¿No estás satisfecho con la forma en que WordPress recorta las miniaturas de las entradas?
En algunos casos, WordPress puede necesitar recortar los bordes de la miniatura de tu entrada automáticamente. Esto no siempre queda muy bien, y normalmente puedes crear una miniatura mejor recortando manualmente la imagen y editándola de otras formas.
En este artículo, le mostraremos cómo recortar y editar miniaturas de entradas de WordPress.

¿Por qué recortar y editar miniaturas de entradas de WordPress o imágenes destacadas?
La forma más sencilla de hacer más atractiva una nueva entrada de blog es añadir una miniatura o una imagen destacada.
Casi todos los temas de WordPress son compatibles con / dan soporte a las imágenes destacadas y las muestran de forma atractiva en diferentes áreas de su sitio web de WordPress.
Para obtener más información, consulte nuestra guía sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.
Dependiendo de su tema, WordPress puede recortar automáticamente la miniatura de su entrada. Esto a veces puede cortar una parte esencial de la imagen, dejando una mala impresión a tus visitantes.
Veamos cómo recortar manualmente las miniaturas de tus entradas en WordPress. También le mostraremos cómo editar sus miniaturas de otras maneras.
Recortar y editar miniaturas de entradas desde WordPress
¿Sabías que puedes hacer edición básica de imágenes en WordPress? La característica “editar imagen” de WordPress permite recortar, girar, voltear y escalar imágenes.
Resulta muy útil para tareas de edición rápidas, sobre todo cuando no puedes acceder al software de edición de imágenes más potente de tu ordenador principal.
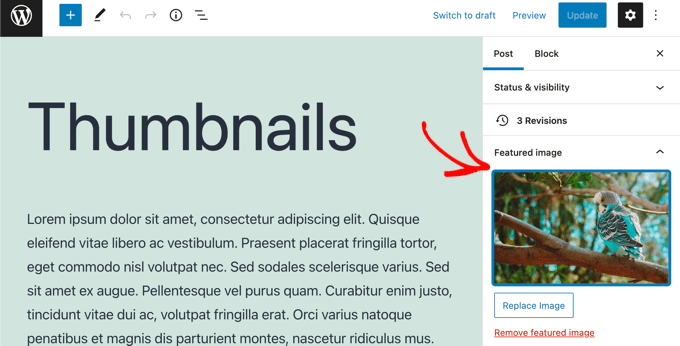
Para empezar, tienes que abrir la entrada con la miniatura que deseas editar. A la derecha, tiene que desplazarse hasta el panel Imagen destacada y hacer clic en la imagen.

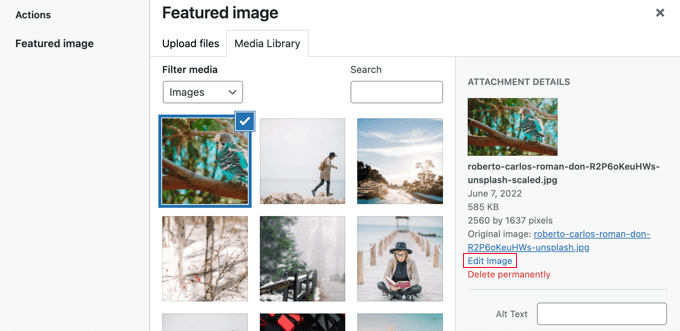
Esto abrirá la biblioteca de medios de WordPress con su imagen destacada seleccionada. A la derecha hay un área donde puedes añadir texto alternativo, un título, una leyenda y una descripción para tu imagen.
En la parte superior, en “Detalles del adjunto”, también encontrará un enlace “Editar imagen”.

Al hacer clic en ese enlace, accederás a la página “Editar imagen”.
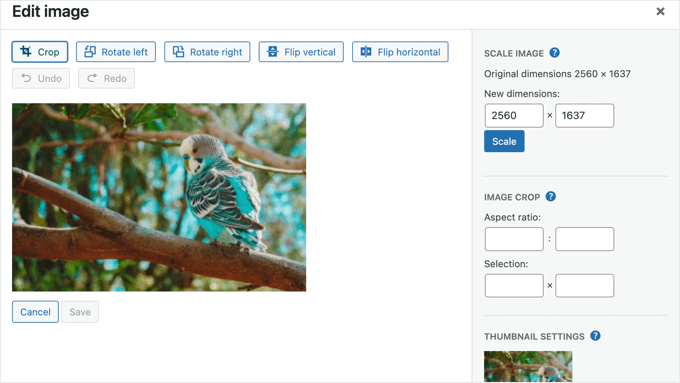
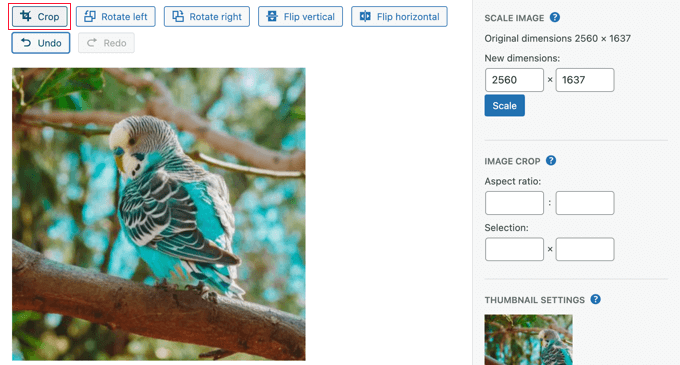
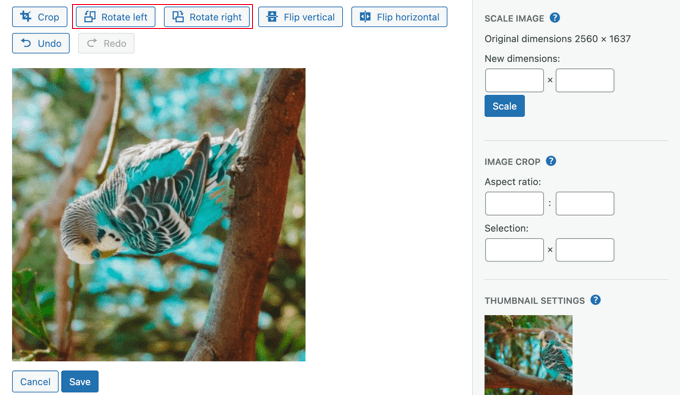
Aquí encontrarás una vista previa de la imagen, botones para recortarla y editarla de distintas formas, y otras opciones útiles a la hora de escalar o recortar la imagen.

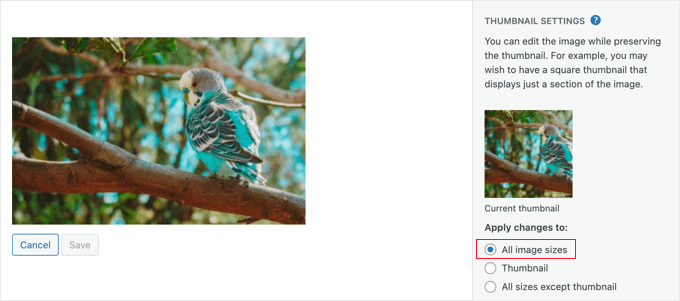
En primer lugar, debe consultar la sección “Ajustes de miniatura”. Aquí puede seleccionar si desea aplicar los cambios a todos los tamaños de imagen, sólo a la miniatura o a todos los tamaños excepto a la miniatura.
Recuerda que este ajuste de miniatura es para el tamaño de imagen más pequeño creado por WordPress para esta imagen, como cuando usas el bloque ‘Últimas entradas’. No es lo mismo que la imagen destacada o la miniatura de la entrada.

Estos ajustes permiten crear una versión de la imagen para la imagen destacada o la miniatura de la entrada y otra para la miniatura pequeña.
Para este tutorial, nos quedaremos con la opción por defecto ‘Todos los tamaños de imagen’.
Recorte de miniaturas de entradas en WordPress
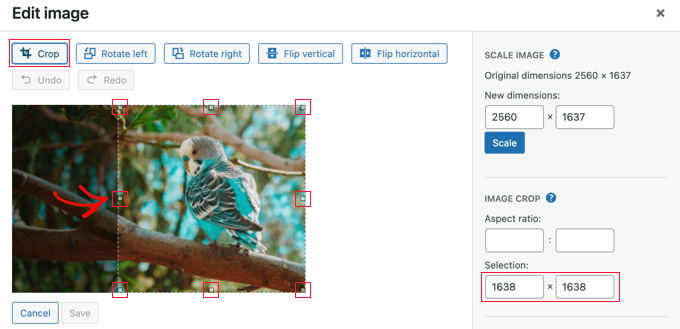
Para recortar la imagen, debes hacer clic en el botón “Recortar” situado en la parte superior de la pantalla.
Ahora verá asas en cada esquina y borde de la imagen. Puede arrastrar estos tiradores para seleccionar la parte de la imagen que debe permanecer después de recortarla.

A medida que arrastra los tiradores, puede supervisar / seguir / vigilar los campos de “Selección” situados a la derecha, en “Recorte de imagen”, para conocer las dimensiones a las que se recortará la imagen.
Cuando estés satisfecho, sólo tienes que volver a hacer clic en el botón “Recortar” para recortar la imagen.

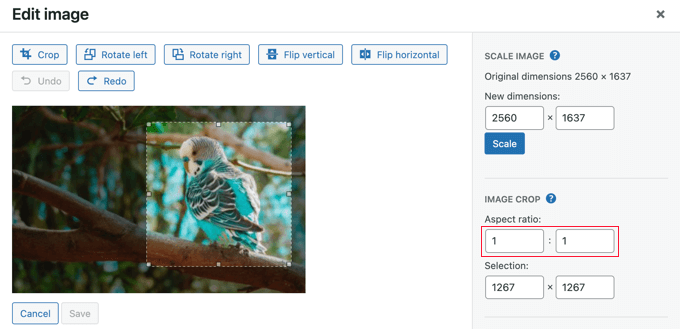
Una razón común para recortar una imagen en miniatura de una entrada en WordPress es asegurarse de que tiene la relación de aspecto correcta para su tema, como 1:1 (cuadrado) o 16:9. Puede utilizar los ajustes de ‘Relación de aspecto’ para facilitar la selección de un área con la relación correcta.
Sólo tienes que introducir la relación de aspecto que necesitas y tu selección se mantendrá en esa relación.
Por ejemplo, introduciremos una relación de aspecto de 1:1 para garantizar una imagen cuadrada. Al arrastrar el ratón sobre la imagen, la forma será siempre cuadrada.

Cuando estés satisfecho con la selección, vuelve a hacer clic en el botón “Recortar”.
Después, tienes que hacer clic en el botón “Guardar” para guardar la imagen modificada.
Escalado de miniaturas de entradas en WordPress
Es importante no utilizar imágenes demasiado grandes, ya que afectarían al rendimiento de su sitio web. Puede obtener más información en nuestra guía sobre cómo optimizar las imágenes para el rendimiento de la web.
Cuando importas una foto desde tu teléfono o una cámara digital, tendrá una resolución muy alta. Reducir las dimensiones a algo más razonable hará que se cargue más rápido.
Nuestra imagen tiene una resolución de 2560×1637 píxeles, que es mayor de lo que necesitamos para una miniatura de entrada. Podemos reducirla a una anchura de 1200 píxeles escribiendo en el primer campo “Escalar imagen”.

Avisa de que la altura de la imagen cambia automáticamente para mantener la proporción de la imagen.
A continuación, haz clic en el botón “Escala” para cambiar la resolución de la imagen. No olvides hacer clic en el botón “Guardar” para almacenar los cambios.
Tenga en cuenta que solo puede reducir el tamaño de una imagen en WordPress. No puede aumentar el tamaño de una imagen aumentando sus dimensiones.
Sin embargo, puedes utilizar otros programas de edición de imágenes para aumentar el tamaño de una imagen sin perder calidad.
Rotación de miniaturas de entradas de WordPress
Si la miniatura de tu entrada se ve mal porque está girada lateralmente, puedes corregirlo con el editor de imágenes de WordPress.
Encontrarás dos botones para girar la imagen. Girar a la izquierda” la girará en el sentido contrario a las agujas del reloj, y “Girar a la derecha” la girará en el sentido de las agujas del reloj.

Asegúrate de hacer clic en el botón “Guardar” para almacenar los cambios.
Voltear miniaturas de entradas de WordPress
También puedes invertir la imagen. Esto es útil, por ejemplo, si hay algo escrito en una imagen que aparece al revés.
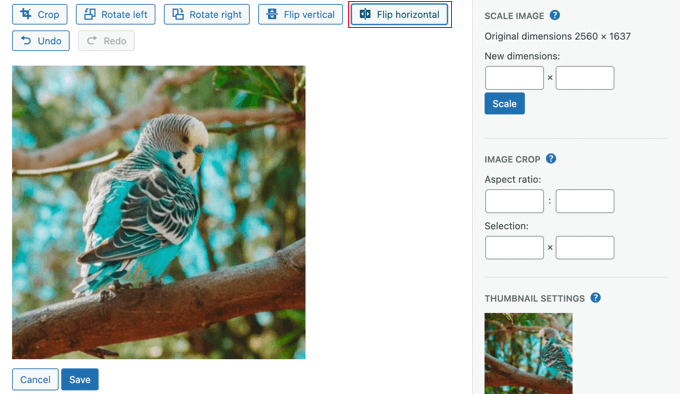
Al hacer clic en el botón “Voltear horizontalmente” se creará instantáneamente una imagen reflejada.

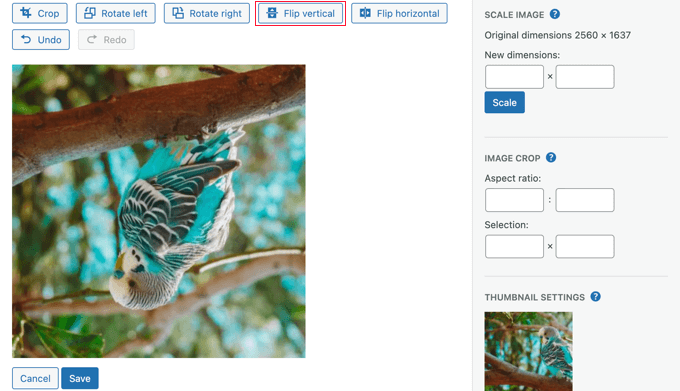
Al hacer clic en el botón “Voltear vertical” se volteará la imagen.
Cuando hayas terminado, sólo tendrás que hacer clic en el botón “Guardar” para guardar los cambios.

Restaurar miniaturas de entradas en WordPress
WordPress guarda una copia de la imagen original cuando usted guarda cambios en una imagen. Puede restaurar esa imagen en cualquier momento.
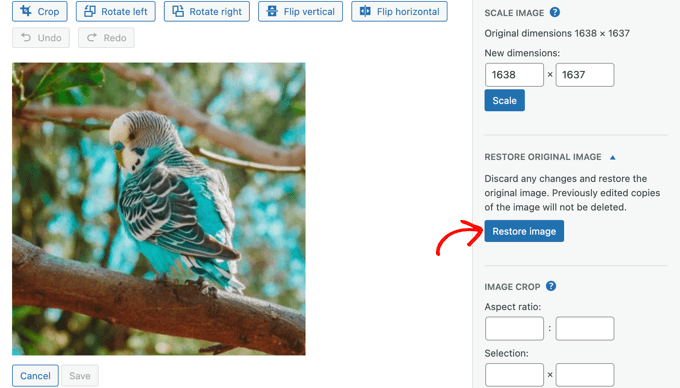
Simplemente vuelva a la pantalla “Editar imagen” de WordPress y verá un nuevo panel denominado “Restaurar imagen original”.

Debe hacer clic en el botón de la flecha hacia abajo para ampliar esta sección. Ahora verás un botón llamado “Restaurar imagen”.
Al hacer clic en ese botón, se descartarán todos los cambios y se restaurará la imagen original.

En este caso no es necesario guardar los cambios, ya que la imagen ya se ha restaurado.
Recortar y editar miniaturas de WordPress en el ordenador
Aunque el editor de imágenes de WordPress es práctico, normalmente te resultará más fácil recortarlas y editarlas utilizando un software de edición de imágenes de terceros en tu ordenador.
Adobe Photoshop es una aplicación de software de primera calidad para crear y editar imágenes.
Es más de lo que necesitas para editar la miniatura de una entrada, pero es una buena opción si estás familiarizado con él y ya está instalado en tu ordenador.
También puedes utilizar una de las muchas alternativas asequibles a Photoshop. Affinity Photo, Pixelmator Pro y GIMP ofrecen herramientas completas para recortar y editar imágenes.
Una tercera opción es utilizar un visor de fotos. Estas aplicaciones son fáciles de usar y suelen tener características básicas de recorte y edición. Algunas buenas opciones gratuitas son:
- Irfanview para Windows (gratuito)
- La aplicaciónFotos viene integrada en el sistema operativo Windows (gratuita).
- Fotos de Apple para Mac (gratis con macOS)
Aunque existen similitudes, estas herramientas funcionan de formas distintas. Eso significa que, una vez que elijas una aplicación, tendrás que familiarizarte con sus herramientas.
Por ejemplo, aquí tienes una captura de pantalla de la herramienta de recorte de Affinity Paint.

Creación desde cero de miniaturas e imágenes destacadas para entradas de blog
A muchos principiantes les cuesta encontrar imágenes que puedan utilizar en sus blogs.
No puedes simplemente descargar imágenes de la Búsqueda de Google, ya que esas imágenes pueden tener copyright y puedes estar infringiendo los derechos del creador original.
Por suerte, hay varios sitios donde puedes encontrar imágenes libres de copyright.
Una vez que hayas encontrado una imagen, puedes editarla en tu ordenador para que se ajuste al tamaño de las imágenes destacadas de tu tema.
Para más detalles, consulte nuestra selección de las mejores herramientas para crear mejores imágenes para las entradas de su blog (muchas de ellas son gratuitas).
Esperamos que este tutorial te haya ayudado a aprender cómo recortar y editar miniaturas de entradas en WordPress. Puede que también quieras aprender a crear un formulario de contacto en WordPress o comprobar nuestra lista de los mejores plugins para medios sociales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Javier says
It is possible to do this without a plugin?
WPBeginner Support says
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Administrador
NIcole says
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma says
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet says
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb says
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan says
Is there any way to modify the default image size options on the plugin?
Umer says
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..