Deseja saber como exibir facilmente uma lista de páginas com miniaturas em seu site WordPress?
A exibição de imagens em destaque ao lado dos títulos de suas postagens ou páginas pode ajudar a criar mais interesse visual e fornecer aos visitantes mais informações sobre o conteúdo, para que eles tenham maior probabilidade de clicar e visitar essas páginas.
Neste artigo, mostraremos como exibir uma lista de páginas com miniaturas no WordPress, passo a passo.

Por que mostrar uma lista de páginas com miniaturas no WordPress?
O WordPress tem dois tipos diferentes de post, chamados posts e páginas.
As páginas são usadas para peças de conteúdo mais perenes, como as páginas “Sobre nós”, “Fale conosco” e “Serviços”, enquanto as postagens são usadas para conteúdo de blog que é atualizado com mais frequência.
Suas páginas mais importantes geralmente estão vinculadas ao menu de navegação principal, mas você pode ter mais páginas que deseja exibir.
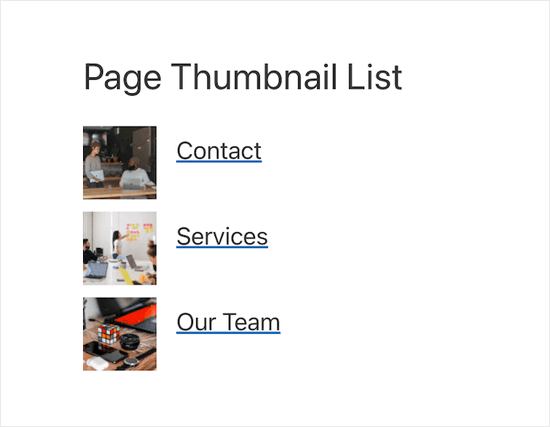
Ao adicionar uma lista de páginas com miniaturas, você pode tornar seus links mais atraentes do que os links de texto padrão e dar aos visitantes uma ideia melhor do conteúdo de cada página do seu site WordPress.
Quando os visitantes estão engajados e interessados, é provável que visitem mais páginas e permaneçam mais tempo em seu site, o que aumenta a probabilidade de fazerem uma compra ou entrarem em sua lista de e-mails.
Dito isso, vamos examinar algumas maneiras diferentes de mostrar uma lista de páginas com miniaturas em seu site. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Mostrar uma lista de páginas com miniaturas adicionando código ao WordPress
Uma maneira de mostrar uma lista de páginas com miniaturas é adicionar código aos arquivos do WordPress.
Esse método é mais avançado, mas a vantagem é que você poderá usar códigos de acesso personalizáveis. Em vez de ter de atualizar manualmente a lista sempre que publicar uma nova página, os códigos de acesso gerarão automaticamente uma lista atualizada de páginas para você.
Se você nunca adicionou código ao seu site WordPress antes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
Em seguida, você precisa adicionar o seguinte código ao seu arquivo functions.php, em um plug-in específico do site ou usando um plug-in de trechos de código:
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
Recomendamos adicionar esse código usando o WPCode, o melhor plug-in de snippets de código. Ele torna seguro e fácil adicionar código personalizado no WordPress sem editar o arquivo functions.php do seu tema.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets ” + Add Snippet no painel do WordPress.
Na página Adicionar snippet, passe o mouse sobre a opção “Adicionar seu código personalizado (novo snippet)” e clique no botão “Usar snippet”.

A partir daí, adicione um título para seu snippet, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
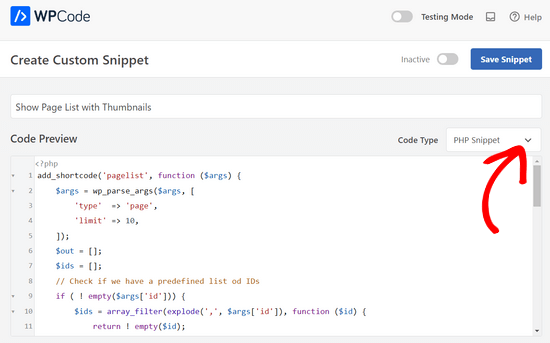
Em seguida, cole o código acima na caixa “Code Preview” (Visualização de código) e selecione “PHP Snippet” como o tipo de código no menu suspenso.

Depois disso, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” na parte superior da página.

Esse snippet de código criará um shortcode que você pode usar para exibir a lista de páginas com miniaturas em qualquer lugar do site.
Antes de usar o shortcode, você precisará adicionar o seguinte CSS ao seu site para garantir que a lista de páginas seja exibida de forma adequada.
Se você não tiver feito isso antes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
Depois disso, você precisa adicionar o seguinte shortcode ao WordPress para adicionar sua lista de páginas:
[pagelist]
Esse shortcode exibirá uma lista de páginas contendo suas 10 páginas mais recentes, por ordem da data de publicação. Ela será atualizada automaticamente à medida que novas páginas forem adicionadas.
Se quiser limitar o número de páginas que serão exibidas, você poderá usar o shortcode abaixo:
[pagelist limit=3]
Basta substituir “3” pelo número de páginas que você deseja exibir.
Para adicionar o shortcode ao WordPress, abra a página que você deseja editar e clique no botão “Plus” para adicionar o bloco.

Depois disso, procure o bloco “Shortcode”.
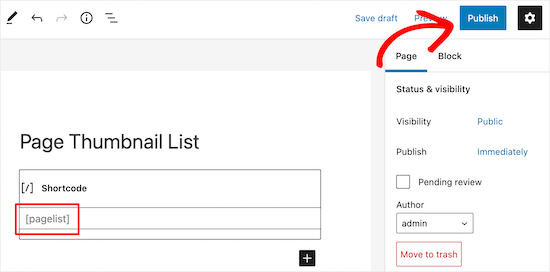
Em seguida, clique no bloco “Shortcode” para adicioná-lo ao seu site e simplesmente cole o shortcode acima.

Quando terminar, certifique-se de clicar em “Salvar” ou “Publicar” para salvar suas alterações.
Depois disso, seus visitantes poderão visualizar sua lista de páginas com miniaturas.

Você também pode usar o shortcode em um widget para exibir sua lista de páginas na barra lateral ou no rodapé.
Exibir uma lista de páginas com páginas específicas do site
Para exibir uma lista de páginas com apenas determinadas páginas, você precisará adicionar o seguinte shortcode ao seu site:
[pagelist id="20, 10, 35"]
Esse shortcode exibirá páginas específicas com base em seu ID de página. Para obter mais detalhes, consulte nosso guia sobre como encontrar IDs de página no WordPress.
Exibir uma lista com suas últimas publicações no blog
Você também pode usar o shortcode para exibir uma lista das últimas postagens do seu blog. Essa pode ser uma ótima maneira de aumentar as visualizações de página em suas postagens de blog.
Basta adicionar o seguinte shortcode ao WordPress:
[pagelist type=post]
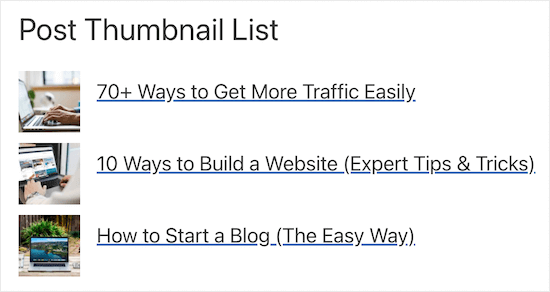
Veja como sua lista com as últimas publicações do blog parecerá para seus leitores.

Alternativa: Você também pode usar o MonsterInsights para exibir uma lista de publicações com miniaturas em suas páginas e em outras áreas de widgets do site. Para obter mais detalhes, consulte nosso guia sobre como exibir publicações populares por visualizações no WordPress.
Exibir uma lista de páginas com todas as páginas que você publicou
Por fim, você pode mostrar uma lista de páginas com miniaturas que contém todas as páginas que você publicou.
Isso pode ser útil se você quiser criar uma página de arquivo ou uma página de mapa do site em HTML para seus leitores. As miniaturas de postagens adicionadas o tornam mais atraente do que uma simples lista de páginas.
Você precisará adicionar o seguinte shortcode ao seu site:
[pagelist limit="-1"]
À medida que você publicar novas páginas, sua lista de páginas será atualizada automaticamente.
Método 2. Mostrar uma lista de páginas com miniaturas usando o Block Editor do WordPress
Outra maneira de mostrar uma lista de páginas no WordPress é usar o editor de blocos do WordPress.
Observação: Ao usar esse método, sua lista de páginas precisará ser criada e atualizada manualmente, pois as novas páginas não serão adicionadas automaticamente depois de publicadas.
Para fazer isso, abra a página que você deseja editar.
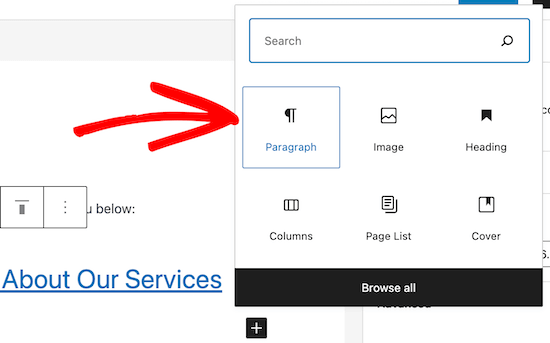
Em seguida, clique no ícone de adição de bloco “Plus” para abrir o menu de blocos.

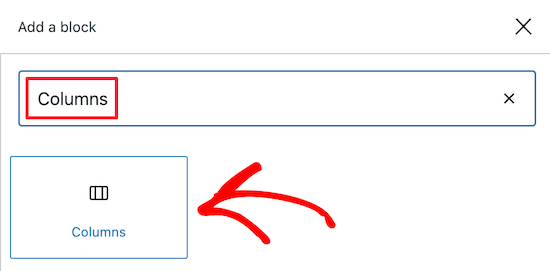
Depois disso, procure por “Columns” na caixa de pesquisa.
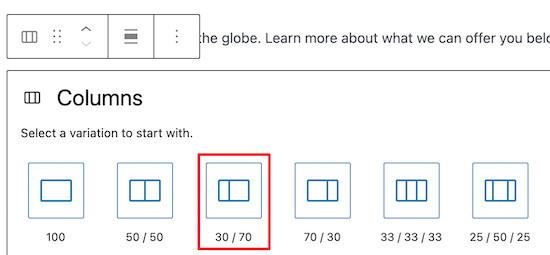
Em seguida, selecione o bloco “Columns” (Colunas).

Isso exibe uma lista de blocos de colunas disponíveis.
Selecione o bloco de colunas “30/70”. Usaremos a coluna da esquerda para as imagens em miniatura e a coluna da direita para o título da página e um breve resumo.

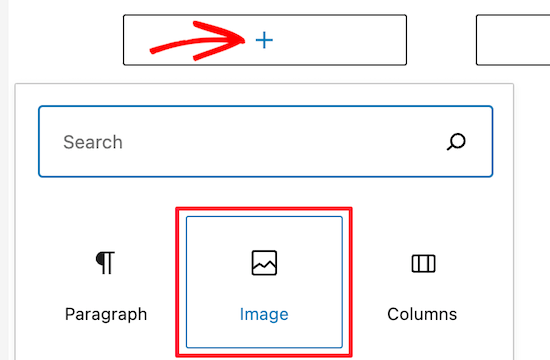
Em seguida, clique no ícone de adição de bloco “Plus”.
Depois disso, selecione o bloco “Image” (Imagem) para adicionar sua imagem em destaque. Isso lhe dá a opção de carregar uma nova imagem ou escolher uma de sua biblioteca de mídia.

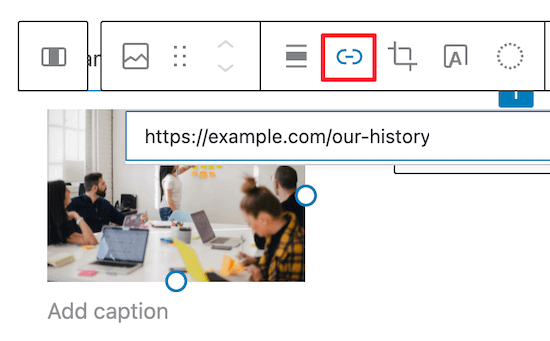
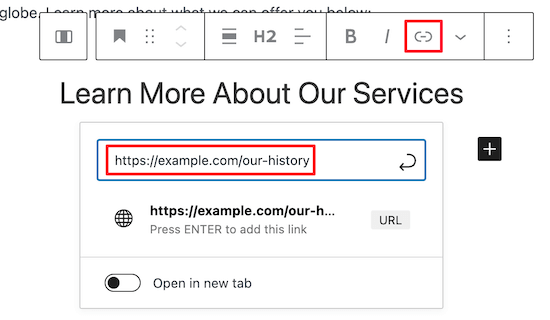
Se quiser vincular sua imagem, clique no ícone “Insert Link” (Inserir link).
Em seguida, basta adicionar o URL de sua página.

Depois de adicionar sua imagem, clique no ícone “Mais” para adicionar bloco na coluna da direita.
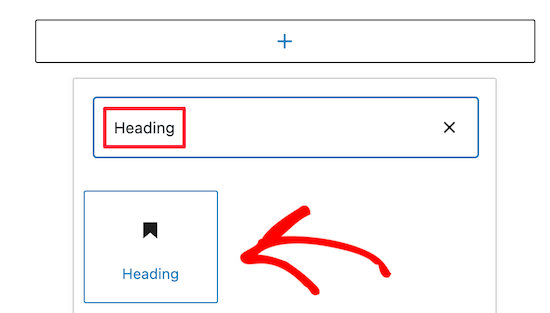
Em seguida, procure o bloco “Heading” (Título) e clique nele para adicioná-lo à sua página.

Em seguida, digite o título da página e destaque-o.
Em seguida, clique no ícone “Link” para adicionar um link à página.

Você pode optar por abrir o link na mesma página ou em uma nova guia, clicando no botão de ativação ou desativação.
Se quiser adicionar texto abaixo do título, basta clicar novamente no ícone “Add Block” (Adicionar bloco) e selecionar o bloco “Paragraph” (Parágrafo).

Em seguida, basta digitar na área de texto disponível.
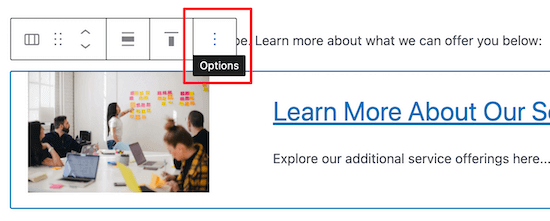
Para adicionar mais itens à sua lista usando a formatação que você acabou de criar, clique no bloco da coluna e selecione o menu de três pontos “Opção”.

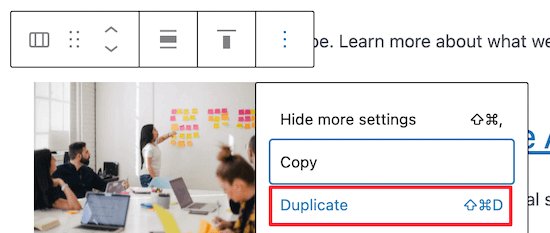
Em seguida, selecione a opção “Duplicate” (Duplicar) na lista suspensa.
Isso criará automaticamente uma cópia da coluna.

Tudo o que você precisa fazer é seguir as mesmas etapas acima para alterar a imagem, o título e o texto.
Quando terminar de fazer alterações em sua lista de páginas, certifique-se de clicar no botão “Atualizar” ou “Publicar” na parte superior da página.
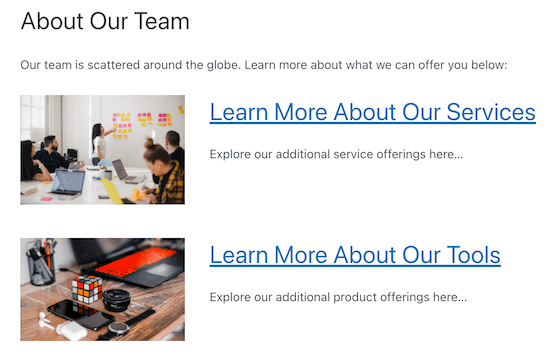
Agora, seus visitantes verão uma lista de páginas mais atraente com miniaturas de posts.

Observação: Há outro bloco disponível chamado bloco “Page List” (Lista de páginas) que permite adicionar uma lista de páginas sem miniaturas.
No entanto, o método manual acima é a única maneira de adicionar uma lista com miniaturas usando o editor de blocos.
Se quiser criar páginas totalmente personalizadas que também incluam uma lista de páginas com miniaturas, você poderá usar o plug-in SeedProd para fazer isso usando um construtor de arrastar e soltar. Para obter mais detalhes, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como mostrar facilmente uma lista de páginas com miniaturas no WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre o melhor software de bate-papo ao vivo para pequenas empresas e nosso guia sobre como registrar um nome de domínio.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rodney says
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support says
For that you may want to look into a plugin such as facetwp
Administrador
Jason says
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid says
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin says
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page