Do you want to learn how to easily show a page list with thumbnails on your WordPress site?
Displaying featured images next to your post or page titles can help to create more visual interest and give your visitors more information about the content, so they’re more likely to click and visit those pages.
In this article, we’ll show you how to show a page list with thumbnails in WordPress, step by step.

Why Show a Page List with Thumbnails in WordPress?
WordPress has two different post types called posts and pages.
Pages are used for more evergreen pieces of content, like “About us”, “Contact us”, and “Services” pages, while posts are used for blog content that’s updated more frequently.
Your most important pages are usually linked to from your main navigation menu, but you may have more pages that you want to display.
By adding a page list with thumbnails, you can make your links more appealing than standard text links and give your visitors a better idea of the contents of each page on your WordPress website.
When visitors are engaged and interested, they’re likely to visit more pages and stay on your website longer, which makes it more likely they’ll make a purchase or join your email list.
That being said, let’s look at a few different ways you can show a page list with thumbnails on your website. Simply use the quick links below to jump straight to the method you want to use:
Method 1. Show a Page List with Thumbnails by Adding Code to WordPress
One way to show a page list with thumbnails is by adding code to your WordPress files.
This method is more advanced, but the advantage is that you’ll be able to use customizable shortcodes. Instead of having to manually update the list whenever you publish a new page, the shortcodes will automatically generate an updated list of pages for you.
If you haven’t added code to your WordPress site before, then you can see our beginner’s guide to pasting snippets from the web into WordPress.
Then, you need to add the following code to your functions.php file, in a site specific plugin, or by using a code snippets plugin:
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
We recommend adding this code using WPCode, the best code snippets plugin. It makes it safe and easy to add custom code in WordPress without editing your theme’s functions.php file.
To get started, you need to install and activate the free WPCode plugin. If you need help, see our tutorial on how to install a WordPress plugin.
Once the plugin is activated, go to Code Snippets » + Add Snippet from your WordPress dashboard.
On the Add Snippet page, hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button.

From there, add a title for your snippet, which can be anything to help you remember what the code is for.
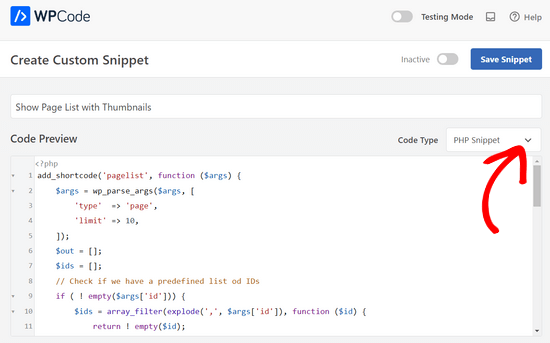
Then, paste the code from above into the ‘Code Preview’ box and select ‘PHP Snippet’ as the code type from the dropdown menu.

After that, simply toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Save Snippet’ button at the top of the page.

This code snippet will create a shortcode that you can use to display your page list with thumbnails anywhere on your site.
Before using the shortcode, you’ll need to add the following CSS to your site to make sure your page list displays nicely.
If you haven’t done this before, then see our guide on how to easily add custom CSS to your WordPress site.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
After that, you need to add the following shortcode to WordPress to add your page list:
[pagelist]
This shortcode will display a page list containing your latest 10 pages, by order of the publish date. It will automatically update as new pages are added.
If you want to limit the number of pages that will display, then you can use the shortcode below:
[pagelist limit=3]
Simply replace ‘3’ with the number of pages you want to display.
To add the shortcode to WordPress, open up the page you want to edit and then click the ‘Plus’ add block button.

After that, search for the ‘Shortcode’ block.
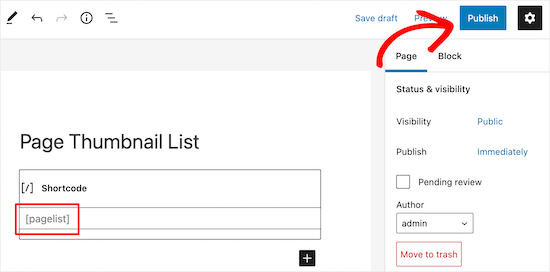
Then, click on the ‘Shortcode’ block to add it to your site and simply paste the shortcode from above.

Once you’re done, make sure you click ‘Save’ or ‘Publish’ to save your changes.
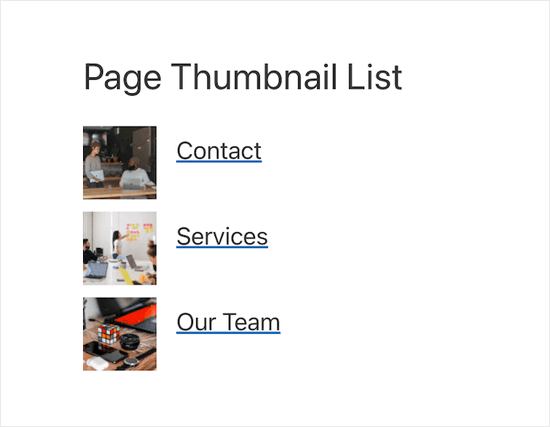
After that, your visitors will be able to view your page list with thumbnails.

You can also use the shortcode in a widget to display your page list in your sidebar or footer.
Display a Page List with Specific Site Pages
To display a page list with only certain pages, you’ll need to add the following shortcode to your site:
[pagelist id="20, 10, 35"]
This shortcode will display specific pages based on their page ID. For more details, see our guide on how to find page IDs in WordPress.
Display a List with Your Latest Blog Posts
You can also use the shortcode to display a list of your latest blog posts. This can be a great way to increase pageviews on your blog posts.
Simply add the following shortcode to WordPress:
[pagelist type=post]
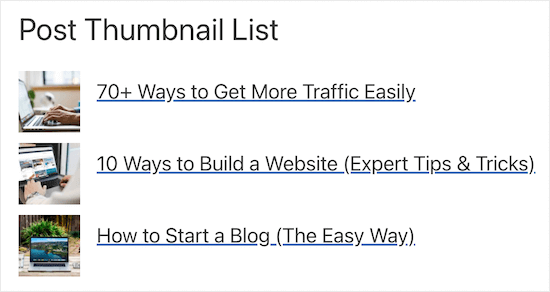
Here is how your list with your latest blog posts will look to your readers.

Alternative: You can also use MonsterInsights to display a post list with thumbnails in your pages and other website widget areas. For more details, see our guide on how to display popular posts by views in WordPress.
Display a Page List with Every Page You’ve Published
Finally, you can show a page list with thumbnails that has every page you’ve published.
This can be useful if you want to create an archive page or HTML sitemap page for your readers. The added post thumbnails make it more engaging than a simple page list.
You’ll need to add the following shortcode to your site:
[pagelist limit="-1"]
As you publish new pages, your page list will automatically update.
Method 2. Show a Page List with Thumbnails Using the WordPress Block Editor
Another way to show a page list in WordPress is by using the WordPress block editor.
Note: When using this method your page list will need to be created and updated manually, since new pages won’t be automatically added once they’re published.
To do this, open up the page you want to edit.
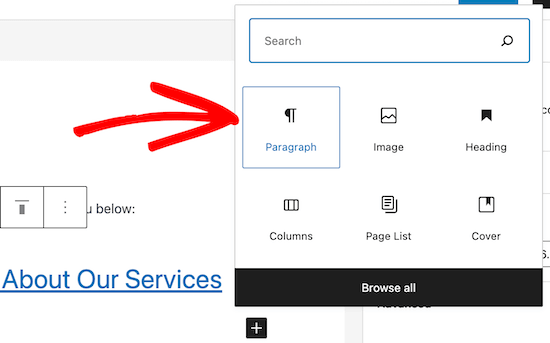
Then, click the ‘Plus’ add block icon to open up the block menu.

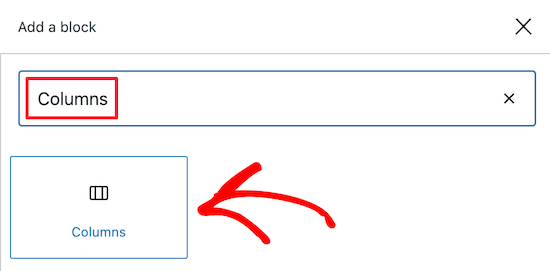
After that, search for ‘Columns’ in the search box.
Then, select the ‘Columns’ block.

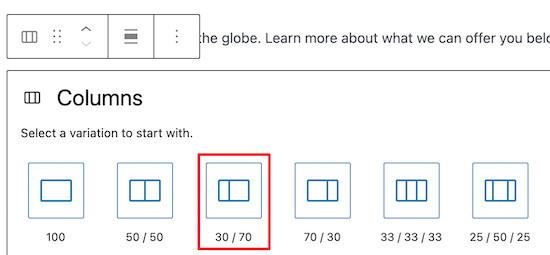
This brings up a list of available column blocks.
Select the ’30/70’ column block. We’ll use the left column for the thumbnail images, and the right column for the page title and a brief summary.

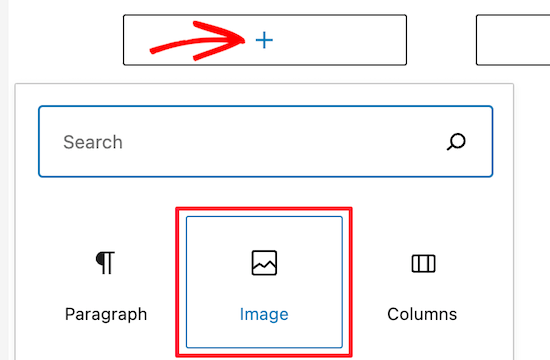
Then, click the ‘Plus’ add block icon.
After that, select the ‘Image’ block to add your featured image. This gives you the option to upload a new image, or choose one from your media library.

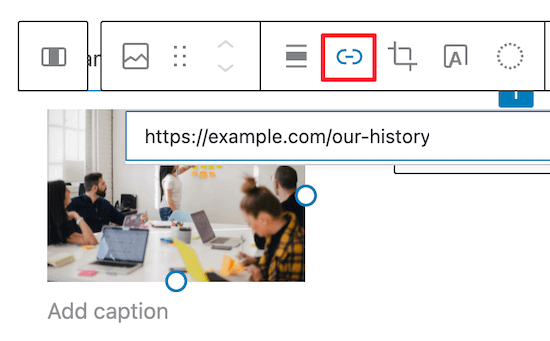
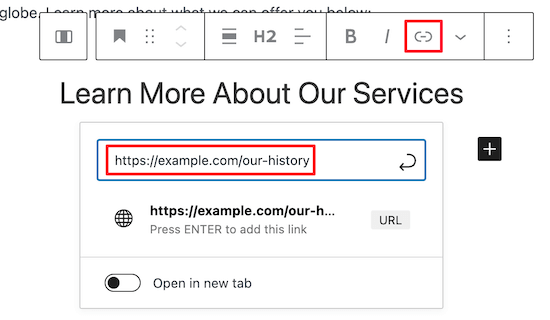
If you want to link your image, then click the ‘Insert Link’ icon.
Then, simply add your page URL.

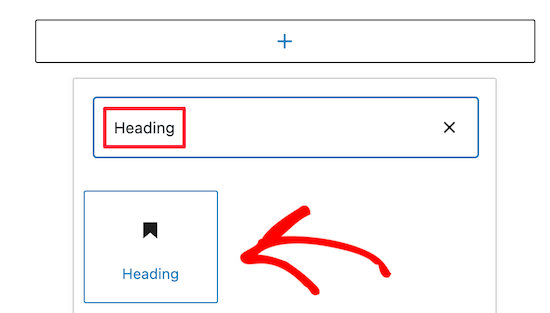
Once you’ve added your image, click the ‘Plus’ add block icon in the right column.
Then, search for the ‘Heading’ block and click it to add it to your page.

Next, enter your page title and highlight it.
Then, click the ‘Link’ icon to add a link to the page.

You can choose for the link open on the same page, or in a new tab, by clicking the toggle on or off.
If you want to add text below your headline, then simply click the ‘Add Block’ icon again and select the ‘Paragraph’ block.

Then, simply type into the available text area.
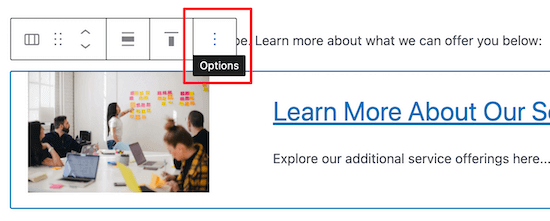
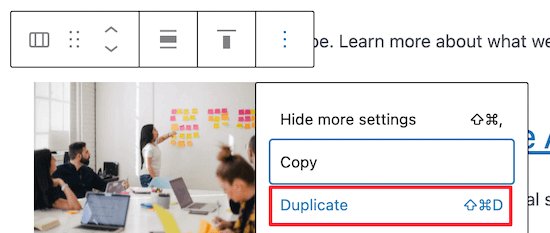
To add more items to your list using the formatting you just created, click on the column block and select the three dots ‘Option’ menu.

Then, select the ‘Duplicate’ option from the drop down list.
This will automatically create a copy of the column.

All you need to do is follow the same steps as above to change the image, heading, and text.
Once you’re finished making changes to your page list, make sure to click the ‘Update’ or ‘Publish’ button at the top of the page.
Now, your visitors will see a more engaging page list with post thumbnails.

Note: There is another block available called the ‘Page List’ block that lets you add a page list without thumbnails.
However, the manual method above is the only way to add a list with thumbnails using the block editor.
If you’re looking to create completely custom pages that also include a page list with thumbnails, then you can use the SeedProd plugin to do this using a drag and drop builder. For more details, see our guide on how to create a custom page in WordPress.
We hope this article helped you learn how to easily show a page list with thumbnails in WordPress. You may also want to see our expert picks of the best live chat software for small business and our guide on how to register a domain name.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rodney says
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support says
For that you may want to look into a plugin such as facetwp
Admin
Jason says
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid says
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin says
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page