¿Quieres aprender a mostrar fácilmente una lista de páginas con miniaturas en tu sitio WordPress?
Mostrar imágenes destacadas junto a los títulos de sus entradas o páginas puede ayudar a crear más interés visual y ofrecer a sus visitantes más información acerca del contenido, de modo que sea más probable que hagan clic y visiten esas páginas.
En este artículo, le mostraremos cómo mostrar un anuncio / catálogo / ficha con miniaturas en WordPress, paso a paso.

¿Por qué mostrar un anuncio / catálogo / ficha con miniaturas en WordPress?
WordPress tiene dos tipos de contenido diferentes llamados entradas y páginas.
Las páginas se utilizan para contenidos más perennes, como las páginas “Quiénes somos”, “Contacto” y “Servicios”, mientras que las entradas se utilizan para contenidos de blog que se actualizan con más frecuencia.
Sus páginas más importantes suelen estar enlazadas desde su menú de navegación principal, pero puede tener más páginas que desee mostrar.
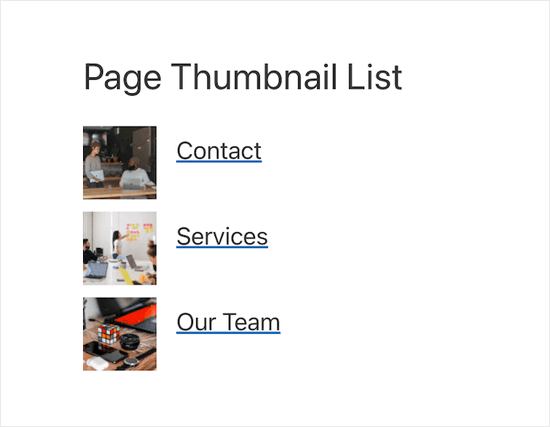
Si añade un listado de páginas con miniaturas, conseguirá que sus enlaces sean más atractivos que los enlaces de texto estándar y ofrecerá a sus visitantes una mejor idea del contenido de cada página de su sitio web WordPress.
Cuando los visitantes se muestran participativos e interesados, es probable que visiten más páginas y permanezcan más tiempo en su sitio web, lo que aumenta las probabilidades de que realicen una compra o se unan a su lista de correo electrónico.
Dicho esto, veamos algunas formas diferentes de mostrar un anuncio / catálogo / ficha con miniaturas en tu sitio web. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1. Mostrar un listado de páginas con miniaturas añadiendo código a WordPress
Una forma de mostrar un anuncio / catálogo / ficha con miniaturas es añadiendo código a sus archivos de WordPress.
Este método es más avanzado, pero la ventaja es que podrá utilizar shortcodes personalizables. En lugar de tener que actualizar manualmente la lista cada vez que publiques una nueva página, los shortcodes generarán automáticamente una lista actualizada de páginas por ti.
Si no ha añadido código a su sitio de WordPress antes, puede consultar nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
A continuación, debe añadir el siguiente código a su archivo functions.php, en un plugin específico del sitio, o utilizando un plugin de fragmentos de código:
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
Recomendamos añadir este código usando WPCode, el mejor plugin de fragmentos de código. Hace que sea seguro y fácil de añadir código personalizado en WordPress sin necesidad de editar el archivo functions.php de su tema.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress.
En la página Añadir fragmento, pase el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

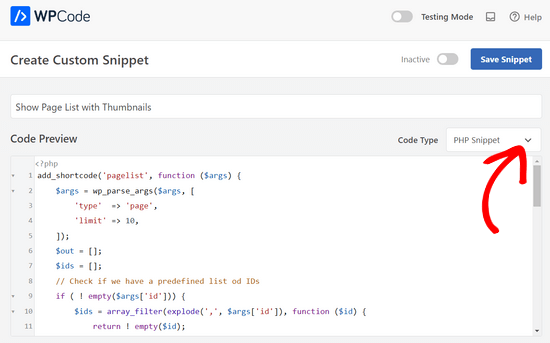
A partir de ahí, añade un título para tu fragmento de código, que puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, pegue el código anterior en el cuadro “Vista previa del código” y seleccione “Fragmento de código PHP” como tipo de código en el menú desplegable.

Después, sólo tiene que cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código” situado en la parte superior de la página.

Este fragmento de código creará un shortcode que puede utilizar para mostrar su lista de páginas con miniaturas en cualquier lugar de su sitio.
Antes de utilizar el shortcode, tendrás que añadir el siguiente CSS a tu sitio para asegurarte de que tu lista de páginas se muestra correctamente.
Si no lo ha hecho antes, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
Después de eso, es necesario añadir el siguiente shortcode a WordPress para añadir su anuncio / catálogo / ficha:
[pagelist]
Este shortcode mostrará una lista de páginas que contiene sus últimas 10 páginas, por orden de la fecha de publicación. Se actualizará automáticamente a medida que se añadan nuevas páginas.
Si desea limitar el número de páginas que se mostrarán, puede utilizar el shortcode siguiente:
[pagelist limit=3]
Sólo tiene que sustituir “3” por el número de páginas que desea visualizar.
Para añadir el shortcode a WordPress, abra la página que desea editar y haga clic en el botón “Más” para añadir el bloque.

A continuación, busque el bloque ‘Shortcode’.
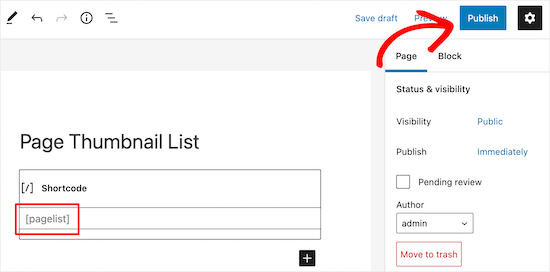
A continuación, haga clic en el bloque ‘Shortcode’ para añadirlo a su sitio y simplemente pegue el shortcode de arriba.

Cuando hayas terminado, asegúrate de hacer clic en “Guardar” o “Publicar” para guardar los cambios.
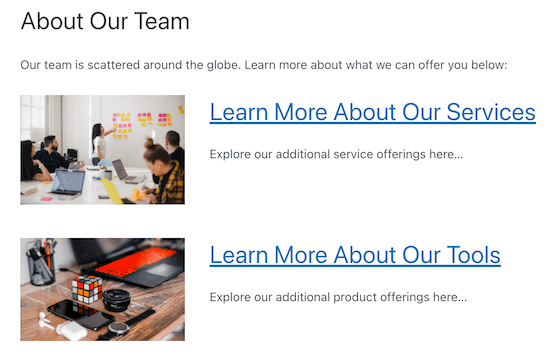
Después, sus visitantes podrán ver su lista de páginas con miniaturas.

También puede utilizar el shortcode en un widget para mostrar su lista de páginas en su barra lateral o pie de página.
Mostrar una lista de páginas con páginas específicas del sitio
Para mostrar un anuncio / catálogo / ficha solo con determinadas páginas, deberá añadir el siguiente shortcode a su sitio:
[pagelist id="20, 10, 35"]
Este shortcode mostrará páginas específicas basadas en su ID de página. Para más detalles, consulte nuestra guía sobre cómo encontrar los ID de página en WordPress.
Mostrar un catálogo con las entradas más recientes de su blog
También puede utilizar el shortcode para mostrar una lista de las últimas entradas de su blog. Esta puede ser una gran manera de aumentar las visitas a las entradas de tu blog.
Simplemente añada el siguiente shortcode a WordPress:
[pagelist type=entrada]
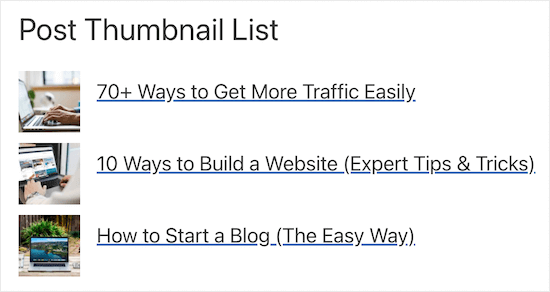
Así es como sus lectores verán su catálogo con las últimas entradas de su blog.

Alternativa: También puede utilizar MonsterInsights para mostrar una lista de entradas con miniaturas en sus páginas y otras áreas de widgets del sitio web. Para más detalles, consulta nuestra guía sobre cómo mostrar entradas populares por vistas en WordPress.
Mostrar un catálogo de páginas con todas las páginas publicadas
Por último, puede mostrar una lista de páginas con miniaturas que contenga todas las páginas que haya publicado.
Esto puede ser útil si desea crear una página de archivo o un mapa del sitio HTML para sus lectores. Las miniaturas de entradas añadidas hacen que resulte más atractiva que una simple ficha de página.
Tendrás que añadir el siguiente shortcode a tu sitio:
[pagelist limit="-1"]
A medida que publique nuevas páginas, su catálogo de páginas se actualizará automáticamente.
Método 2. Mostrar un listado de páginas con miniaturas usando el editor de bloques de WordPress
Otra forma de mostrar un listado de páginas en WordPress es utilizando el editor de bloques de WordPress.
Nota: Al utilizar este método, su lista de páginas deberá crearse y actualizarse manualmente, ya que las nuevas páginas no se añadirán automáticamente una vez publicadas.
Para ello, abra la página que desea editar.
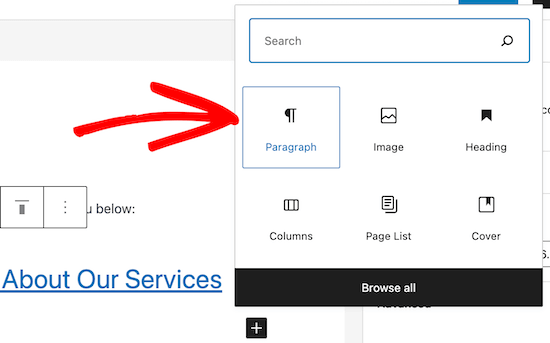
A continuación, haga clic en el icono “Más” para añadir un bloque y abrir el menú de bloques.

A continuación, busque “Columnas” en el cuadro de búsqueda.
A continuación, seleccione el bloque “Columnas”.

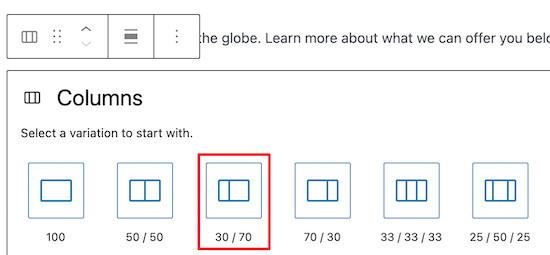
Aparecerá un anuncio / catálogo / ficha con los bloques de columnas disponibles.
Seleccione el bloque de columnas “30/70”. Utilizaremos la columna izquierda para las miniaturas y la derecha para el título de la página y un breve resumen.

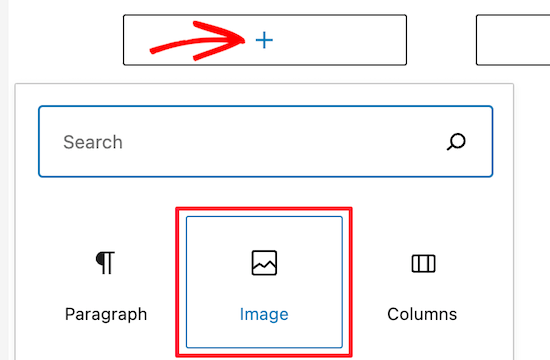
A continuación, haga clic en el icono “Más” para añadir un bloque.
A continuación, selecciona el bloque “Imagen” para añadir tu imagen destacada. Tendrás la opción de subir una nueva imagen o elegir una de tu biblioteca de medios.

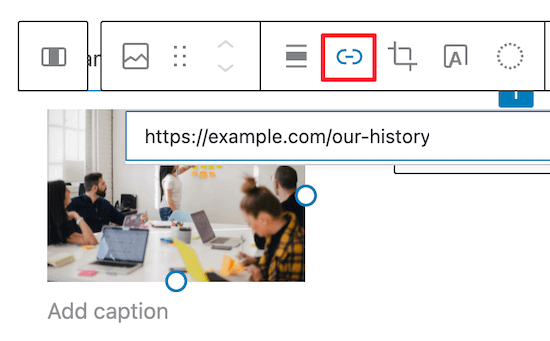
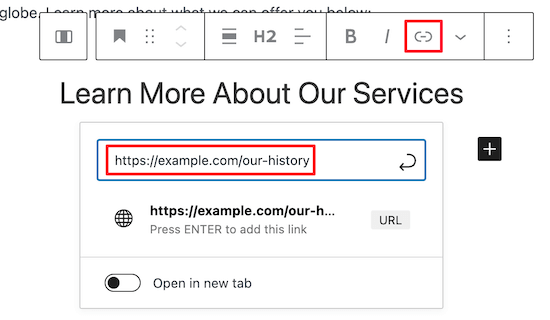
Si desea enlazar su imagen, haga clic en el icono “Insertar enlace”.
A continuación, añada la URL de su página.

Una vez que hayas añadido la imagen, haz clic en el icono “Más” para añadir un bloque en la columna de la derecha.
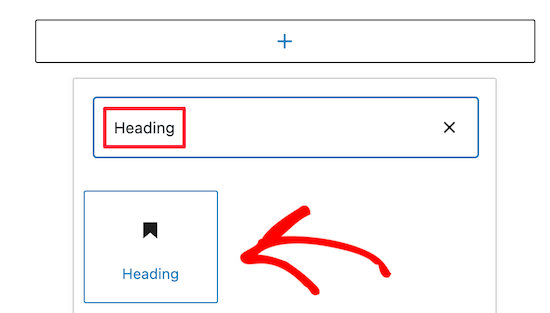
A continuación, busque el bloque “Encabezado” y haga clic en él para añadirlo a su página.

A continuación, introduzca el título de su página y márquelo.
A continuación, haga clic en el icono “Enlazar” para añadir un enlace a la página.

Puede elegir que el enlace se abra en la misma página o en una pestaña nueva, al hacer clic en el conmutador de activación o desactivación.
Si desea añadir texto debajo del titular, sólo tiene que volver a hacer clic en el icono “Añadir bloque” y seleccionar el bloque “Párrafo”.

A continuación, escriba en el área de texto disponible.
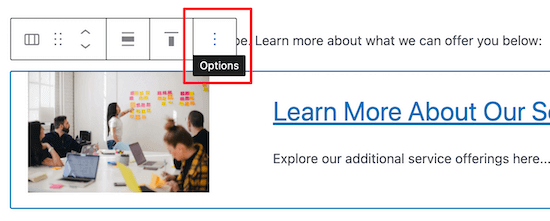
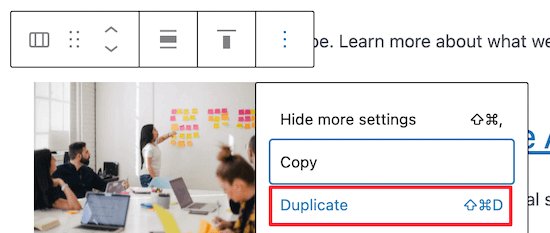
Para añadir más artículos a su lista utilizando el formato que acaba de crear, haga clic en el bloque de columnas y seleccione el menú de tres puntos “Opciones”.

A continuación, seleccione la opción “Duplicar” de la lista desplegable.
Esto creará automáticamente una copia de la columna.

Todo lo que tiene que hacer es seguir los mismos pasos que arriba para cambiar la imagen, el encabezado y el texto.
Cuando haya terminado de hacer cambios en su lista de páginas, asegúrese de hacer clic en el botón “Actualizar” o “Publicar” situado en la parte superior de la página.
Ahora, sus visitantes verán una lista de páginas más atractiva con miniaturas de entradas.

Nota: Hay otro bloque disponible llamado “Lista de páginas” que le permite añadir una lista de páginas sin miniaturas.
Sin embargo, el método manual anterior es la única manera de añadir un anuncio / catálogo con miniaturas utilizando el editor de bloques.
Si está buscando crear páginas completamente personalizadas que también incluyan un listado de páginas con miniaturas, entonces puede usar el plugin SeedProd para hacerlo usando un editor de arrastrar y soltar. Para más detalles, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fácilmente un anuncio / catálogo / ficha con miniaturas en WordPress. Puede que también quieras ver nuestra selección experta del mejor software de chat en vivo para pequeñas empresas y nuestra guía sobre cómo registrar un nombre de dominio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rodney says
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support says
For that you may want to look into a plugin such as facetwp
Administrador
Jason says
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid says
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin says
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page