Vous n’êtes pas satisfait de la façon dont WordPress recadre les miniatures de vos publications ?
Dans certains cas, WordPress peut être amené à recadrer automatiquement les bords de la miniature de votre publication. Cela ne donne pas toujours un très bon résultat et vous pouvez généralement créer une meilleure miniature en recadrant manuellement l’image et en la modifiant d’une autre manière.
Dans cet article, nous allons vous afficher comment recadrer et modifier les miniatures des publications WordPress.

Pourquoi recadrer et modifier les miniatures ou les mis en avant des publications WordPress ?
Le moyen le plus simple de rendre une nouvelle publication de blog plus attrayante est d’ajouter une miniature ou une mise en avant.
Presque tous les thèmes WordPress ont un support intégré pour les images mises en avant et les affichent magnifiquement à travers les différentes zones de votre site WordPress.
Pour en savoir plus, consultez notre guide sur l ‘ajout d’images mises en avant ou de miniatures de publication dans WordPress.
En fonction de votre thème, WordPress peut recadrer automatiquement la miniature de votre publication. Cela peut parfois inactif une partie essentielle de l’image, laissant une mauvaise impression à vos internautes.
Voyons comment recadrer manuellement les miniatures de vos publications WordPress. Nous afficherons également comment modifier vos miniatures d’autres manières.
Recadrer et modifier les miniatures des publications sur WordPress
Saviez-vous que vous pouviez modifier des images dans WordPress ? La fonctionnalité « modifier l’image » de WordPress vous permet de recadrer, faire pivoter, retourner et mettre à l’échelle des images.
Cette fonction est pratique pour les modifications rapides, en particulier lorsque vous ne pouvez pas accéder au logiciel de retouche d’images plus puissant de votre ordinateur principal.
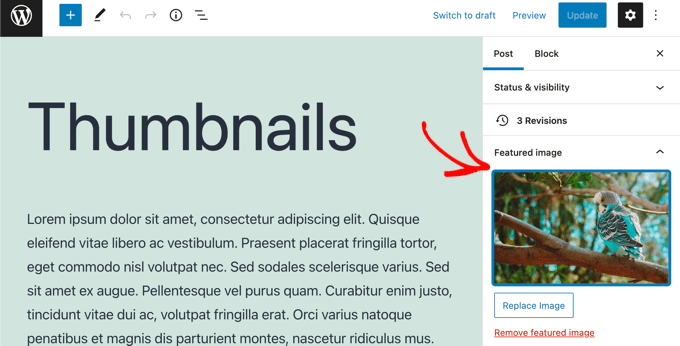
Pour commencer, vous devez ouvrir la publication contenant la miniature que vous souhaitez modifier. Sur la droite, vous devez défiler vers le bas jusqu’au panneau de l’image fonctionnalité et cliquer sur l’image.

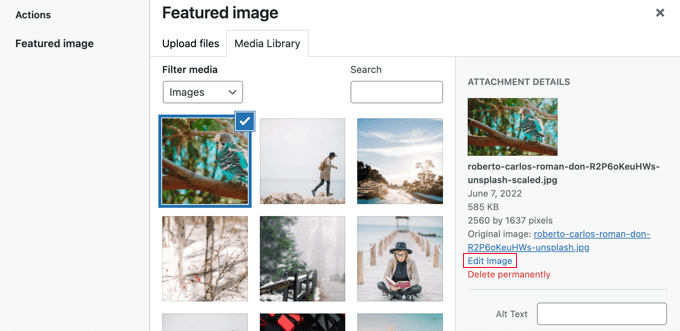
La Bibliothèque des médias de WordPress s’ouvrira et votre image mise en avant sera sélectionnée. Sur la droite se trouve une zone où vous pouvez ajouter un texte alt, un titre, une légende et une description pour votre image.
En haut de la page, sous « Détails de la pièce jointe », vous trouverez également un lien « Modifier l’image ».

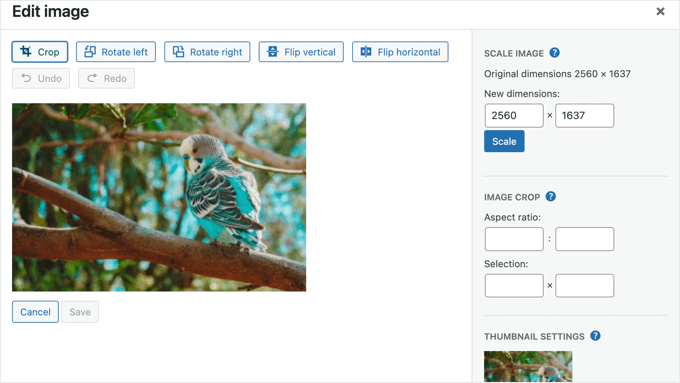
Lorsque vous cliquez sur ce lien, vous accédez à la page « Modifier l’image ».
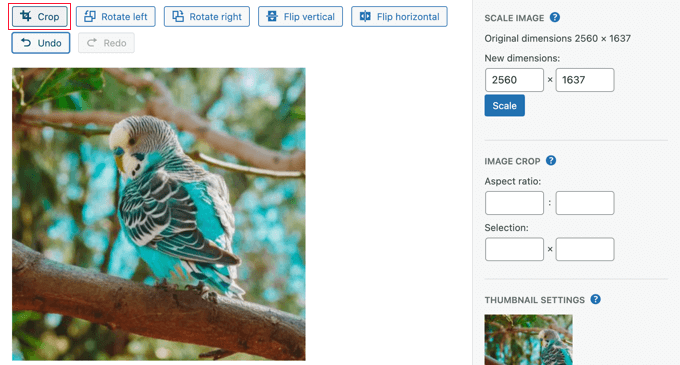
Vous y trouverez une prévisualisation de l’image, des boutons permettant de la recadrer et de la modifier de différentes manières, ainsi que plusieurs autres options utiles pour mettre l’image à l’échelle ou la recadrer.

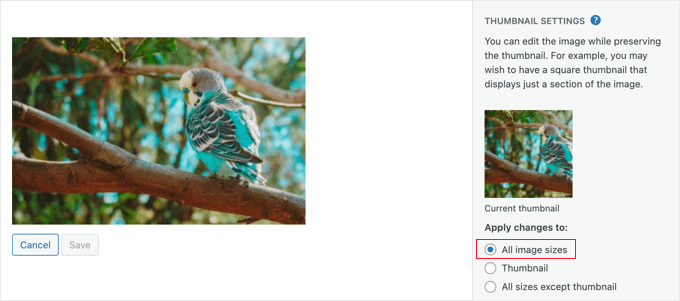
Commencez par consulter la section « Réglages des miniatures ». Vous pouvez y sélectionner si vous souhaitez appliquer vos modifications à toutes les tailles d’image, uniquement à la miniature, ou à toutes les tailles à l’exception de la miniature.
N’oubliez pas que ce réglage de miniature correspond à la plus petite taille d’image créée par WordPress pour cette image, par exemple lorsque vous utilisez le bloc « Dernières publications ». Ce n’est pas la même chose que l’image mise en avant ou la miniature de la publication.

Ces réglages permettent de créer une version de l’image pour votre image mise en avant ou la miniature de votre publication et une autre pour la miniature.
Pour ce tutoriel, nous nous en tiendrons à l’option par défaut « Toutes les tailles d’image ».
Recadrer les miniatures des publications WordPress
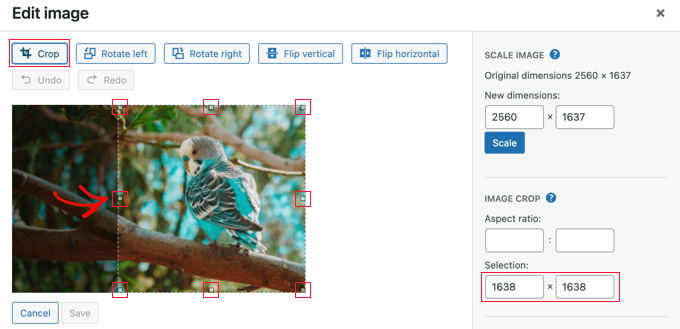
Pour recadrer l’image, vous devez cliquer sur le bouton « Recadrer » en haut de l’écran.
Vous verrez maintenant des poignées à chaque coin et à chaque bord de l’image. Vous pouvez faire glisser ces poignées pour sélectionner la partie de l’image qui doit rester après avoir été recadrée.

Au fur et à mesure que vous faites glisser les poignées, vous pouvez observer les champs de « Sélectionné » à droite sous « Recadrer l’image » pour contrôler les dimensions auxquelles l’image sera recadrée.
Lorsque vous êtes satisfait, il vous suffit de cliquer à nouveau sur le bouton « Recadrer » pour recadrer l’image.

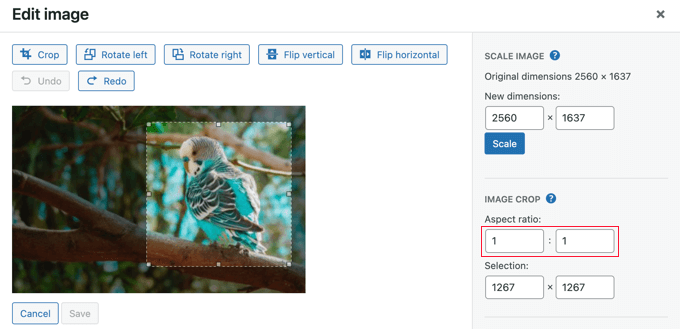
Une raison fréquente de recadrer une miniature de publication dans WordPress est de s’assurer qu’elle a la bonne proportion de taille pour votre thème, comme 1:1 (carré) ou 16:9. Vous pouvez utiliser les Réglages ‘Aspect ratio’ pour faciliter la sélection d’une zone ayant la bonne proportion de taille.
Il vous suffit de saisir la proportion de taille dont vous avez besoin pour que votre sélection soit maintenue à ce ratio.
Par exemple, nous saisirons une proportion de taille de 1:1 pour garantir une image carrée. Lorsque vous ferez glisser la souris sur l’image, la forme sera toujours carrée.

Lorsque vous êtes satisfait de la sélection, cliquez à nouveau sur le bouton « Recadrer ».
Ensuite, vous devez cliquer sur le bouton « Enregistrer » pour stocker l’image modifiée.
Redimensionner les miniatures des publications WordPress
Il est important de ne pas utiliser d’images trop grandes, sous peine d’affecter les performances de votre site. Pour en savoir plus, consultez notre guide sur l ‘optimisation des images pour les performances web.
Lorsque vous importez une photo depuis votre téléphone ou un appareil photo numérique, sa résolution est très élevée. Réduire les dimensions à quelque chose de plus raisonnable permettra un chargement plus rapide.
Notre image a une résolution de 2560×1637 pixels, ce qui est plus grand que ce dont nous avons besoin pour une miniature de publication. Nous pouvons la réduire à une largeur de 1200 pixels en tapant dans le premier champ « Redimensionner l’image ».

Notez que la hauteur de l’image se modifie automatiquement pour maintenir les proportions de l’image.
Ensuite, vous devez cliquer sur le bouton « Redimensionner » pour modifier la résolution de l’image. N’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
Note : vous pouvez uniquement redimensionner une image dans WordPress. Vous ne pouvez pas agrandir les images en augmentant leurs dimensions.
Toutefois, vous pouvez utiliser d’autres logiciels de modification d’image pour agrandir une image sans en perdre la qualité.
Rotation des miniatures des publications WordPress
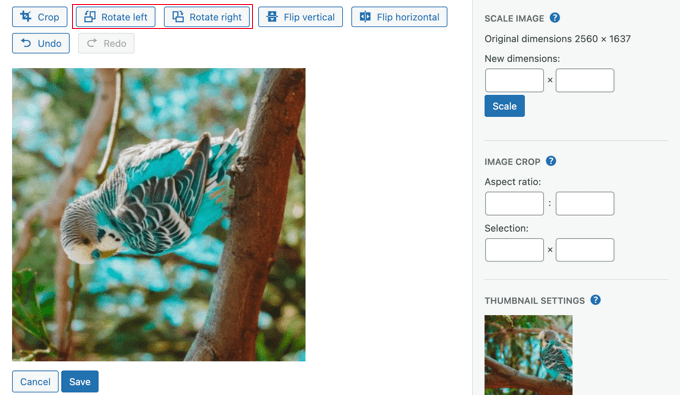
Si la miniature de votre publication n’est pas correcte parce qu’elle est tournée sur le côté, vous pouvez la corriger à l’aide de l’éditeur/éditrices d’images de WordPress.
Vous trouverez deux boutons permettant de faire pivoter votre image. Le bouton « Rotation à gauche » permet de faire pivoter l’image dans le sens inverse des aiguilles d’une montre et le bouton « Rotation à droite » permet de faire pivoter l’image dans le sens des aiguilles d’une montre.

Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer » pour stocker vos modifications.
Les miniatures des publications de WordPress en mouvement
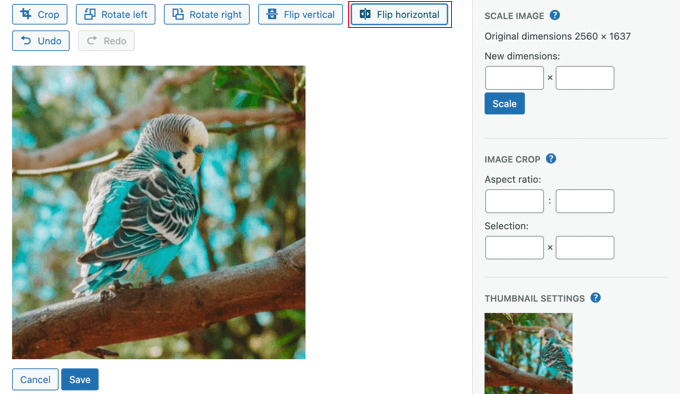
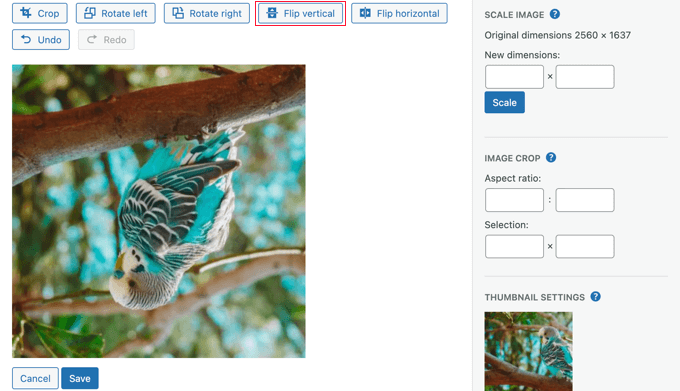
Vous pouvez également retourner votre image. C’est utile, par exemple, si une écriture sur une image apparaît inversée.
En cliquant sur le bouton « Retourner à l’horizontale », vous créerez instantanément une image miroir.

En cliquant sur le bouton « Retourner à la verticale », l’image est retournée.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.

Restaurer les miniatures des publications WordPress
WordPress conserve une copie de l’image originale lorsque vous enregistrez des modifications sur une image. Vous pouvez restaurer cette image à tout moment.
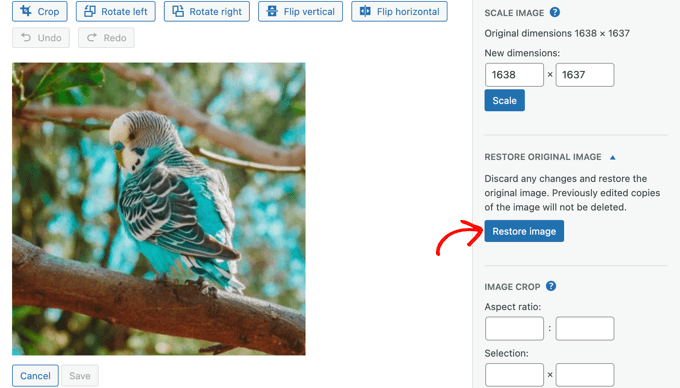
Revenez simplement à l’écran « Modifier l’image » de WordPress et vous verrez un nouveau panneau libellé « Restaurer l’image d’origine ».

Vous devez cliquer sur la flèche vers le bas pour déplier cette section. Vous verrez maintenant un bouton libellé « Restaurer l’image ».
Lorsque vous cliquez sur ce bouton, toutes vos modifications sont annulées et l’image originale est restaurée.

Il n’est pas nécessaire d’enregistrer vos modifications dans ce cas, car l’image a déjà été restaurée.
Recadrer et modifier les miniatures de WordPress sur votre ordinateur
Bien que l’éditeur d’images de WordPress soit pratique, vous trouverez normalement plus facile de les recadrer et de les modifier à l’aide d’un logiciel d’édition/éditrices d’images tiers sur votre ordinateur.
Adobe Photoshop est un logiciel haut de gamme permettant de créer et de modifier des images.
C’est plus que ce dont vous avez besoin pour modifier la miniature d’une publication, mais c’est une bonne option si vous êtes familier avec ce logiciel et s’il est déjà installé sur votre ordinateur.
Vous pouvez également utiliser l’une des nombreuses alternatives abordables à Photoshop. Affinity Photo, Pixelmator Pro et GIMP offrent tous des outils complets pour recadrer et modifier les images.
Une troisième option consiste à utiliser une visionneuse de photos. Ces applications sont faciles à utiliser et disposent souvent de fonctionnalités de recadrage et de modification de base. Voici quelques bonnes options gratuites :
- Irfanview pour Windows (gratuit)
- L’applicationPhotos est intégrée au système d’exploitation Windows (gratuit).
- Apple Photos pour Mac (gratuit avec macOS)
Bien qu’ils présentent des similitudes, ces outils fonctionnent de manière différente. Cela signifie qu’une fois que vous aurez choisi une application, vous devrez vous familiariser avec ses outils.
Par exemple, voici une capture d’écran de l’utilisation de l’outil de recadrage d’Affinity Paint.

Créer des miniatures de publication en avant et des images mises en avant à partir de rien
De nombreux débutants peinent à trouver des images qu’ils peuvent utiliser sur leurs blogs.
Vous ne pouvez pas vous contenter de télécharger des images à partir de Google Search, car ces images peuvent être protégées par des droits d’auteur et vous risquez d’enfreindre les droits du créateur original.
Heureusement, il existe plusieurs endroits où vous pouvez trouver des images libres de droits.
Une fois que vous avez trouvé une image, vous pouvez la modifier sur votre ordinateur pour qu’elle corresponde à la taille des images mises en avant de votre thème.
Pour plus de détails, consultez notre sélection des meilleurs outils pour créer de meilleures images pour vos publications de blog (beaucoup d’entre eux sont gratuits).
Nous espérons que ce tutoriel vous a aidé à apprendre comment recadrer et modifier les miniatures des publications WordPress. Vous voudrez peut-être aussi apprendre comment créer un formulaire de contact sur WordPress ou consulter notre liste des meilleures extensions de réseaux sociaux.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Javier says
It is possible to do this without a plugin?
WPBeginner Support says
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Administrateur
NIcole says
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma says
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet says
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb says
I downloaded, but when I crop, I’m only seeing a « crop » button; not a « crop and save » … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan says
Is there any way to modify the default image size options on the plugin?
Umer says
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..