Vous souhaitez ajouter des menus de navigation personnalisés dans votre thème WordPress ?
Tous les thèmes ont des emplacements définis où vous pouvez afficher un menu de navigation. Cependant, il peut arriver que vous ayez besoin d’ajouter un menu à d’autres zones de votre site.
Dans cet article, nous allons vous afficher comment ajouter un menu de navigation personnalisé à n’importe quelle zone de votre thème WordPress.

Pourquoi ajouter des menus de navigation personnalisés dans les thèmes WordPress ?
Un menu de navigation est une liste de liens pointant vers les zones importantes de votre site. Ils permettent aux internautes de trouver facilement un contenu intéressant, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond sur WordPress.
L’Emplacement exact de votre menu varie en fonction de votre thème WordPress. La plupart des thèmes disposent de plusieurs options, ce qui vous permet de créer différents menus et de les afficher à différents endroits.
Pour savoir où vous pouvez afficher les menus dans votre thème WordPress actuel, il vous suffit de vous rendre dans Apparence » Menus et de jeter un coup d’œil à la section » Emplacement de l’affichage « .
L’image suivante affiche les Emplacements qui sont supportés par le thème WordPress Astra.

Il peut arriver que vous souhaitiez afficher un menu dans une zone qui n’est pas répertoriée comme « Emplacement d’affichage » dans votre thème.
Avec cela à l’esprit, jetons un coup d’œil à la façon d’ajouter un menu de navigation personnalisé à n’importe quelle zone de votre thème WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous préférez :
Méthode 1 : Utilisation de l’éditeur de blocs (thèmes basés sur des blocs uniquement)
Si vous utilisez un thème bloc tel que ThemeIsle Hestia Pro, vous pouvez ajouter un menu de navigation personnalisé en utilisant l’Éditeur de site complet (Éditeur de site) et l’éditeur/éditrices de blocs.
Pour plus de modifications, vous pouvez consulter notre article sur les meilleurs thèmes WordPress d’édition de site complet.
Cette méthode ne fonctionne pas avec tous les thèmes, et elle ne vous permet pas de personnaliser chaque partie du menu. Si vous souhaitez ajouter un menu entièrement personnalisé à n’importe quel thème WordPress, alors nous vous recommandons d’utiliser plutôt un plugin de constructeur de page.
Si vous utilisez un thème basé sur des blocs, allez dans Apparence » Éditeur/éditrices.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez ajouter un menu de navigation à n’importe quelle zone.
Pour voir toutes les facultés disponibles, il suffit de sélectionner « Modèles », « Sélections » ou « Pages ».

Vous pouvez maintenant cliquer sur le modèle, l’élément de modèle ou la page où vous souhaitez ajouter un menu de navigation personnalisé.
WordPress affiche maintenant une Prévisualisation du modèle. Pour aller de l’avant et modifier ce modèle, cliquez sur l’icône du petit crayon.

L’étape suivante consiste à ajouter un bloc Navigation à l’endroit où vous souhaitez afficher votre menu.
Dans le coin supérieur gauche, cliquez sur le bouton bleu « + ».

Tapez ensuite « Navigation » dans la barre de recherche.
Lorsque le bloc « Navigation » apparaît, il suffit de le faire glisser et de le déposer dans votre mise en page.

Ensuite, cliquez pour sélectionner le bloc Navigation.
Si vous avez déjà créé le menu que vous souhaitez afficher, cliquez sur pour sélectionner le bloc Navigation. Dans le menu de droite, cliquez sur l’icône à trois points située à côté de « Menu ».

Vous pouvez ensuite choisir un menu dans la liste déroulante.
Une autre version consiste à créer un menu dans l’éditeur de site complet en ajoutant des pages, des publications, des liens personnalisés, etc. Pour ajouter des articles au nouveau menu, il suffit de cliquer sur l’icône « + ».

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez ajouter n’importe quelle publication ou page et décider si ces liens doivent s’ouvrir dans un nouvel onglet.
Vous pouvez également ajouter une barre de recherche au menu WordPress, ajouter des icônes de réseaux sociaux, et plus encore. Dans la fenêtre surgissante, il suffit de taper le bloc que vous souhaitez ajouter au menu et de sélectionner la bonne option lorsqu’elle apparaît.

Vous pouvez ensuite définir ce bloc à l’aide des réglages de la mini barre d’outils et du menu de droite. Il suffit de répéter ces étapes pour ajouter d’autres éléments au menu.
Lorsque vous êtes satisfait de l’aspect du menu, cliquez simplement sur le bouton « Enregistrer ».

Votre site utilise désormais le nouveau Modèle et les clients/clientes peuvent interagir avec votre menu de navigation personnalisé.
Méthode 2 : Utilisation d’une extension de constructeur de page (fonctionne avec tous les thèmes)
L’éditeur de sites complet vous permet d’ajouter des menus à des thèmes basés sur des blocs. Cependant, si vous souhaitez ajouter un menu avancé et entièrement personnalisable à n’importe quel thème WordPress, alors vous aurez besoin d’une extension de constructeur de page.
SeedProd est la meilleure extension de constructeur de page WordPress sur le marché et vous permet de personnaliser chaque partie de votre menu de navigation.
SeedProd est livré avec plus de 300+ modèles professionnellement conçus que vous pouvez utiliser comme point de départ. Après avoir choisi un modèle, vous pouvez ajouter un menu de navigation personnalisé à votre site en utilisant le bloc Nav Menu prêt à l’emploi de SeedProd.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de SeedProd qui vous permet de créer des menus de navigation personnalisés sans écrire de code. Cependant, dans ce guide, nous utiliserons SeedProd Pro car il possède le bloc Nav Menu, ainsi que des modèles supplémentaires et des fonctionnalités avant.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous trouverez cette information dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé, cliquez sur le bouton ‘Verify Key’.
Une fois que vous avez fait cela, allez à SeedProd » Landing Pages et cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Vous pouvez maintenant choisir un modèle pour votre page personnalisée.
Pour vous aider à trouver le bon design, tous les modèles de SeedProd sont organisés en différents types de campagnes, comme les campagnes coming soon et lead squeeze. Vous pouvez même utiliser les modèles de SeedProd pour améliorer votre page 404.

Pour examiner de plus près un modèle, il suffit de survoler ce modèle avec la souris, puis de cliquer sur l’icône de la loupe.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur « Choisissez ce modèle ».

Nous utilisons le modèle « Page de vente du vendredi noir » dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.
Après avoir choisi un Modèle, tapez un nom pour cette page personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme vous le souhaitez.
Par exemple, vous pouvez ajouter des mots-clés pertinents pour aider les moteurs de recherche à comprendre le sujet de la page. Cela peut améliorer votre référencement WordPress et aider le moteur de recherche à afficher la page aux personnes qui recherchent un contenu comme le vôtre.
Après avoir saisi/saisie ces informations, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».

La plupart des modèles contiennent déjà des blocs, qui sont les conteneurs de base de toutes les mises en page de SeedProd.
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans l’éditeur de pages.
La barre d’outils de gauche affiche alors tous les réglages de ce bloc. Par exemple, dans l’image ci-dessous, nous modifions le texte à l’intérieur d’un bloc « Titre ».

Vous pouvez mettre en forme le texte, modifier son alignement, ajouter des liens, etc. à l’aide des Réglages du menu de gauche.
Si vous sélectionnez l’onglet « Sélectionné », vous aurez accès à encore plus de réglages. Par exemple, vous pouvez faire ressortir le bloc en ajoutant des ombres et des animations CSS.
Pour ajouter de nouveaux blocs à votre dessin, il vous suffit de trouver n’importe quel bloc dans le menu de gauche et de le faire glisser sur la page. Si vous souhaitez supprimer un bloc, cliquez sur ce bloc pour le sélectionner, puis utilisez l’icône de la corbeille.

Outil de personnalisation du menu de navigation, faites glisser un bloc « Nav Menu » sur la page.
Cela crée un menu de navigation avec un seul élément par défaut « À propos ».

Vous pouvez maintenant soit créer un nouveau menu dans l’éditeur SeedProd, soit choisir un menu que vous avez déjà créé dans le Tableau de bord WordPress.
Pour afficher un menu que vous avez précédemment créé, cliquez sur le bouton « Menu WordPress ». Vous pouvez maintenant ouvrir le menu déroulant » Menus » et choisir n’importe quelle option dans la liste.

Vous pouvez ensuite modifier la taille de la police, l’alignement du texte, etc. à l’aide des Réglages du menu de gauche.
Si vous souhaitez plutôt créer un nouveau menu à l’intérieur de SeedProd, sélectionnez le bouton ‘Simple’.

Ensuite, cliquez pour déplier l’article ‘A propos’ que SeedProd crée par défaut.
Cela ouvre des modifications où vous pouvez changer le texte et ajouter l’URL vers laquelle l’élément de menu renverra.

Par défaut, le lien sera « dofollow » et s’ouvrira dans la même fenêtre du navigateur. Vous pouvez modifier ces réglages à l’aide des cases à cocher de la section « Lien URL ».
Dans l’image abrégée, nous créons un lien « nofollow » qui s’ouvrira dans une nouvelle fenêtre. Pour en savoir plus sur ce Sujet, Veuillez consulter notre guide du débutant sur les liens nofollow.

Pour ajouter de nouveaux éléments au menu, il suffit de cliquer sur le bouton « Ajouter un nouvel article ».
Vous pouvez ensuite personnaliser chacun de ces articles en suivant la même procédure que celle décrite ci-dessus.

Le menu de gauche comporte également des réglages permettant de modifier la taille de la police et l’alignement du texte.
Vous pouvez même créer un séparateur, qui apparaîtra entre chaque élément du menu.

Ensuite, passez à l’onglet « Avancé ». Ici, vous pouvez modifier les couleurs du menu, l’espacement, la typographie et d’autres options avancées.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient dans votre conception.

Par défaut, SeedProd affiche le même menu sur les appareils mobiles et les ordinateurs de bureau. Cependant, les appareils mobiles ont généralement des écrans beaucoup plus petits que les ordinateurs de bureau.
Dans cette optique, vous pouvez créer un menu distinct à afficher sur les appareils mobiles. Par exemple, vous pouvez utiliser une mise en page verticale pour que les utilisateurs/utilisatrices mobiles n’aient pas à défiler latéralement. Vous pouvez également afficher moins de liens sur les appareils de type smartphone et tablette.
Pour créer un menu adapté aux mobiles, il suffit de concevoir le menu en suivant le même processus que celui décrit ci-dessus. Sélectionnez ensuite l’onglet » Sélectionné » et cliquez pour déplier la section » Visibilité de l’appareil « .

Vous pouvez maintenant cliquer sur le curseur « Masquer sur le bureau » pour qu’il devienne orange.
Désormais, SeedProd affichera uniquement ce menu aux utilisateurs/utilisatrices mobiles.

Lorsque vous êtes satisfait de l’aspect de votre menu personnalisé, il est temps de le publier.
Il vous suffit de cliquer sur la flèche déroulante située à côté de « Enregistrer », puis de sélectionner « Publier ».

Maintenant, si vous visitez votre blog WordPress, vous verrez le menu de navigation personnalisé en action.
Méthode 3 : Créer un menu de navigation personnalisé dans WordPress en utilisant du code (avancé)
Si vous ne voulez pas configurer une extension de constructeur de page, alors vous pouvez ajouter un menu de navigation personnalisé en utilisant du code. Vous trouverez souvent des guides contenant des instructions pour ajouter des extraits de code personnalisés au fichier functions.php de votre thème.
Cependant, nous ne recommandons pas cette méthode car même une petite erreur dans votre code pourrait provoquer un certain nombre d’erreurs WordPress courantes ou même casser complètement votre site. Vous perdrez également le code personnalisé lorsque vous mettrez à jour votre thème WordPress.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est le moyen le plus simple et le plus sûr d’ajouter du code personnalisé dans WordPress sans avoir à modifier les fichiers du cœur de WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets « Add Snippet dans votre Tableau de bord WordPress.

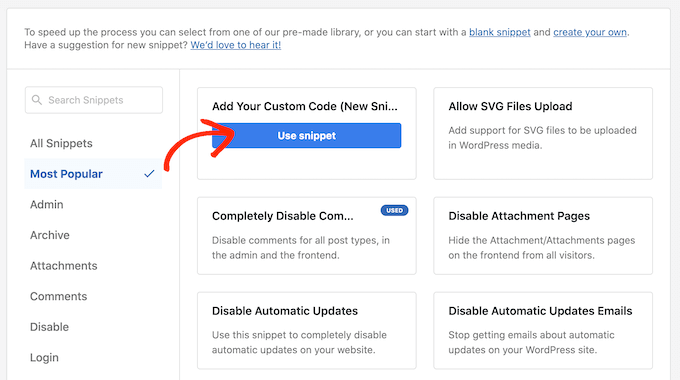
Vous y consulterez tous les extraits prêts à l’emploi que vous pouvez ajouter à votre site, notamment un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de pièces jointes, et bien plus encore.
Pour créer votre propre extrait, survolez la rubrique « Ajouter votre code personnalisé », puis cliquez sur « Utiliser un extrait ».

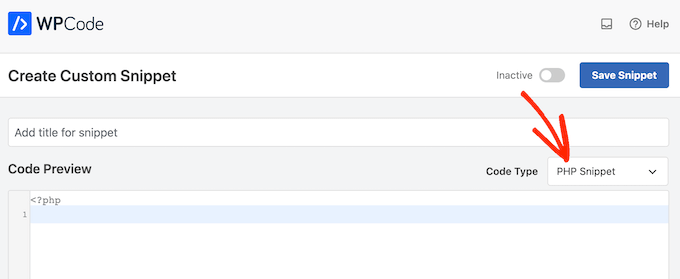
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans votre Tableau de bord WordPress.
Ensuite, ouvrez le menu déroulant « Type de code » et sélectionnez « Extrait PHP ».

Une fois cela fait, il suffit de coller l’extrait de code suivant dans l’éditeur/éditrices :
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Cela ajoutera un nouvel Emplacement de menu à votre thème appelé « Mon menu personnalisé ». Pour utiliser un nom différent, il suffit d’ajuster l’extrait de code.
Si vous souhaitez ajouter plus d’un menu de navigation personnalisé à votre thème, il vous suffit d’ajouter une ligne supplémentaire à l’extrait de code.
Par exemple, ici, nous ajoutons deux nouveaux Emplacements de menu à notre thème, appelés Mon menu personnalisé et Menu supplémentaire :
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Défilez ensuite jusqu’aux options d’insertion. Si elle n’est pas déjà sélectionnée, choisissez la méthode « Insertion automatique » pour que WPCode ajoute l’extrait sur l’ensemble de votre site.
Ensuite, ouvrez le menu déroulant « Emplacement » et cliquez sur « Exécuter partout ».

Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur « Inactif » pour qu’il se modifie en « Actif ».
Enfin, cliquez sur « Enregistrer » pour mettre cet extrait en direct.

Ensuite, allez dans Apparence » Menus et regardez la zone » Emplacement de l’affichage « .
Vous devriez maintenant voir une nouvelle option « Mon menu personnalisé ».

Vous pouvez maintenant aller de l’avant et ajouter quelques éléments de menu au nouvel Emplacement. En savoir plus, Veuillez consulter notre guide étape par étape sur l’ajout de menus de navigation pour les débutants.
Lorsque vous êtes satisfait de votre menu, l’étape suivante consiste à l’ajouter à votre thème WordPress.
La plupart des sites affichent le menu de navigation directement sous l’en-tête. Cela signifie que le menu est l’une des premières choses que les internautes voient, avec le logo ou le titre du site.
Vous pouvez ajouter le menu de navigation personnalisé à n’importe quel Emplacement en ajoutant un peu de code au fichier de modèle de votre thème.
Dans votre Tableau de bord WordPress, allez dans Apparence » Éditeurs/éditrices de thèmes.
Dans le menu de droite, choisissez le Modèle dans lequel vous souhaitez ajouter le menu. Par exemple, si vous souhaitez afficher le menu de navigation personnalisé dans l’en-tête de votre site, vous sélectionnerez généralement le fichier header.php.

Pour obtenir de l’aide afin de trouver le bon fichier de modèle, veuillez consulter notre guide pour trouver les fichiers à modifier dans votre thème WordPress.
Après avoir sélectionné le fichier, vous devrez ajouter une fonction wp_nav_menu et spécifier le nom de votre menu personnalisé.
Par exemple, dans l’extrait de code suivant, nous ajoutons Mon menu personnalisé à l’en-tête du thème :
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Après avoir ajouté le code, cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer vos modifications.

Maintenant, si vous visitez votre site, vous verrez le menu personnalisé en action.
Par défaut, votre menu se présente sous la forme d’une simple liste à puces.

Vous pouvez adapter le menu de navigation personnalisé à votre thème WordPress ou à la marque de votre entreprise en ajoutant un code CSS personnalisé à votre site.
Pour ce faire, allez dans Apparence » Personnaliser.

Dans le client/cliente de personnalisation du thème WordPress, cliquez sur « Additional CSS ».
Cela ouvre un petit éditeur/éditrices de code dans lequel vous pouvez taper du CSS.

Vous pouvez maintenant styliser votre menu à l’aide de la classe CSS que vous avez ajoutée au modèle de votre thème. Dans notre exemple, il s’agit de .custom_menu_class.
Dans le code suivant, nous ajoutons des marges et du rembourrage, nous définissons la couleur du texte en noir et nous disposons les éléments du menu dans une disposition horizontale :
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}
Le personnalisateur WordPress se mettra à jour automatiquement pour afficher l’aspect du menu avec le nouveau style.

Si vous êtes satisfait de l’aspect du menu, cliquez sur « Publier » pour rendre vos modifications directes.
En savoir plus, veuillez consulter notre guide sur la façon de styliser les menus de navigation de WordPress.
En faire plus avec les menus de navigation de WordPress
Avec WordPress, vous pouvez créer toutes sortes de menus utiles et attrayants. Dans cette optique, voici comment obtenir encore plus de vos menus de navigation :
- Comment ajouter des icônes d’images avec les menus de navigation dans WordPress
- Comment ajouter une logique conditionnelle aux menus dans WordPress
- Comment ajouter des descriptions de menu dans votre thème WordPress
- Comment ajouter un menu responsive en plein écran dans WordPress ?
- Comment ajouter un méga menu à votre site WordPress
Nous espérons que ce guide ultime vous a aidé à apprendre comment ajouter un menu de navigation personnalisé sur WordPress. Vous voudrez peut-être aussi voir les meilleures façons d’augmenter le trafic de votre blog et comment suivre les visiteurs de votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike says
Thanks for show the code, I have an issue, my new new always shows same content as main menu after I applied:
wp_nav_menu( array( ‘theme_location’=>’too-right-menu’, ‘container_class’=>’top-right-class’ ) );
Please help.
WPBeginner Support says
You may be using the same name as a different menu that your theme has active. If you have not done so already, please try a different location name.
Administrateur
Shubham Kumar says
How can create that menu sticky, I use the first method ie. to paste the code in theme’s header.php, now I would like to sticky that element if the user scrolls to from that menu location.
Amit Singh says
I created two menus. One in left of logo and other in right. Now I want to add sub menu. I m just dragging menus under parent but it’s not working. Do you have any article explain how we can add custom submenu
WPBeginner Support says
Not at the moment but we will certainly take that into consideration for future articles.
Administrateur
Mohit says
Keep doing the great work
WPBeginner Support says
Glad you continue to enjoy our content
Administrateur
Saurabh says
my menu is not display in header. it display below the page title
WPBeginner Support says
You may need to modify where the code is inserted in the template but if you reach out to your current theme’s support they should be able to let you know where the header is added in their theme.
Administrateur
ian says
hello
why can’t i see the menus page of my website?
the layout of the tutorials look absolutely nothing like my screen
thanks
WPBeginner Support says
Is your site a WordPress.com site? https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
krishna says
hello
i want to add my own html for header
how can i do that ?
Mukeshwar Singh says
Hey, I am using Magazine Pro and There is no option of Custom Menu in Widgets Area!! I Used your code to create a Custom Menu but I need help because there is no option of Custom Menu in the Widget area because of Which I cannot Drag and drop that into the footer area… Please help me
Elle says
Hey! I completed the tutorial and I’ve been able to add the menu to my desired location on my site. I’ve styled it and everything. PROBLEM: The menu appears on page refresh for a moment I can even click it! However, it quickly disappears behind my header. It’s not clickable after it disappears. My brain’s exploding trying to figure this one out!!
Furqan says
Hi
First I create the add menu with a name my custom menu and its perfectly fine and proper fetch and then I changed its name to footer menu after changed its name custom navigation not fetch what the reason
Himanshu says
Just one ques : what should I do with the existing navbar of WordPress . How to delete it.
karima says
Hi, Friend of mine has a problem, well several, she has the horizontal header nav bar but also a vertical one next to it which is obscuring the page content , it appears when you start to scroll on the home page but is fixed on all the content pages.. can someone look please and advise, also there is an error notice we can´t find how to get rid of, any help please appreciated.
sudhakar says
how to remove default slider any theme and how to add our new slider model in homepage