Vous souhaitez un avis sur Elementor pour vous aider à décider si c’est le constructeur de page drag and drop qu’il vous faut ?
Avec Elementor, vous pouvez créer des pages d’atterrissage personnalisées, des pages de vente et même des thèmes WordPress entiers. Il est livré avec des widgets prêts à l’emploi, des modèles et des kits de sites Web à part entière afin que vous puissiez créer toutes sortes de sites, rapidement.
Dans cet Avis Elementor, nous allons nous pencher sur cette extension populaire pour voir s’il s’agit vraiment du meilleur constructeur de page WordPress.

Avis sur Elementor : Pourquoi l’utiliser sur WordPress ?
Elementor est un constructeur de page populaire qui vous permet de créer des mises en page WordPress personnalisées sans écrire une seule ligne de code.
Elementor dispose d’une tonne de modèles conçus par des professionnels que vous pouvez utiliser comme point de départ pour toutes sortes de pages. Choisissez simplement le modèle que vous souhaitez utiliser, remplacez le texte et les images par votre propre contenu, et vous êtes prêt à passer en direct.

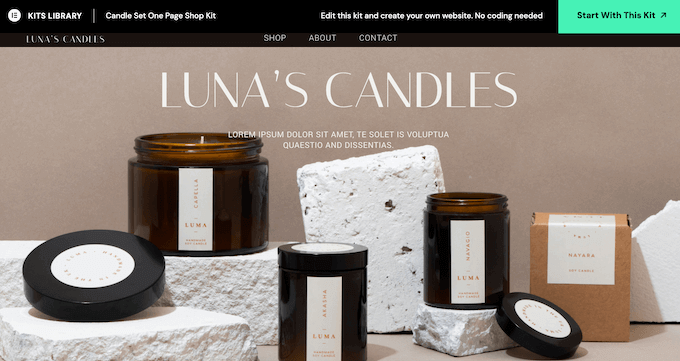
Vous pouvez même télécharger des kits de sites entiers, puis les personnaliser dans l’éditeur Elementor. C’est parfait pour créer rapidement des sites entiers, des blogs et des magasins en ligne.
Lorsque vous travaillez sur vos conceptions, vous pouvez faire glisser et déposer les widgets Elementor sur votre mise en page. Elementor dispose de plus de 100 de ces widgets prêts à l’emploi, allant des widgets d’image et de texte de base aux accordéons avancés, aux sliders, aux témoignages, aux icônes de réseaux sociaux et aux onglets.
Si vous venez de Premiers pas ou avez un budget limité, vous pouvez télécharger l’extension Elementor Website Constructeur sur WordPress.org.

Cette extension WordPress gratuite est livrée avec un éditeur drag and drop, ce qui vous permet de concevoir toutes sortes de pages sans aucune compétence spécialisée en codage. Il est également livré avec tous les widgets du cœur.
Cependant, si vous mettez à niveau vers l’offre premium, vous obtiendrez plus de 60 widgets supplémentaires. Il s’agit notamment de Portfolio, d’Avis et de Témoignages qui sont parfaits pour afficher la preuve sociale.
Les offres premium déverrouillent également les constructeurs de formulaires et de fenêtres surgissantes d’Elementor, afin que vous puissiez peaufiner chaque partie de la conception de votre site.
Avis sur Elementor : Est-ce le constructeur de page qu’il vous faut ?
Avec le bon constructeur de page, vous pouvez créer un site d’apparence professionnelle qui n’aura aucun mal à convertir les internautes en utilisateurs/utilisatrices, en abonnés/abonnées e-mail et en clients/clientes.
Ceci étant dit, dans cet Avis Elementor, nous verrons s’il s’agit vraiment du meilleur plugin de constructeur de page WordPress.
1. Plus de 300 modèles prêts à l’emploi
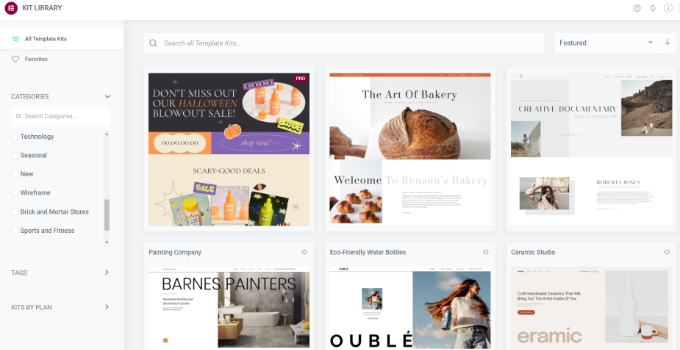
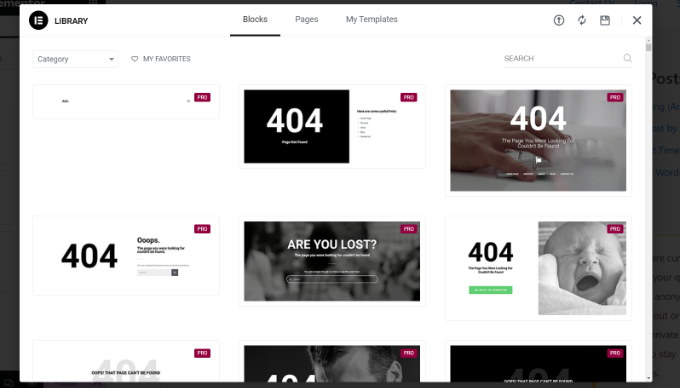
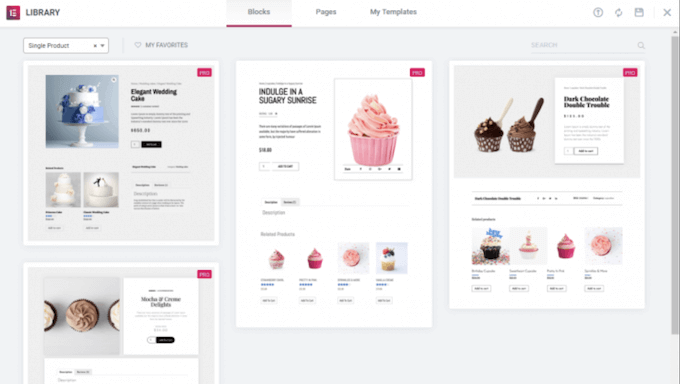
Concevoir et construire vos propres pages peut être intimidant. Dans cette optique, Elementor est livré avec plus de 300 modèles conçus par des professionnels que vous pouvez utiliser comme point de départ.

Il dispose de modèles pour une grande variété d’industries et de cas d’utilisation. Par exemple, vous pouvez choisir un modèle pour un blog de mode, un site de tourisme, un magasin en ligne, une organisation à but non lucratif, et plus encore.
Il propose également des modèles que vous pouvez utiliser sur n’importe quel site, tels que les modèles de page 404.

Tous ces designs sont entièrement personnalisables, ce qui vous permet d’ajouter votre propre contenu ou de retirer les widgets qui ne vous conviennent pas. Par exemple, vous pouvez taper votre propre message ou ajouter un logo personnalisé.
Vous pouvez également construire une page à partir de zéro en utilisant le modèle de toile vierge d’Elementor.
2. Éditeurs/éditrices Avancée (Drag and Drop)
Elementor fonctionne de la même manière que d’autres extensions de constructeurs de pages comme SeedProd, Thrive Architect, Beaver Constructeur et Divi. Aucun, que vous choisissiez un modèle ou que vous partiez de zéro, vous pouvez affiner la conception en utilisant l’éditeur drag and drop d’Elementor.
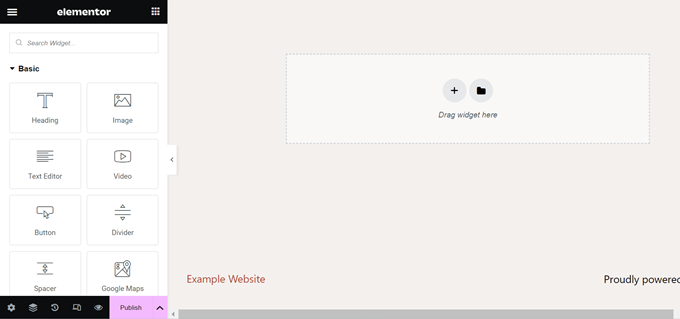
L’éditeur affiche une prévisualisation directe à droite et quelques réglages de page à gauche.

Les Mises en page Elementor sont construites à l’aide de sections, de colonnes et de widgets. Chaque section peut avoir plusieurs colonnes avec leurs propres styles, couleurs et contenus.
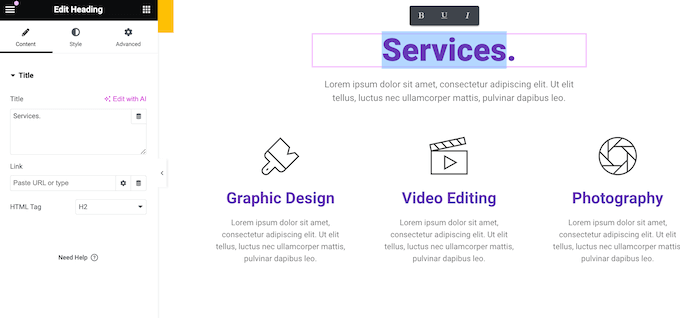
La plupart des modèles sont livrés avec des widgets intégrés que vous pouvez personnaliser à l’aide des réglages dans le menu de gauche d’Elementor. Par exemple, vous pouvez modifier la couleur du lien, ajouter une couleur de bouton ou créer une ombre portée.

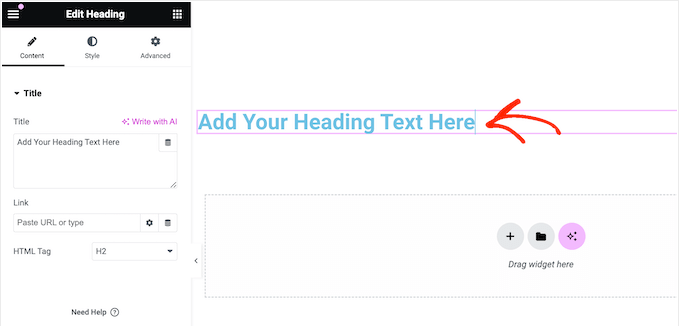
Vous pouvez également ajouter votre propre contenu en faisant glisser des widgets sur la mise en page. Elementor est livré avec des widgets de base tels que Titre et texte, ainsi que des widgets premium tels que des boutons de partage social et des comptes à rebours.
Elementor supporte également la modification en ligne afin que vous puissiez ajouter vos messages directement dans l’éditeur.

Elementor s’intègre même avec des extensions tierces, de sorte que vous pouvez obtenir quelques widgets supplémentaires en fonction des plugins WordPress que vous avez installés. Par exemple, si vous utilisez WPForms, alors vous pouvez ajouter et personnaliser des formulaires directement à l’intérieur d’Elementor, en utilisant le widget WPForms.
3. Mises en page entièrement personnalisables
Elementor vous donne un contrôle total sur vos mises en page. Pour commencer, vous pouvez définir la largeur et la hauteur de chaque section et colonne, ou même créer des pages pleine largeur. Elementor dispose également d’un alignement flexbox afin que vous puissiez créer des mises en page responsive » stretch to fill « .
Vous pouvez ajouter des marges externes et internes, créer du contenu épinglé ou même utiliser le positionnement absolu. Pour créer une illusion de profondeur, vous pouvez disposer le contenu sur un index Z de manière à ce qu’il semble flotter au-dessus du reste de la page.
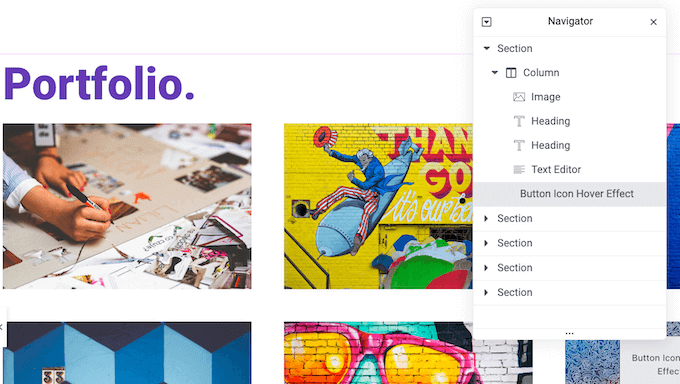
4. Navigateur pratique
Lorsque vous construisez des mises en page personnalisées complexes, il peut être difficile de trouver et d’accéder à un élément exact au sein de cette conception. Dans cette optique, Elementor dispose d’un panneau d’arbre de navigation qui affiche la structure de la page d’une manière facile à comprendre.

Vous pouvez accéder à n’importe quel élément ou le masquer en cliquant dessus dans l’arbre de navigation. Par exemple, vous pouvez masquer tous les éléments autres que celui sur lequel vous travaillez actuellement, pour vous aider à éviter les distractions. Vous pouvez également réorganiser les éléments par « glisser-déposer ».
5. Bloc-notes intégré
Vous collaborez à une conception ? Par exemple, vous pouvez travailler avec un développeur/développeuse WordPress indépendant, ou avec des membres de l’équipe de conception de votre entreprise.
Dans ce cas, vous pouvez laisser à ces personnes des notes contextuelles directement dans l’éditeur/éditrices d’Elementor.
6. Bibliothèque de polices d’icônes
Les polices Icône contiennent des symboles ou de petites images au lieu de lettres et de chiffres. Elles sont redimensionnables et se chargent comme les polices web, de sorte qu’elles ne ralentissent pas votre site.
Bien que vous puissiez ajouter des polices d’icônes à votre thème, Elementor est livré avec une bibliothèque intégrée comprenant plus de 1 500 icônes Font Awesome 5 gratuites.

Vous pouvez également téléverser vos propres fichiers d’images SVG.
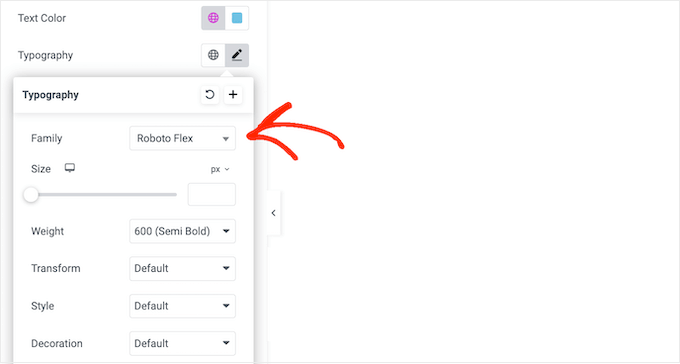
7. Outil de personnalisation des polices de caractères
Elementor est livré avec plus de 800 polices Google que vous pouvez utiliser dans vos conceptions. Vous pouvez également téléverser vos propres polices WOFF, TTF, SVG ou EOT, ou télécharger des polices Adobe.

Après avoir choisi une police, vous pouvez la personnaliser à l’aide d’ombres de texte, d’Avancées, de contours, etc.
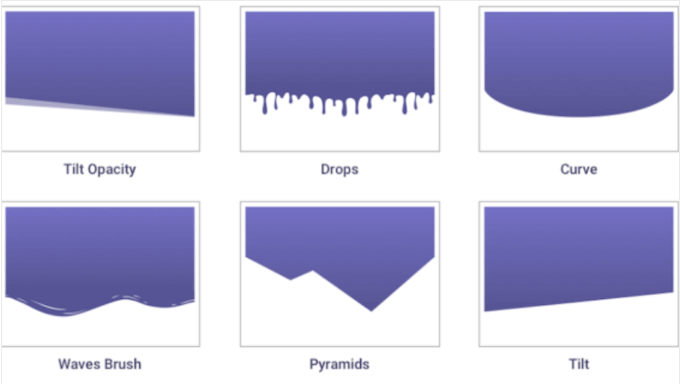
8. Séparateurs de formes
Outil d’importation est livré avec plusieurs séparateurs de forme que vous pouvez utiliser pour organiser votre contenu de manière accrocheuse, ou attirer l’attention sur le contenu le plus important de la page.

9. Créer des couleurs personnalisées
Avec Elementor, vous pouvez utiliser les couleurs de manière intéressante et accrocheuse. Cela inclut la création de couleurs dégradées, de superpositions et de filtres.
Vous pouvez également ajouter des ombres de boîte avec des couleurs uniques, pour faire ressortir vos conceptions. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur la façon de choisir un jeu de couleurs personnalisé pour votre site WordPress.
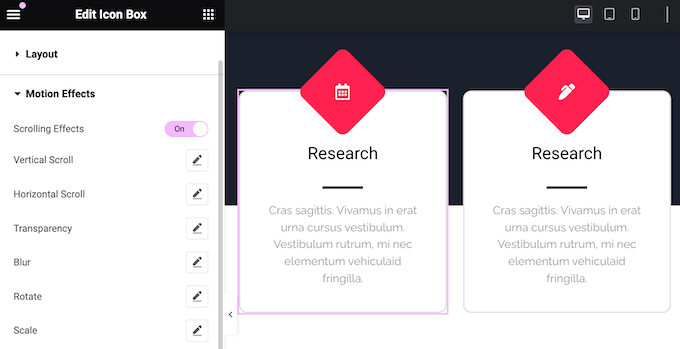
10. Animations et effets
Les animations sont un excellent moyen d’attirer l’attention de l’internaute et de mettre en évidence le contenu le plus important d’une page. Elles peuvent également inciter les clients à cliquer sur vos liens d’affiliation, vos appels à l’action et d’autres contenus importants.
Elementor vous permet d’ajouter toutes sortes d’effets, notamment des effets de défilement, de souris et de titre en 3D. Vous pouvez également utiliser des animations de survol pour révéler des informations de manière à attirer l’attention,

Elementor dispose également de transformations CSS telles que la rotation, l’échelle, le skew, le décalage et le flip, qui sont parfaites pour ajouter un élément de narration à vos conceptions.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur la façon d’ajouter facilement des animations CSS dans WordPress.
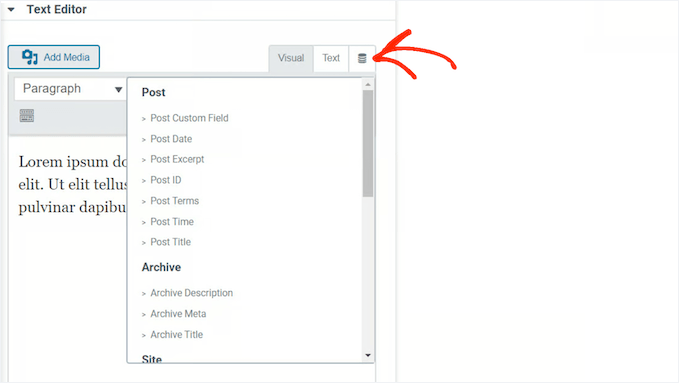
11. Contenu dynamique
Il peut arriver que vous souhaitiez que votre contenu soit mis à jour automatiquement. Par exemple, vous pouvez afficher une liste de vos publications les plus récentes ou des derniers commentaires.
Grâce aux identifiants dynamiques d’Elementor, vous pouvez récupérer toutes sortes de contenus dans le CMS de WordPress et les afficher ensuite à vos internautes.

Vous pouvez également définir des règles concernant le type de contenu qu’Elementor affichera. Par exemple, vous pouvez afficher différents avis de clients/clientes, produits ou offres en fonction du jour de la semaine. Cela peut aider à maintenir l’intérêt de votre site, même pour les internautes réguliers.
Vous pouvez même afficher des contenus différents selon les utilisateurs/utilisatrices de votre site d’adhésion.
En outre, Elementor dispose d’une fonctionnalité avancée de grille en boucle. Celle-ci récupère des informations sur vos derniers produits ou publications, puis les affiche dans une belle disposition en grille. Vous pouvez même améliorer cette grille avec des filtres de catégories et d’identifiants pour aider les internautes à trouver ce qu’ils recherchent.
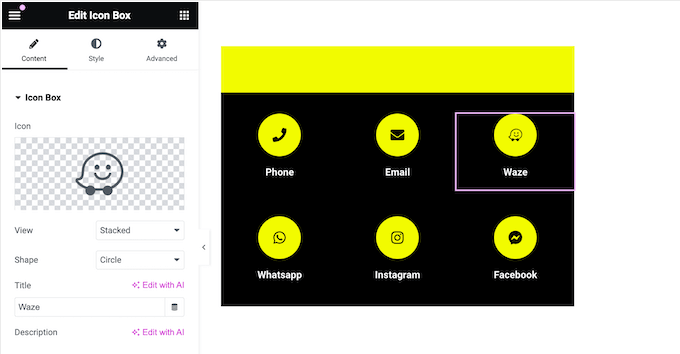
12. Liens d’action
Elementor dispose d’une plage de liens d’action qui vous aident à vous intégrer à de nombreuses apps et services populaires. Par exemple, Elementor dispose d’un bouton » cliquer pour naviguer » qui ouvre Waze afin que les internautes puissent offrir une offre à votre magasin physique ou à votre siège social.
Il y a également un bouton « cliquer pour envoyer un message » qui permet aux internautes d’entamer une conversation par message texte avec vous sur WhatsApp, Messenger, Viber ou Skype.
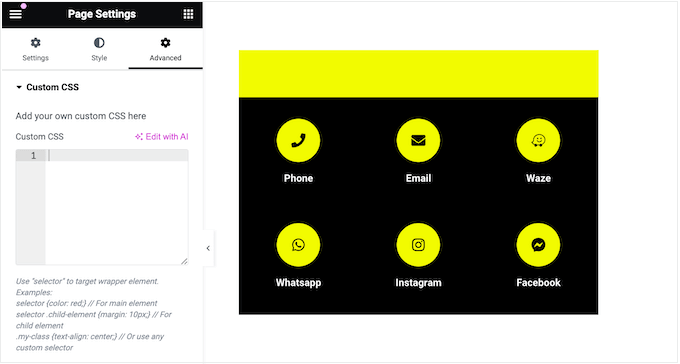
13. Outil de personnalisation
Elementor vous permet de créer des mises en page personnalisées sans écrire une seule ligne de code. Cependant, si vous préférez, alors vous pouvez utiliser le CSS personnalisé pour modifier les couleurs du texte, les polices, l’espacement, le positionnement et apporter d’autres modifications.

Vous pouvez ainsi donner à vos créations un aspect et une sensation uniques. Vous pouvez ajouter des CSS personnalisés à des éléments individuels, à des pages entières ou même au niveau du site de manière à ce qu’ils affectent l’ensemble de votre site.
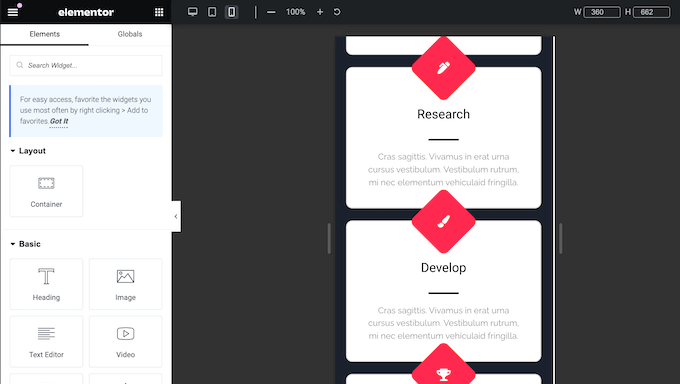
14. Mobile responsive
Tous vos designs Elementor sont responsive mobile par défaut. Cela signifie que vos pages s’afficheront aussi bien sur les smartphones et les tablettes, que sur les appareils de bureau.
Elementor dispose également d’un mode responsive qui vous permet de voir la version mobile de votre design. Vous pouvez alors ajuster vos menus, vos effets de mouvement et la position de chaque élément, afin qu’il soit optimisé pour les différents appareils.

Certains contenus peuvent ne pas fonctionner correctement sur les smartphones et les tablettes. Par exemple, les grandes images en haute résolution peuvent prendre trop de place sur les petits écrans.
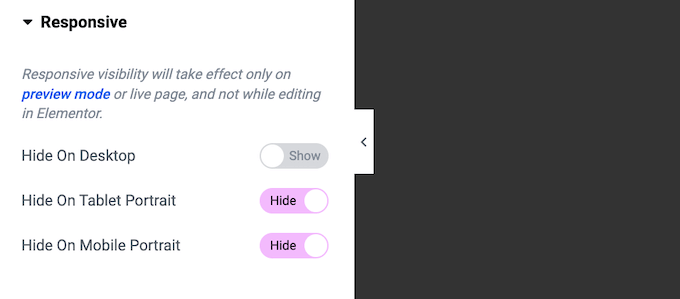
Avec Elementor, vous pouvez masquer des sections et des widgets spécifiques sur les appareils mobiles.

Vous pouvez même afficher des contenus complètement différents pour les utilisateurs/utilisatrices mobiles et de bureau. Par exemple, vous pouvez créer des boutons d’appel à l’action uniques ou un menu WordPress responsive adapté aux mobiles.
15. Widgets globaux
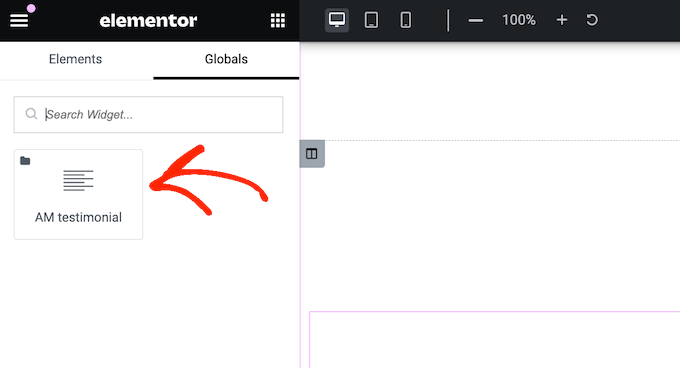
Il peut arriver que vous souhaitiez réutiliser le même contenu à plusieurs Emplacements. Par exemple, vous pouvez ajouter l’avatar, l’intitulé du poste et la citation de votre client/cliente le plus important au widget Témoignages.
Emplacement : au lieu de recréer ce témoignage à chaque endroit, vous pouvez l’enregistrer en tant que widget global. Vous pouvez ensuite accéder à ce widget à tout moment dans le menu « Globaux » et l’ajouter à la mise en page par glisser-déposer.

Mieux encore, si vous apportez des modifications à ce widget global, alors Elementor mettra à jour toutes les instances du widget sur l’ensemble de votre site. C’est beaucoup plus rapide que de mettre à jour chaque instance manuellement.
16. Gérer vos widgets
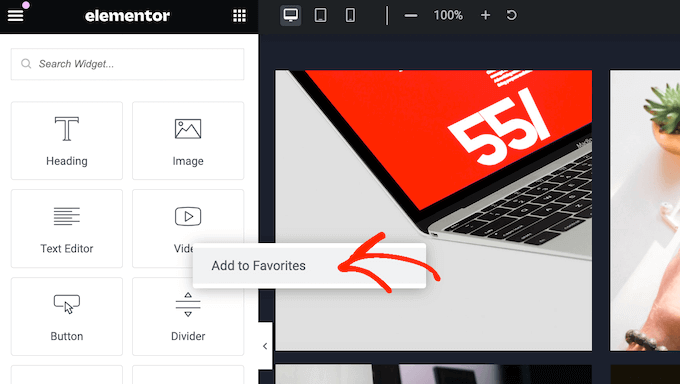
Elementor dispose d’une tonne de widgets, y compris certains dont vous n’aurez peut-être jamais besoin. Si vous n’utilisez pas un widget particulier, vous pouvez le désactiver. Cela permet de trouver plus facilement les widgets dont vous avez besoin et d’améliorer les performances d’Elementor.
Une autre option consiste à « favoriser » vos widgets Elementor les plus fréquemment utilisés, afin qu’ils soient toujours à portée de main.

Partagez-vous votre Tableau de bord WordPress avec d’autres personnes ?
Si vous gérez un blog WordPress à auteurs/autrices multiples, vous pouvez restreindre l’accès à un widget particulier en fonction du rôle du compte de chaque personne.
17. Historique complet de la révision
Au fur et à mesure que vous travaillez sur votre design, Elementor enregistre automatiquement votre travail. Cependant, à un moment donné, vous pouvez avoir besoin de restaurer une version précédente. Par exemple, vous pouvez faire une erreur et vouloir annuler rapidement votre travail.
La bonne nouvelle est qu’Elementor enregistre vos modifications, de sorte que vous pouvez annuler toute erreur avec un simple CTRL / CMD Z.
18. Créer des modèles personnalisés
Il peut arriver que vous souhaitiez réutiliser les mêmes designs sur plusieurs pages. Par exemple, si vous organisez des jeux-concours mensuels, vous pouvez utiliser la même page d’atterrissage et simplement modifier le prix chaque mois.
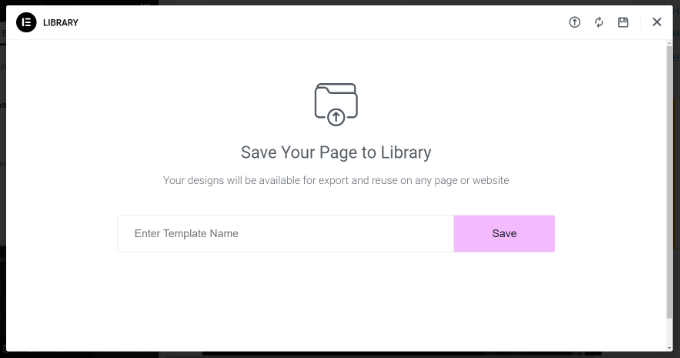
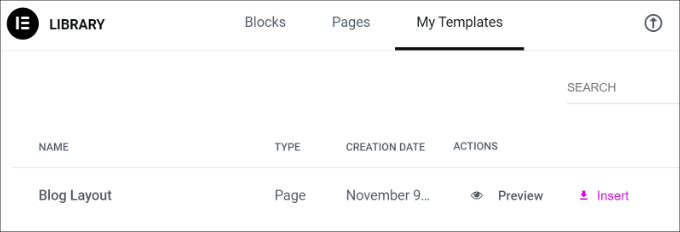
Plutôt que de recréer ce modèle manuellement, vous pouvez simplement l’enregistrer en tant que modèle réutilisable.

Ceci fait, vous pouvez accéder à ce modèle à tout moment via la bibliothèque de modèles d’Elementor.
Cela vous permet d’appliquer la même mise en page, les mêmes widgets et les mêmes sections à toute nouvelle page.

Vous gérez plusieurs sites, par exemple plusieurs blogs dans le cadre d’un réseau de marketing d’affiliation?
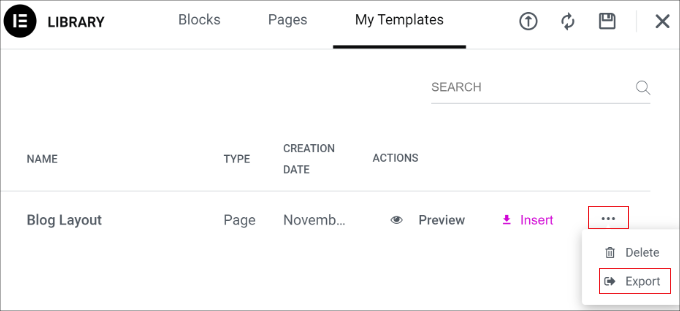
Vous pouvez exporter vos modèles, puis les importer dans n’importe quel autre site WordPress sur lequel Elementor est installé.

Ceci est particulièrement utile si vous dirigez une agence de développeurs/développeuses WordPress. Vous pouvez créer une bibliothèque de modèles pour les pages communes, comme la page Nous contacter. Ceci fait, vous pouvez utiliser ces modèles comme point de départ pour tous les sites de vos clients.
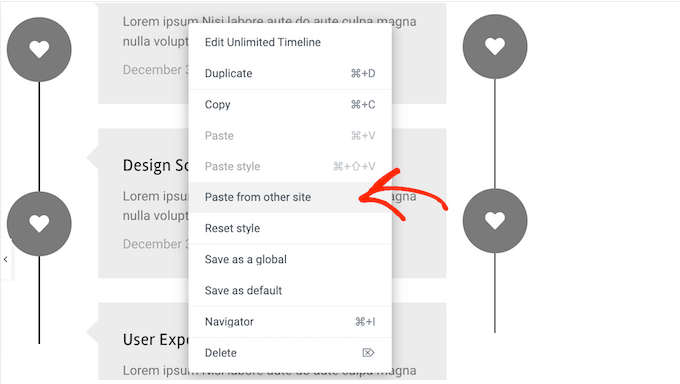
De même, si vous gérez plusieurs sites, vous pouvez facilement copier/coller des éléments entre eux.

19. Réglages globaux personnalisables
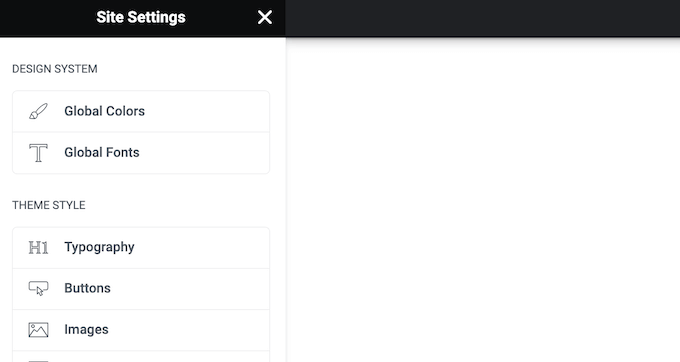
Souvent, vous voudrez utiliser les mêmes couleurs, polices, styles de thème et autres réglages sur l’ensemble de votre blog ou site WordPress. Au lieu de recréer ces réglages pour chaque mise en page, vous pouvez les enregistrer en tant que styles globaux.

Vous pouvez ensuite appliquer ce style à n’importe quel élément en quelques clics.
20. Kits de sites terminés
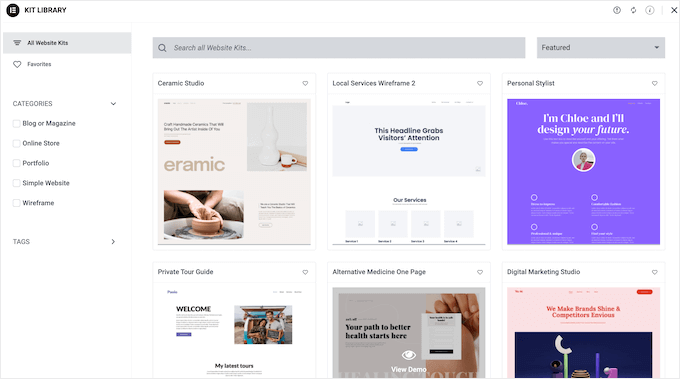
Si vous souhaitez créer un nouveau site WordPress, rapidement, alors Elementor est livré avec plus de 100 kits de sites responsive.

Il vous suffit de choisir le kit que vous souhaitez utiliser, de l’appliquer à votre site, puis d’ajouter votre propre contenu.
Cela vous permet de créer un site d’aspect professionnel en toute simplicité. Vous pouvez notamment utiliser des couleurs et des typographies globales pour personnaliser l’ensemble du kit afin qu’il corresponde parfaitement à la marque de votre entreprise ou de votre personne.
Vous êtes développeur/développeuse WordPress?
Vous pouvez ensuite créer vos propres kits de site que vous utiliserez pour tous vos projets futurs. Il vous suffit de créer votre design comme d’habitude, puis de l’exporter.
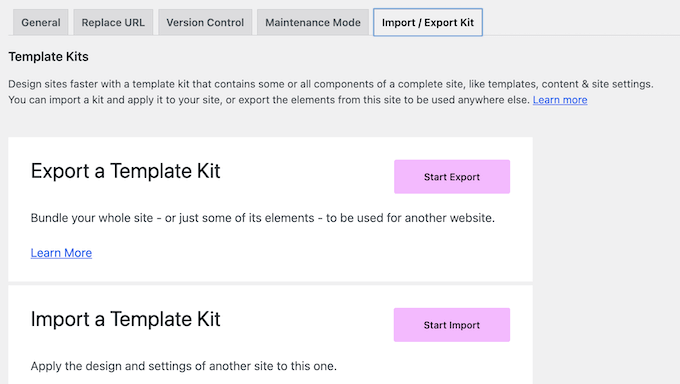
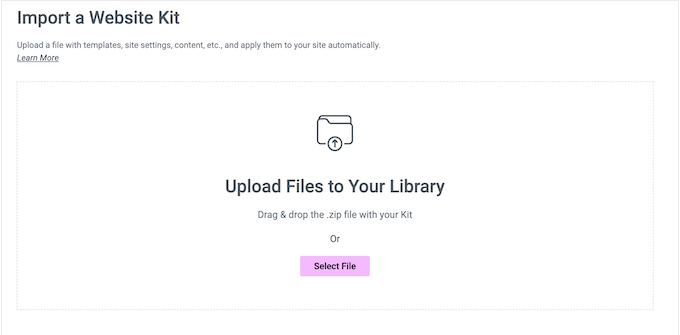
21. Importation et exportation
Comme nous l’avons déjà mentionné, Elementor vous permet d’exporter les réglages, le contenu et les modèles de votre site. Cela signifie que vous pouvez réutiliser vos modèles de différentes manières.
Pour commencer, vous pouvez exporter des éléments individuels tels que l’en-tête et le pied de page, et ajouter simplement un contenu différent.

Pendant ce temps, vous pouvez sauvegarder toutes vos pages, posts et types de publication personnalisés en exportant le contenu de votre site. Elementor exportera ce contenu sous la forme d’un fichier ZIP que vous pourrez téléverser sur n’importe quel service de stockage dans le cloud, tel que Google Drive.
Enfin, vous pouvez exporter les polices globales, les styles de thèmes, les Mises en page, ainsi que les Réglages de la visionneuse et de l’arrière-plan. Cette fonction est utile si vous souhaitez copier l’aspect et la convivialité d’un site sans en copier le contenu.
Aucun de l’option que vous choisissez, Elementor crée un fichier ZIP que vous pouvez importer dans n’importe quel autre site sur lequel Elementor est installé.

22. Supporte les magasins en ligne
Vous gérez un stock en ligne ?
Avec Elementor, vous pouvez remplacer les pages standard de WooCommerce par vos propres créations. Par exemple, vous pouvez personnaliser la page de paiement de WooCommerce, ou créer une page de panier personnalisée.

Mieux encore, vous pouvez modifier ces pages WooCommerce en utilisant le constructeur Elementor familier, les modèles, les sections et les widgets.
Pour vous aider à créer ces designs rapidement, Elementor dispose même d’une sélection de widgets WooCommerce prêts à l’emploi. Il s’agit notamment des widgets Fil d’ariane des produits, Catégories de produits, Évaluation des produits et Upsell.
23. Boutons Stripe et PayPal
Vous souhaitez vendre uniquement quelques articles en ligne ?
Si vous n’avez pas besoin d’une plateforme e-commerce complète, alors Elementor dispose de widgets Stripe et PayPal. Cela vous permet d’ajouter un bouton de paiement autonome à votre site. Vous pouvez ensuite collecter les paiements à l’aide d’un compte Stripe ou PayPal.
C’est la solution idéale si vous souhaitez vendre un petit nombre d’articles, ou même accepter des donateurs/donatrices.
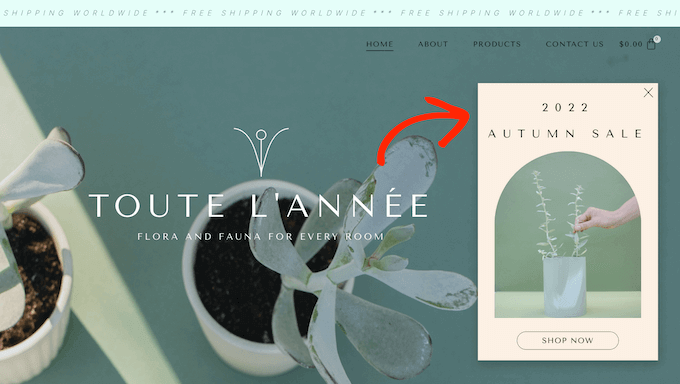
24. Créer des fenêtres surgissantes
Les fenêtres surgissantes peuvent vous aider à capturer des prospects, à développer votre liste d’e-mails et à atteindre d’autres objectifs importants. Plutôt que d’installer un plugin popup séparé, Elementor vous permet de concevoir des fenêtres surgissantes personnalisées.

Il est livré avec plus de 100 modèles de fenêtres surgissantes que vous pouvez personnaliser à l’aide de l’éditeur Elementor, et des outils avec lesquels vous êtes déjà familier.
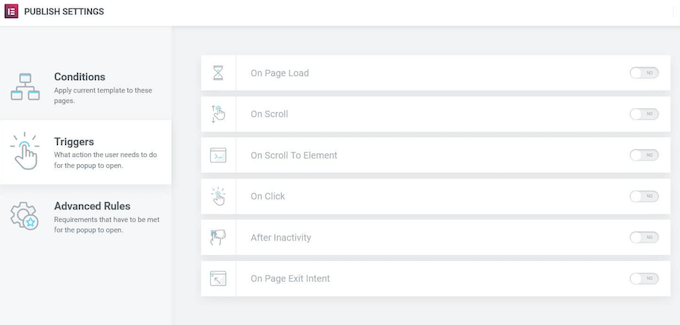
Vous pouvez ensuite choisir l’Emplacement où ces fenêtres surgissantes apparaîtront et les conditions qui les déclencheront. Par exemple, vous pouvez afficher une fenêtre surgissante lorsque l’utilisateur défile jusqu’à une certaine profondeur, ou interagit avec un bouton d’appel à l’action.
Elementor supporte également l’intention de sortie de page, ce qui vous permet d’afficher une fenêtre surgissante lorsque l’internaute est sur le point de quitter la page.

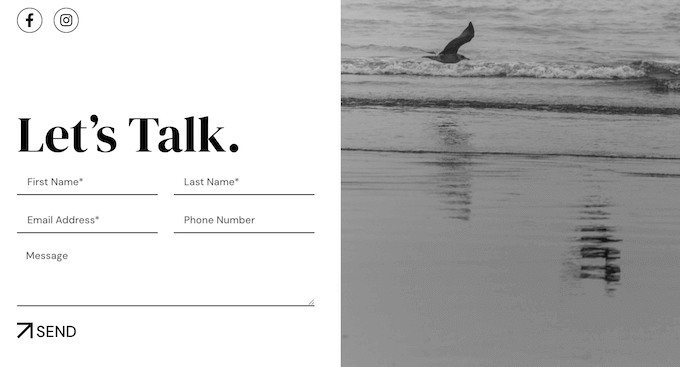
25. Constructeur de formulaires
Les propriétaires de sites intelligents utilisent des formulaires pour collecter des prospects, permettre l’inscription des utilisateurs, traiter les paiements et effectuer de nombreuses autres tâches. Alors que vous pourriez utiliser une extension de constructeur de formulaires distincte, il est possible de créer des formulaires directement dans l’éditeur Elementor.
Elementor dispose de 20 champs différents que vous pouvez utiliser dans toutes sortes de formulaires, y compris les formulaires multipages.

Puisque vous utilisez l’éditeur Elementor, vous pouvez personnaliser chaque partie du formulaire pour refléter parfaitement votre marque, et les optimiser pour différents appareils.
Vous pouvez également contrôler exactement ce qui se passe lorsqu’un internaute envoie le formulaire. Par exemple, vous pouvez envoyer un e-mail automatisé ou rediriger le visiteur vers une page de remerciement personnalisée.
Elementor stocke automatiquement les informations envoyées, mais il s’intègre également aux meilleures applications de gestion de la relation client (CRM), aux services de marketing e-mail et à d’autres outils. Cela signifie que vous pouvez facilement synchroniser les entrées de formulaires avec les outils que vous utilisez déjà.
26. S’intègre aux thèmes de WordPress
En raison de sa popularité, de nombreux thèmes WordPress sont conçus spécifiquement pour supporter Elementor. Par exemple, Astra s’intègre entièrement au plugin de constructeur de page Elementor, ce qui vous permet de personnaliser facilement chaque partie de votre site.
27. Constructeur de thème WordPress
Traditionnellement, si vous vouliez créer votre propre thème WordPress, vous deviez apprendre à coder en PHP, HTML, CSS et JavaScript, ou faire appel à un développeur/développeuse de thèmes.
Si vous faites appel à un développeur/développeuse ou à une agence, alors le coût d’un thème WordPress personnalisé peut atteindre plusieurs milliers d’euros.
La bonne nouvelle est que vous pouvez créer un thème personnalisé à l’aide de l’éditeur Elementor. Cela inclut la personnalisation des pages que vous ne pouvez généralement pas modifier à l’aide des outils WordPress standard, comme votre page de résultats de recherche et votre page 404.
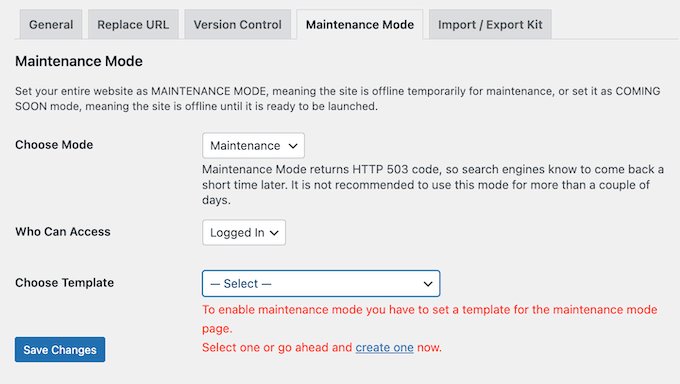
28. Mode maintenance
Lemode maintenance vous permet d’afficher une notification simple/simple d’utilisation aux internautes au lieu d’un site WordPress en panne.
Vous pouvez également contrôler exactement qui a accès à votre site pendant que vous y travaillez. Par exemple, si vous êtes développeur/développeuse WordPress, un client peut vouloir surveiller votre travail et vous faire part de ses retours. Bien qu’il existe de nombreuses extensions de maintenance, vous pouvez également concevoir des pages de maintenance dans Elementor.

Ceci fait, vous pouvez définir votre site en mode maintenance à tout moment, en vous rendant sur la page des Réglages d’Elementor.
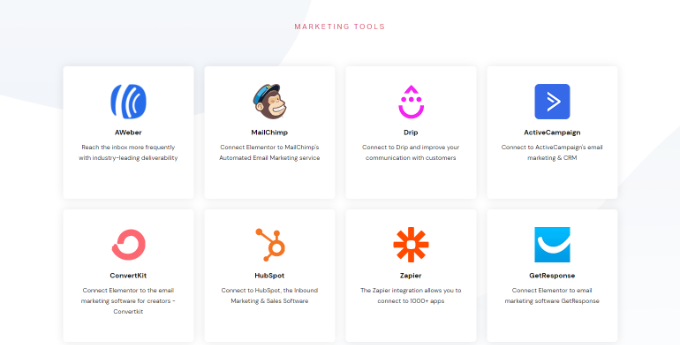
29. Une tonne d’intégrations
Si vous créez des pages pour capter des prospects, vous pouvez ajouter un formulaire d’inscription.
La bonne nouvelle, c’est qu’Elementor s’intègre de manière transparente à de nombreux outils de marketing par e-mail, notamment Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue et ConvertKit.

Vous pouvez également connecter des logiciels de gestion de la relation client tels que HubSpot. En plus de cela, Elementor s’intègre avec d’autres extensions e-commerce comme MemberPress, et des plateformes sociales.
30. Support communautaire et professionnel
Avec son éditeur Avancées, ses modèles et ses kits de site, Elementor est conçu dans un souci de facilité d’utilisation. Cependant, à un moment donné, vous pouvez avoir des questions ou avoir besoin d’une aide supplémentaire.
Pour commencer, Elementor dispose d’un centre d’aide détaillé et bien organisé où vous trouverez de la documentation sur de nombreux sujets différents. Par exemple, l’équipe a produit des guides sur la façon d’installer et d’activer Elementor, et sur la façon de concevoir une page de vente à fort taux de conversion.

Il y a également un blog où ils couvrent une large plage de sujets, tels que la façon de générer du contenu à l’aide de l’intelligence artificielle, ainsi que leur choix d’experts des meilleurs hébergeurs web.
Si vous mettez à niveau vers l’extension premium, alors vous obtiendrez également un support 24/7. Il vous suffit d’envoyer un ticket de support et un membre de l’équipe d’Elementor vous répondra dès que possible.
Prévisualisation d’Elementor : Prix et offres
Si vous venez de Premiers pas ou avez un budget limité, alors vous pouvez télécharger gratuitement le cœur de l’extension Elementor depuis le dépôt officiel de WordPress.
Cependant, vous devrez passer à un plan premium si vous souhaitez optimiser votre boutique WooCommerce, construire des fenêtres surgissantes, afficher du contenu dynamique et déverrouiller d’autres fonctionnalités puissantes.

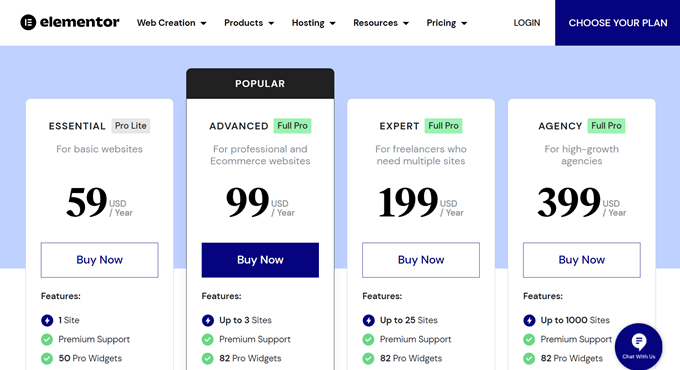
Il y a 4 offres à choisir :
- Essentiel. Pour 59 $ par an, vous pouvez utiliser Elementor sur un seul site. Vous aurez également accès au Constructeur de thèmes, au Constructeur de formulaires et à 50 widgets pro. En outre, Elementor Essential prend en charge le contenu personnalisé, ce qui peut aider à garder votre site frais et intéressant, même pour les internautes réguliers.
- Avancé. Proposée à 99 $ par an, cette offre vous permet d’utiliser Elementor sur 3 sites. Il est également livré avec 82 widgets pro et toutes les fonctionnalités d’e-commerce. Dans cette optique, Advanced est idéal si vous gérez une place de marché en ligne ou un site d’e-commerce.
- Expert. Pour 199 $ par an, vous pouvez installer Elementor sur un maximum de 25 sites. Cela dit, Elementor Expert est conçu pour les développeurs/développeuses WordPress indépendants qui gèrent un portefeuille de sites clients. Expert peut également convenir si vous possédez plusieurs blogs, sites ou places de marché numériques.
- Agence. Au prix de 399 $ par an, cette offre vous permet d’utiliser Elementor sur un maximum de 1 000 sites. Cette limite généreuse en fait l’offre parfaite pour les grandes agences WordPress. Vous pouvez simplement acheter une seule licence et ensuite utiliser Elementor sur tous les sites de vos clients.
Avis sur Elementor : Est-ce le constructeur de page qu’il vous faut ?
Après avoir examiné les fonctionnalités, les prix et le support, nous sommes convaincus qu’Elementor est un excellent constructeur de page drag and drop. Il vous permet de Version d’atterrissage et même des sites entiers sans utiliser l’éditeur de bloc WordPress. Il est facile à utiliser et est livré avec une tonne de modèles, de widgets et de kits de site.
Si vous possédez un seul blog ou site, l’offre Essential d’Elementor est un excellent point de départ.
Cependant, si vous utilisez une extension e-commerce telle que WooCommerce, alors nous vous recommandons de mettre à niveau vers Advanced. Cette offre inclut toutes les fonctionnalités eCommerce, afin que vous puissiez personnaliser vos pages de produits WooCommerce, optimiser le parcours client et obtenir plus de ventes.
Si vous êtes un développeur/développeuse en freelance, alors vous pouvez utiliser Elementor Expert sur un maximum de 25 sites. Cela dit, l’offre Expert peut également convenir aux petites agences WordPress.
Vous gérez plus de 25 sites ? Avec l’offre Agence, vous pouvez installer Elementor sur un maximum de 1 000 sites, ce qui en fait une option pratique pour les grandes agences de design ou de développement.
Nous espérons que cet Avis Elementor vous a aidé à décider si c’est le bon constructeur de page pour votre site WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web, ou voir notre choix d’experts des meilleurs services de marketing e-mail.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!