Sind Sie unzufrieden mit der Art und Weise, wie WordPress Ihre Post-Thumbnail-Bilder beschneidet?
In manchen Fällen muss WordPress die Ränder der Miniaturansicht Ihres Beitrags automatisch beschneiden. Dies sieht nicht immer sehr gut aus. In der Regel können Sie eine bessere Miniaturansicht erstellen, indem Sie das Bild manuell zuschneiden und auf andere Weise bearbeiten.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Post-Thumbnails zuschneiden und bearbeiten können.

Warum beschneiden und bearbeiten WordPress Post Thumbnails oder Featured Images?
Die einfachste Möglichkeit, einen neuen Blogbeitrag ansprechender zu gestalten, ist das Hinzufügen einer Miniaturansicht oder eines Bildes.
Fast alle WordPress-Themes verfügen über integrierte Unterstützung für Featured Images und zeigen diese in verschiedenen Bereichen Ihrer WordPress-Website an.
Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von Vorschaubildern oder Post-Thumbnails in WordPress.
Je nach Theme schneidet WordPress das Thumbnail Ihres Beitrags automatisch zu. Dies kann manchmal einen wichtigen Teil des Bildes abschneiden und einen schlechten Eindruck bei Ihren Besuchern hinterlassen.
Schauen wir uns an, wie Sie Ihre WordPress-Post-Thumbnails manuell zuschneiden können. Wir zeigen Ihnen auch, wie Sie Ihre Thumbnails auf andere Weise bearbeiten können.
Zuschneiden und Bearbeiten von Post-Thumbnails in WordPress
Wussten Sie, dass Sie in WordPress einfache Bildbearbeitungen vornehmen können? Die WordPress-Funktion „Bild bearbeiten“ ermöglicht es Ihnen, Bilder zu beschneiden, zu drehen, zu spiegeln und zu skalieren.
Das ist praktisch für schnelle Bearbeitungen, vor allem, wenn Sie nicht auf die leistungsfähigere Bildbearbeitungssoftware auf Ihrem Hauptcomputer zugreifen können.
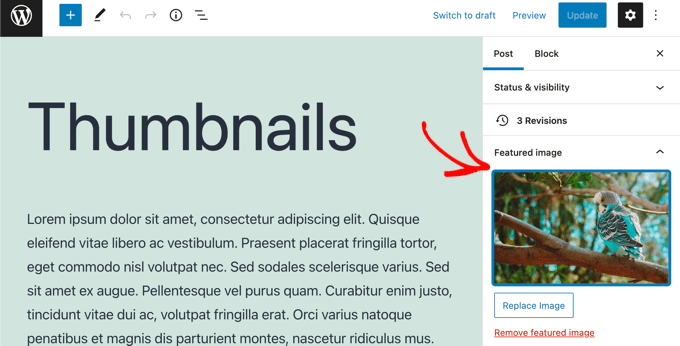
Zunächst müssen Sie den Beitrag mit dem Thumbnail öffnen, das Sie bearbeiten möchten. Auf der rechten Seite müssen Sie nach unten zum Feld „Featured image“ scrollen und auf das Bild klicken.

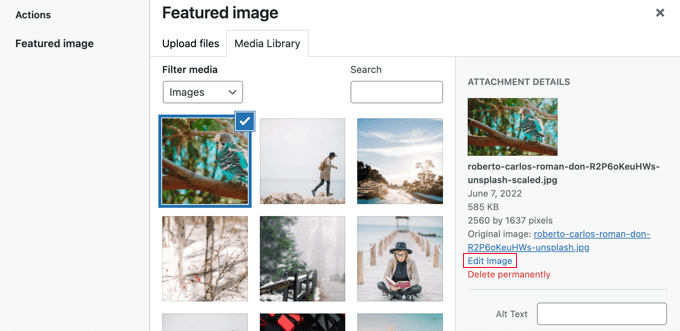
Dadurch wird die WordPress-Mediathek mit dem ausgewählten Bild geöffnet. Auf der rechten Seite befindet sich ein Bereich, in dem Sie einen Alt-Text, einen Titel, eine Beschriftung und eine Beschreibung für Ihr Bild hinzufügen können.
Oben, unter „Anhangsdetails“, finden Sie auch einen Link „Bild bearbeiten“.

Wenn Sie auf diesen Link klicken, werden Sie zur Seite „Bild bearbeiten“ weitergeleitet.
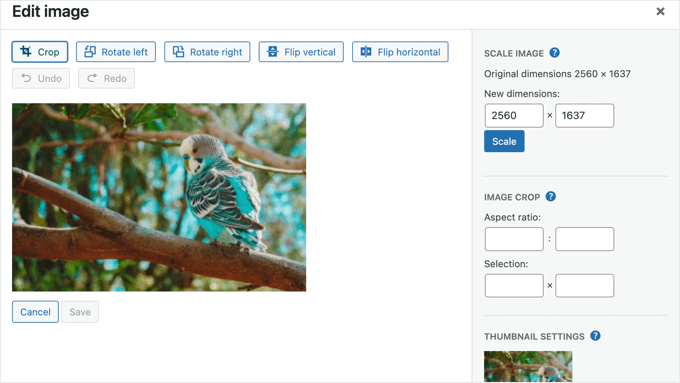
Hier finden Sie eine Vorschau des Bildes, Schaltflächen zum Zuschneiden und Bearbeiten des Bildes sowie verschiedene andere Optionen, die beim Skalieren oder Zuschneiden des Bildes nützlich sind.

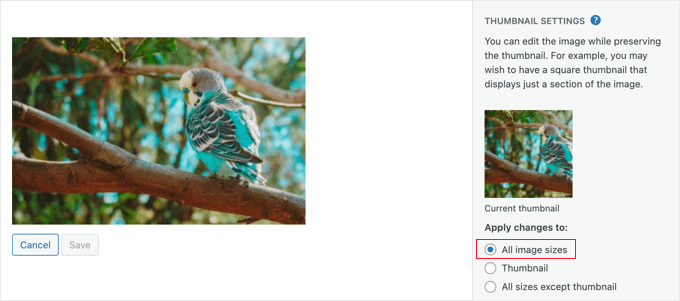
Als erstes sollten Sie sich den Abschnitt „Miniaturansicht-Einstellungen“ ansehen. Hier können Sie auswählen, ob Ihre Änderungen für alle Bildgrößen, nur für die Miniaturansicht oder für alle Größen außer der Miniaturansicht gelten sollen.
Denken Sie daran, dass diese Thumbnail-Einstellung für die kleinste Bildgröße gilt, die von WordPress für dieses Bild erstellt wird, z. B. wenn Sie den Block „Neueste Beiträge“ verwenden. Es ist nicht dasselbe wie das Featured Image oder das Post-Thumbnail.

Mit diesen Einstellungen ist es möglich, eine Version des Bildes für Ihr Featured Image oder Post Thumbnail und eine andere für das kleine Thumbnail zu erstellen.
In diesem Tutorial werden wir die Standardoption „Alle Bildgrößen“ verwenden.
Beschneiden von WordPress Post-Thumbnails
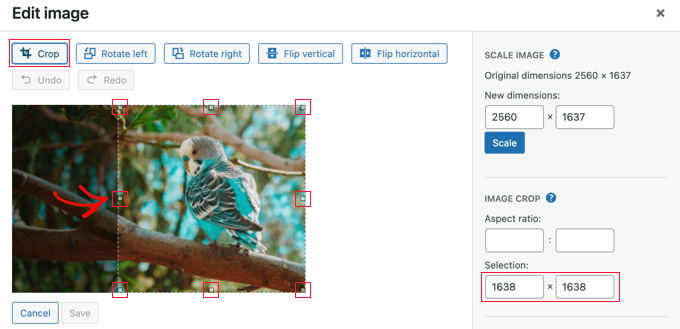
Um das Bild zuzuschneiden, müssen Sie auf die Schaltfläche „Zuschneiden“ am oberen Rand des Bildschirms klicken.
An jeder Ecke und jedem Rand des Bildes sehen Sie nun Griffe. Sie können diese Griffe ziehen, um den Teil des Bildes auszuwählen, der nach dem Zuschneiden erhalten bleiben soll.

Während Sie die Griffe ziehen, können Sie in den Feldern „Auswahl“ auf der rechten Seite unter „Bild zuschneiden“ sehen, auf welche Maße das Bild zugeschnitten wird.
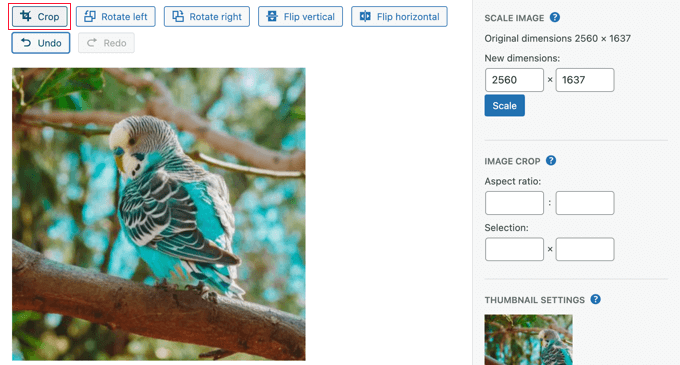
Wenn Sie zufrieden sind, klicken Sie einfach erneut auf die Schaltfläche „Zuschneiden“, um das Bild zuzuschneiden.

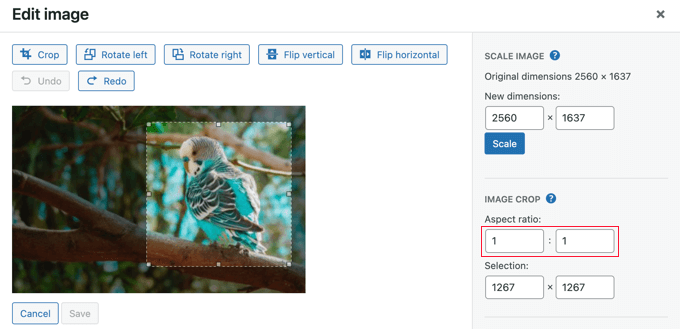
Ein häufiger Grund für das Zuschneiden eines Beitragsminiaturbildes in WordPress ist, dass Sie sicherstellen möchten, dass es das richtige Seitenverhältnis für Ihr Thema hat, z. B. 1:1 (quadratisch) oder 16:9. Sie können die „Seitenverhältnis“-Einstellungen verwenden, um die Auswahl eines Bereichs mit dem richtigen Verhältnis zu erleichtern.
Sie geben einfach das gewünschte Seitenverhältnis ein, und Ihre Auswahl wird in diesem Verhältnis beibehalten.
Wir geben zum Beispiel ein Seitenverhältnis von 1:1 ein, um ein quadratisches Bild zu erhalten. Wenn Sie die Maus über das Bild ziehen, wird die Form immer quadratisch sein.

Wenn Sie mit der Auswahl zufrieden sind, klicken Sie erneut auf die Schaltfläche „Zuschneiden“.
Danach müssen Sie auf die Schaltfläche „Speichern“ klicken, um das geänderte Bild zu speichern.
Skalierung von WordPress Post Thumbnails
Es ist wichtig, dass Sie keine zu großen Bilder verwenden, da sie sonst die Leistung Ihrer Website beeinträchtigen. Weitere Informationen finden Sie in unserem Leitfaden zur Optimierung von Bildern für die Web-Performance.
Wenn Sie ein Foto von Ihrem Handy oder einer Digitalkamera importieren, hat es eine sehr hohe Auflösung. Wenn Sie die Abmessungen auf ein vernünftiges Maß reduzieren, wird es schneller geladen.
Unser Bild hat eine Auflösung von 2560×1637 Pixeln, was größer ist, als wir für eine Beitragsminiatur benötigen. Wir können es auf eine Breite von 1200 Pixeln verkleinern, indem wir in das erste Feld „Bild skalieren“ tippen.

Beachten Sie, dass sich die Höhe des Bildes automatisch ändert, um die Proportionen des Bildes beizubehalten.
Als nächstes müssen Sie auf die Schaltfläche „Skalieren“ klicken, um die Auflösung des Bildes zu ändern. Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Beachten Sie, dass Sie ein Bild in WordPress nur verkleinern können. Sie können Bilder nicht größer machen, indem Sie die Bildgröße erhöhen.
Sie können jedoch auch andere Bildbearbeitungsprogramme verwenden, um ein Bild ohne Qualitätsverlust zu vergrößern.
Rotierende WordPress Post-Thumbnails
Wenn Ihr Beitrags-Thumbnail falsch aussieht, weil es seitlich gedreht ist, können Sie es mit dem WordPress-Bildeditor korrigieren.
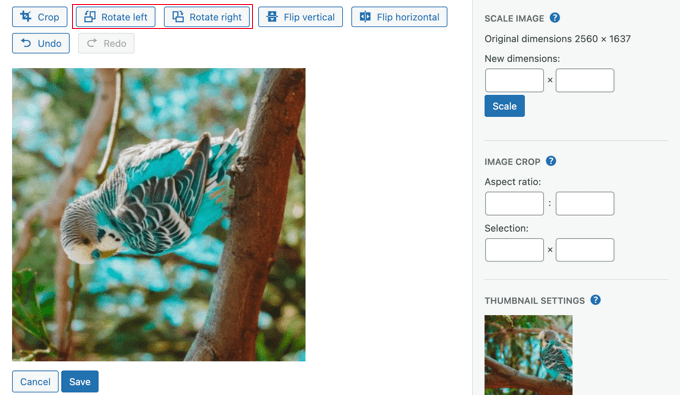
Hier finden Sie zwei Schaltflächen zum Drehen Ihres Bildes. Mit „Nach links drehen“ wird das Bild gegen den Uhrzeigersinn gedreht, mit „Nach rechts drehen“ im Uhrzeigersinn.

Klicken Sie unbedingt auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Umdrehen von WordPress Post Thumbnails
Sie können Ihr Bild auch spiegeln. Dies ist zum Beispiel nützlich, wenn eine Schrift auf einem Bild seitenverkehrt erscheint.
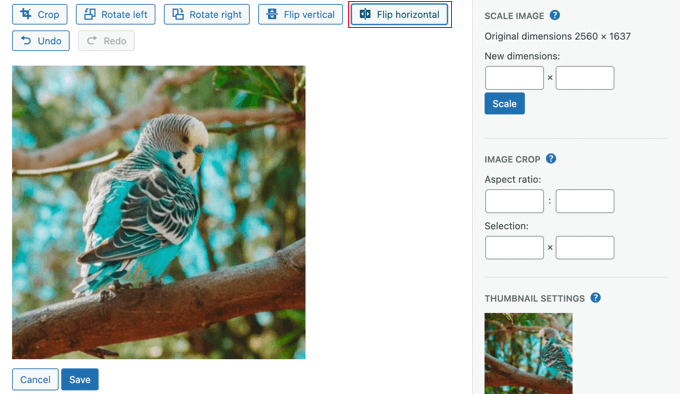
Wenn Sie auf die Schaltfläche „Horizontal spiegeln“ klicken, wird sofort ein Spiegelbild erstellt.

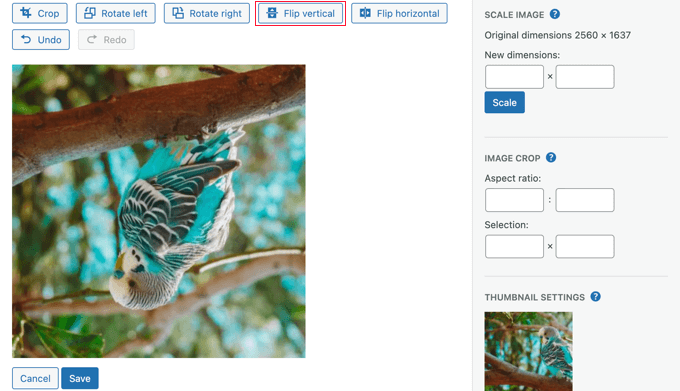
Wenn Sie auf die Schaltfläche „Vertikal spiegeln“ klicken, wird das Bild auf den Kopf gestellt.
Wenn Sie fertig sind, müssen Sie nur noch auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.

Wiederherstellung von WordPress Post Thumbnails
WordPress behält eine Kopie des Originalbildes, wenn Sie Änderungen an einem Bild speichern. Sie können dieses Bild jederzeit wiederherstellen.
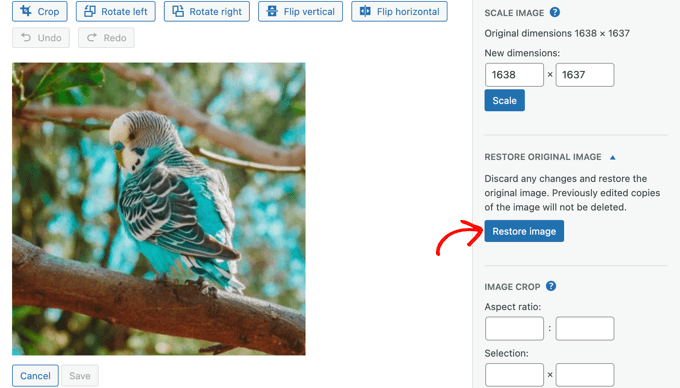
Kehren Sie einfach zum WordPress-Bildschirm „Bild bearbeiten“ zurück, und Sie sehen ein neues Feld mit der Bezeichnung „Originalbild wiederherstellen“.

Klicken Sie auf die Schaltfläche mit dem Pfeil nach unten, um diesen Bereich zu erweitern. Sie sehen nun eine Schaltfläche mit der Bezeichnung „Bild wiederherstellen“.
Wenn Sie auf diese Schaltfläche klicken, werden alle Ihre Änderungen verworfen und das ursprüngliche Bild wird wiederhergestellt.

Sie brauchen Ihre Änderungen in diesem Fall nicht zu speichern, da das Bild bereits wiederhergestellt wurde.
Zuschneiden und Bearbeiten von WordPress-Miniaturansichten auf Ihrem Computer
Der WordPress-Bildeditor ist zwar praktisch, aber normalerweise ist es einfacher, das Bild mit einer Bildbearbeitungssoftware eines Drittanbieters auf Ihrem Computer zuzuschneiden und zu bearbeiten.
Adobe Photoshop ist eine hochwertige Software zur Erstellung und Bearbeitung von Bildern.
Das ist mehr, als Sie für die Bearbeitung eines Post-Thumbnails brauchen, aber es ist eine gute Option, wenn Sie damit vertraut sind und es bereits auf Ihrem Computer installiert ist.
Alternativ können Sie auch eine der vielen günstigen Photoshop-Alternativen verwenden. Affinity Photo, Pixelmator Pro und GIMP bieten alle umfassende Werkzeuge zum Zuschneiden und Bearbeiten von Bildern.
Eine dritte Möglichkeit ist die Verwendung eines Fotobetrachters. Diese Anwendungen sind einfach zu bedienen und verfügen oft über grundlegende Zuschneide- und Bearbeitungsfunktionen. Einige gute kostenlose Optionen sind:
- Irfanview für Windows (kostenlos)
- DieFotos-App ist in das Windows-Betriebssystem integriert (kostenlos).
- Apple Fotos für Mac (kostenlos mit MacOS)
Obwohl es Ähnlichkeiten gibt, funktionieren diese Werkzeuge auf unterschiedliche Weise. Das bedeutet, dass Sie sich nach der Auswahl einer Anwendung mit deren Werkzeugen vertraut machen müssen.
Hier ist zum Beispiel ein Screenshot der Verwendung des Beschneidungswerkzeugs von Affinity Paint.

Erstellen von Blogpost-Miniaturansichten und hervorgehobenen Bildern von Grund auf
Viele Anfänger haben Schwierigkeiten, Bilder zu finden, die sie in ihren Blogs verwenden können.
Sie können nicht einfach Bilder aus der Google-Suche herunterladen, da diese Bilder möglicherweise urheberrechtlich geschützt sind und Sie damit die Rechte des Urhebers verletzen könnten.
Glücklicherweise gibt es mehrere Stellen, an denen Sie urheberrechtsfreie Bilder finden können.
Wenn Sie ein Bild gefunden haben, können Sie es auf Ihrem Computer so bearbeiten, dass es in die Größe des Bildes passt, das in Ihrem Thema angezeigt wird.
Weitere Einzelheiten finden Sie in unserer Auswahl der besten Tools zur Erstellung besserer Bilder für Ihre Blogbeiträge (viele davon sind kostenlos).
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man WordPress Post-Thumbnails zuschneidet und bearbeitet. Vielleicht möchten Sie auch erfahren, wie Sie ein Kontaktformular in WordPress erstellen oder sich unsere Liste der besten Social Media Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Javier says
It is possible to do this without a plugin?
WPBeginner Support says
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole says
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma says
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet says
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb says
I downloaded, but when I crop, I’m only seeing a „crop“ button; not a „crop and save“ … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan says
Is there any way to modify the default image size options on the plugin?
Umer says
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..