Volete creare un template personalizzato per i singoli allegati in WordPress?
Le singole immagini e gli altri file caricati sul sito web vengono visualizzati in un’unica pagina dell’allegato. Tuttavia, molti temi non forniscono un template per gli allegati.
In questo articolo vi mostreremo come creare facilmente un template personalizzato per i singoli allegati in WordPress.

Cos’è una pagina dell’allegato in WordPress?
Per impostazione predefinita, viene creata automaticamente una pagina singola per ogni allegato multimediale presente sul vostro sito web WordPress. Ciò include immagini, video, file audio, PDF e altro ancora.
Come gli articoli e le pagine, anche gli allegati sono memorizzati nella tabella wp_posts del database di WordPress. In realtà, gli allegati sono un tipo speciale di articolo e hanno il tipo di post “allegato”. In questo modo è più facile cercarli e visualizzarli.
Le pagine dell’allegato consentono di aggiungere metadati agli uploader di file, come titolo, didascalia e descrizione. Inoltre, consentono ai visitatori di commentare le immagini e i video.
Molti utenti amano personalizzare i template degli allegati per visualizzare informazioni aggiuntive. Ad esempio, un tema fotografico potrebbe utilizzare la pagina dell’allegato per visualizzare i dati EXIF. In questo modo si potrebbe mostrare il modello di fotocamera utilizzato, le impostazioni della fotocamera e persino i dati relativi alla posizione dell’immagine.
Tuttavia, se non si prevede di utilizzare queste pagine dell’allegato, si consiglia di disabilitarle.
Detto questo, vediamo come creare un template personalizzato per i singoli allegati in WordPress. Ecco cosa copriremo in questa guida:
Come visualizzare una pagina dell’allegato in WordPress
Quando si personalizza il template dei singoli allegati, è utile visualizzare una pagina dell’allegato in modo da poter vedere le modifiche apportate. Ecco alcuni modi per visualizzare le pagine dell’allegato in WordPress.
Visualizzazione di una pagina dell’allegato dalla libreria dei media
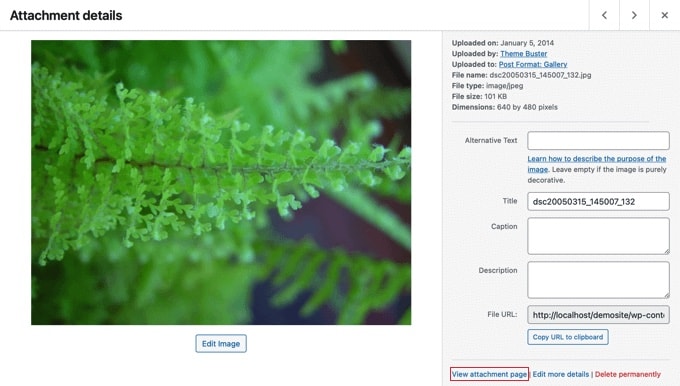
È necessario accedere alla pagina ” Libreria dei media” dalla dashboard di WordPress e fare clic su un’immagine o un altro allegato. Verrà visualizzata la finestra “Dettagli allegato”.
In questo campo è possibile inserire il testo alt, il titolo, la didascalia e la descrizione dell’immagine. Queste informazioni possono essere visualizzate nella pagina dell’allegato, quindi è bene compilare i campi per vedere come vengono visualizzati.

In basso a destra della finestra è presente il collega “Visualizza pagina dell’allegato”.
Facendo clic su quel collega, si accede alla pagina dell’allegato per quell’immagine.
Visualizzare una pagina dell’allegato da un articolo o da una pagina.
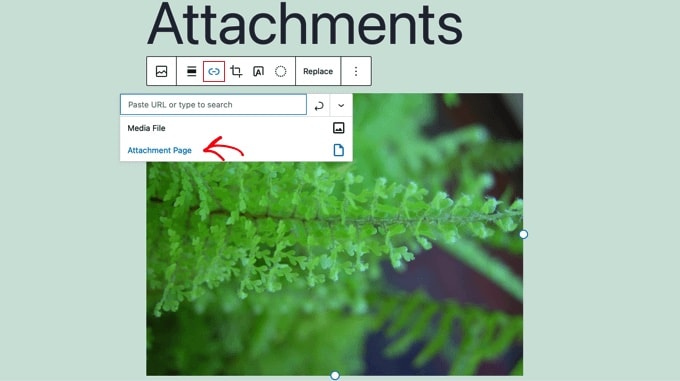
È sufficiente aprire un articolo o una pagina nell’editore dei contenuti di WordPress e aggiungere un’immagine.
Quindi, selezionare l’immagine e fare clic sul pulsante ‘Collega’ nella barra degli strumenti. Nel menu a discesa, si vedrà l’opzione per selezionare la “pagina dell’allegato”.

Ora, facendo clic sull’immagine, si accede alla pagina dell’allegato.
Quale template si usa per una pagina dell’allegato?
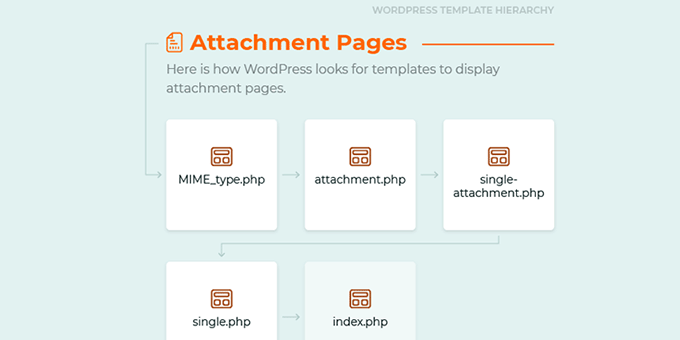
Come gli articoli e le pagine, anche gli allegati vengono visualizzati utilizzando un template. Quello utilizzato dipende dai template disponibili nel tema e dalla gerarchia di template di WordPress.
Se esiste, WordPress utilizzerà il template attachment.php per controllare l’aspetto delle pagine dell’allegato. Tuttavia, è possibile creare template diversi per ogni tipo di file che può essere caricato sul sito.
Ad esempio, un file template chiamato image.php controllerà l’aspetto delle pagine dell’allegato, mentre le pagine dell’allegato video possono essere controllate da un template chiamato video.php.
È anche possibile creare un template di allegato personalizzato per estensioni di file specifiche. Ad esempio, il template image-gif.php controllerà le pagine dell’allegato GIF.

Tuttavia, se il tema di WordPress non offre un template specifico per gli allegati, verrà utilizzato di default single.php, il template per il single post type, o index.php, il template di riserva predefinito.
Quando ciò accade, le pagine dell’allegato avranno il layout di qualsiasi altro articolo o pagina. Questo non è sempre bello.
Disabilitazione delle pagine dell’allegato in WordPress
Se non si intende utilizzare le pagine dell’allegato in WordPress, si consiglia di disabilitarle.
Molti temi non hanno template speciali per gli allegati, che quindi possono apparire come pagine incomplete del sito. Questo può lasciare una cattiva impressione sui visitatori.
Possono anche avere un impatto SEO negativo sulle classifiche di ricerca. Infatti, i motori di ricerca considerano le pagine con poco o nessun testo come “di bassa qualità” o “contenuti sottili”.
Per saperne di più, consultate la nostra guida su come disabilitare le pagine dell’allegato in WordPress.
Tuttavia, se avete intenzione di utilizzare le pagine dell’allegato, continuate a leggere per imparare a personalizzare il template dell’allegato in WordPress. Copriamo due metodi. Il primo è il più semplice e utilizza un plugin.
Creare un template personalizzato per i singoli allegati con un plugin per il builder del tema
Il modo più semplice per creare un template personalizzato per i singoli allegati è utilizzare SeedProd. È il miglior plugin per la creazione di temi per WordPress e può creare bellissimi layout di siti web e template personalizzati senza scrivere alcun codice.
È possibile utilizzare SeedProd per creare un tema WordPress completamente personalizzato, compreso un template personalizzato per i singoli allegati. Per maggiori dettagli, potete consultare la nostra recensione completa di SeedProd.
Nota: esiste una versione gratuita di SeedProd, ma è necessaria la versione Pro per accedere al builder dei temi e creare un template personalizzato per gli allegati.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Al momento dell’attivazione, è necessario inserire la chiave della licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Successivamente, è necessario utilizzare SeedProd per creare facilmente un tema WordPress personalizzato.
Creazione di un tema personalizzato per WordPress
Il builder di temi di SeedProd si trova navigando nella pagina SeedProd ” Theme Builder. Qui si utilizzerà uno dei kit di siti o template già pronti di SeedProd come punto di partenza. Questo sostituirà il tema WordPress esistente con un nuovo design personalizzato.
È possibile farlo facendo clic sul pulsante “Temi”.

Vi verrà mostrato un elenco di temi progettati professionalmente e pensati per diversi tipi di sito web. Ad esempio, ci sono template chiamati ‘Modern Business’, ‘Marketing Agency’ e ‘Mortgage Broker Theme’.
Date un’occhiata alle opzioni e selezionate quella che corrisponde meglio alle vostre esigenze facendo clic sull’icona con il segno di spunta.

Una volta scelto il tema, SeedProd genererà tutti i template necessari. Ora è possibile creare un template personalizzato per i singoli allegati.
Creazione di un template personalizzato per gli allegati
Di default, non esiste un template per gli allegati e per gli allegati di questo tipo viene utilizzato il template Articolo singolo.

Correggeremo questo problema creando un nuovo template Allegato. Utilizzeremo il template Articolo singolo come punto di partenza, in modo che il nuovo template sia coerente con il tema.
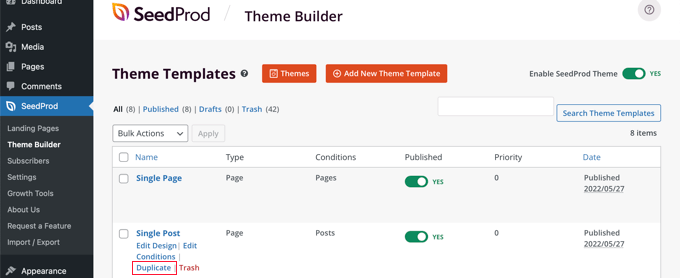
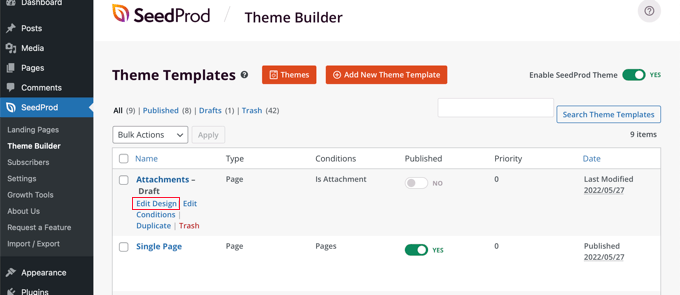
Per farlo, è necessario fare un passaggio del mouse sul template Duplica articolo singolo finché non appaiono alcuni colleghi. A questo punto si deve fare clic sul collega ‘Duplica’ per creare una copia di quel template.

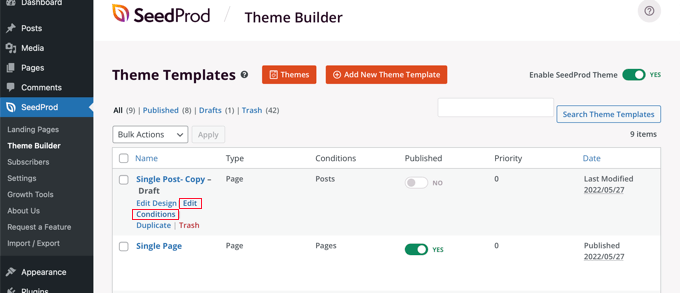
Ora si vedrà un nuovo template chiamato “Copia di un singolo articolo” in alto nell’elenco.
È sufficiente puntare il mouse sul nuovo template e fare clic sul collega “Modifica condizioni” che appare.

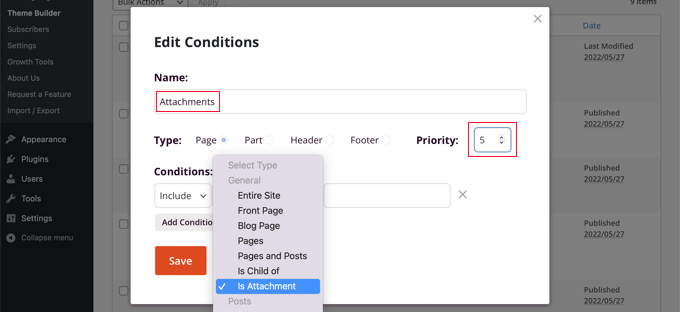
Si aprirà una finestra che consente di modificare le impostazioni del template. Si può iniziare assegnandogli il nome “Allegati”.
Successivamente, è necessario definire le condizioni di utilizzo di questo template. Nella sezione “Condizioni”, lasciare la prima impostazione come “Includi” e selezionare “È allegato” dal secondo menu a discesa.

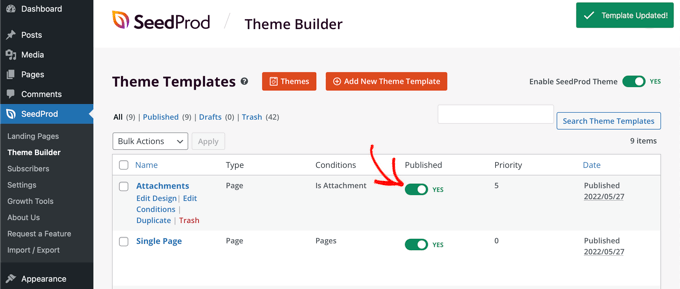
Successivamente, è necessario assegnare al template una priorità. Il template Articolo singolo ha una priorità pari a 0, quindi occorre assegnare a questo template una priorità più alta, in modo che venga utilizzato al posto di tutte le pagine in corrispondenza. Per questo tutorial, assegneremo una priorità pari a 5.
Al termine, fare clic sul pulsante “Salva” per memorizzare le nuove impostazioni.
Ora è il momento di personalizzare il design e i contenuti del template. È possibile farlo facendo clic sul collega “Modifica design”.

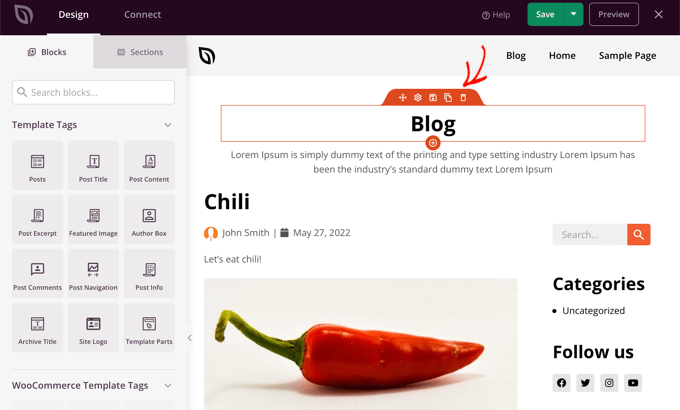
Si aprirà il builder della pagina SeedProd. Qui è possibile aggiungere nuovi contenuti trascinando i blocchi sulla pagina e riorganizzando i contenuti mediante trascinamento.
È possibile accedere alle impostazioni di qualsiasi blocco facendo clic su di esso e, al passaggio del mouse su un blocco, è possibile eliminarlo facendo clic sull’icona della cestina.

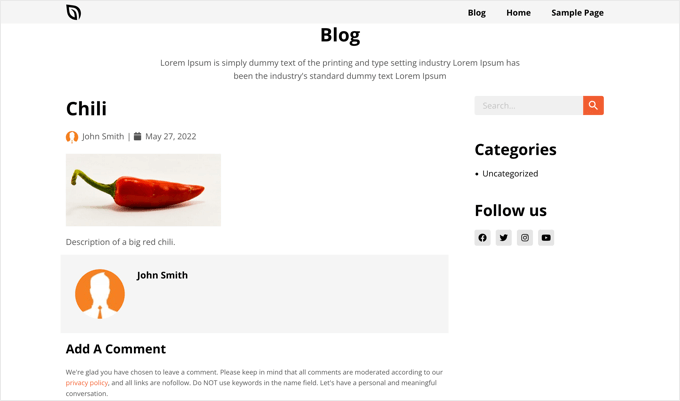
Per questa esercitazione, elimineremo i due blocchi in alto nella pagina relativi al blog e trascineremo il blocco Post Info in modo che si trovi sotto l’immagine.
Verrà eliminata anche la sezione dei commenti in fondo alla pagina. Quando avete finito, fate clic sul pulsante “Salva” in alto nella pagina. Dopodiché, è possibile chiudere il builder della pagina facendo clic sul pulsante “X” in alto a destra.

A questo punto si tornerà all’elenco dei template. È necessario attivare il nuovo template portando l’interruttore ‘Pubblicato’ in posizione on.
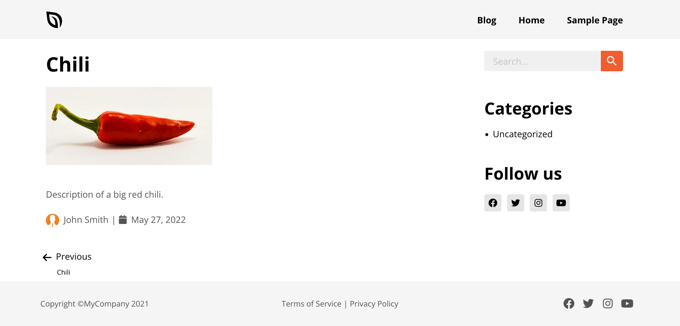
Ora è possibile visualizzare una pagina dell’allegato sul sito web per vedere le modifiche.

Creare un template personalizzato per gli allegati singoli usando il codice
Questo metodo è più avanzato e richiede l’aggiunta di codice ai template del tema di WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare codice in WordPress.
Quando si installa un aggiornamento del tema, si perdono molti dei personalizzazioni effettuate. Vi consigliamo di evitarlo creando un tema child e personalizzandolo al suo posto. Per saperne di più, consultate la nostra guida su come aggiornare un tema di WordPress senza perdere le personalizzazioni.
Creazione di un file template per gli allegati
Per prima cosa, è necessario scegliere un template da personalizzare. Per modificare l’aspetto di tutti gli allegati, è necessario personalizzare attachment.php.
Tuttavia, se si desidera personalizzare solo le immagini o i video, è necessario modificare image.php o video.php.
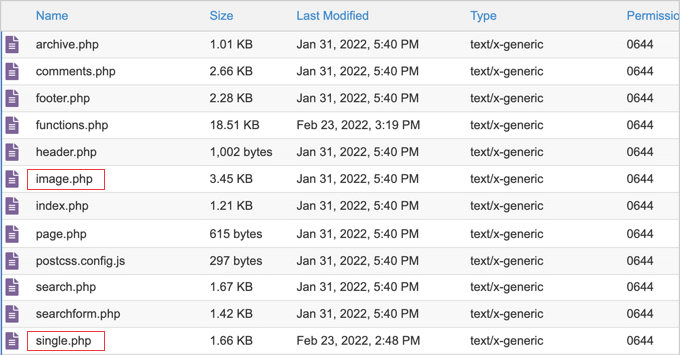
Quindi, verificate se il vostro tema contiene già questi template. Ad esempio, troverete i template del tema Twenty Twenty-One visitando la cartella wp/content/themes/twentytwentyone sul file manager del vostro hosting WordPress.

Possiamo vedere che il tema Twenty Twenty-One ha un template image.php ma non un template attachment.php.
Se il tema non dispone del template che si desidera personalizzare, è necessario crearlo. È sufficiente salvare un file vuoto con il nome desiderato.
Quindi, copiare il contenuto del file single.php nel nuovo file vuoto e poi salvarlo. In questo modo il template dell’allegato sarà visivamente coerente con il resto del sito web.
Ora avete un nuovo template per gli allegati, ma finora le vostre pagine dell’allegato avranno lo stesso aspetto di prima. È ora di apportare alcune personalizzazioni.
Personalizzazione del file del template di allegato
Ora è possibile personalizzare la pagina dell’allegato apportando modifiche al codice del template. Il file template è come qualsiasi altro file di tema in WordPress. È possibile aggiungere a questo file qualsiasi HTML, template tag o codice PHP.
È possibile scaricare il template sul computer e aprirlo in un qualsiasi editor di testo, come il Blocco note. Una volta terminata la modifica del codice, è sufficiente salvare il file e caricarlo nella cartella del tema tramite FTP.
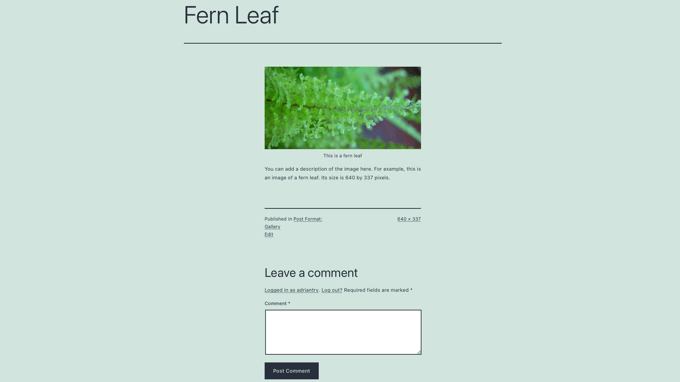
Ecco alcuni esempi di come si potrebbe personalizzare il template image.php del tema Twenty Twenty-One. Ecco come appare prima di apportare qualsiasi modifica.

La pagina inizia con il titolo dell’immagine, seguito dall’immagine stessa e da una didascalia. Successivamente, si trovano la descrizione dell’immagine e alcuni altri dettagli su chi siamo. Infine, viene visualizzata la sezione dei commenti.
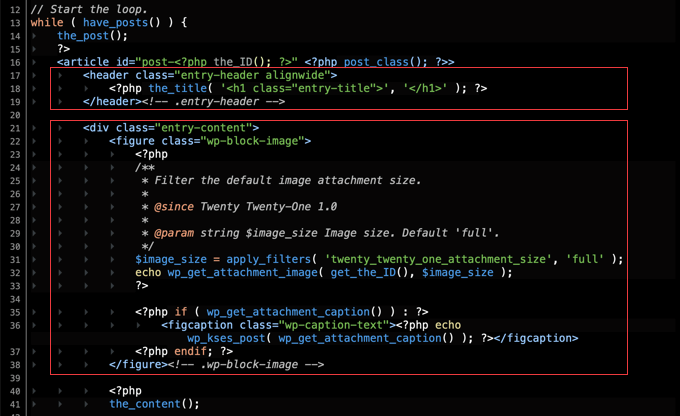
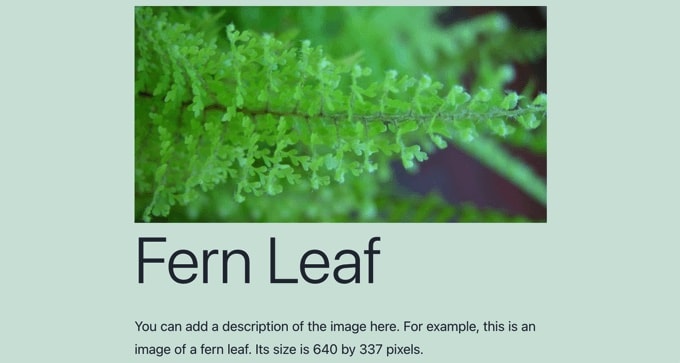
È possibile ordinare l’ordine di visualizzazione di queste sezioni. Ad esempio, si può spostare il codice dell’immagine sopra il titolo.

È possibile rimuovere la didascalia dell’immagine semplicemente eliminando le righe di codice che la visualizzano.
Ecco come appare ora la pagina dell’allegato.

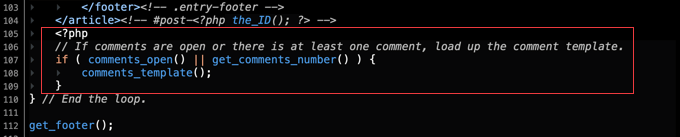
Se preferite non permettere ai visitatori di lasciare commenti sulle vostre immagini, potete rimuovere del tutto la sezione dei commenti.
È sufficiente eliminare le righe di codice in fondo che visualizzano la sezione dei commenti.

Speriamo che questo tutorial vi abbia aiutato a imparare come creare un template personalizzato per i singoli allegati in WordPress. Potreste anche voler imparare come incorporare un video di Facebook in WordPress o consultare il nostro elenco dei migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
apachx says
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline says
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G. says
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff says
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops says
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops says
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita says
This code worked like a dream – thank you so much!
Agnes says
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?