Las imágenes destacadas son importantes en WordPress, pero algunos de nuestros lectores han preguntado si es posible ocultarlas en entradas individuales. Tenían una imagen destacada para una entrada específica pero no querían que los visitantes de su sitio web pudieran verla.
Según nuestra experiencia, ocultar determinadas imágenes destacadas puede ser útil si busca una mayor flexibilidad en la estructura / disposición / diseño / plantilla de su sitio, o si desea mantener un aspecto limpio y profesional.
En este artículo, le mostraremos cómo ocultar imágenes destacadas en entradas individuales de WordPress.

¿Cuándo y por qué es útil ocultar las imágenes destacadas en WordPress?
Casi todos los temas de WordPress vienen con soporte integrado para mostrar imágenes destacadas o miniaturas en diferentes áreas de su sitio web.
Algunos temas incluso utilizan automáticamente los adjuntos de las entradas como imagen destacada si no se especifica ninguna. Esto significa que seguirá mostrando una imagen destacada aunque no establezcas ninguna.
Sin embargo, es posible que desee ocultar la imagen destacada en determinadas situaciones.
Por ejemplo, es posible que tenga una entrada de blog de WordPress que se ve desordenado con la imagen destacada. Pero usted todavía quiere la imagen destacada para mostrar cuando aparece en su página de blog independiente.
En este caso, querrá ocultarla en la entrada individual del blog sin quitar / eliminar la imagen por completo.
Dicho esto, vamos a mostrarte cómo ocultar la imagen destacada en entradas individuales en WordPress, paso a paso.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Ocultar imágenes destacadas de entradas individuales de WordPress
Para ocultar fácilmente las imágenes destacadas de las entradas de WordPress, te recomendamos que utilices el plugin Conditionally Display Featured Image. Te da la opción de ocultar imágenes destacadas individuales en entradas de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de eso, el plugin funciona a la perfección, y no hay ajustes de plugin para configurar.
Simplemente ve a Entradas ” Todas las entradas y haz clic en la entrada que quieras abrir.

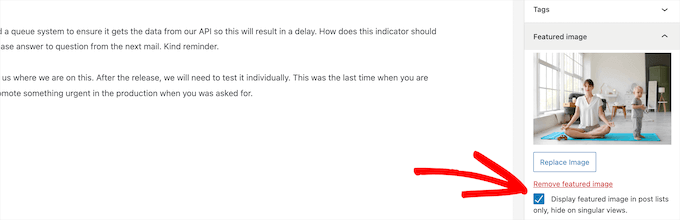
A continuación, en la pantalla de edición de entradas, verás una casilla que dice “Mostrar imagen destacada solo en listas de entradas, ocultar en vistas singulares” directamente debajo de la imagen destacada.
Para ocultar la imagen destacada, sólo tiene que marcar esta casilla y, a continuación, hacer clic en el botón “Actualizar” para guardar los cambios.

Después, puedes ver tu entrada y verás que la imagen destacada está oculta. Incluso si hay una imagen destacada asignada a la entrada, no se mostrará.
Este plugin no borra la miniatura de la entrada. Solo la oculta en la parte frontal de tu sitio web WordPress. Si alguna vez quieres volver a mostrar la imagen destacada, simplemente edita la entrada y desmarca la casilla ocultar imagen destacada.
Si por casualidad está utilizando tipos de contenido personalizado con soporte para imágenes destacadas, el plugin le permitirá ocultar esas imágenes destacadas también.
Guías de expertos sobre imágenes destacadas en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo ocultar imágenes destacadas en entradas individuales en WordPress. Puede que también quieras ver otros artículos relacionados con las imágenes destacadas:
- Cómo añadir imágenes destacadas o miniaturas de entradas en WordPress
- Cómo Requerir Imágenes Destacadas para Entradas en WordPress
- Cómo recortar y editar miniaturas de entradas en WordPress
- Cómo establecer una imagen destacada por defecto en WordPress (de forma sencilla)
- Cómo establecer una imagen destacada basada en la categoría de la entrada en WordPress
- Cómo añadir varias miniaturas de entradas / imágenes destacadas en WordPress
- Cómo editar por lotes / en lotes las imágenes destacadas en WordPress
- Cómo corregir las imágenes destacadas que aparecen dos veces en las entradas de WordPress
- Cómo realizar pruebas A/B Split Test con imágenes destacadas en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Abinash Panda
Thank you for the post, I could fix this issue on desktop site but not on mobile view. Do you have any idea ?
WPBeginner Support
In that case, please visit the plugin’s page and check their FAQ, they have a few recommendations to solve that issue
Admin
Gina Hobbs
Thank you so much, this worked like a charm!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Uche Nwonye
After hiding the featured image in the single post view, will it be displayed when I share the post on social media (like WhatsApp)?
WPBeginner Support
It would depend on what your site’s markup is, if you have an SEO plugin then those allow you to set the same or different images to appear for social media.
Admin
Brittany Adams
This video was so helpful in fixing my issue. Thank you so much.
WPBeginner Support
Glad our video helped!
Admin
Isabella
Thank you very much!
WPBeginner Support
You’re welcome!
Admin
Shauky
Thanks a Lot, it worked
WPBeginner Support
Glad our guide worked for you
Admin
Saroj Alam
Thanks you for this plugin.
WPBeginner Support
Glad we could bring this plugin to your attention
Admin
Simea
Is there a possibility to hide the featured image on the archive only, but not on the single Post page?
WPBeginner Support
If you reach out to your theme’s support they would be able to help with that kind of customization.
Admin
Raja ajmal
When I set a feature images for a post, it automatically comes at the top of a post, which I do not want to be there.
How can I remove that image in the top of a post?
WPBeginner Support
You would want to reach out to your theme’s support as each theme has a different method for displaying that.
Admin
Rick Matthews
This plugin has not been updated in 2 years.
WPBeginner Support
Thank you for letting us know, we will be sure to keep an eye out for alternative plugin options.
Admin
Ann B
the plugin won’t work
WPBeginner Support
Thank you for your feedback, we will certainly keep a lookout for a replacement plugin
Admin
faiz khan
Thanks alot i was facing very problem for this issue thanks wp beginners
WPBeginner Support
Glad our guide could help
Admin
Chelsea Plummer
I just downloaded this, but unfortunately the plugin is not working. Do you have any other suggestions or plugins to use? Thank you so much.
WPBeginner Support
Unless I hear otherwise, not at the moment. We will be sure to keep an eye out for alternatives.
Admin
HARI
The pluggin is not working .
WPBeginner Support
We will certainly take a look and look for a replacement plugin if it continues to not work properly
Admin
Daniels
I ‘ve added a featured image only for share in facebook, I don’t want it displayed at top of the post. So I am using this plugin.
It works okay if the user selects a post from Recent Posts but it doesn’t if the user clicks on one of the Archives dates or on of one of the Categories
WPBeginner Support
Thanks for letting us know, you may want to reach out to the plugin’s author to let them know about that issue.
Admin
Daniels
The plugin’s webpage is blank. I did contact the author by email but he didn’t reply yet.
Do you know another way to always hide the featured image?
I’ve read Yoast does the task in a different way (no need to add a featured photo, just set which one to use for facebook posts) but it is a paid feature.
I use WPSSO plugins that let me preview a facebook post using featured image.
Thank you
WPBeginner Support
You may want to reach out to your theme’s support and they may have a recommended method to hide or remove the featured image.
Jay
Hello,
Combed through all the responses. Still needing help.
For Ali who recommended:
Enter this code into your theme’s custom CSS area:
.single.postid-99 .post-img {display: none;}
Replace “99” with the post id for which you want to hide the featured image.
and Jim who recommended:
Put in the theme options / general/ css
.single-post .et_post_meta_wrapper > img{
display:none;
}
____________________________________________
I have the Herschel theme if that sheds some light.
I have tried both in the custom css box and neither solution have worked.
Have also tried hiding image from ALL posts under the settings.
Do the above solutions need to go in a specific area of the css box?
Otherwise, this plugin is not working for me.
Thanks!
WPBeginner Support
Sadly, the plugin may not be working for your theme, you could try reaching out to the plugin’s support to see if there is an issue with the theme you are using.
Admin
Nate
I like that plugin you showed in the youtube video, it’s really simple.
Although, It’s not really friendly with Elementor. When I add a photo gallary in, in replace of my featured image on my post, the plugin will not only hide the featured image, but that photo gallary as well. Anyone know a fix or a different plugin?
ANTESH KUMAR SINGH
Can it affect my website SEO or ranking?
Iris
Yes, because your “real” content is the first thing Google reads at your page (after title etc).
It won’t do much, but it won’t hurt.
Jimmie
I am using the “Hide Featured Image” plug-in in an effort get rid of the big empty box in the middle of my product pages. It works. However, when I do this, it negatively affects the images in the product gallery below. To see what I mean, please refer to this page which has the featured image hidden:
When the plug-in is set to “off” on the page, the product photos are coordinated properly with the color option chosen & that part works like a charm.
How can I get them to both work together?
THANKS
WPBeginner Support
Hi Jimmie,
Try disabling all other plugins to see if this solves the issue. If it does, then activate them one by one until this issue occurs again. This will help you find out if another plugin is causing the conflict.
Admin
Tony
Hi,
I was not set any featured image in my post but one image from post shows in homepage how can i remove it. Kindly help me.
WPBeginner Support
Hi Tony,
Your theme may be designed to pick up any image from your posts to automatically use as featured image on the homepage. Please contact theme author, they will be able to guide you.
Admin
Tony
Hi,
its resolved Thanks
Jim K
I am using the plugin “Hide Featured Image”. It is not working even if hide featured image is set to yes.
Laura
OMG it really works !! Thank u so much
Stephen Mgbemena
Please does displaying featured image reduce SEO??
Pranav
Hi Stephen,
As image is just hidden it will have no effect on SEO
Thanks
Tunde Sanusi [Tuham]
It’s going to be strenous for like lots of post.. Is there a plugin that can do it all at once?
Sheree
Is there any way to stop the featured image from showing up on the home page as well?? This plug-in works well to hide it in posts, but my home page (which is just a feed of blog posts) is now a mess of featured images.
Basically, I just want the feature image attached to the post for RSS feed newsletters and social sharing, but I don’t want it to appear in the article OR on my homepage. I’ve been tearing my hair out on this for hours…
Elisabeth
Sorry, I’m trying to figure out how to unhide a featured image in a single post, tried to unhide it with this, and it didn’t work.
Arden Mendoza
I been trying to remove my site’s portfolio suffice feature image for days now using style css but no luck. When I came across this article I follow the steps and downloaded the plugin and it WORKED!!!
Thanks
here is my sites portfolion
all the featured images in portfolio has been hidden
Thanks again
Prasad Maitra
It’s not working with the Ribbon lite theme. I have installed it but seems still those No preview image box showing beside the posts.
Phil
worked like a charm. Thanks for sharing this video. very quick and easy without any code changes
Reinout
Doesn’t work with Divi
Jim
For me the same, it doesn’t work with Divi
Jim
Found it. Put in the theme options / general/ css
.single-post .et_post_meta_wrapper > img{
display:none;
}
Tabitha
It doesn’t work :(. Is there another plugin that does this?
John
How do I prevent my featured image from showing up inside my post but instead just as a featured image. Usually when I set a featured image, it shows up even inside the post itself and I don’t like that…. what do I do?
Alecca
Perfect save! Thanks for the tip!!
joe
it doesn’t work
Sheetal
Hi, It is not working. What is wrong please help me.
Chantal
What would the code be if its a portfolio post? The above custom code is not working for me and I think its because they are portfolio posts. Thanks
Sara
Life saver!!! I have been searching all over for this!
Dave
When the plug in be updated to support WP 4.6.1??
Vanbel
hai, i tried this plugin but it doesnt work, it shows “Yes or no” option on my post. i tried both, but none of them work. Please help me! heres my site:
Robert
Thanks for the help, you guys rock!
Imaqination
Hello, I have tried to download the plugin and hide the featured image. However, the buttons shows, “Yes or No”, and Either of them don’t hide the featured image.
Ralph
I had the same problem, doesn’t seem to work…
Sagar Patil
it worked, thanks.
Hussain
When I found this, I expected to read something about SEO too. The question is what SEO effect does hiding featured image have, especially if it’s hidden by css on a post type because you don’t want it to appear on that post type only?
Lisa Scott
You are a lifesaver. Thanks so much. This worked beautifully for me. So glad to have it all straightened out.
Kreshnik
Thanks for the post, it’s help me a lot but can i hide Featured Images from all my video post formats.
Chris R
Does this work such that on the HOME page, the featured image would display, but for the post itself, you could hide it? (So, for example, you might have a static thumb in the home page loop, but want to show a slider in the post itself).
Josh M
I’m trying to figure out how to do the same thing with no luck.
I would like the featured images to be displayed as thumbnails on the homepage. But for the post pages I want to hide the featured image from a certain post, but have the featured on other posts still display on the posts page. I would like to do this without adding a plugin.
Let me know if you were able to solve this.
Anita
I have the exact same issue.
Ali
I have the same issue. Any luck?
Ali
I found a solution for this.
Enter this code into your theme’s custom CSS area:
.single.postid-99 .post-img {display: none;}
Replace “99” with the post id for which you want to hide the featured image.
Bamidele
Thanks for the post, it’s help , have been looking for a day to read this on WPbeginner. I tried it and it works on my site ,
Bhuwan Roka
Enjoying in reading this helpful article.
Thank you for sharing.
Corey
I got a question pertaining to this topic (sort of). How can I replace the featured post image with a slideshow?
Muzamil
Thanks for this post
I just visited this post from my mobile and want to know how you get full desktop view of this site on mobile. When I checked my website it automatically shows a different view on mobile and desktop, is it my theme or something else