas en su sitio. Esto puede dar una mala impresión a los visitantes.
También pueden tener un impacto SEO negativo en sus posiciones de búsqueda. Esto se debe a que los motores de búsqueda consideran que las páginas con poco o ningún texto son de “baja calidad” o “contenido ligero”.
Puede obtener más información en nuestra guía sobre cómo desactivar las páginas de imágenes adjuntas en WordPress.
Sin embargo, si usted planea hacer uso de páginas de adjuntos, entonces siga leyendo para aprender a personalizar la plantilla de adjuntos en WordPress. Cubriremos dos métodos. El primero es el más simple y utiliza un plugin.
Creación de una plantilla personalizada de adjuntos individuales con un plugin maquetador de temas
La forma más fácil de crear una plantilla personalizada de un solo adjunto es mediante el uso de SeedProd. Es el mejor plugin WordPress tema maquetador y puede crear hermosas disposiciones sitio web y plantillas personalizadas sin escribir ningún código.
Puede utilizar SeedProd para crear un tema de WordPress totalmente personalizado, incluyendo una plantilla personalizada de adjuntos individuales. Para más detalles, puedes ver nuestra reseña / valoración completa de SeedProd.
Nota: Existe una versión gratuita de SeedProd, pero necesitará la versión Pro para acceder al maquetador de temas y crear una plantilla de adjuntos personalizada.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe introducir su clave de licencia. Encontrará esta información en su cuenta del sitio web de SeedProd.

Después de eso, es necesario utilizar SeedProd para crear fácilmente un tema de WordPress personalizado.
Creación de un tema de WordPress personalizado
Encontrará el maquetador de temas de SeedProd navegando a la página SeedProd ” Maquetador de temas. Aquí, utilizarás uno de los kits de sitio o plantillas de SeedProd como punto de partida. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Puede hacerlo al hacer clic en el botón “Temas”.

Se le mostrará una lista de temas de diseño profesional pensados para distintos tipos de sitios web. Por ejemplo, hay plantillas denominadas “Empresa moderna”, “Agencia de marketing” y “Tema de agente hipotecario”.
Eche un vistazo a las opciones y seleccione la que mejor se adapte a sus necesidades al hacer clic en el icono de la marca de verificación.

Una vez que haya elegido un tema, SeedProd generará todas las plantillas de temas que necesite. Ahora, puede crear una plantilla personalizada de adjuntos individuales.
Creación de una plantilla de adjuntos personalizada
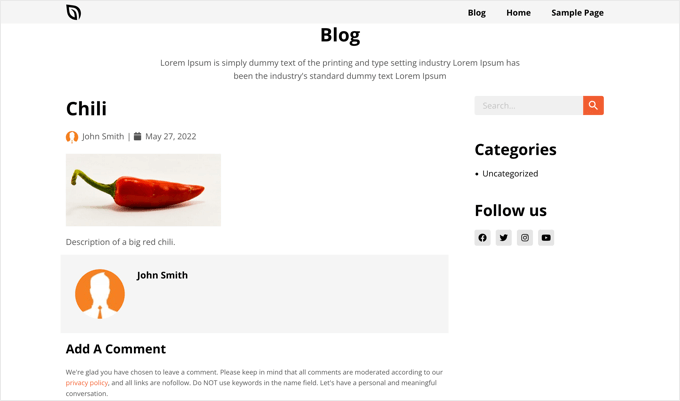
Por defecto, no hay plantilla de adjuntos, y la plantilla de una sola entrada se utilizará para adjuntos como este.

Lo corregiremos creando una nueva plantilla de Adjunto. Utilizaremos la plantilla de entrada única como punto de partida para que la nueva plantilla sea coherente con su tema.
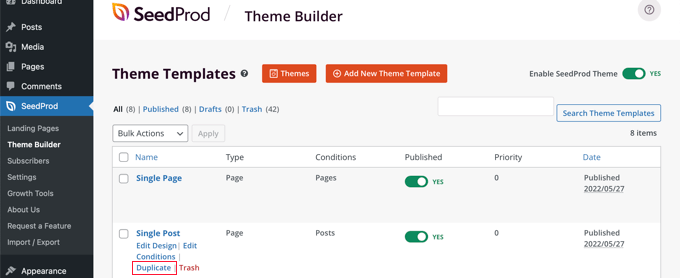
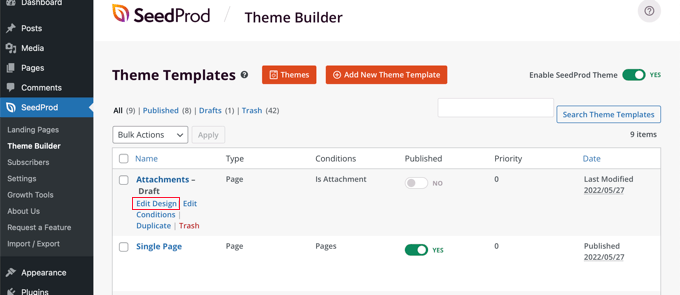
Para ello, debe pasar el cursor sobre la plantilla Duplicar la entrada única hasta que aparezcan algunos enlaces. Ahora debe hacer clic en el enlace “Duplicar” para crear una copia de esa plantilla.

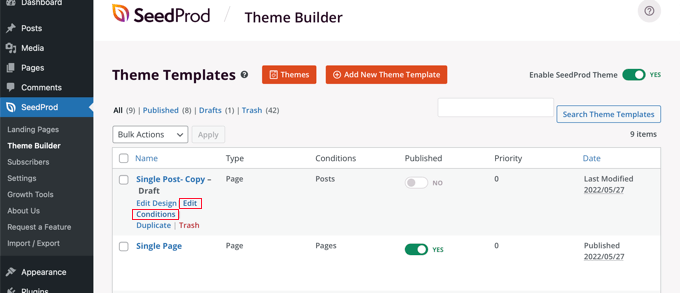
Ahora verá una nueva plantilla llamada ‘Single Post- Copy’ en la parte superior de la ficha.
Basta con situar el ratón sobre la nueva plantilla y hacer clic en el enlace “Editar condiciones” que aparece.

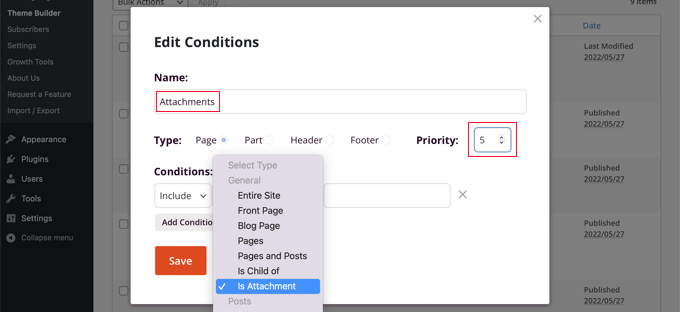
Aparecerá una ventana emergente que le permitirá cambiar los ajustes de la plantilla. Puedes empezar dándole el nombre de ‘Adjuntos’.
A continuación, debe definir las condiciones en las que se utilizará esta plantilla. En la sección “Condiciones”, deje el primer ajuste como “Incluir” y, a continuación, seleccione “Es adjunto” en el segundo menú desplegable.

Después, tiene que dar una prioridad a la plantilla. La plantilla de entrada única tiene una prioridad de 0, por lo que debe asignar a esta plantilla una prioridad más alta para que se utilice en todas las páginas coincidentes. Para este tutorial, le asignaremos una prioridad de 5.
Una vez que hayas terminado, asegúrate de hacer clic en el botón “Guardar” para guardar los nuevos ajustes.
Ahora, es el momento de personalizar el diseño y el contenido de la plantilla. Puede hacerlo enlazando el enlace “Editar diseño”.

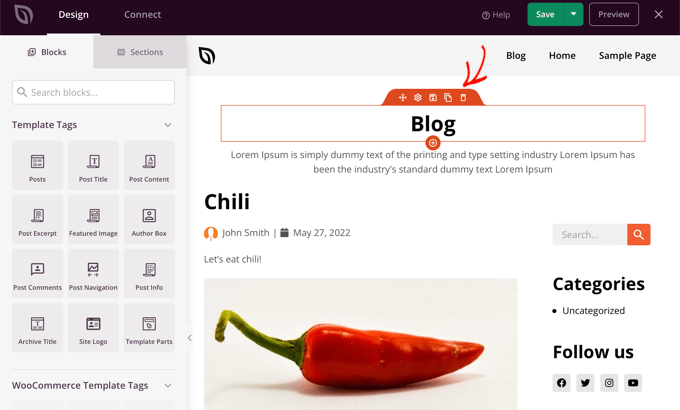
Se abrirá el maquetador de páginas de SeedProd. Aquí puede añadir nuevo contenido arrastrando bloques a la página y reordenando el contenido mediante arrastrar y soltar.
Puede acceder a los ajustes de cualquier bloque haciendo clic en él y, al pasar el cursor sobre un bloque, puede borrarlo haciendo clic en el icono de la papelera.

Para este tutorial, borraremos los dos bloques de la parte superior de la página relacionados con el blog y arrastraremos el bloque Información de la entrada para que quede debajo de la imagen.
También borraremos la sección de comentarios de la parte inferior de la página. Cuando hayas terminado, asegúrate de hacer clic en el botón “Guardar” situado en la parte superior de la página. Después, puedes cerrar el maquetador de páginas haciendo clic en el botón “X” de la parte superior derecha.

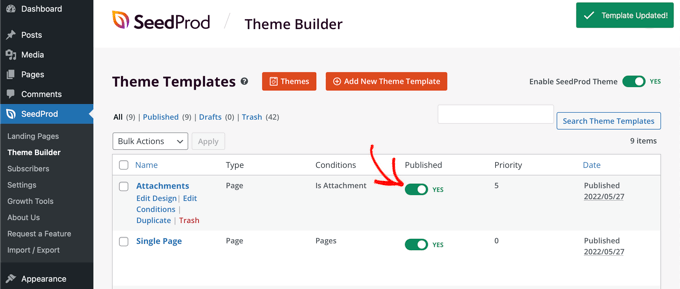
Ahora se encontrará de nuevo en la lista de plantillas. Deberá activar la nueva plantilla poniendo el conmutador “Publicado” en la posición de encendido.
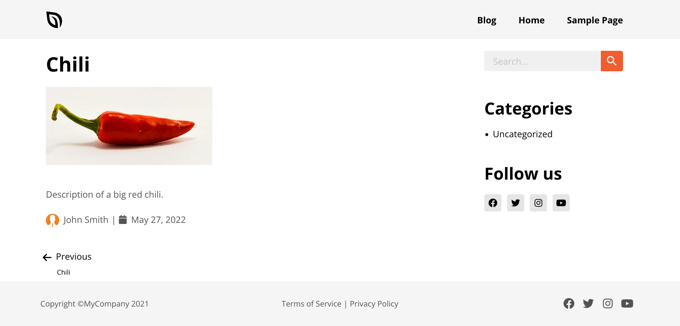
Ahora puede consultar una página de adjuntos en su sitio web para ver los cambios.

Creación de una plantilla personalizada de adjuntos individuales mediante código
Este método es más avanzado, y tendrás que añadir código a los archivos de plantilla de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Perderás muchas de las personalizaciones de tu tema cuando instales una actualización del mismo. Te recomendamos que lo evites creando un tema hijo y personalizándolo en su lugar. Puede obtener más información en nuestra guía sobre cómo actualizar un tema de WordPress sin perder la personalización.
Creación de un archivo de plantilla de adjuntos
En primer lugar, debe elegir una plantilla que vaya a personalizar. Para cambiar el aspecto de todos los adjuntos, tendrás que personalizar attachment.php.
Sin embargo, si quieres personalizar solo tus imágenes o vídeos, tendrás que editar image.php o video.php.
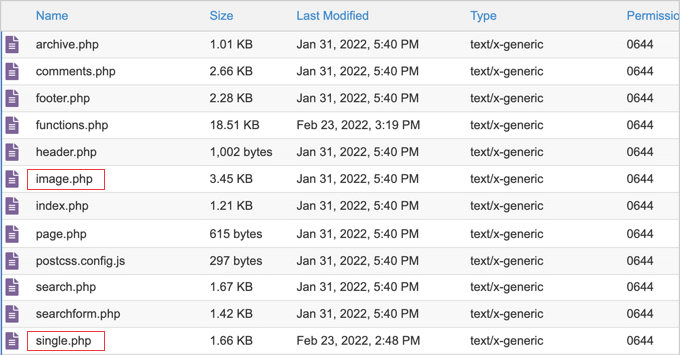
A continuación, comprueba si tu tema ya contiene esos archivos de plantilla. Por ejemplo, encontrarás las plantillas para el tema Twenty Twenty-One visitando la carpeta wp/content/themes/twentytwentyone en el archivo de gestión de tu alojamiento WordPress.

Podemos ver que el tema Twenty Twenty-One tiene una plantilla image. php pero no una plantilla attachment.php.
Si tu tema no tiene la plantilla que deseas personalizar, tendrás que crearla. Simplemente guarda un archivo en blanco con el nombre de archivo que necesites.
A continuación, copie el contenido del archivo single. php en su nuevo archivo en blanco y guárdelo. Esto asegurará que su plantilla de adjuntos sea visualmente coherente con el resto de su sitio web.
Ahora tiene una nueva plantilla de adjuntos, pero hasta ahora, sus páginas de adjuntos tendrán el mismo aspecto que antes. Es hora de hacer algunas personalizaciones.
Personalización del archivo de plantilla de adjuntos
Ahora, puede personalizar su página de adjuntos haciendo cambios en el código de la plantilla. El archivo de plantilla es como cualquier otro archivo de tema en WordPress. Puedes añadir cualquier HTML, etiquetas de plantilla o código PHP a este archivo.
Puede descargar la plantilla en su ordenador y abrirla en cualquier editor de texto, como el Bloc de notas. Cuando haya terminado de modificar el código, simplemente guarde el archivo y vuelva a subirlo a la carpeta de su tema mediante FTP.
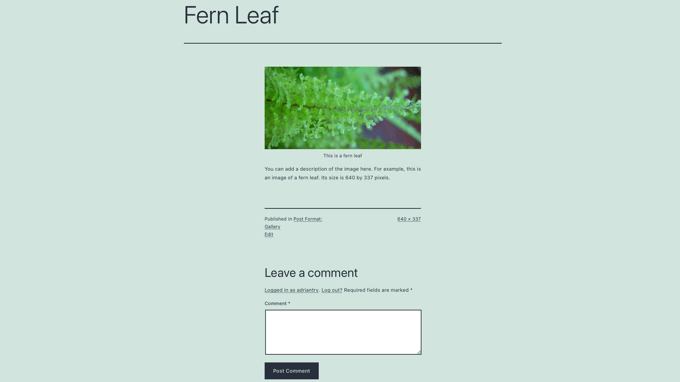
Aquí tienes algunos ejemplos de cómo podrías personalizar la plantilla image. php del tema Twenty Twenty-One. Así es como se ve antes de hacer cualquier cambio.

La página comienza con el título de la imagen, seguido de la propia imagen y una leyenda. Después, encontrará una descripción de la imagen y algunos otros detalles acerca de ella. Por último, aparece la sección de comentarios.
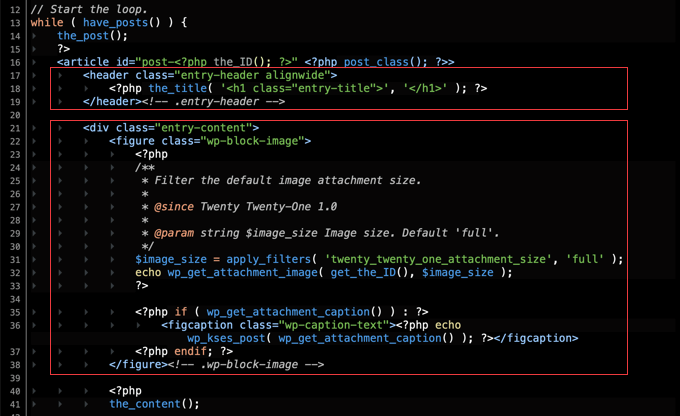
Puede cambiar el orden en que se muestran estas secciones. Por ejemplo, puede colocar el código de la imagen encima del título.

También puede eliminar la leyenda de la imagen simplemente borrando las líneas de código que la muestran.
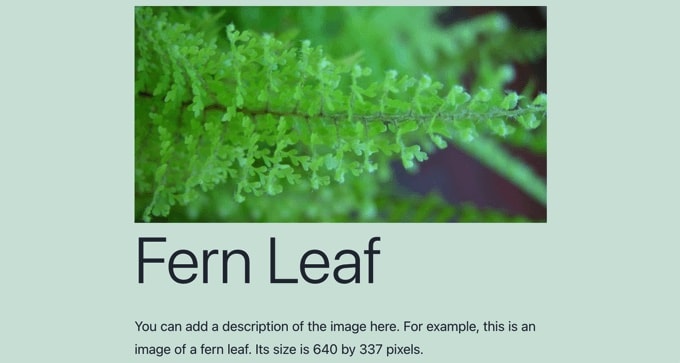
Este es el aspecto actual de la página de adjuntos.

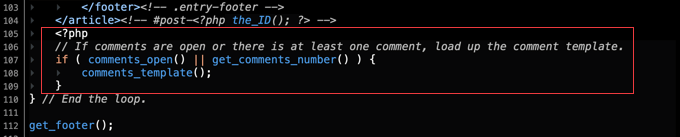
Si prefiere no permitir que sus visitantes dejen comentarios sobre sus imágenes, puede quitar / eliminar por completo la sección de comentarios.
Basta con borrar las líneas de código de la parte inferior que muestran la sección de comentarios.

Esperamos que este tutorial te haya ayudado a aprender cómo crear una plantilla personalizada de adjuntos individuales en WordPress. Es posible que también desee aprender cómo incrustar un vídeo de Facebook en WordPress o comprobar nuestra lista de los mejores plugins de Instagram WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
apachx says
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline says
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G. says
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff says
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops says
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops says
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita says
This code worked like a dream – thank you so much!
Agnes says
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?